📅 학습 일자 : 22. 12. 12
📜 진행 내용
- [강의] 리액트 숙련 5 ~ 8 수강
- [특강] React 심화과정 _ Redux 복습
- [과제] 알고리즘 문제 풀기
- [자습] 리액트 강의 - 유데미
- [자습] 리액트 입문 과제 클론
💡 배운내용
▣ 알고리즘 문제 풀기
JavaScript - 문자열 공백 제거, 3가지 방법
▣ 리액트
■ uuid 생성
- uuid 패키지 다운
- npm 경우
npm install uuid
- yarn 경우
yarn add uuid
- npm 경우
- 사용하는 컴포넌트 파일에서 import
import {v4 as uuidv4} from ‘uuid’;
- 적용하려는 코드에서 함수 실행하여 uuid 생성
uuidv4( )
■ Redux
- Redux가 필요한 이유?
- state가 props라는 이름으로 전달되며 (props Drilling) 계속 변경되는 이력을 관리할 수 없고, 또 어디에서 사용하는지 파악하기 어렵기 때문에, 상태를 관리해줄 도구가 필요하다.
- Redux를 사용하면, state를 전역에서 접근이 가능하기 때문에 '중앙 관리소'라고 생각하면 된다.
- state가 오직 Redux에서만 관리된다. (변경, 수정, 생성)
- 자체적인 문서가 된다.
- 문제 발생 시 원인을 빠르게 찾을 수 있다.

👉 기존에 많은 컴포넌트에서 참조하고, 관리/수정됐던 state
store라는 저장소에 모아놓고 관리하자!
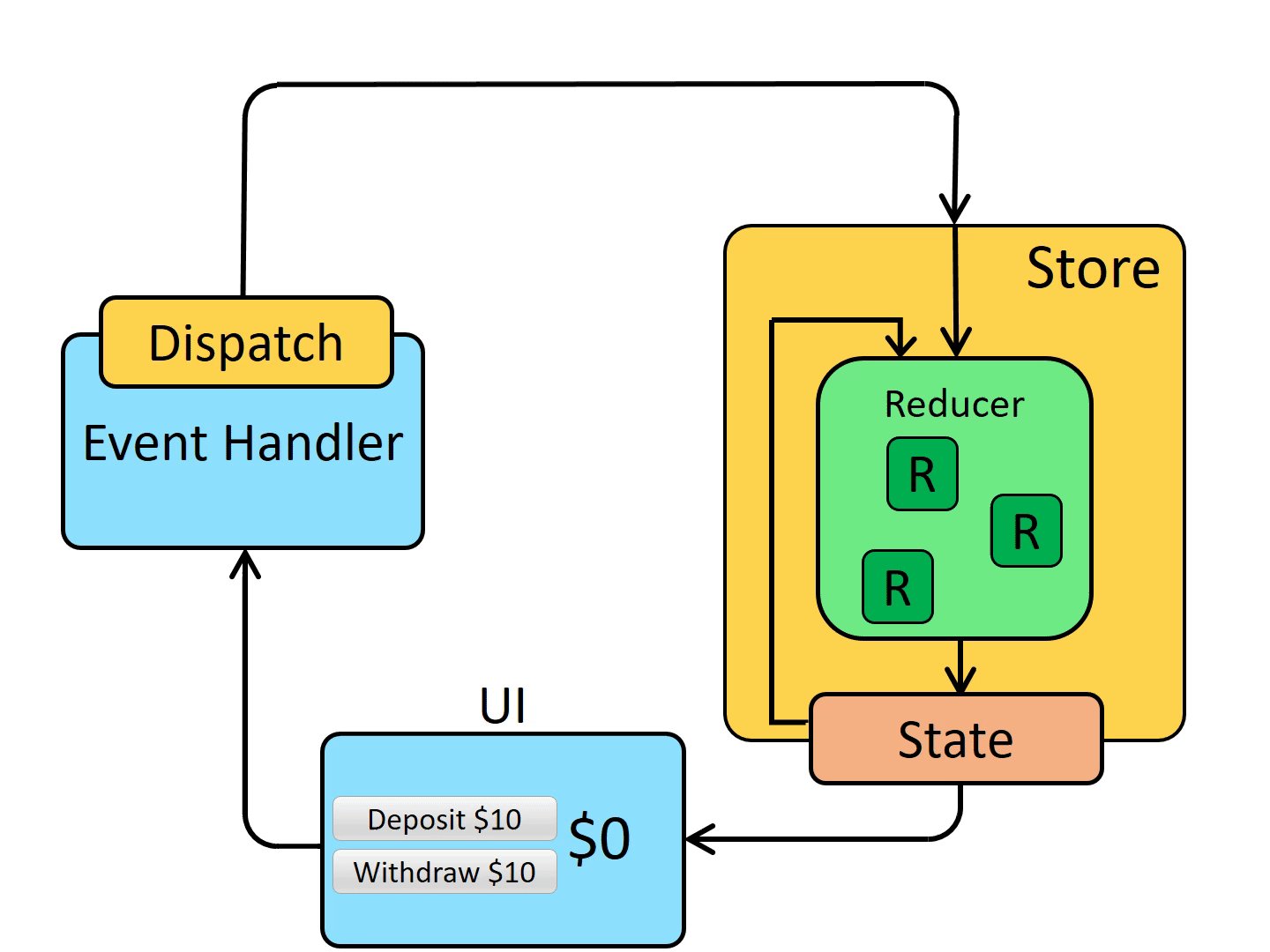
- Store : state, state들을 관리할 수 있는 메서드(reducer)가 들어있다.
- Reducer : state를 변경하는 함수들(메서드)
-
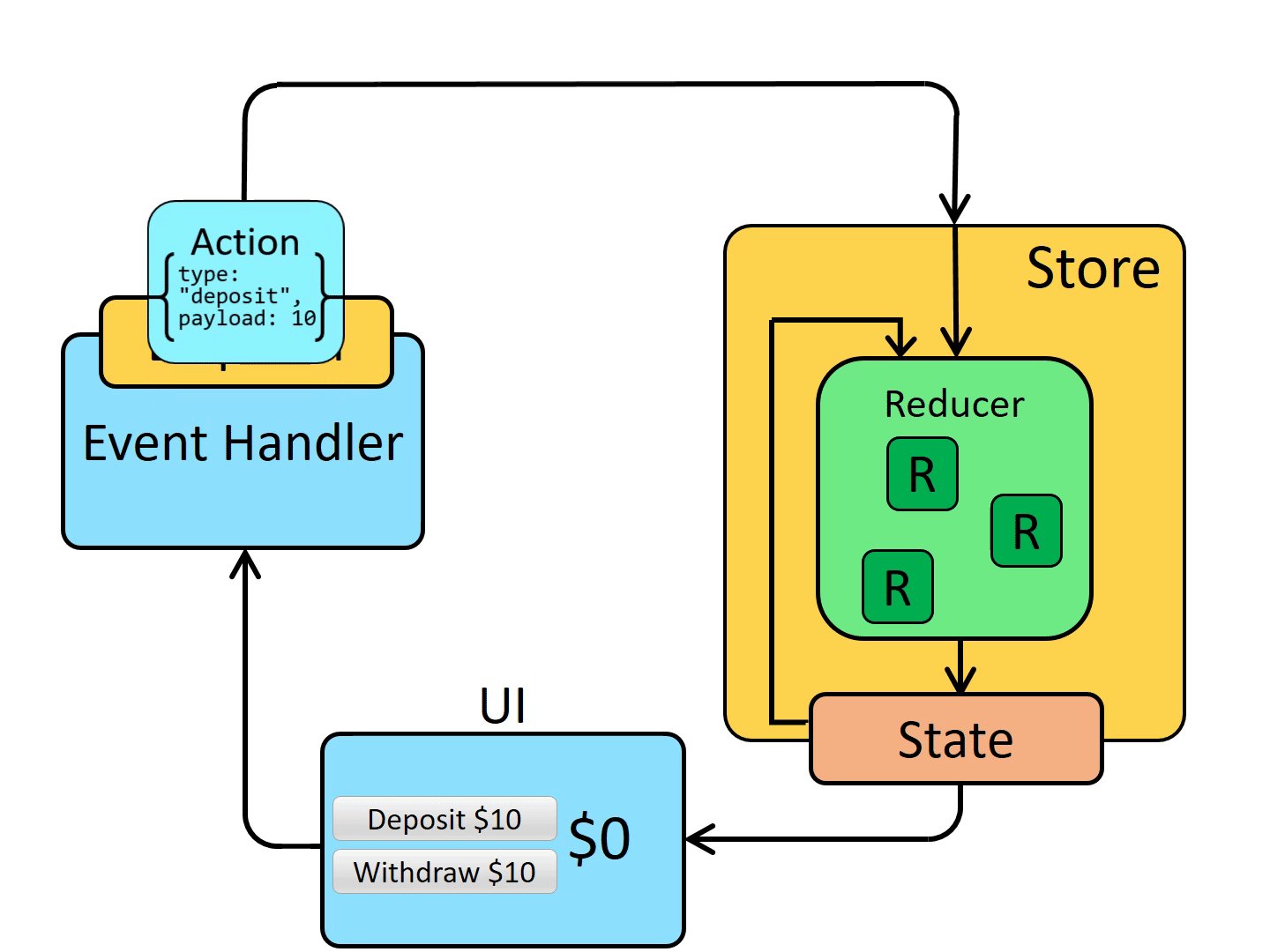
UI(컴포넌트) → Dispatch
- UI에서 이벤트 핸들러를 통해 Dispatch에게 요청을 하면, Dispatch는 Store가 해석할 수 있는 형태인 Action 객체 형태로 들고가서 처리가 되도록 요청해야 된다.
- UI가 Store에게 요청을 하는 방법이 바로 Dispatch이다.
-
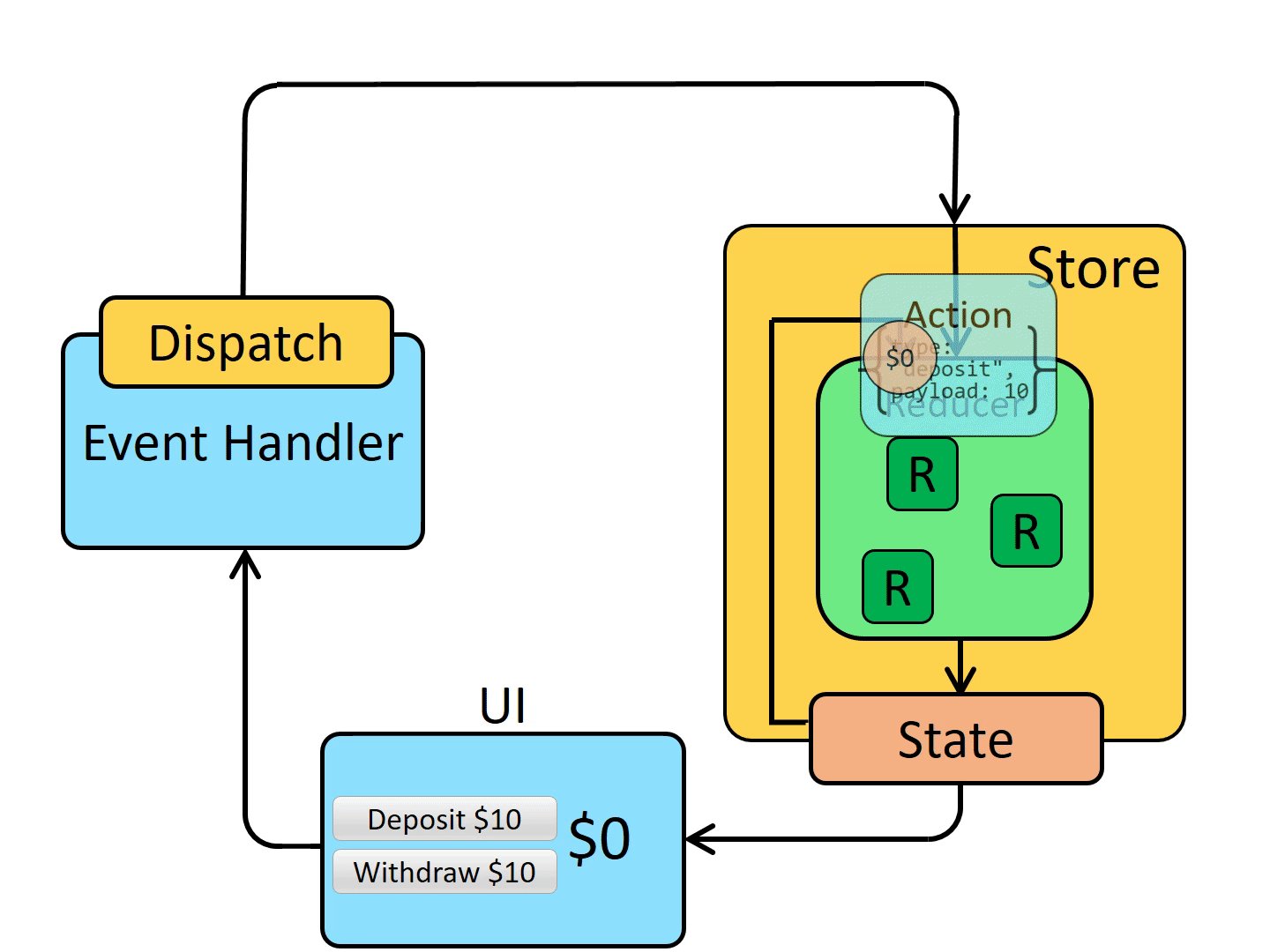
Dispatch → Store
- Store는 Dispatch에게 전달받은 Action을 기반으로, Reducer안에 정의된 방법으로 state를 갱신한다.
-
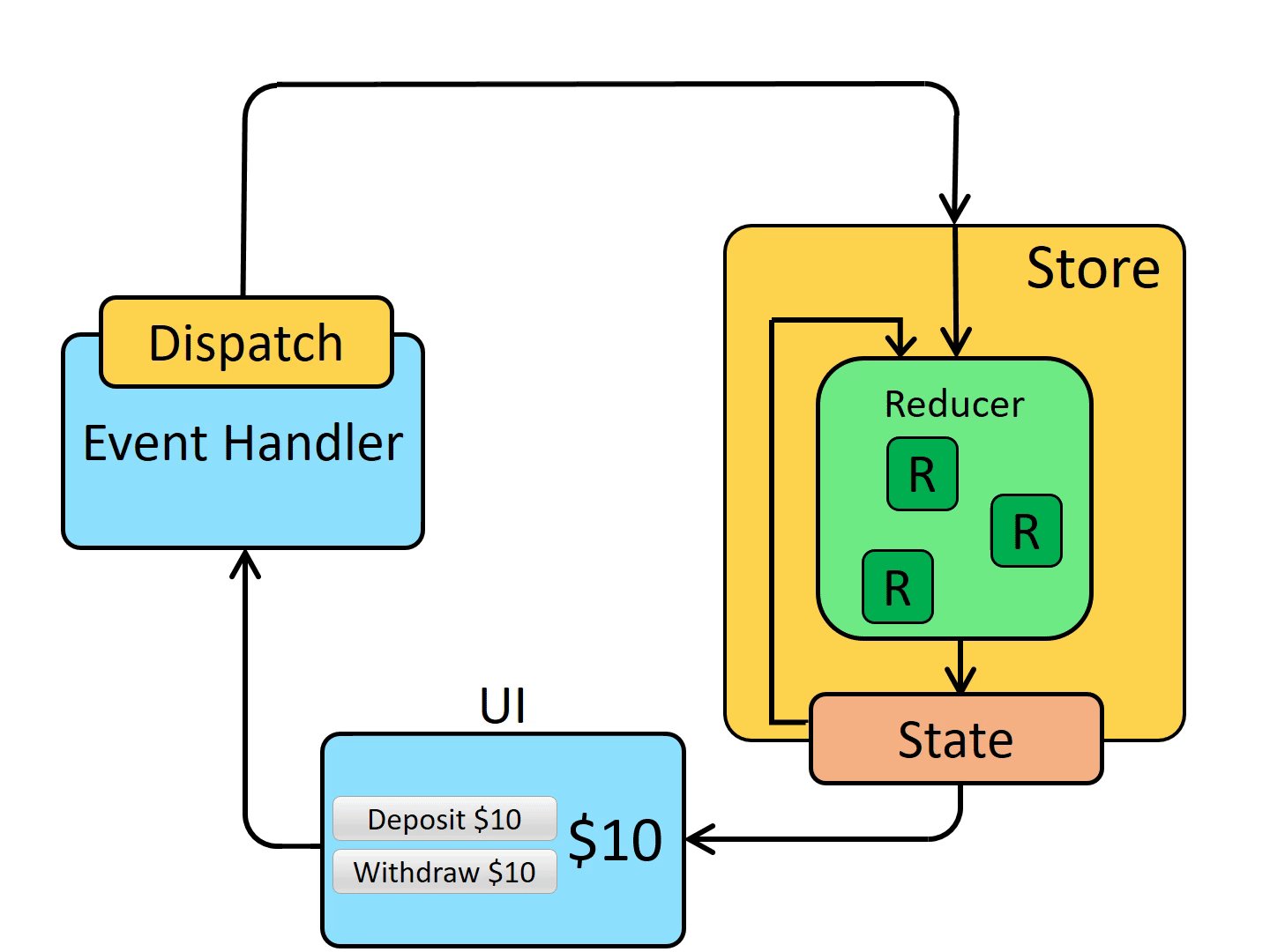
Store → UI
- 변경된 state를 UI(컴포넌트)에 전달되면, 다시 랜더링이 되면서 변경된 내용으로 화면이 그려지게 된다.
-
state의 구분
state -> 컴포넌트 단위
state -> 전역 (global)
- 전역 state -> redux store에 있는 state
- 컴포넌트 state -> 컴포넌트에서 관리되는 state
👉 모든 state가 store에서 관리된다?
- No! 지역적으로 관리하는 state도 있을 수 있다.
- store를 만드는 과정
- 리듀서들을 정의 해놓은 파일
- modules / counter.js (예시: counter라는 리듀서일 경우)
-
Action value를 상수로 만들어준다.
- Action value는 Action 이 무슨 일을 할지를 결정하는 정보의 결합이다. (type과 payload)
- 파일 상단에 선언하며, 대문자로 표기, 의미를 알아볼 수 있도록 이름을 짓는다.
const PLUS_ONE = 'PLUS_ONE'; -
Action Creator를 만든다.
export const plusOne = () => { return { type: PLUS_ONE, }; }; -
리듀서는 state와 action을 갖는다.
- action의 type을 기준으로 어떤 state를 반환할 지 결정한다.
// 초기 상태값 const initialState = { number: 0, }; // 리듀서 const counter = (state = initialState, action) => { switch (action.type) { case PLUS_ONE: // case에서도 문자열이 아닌, 위에서 선언한 상수를 넣어줍니다. return { number: state.number + 1, }; case MINUS_ONE: // case에서도 문자열이 아닌, 위에서 선언한 상수를 넣어줍니다. return { number: state.number - 1, }; default: return state; } };
- store 설정 파일
- config / configStore.js
-
(리듀서 생성 파일에서 불러온) reducer를 묶어준다. : 하나로 모아서 store에 모아주는 방식
const rootReducer = **combineReducers**({ counter }); -
만든 reducer를 통해 store를 생성한다.
const store = createStore(rootReducer); -
생성한 store를 내보낸다.
export default store;
- 리듀서들을 정의 해놓은 파일
👉 export 와 export default
export
1. 복수의 개체가 있는 라이브러리 형태의 모듈에서 가져오기 할 때 사용된다.
2. 특정 개체만 가져오는게 가능하다.
3. 원하는 이름으로 import가 불가능하다.
export default
1. 일반적으로 해당 모듈엔 하나의 개체(변수, 클래스, 함수 등)만 있다는 의미로 받아들여진다.
2. 따라서 해당 모듈의 전체 개체를 export 한다는 의미를 갖는다.
3. 원하는 이름으로 import가 가능하다. (ex. import 원하는이름 from "경로")
- UI (컴포넌트)
- UI(컴포넌트)에서 필요한 Action Creator를 import하여 dispatch 메서드로 사용한다.
<button onClick={() => {dispatch(plusOne()); }}> +1 </button>
🎯 문제와 해결
- 아직 리액트로 프로젝트를 만드는 것이 어렵다. 리액트 숙련 과제 시작하기 전에, 배워가는 내용들 최대한 정리하고 복습 중이다.
⁉️ 어려웠던 내용
- 리액트 - 배운 내용 활용하여 새로운 기능 구현하기
❎ 한 번 더 공부할 내용
- 리액트 숙련 수업 자료와 비교해서 위 내용 추가 정리하기
🔗 출처 및 참고자료
- 스파르타 코딩클럽 - [특강] React 심화과정 _ Redux
- Redux(리덕스)란? (상태 관리 라이브러리)
- Redex의 개요와 개념
- [React]export와 export default의 차이
