학습일자 : 22.10.12 ~ 10.13
4.1 ~3 강 _ Flask 시작하기
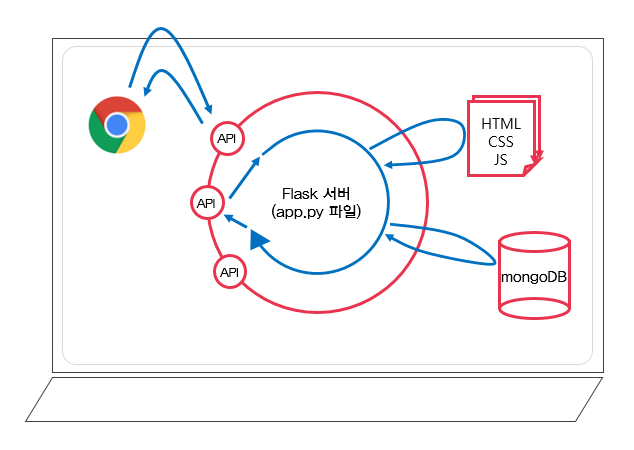
1) HTML과 mongoDB 연동해서 서버 만들기

- 로컬개발환경 : 내 컴퓨터에서 서버를 만들고, 내 컴퓨터의 브라우저에서 접속을 해보며 개발하는 것.

- 서버개발환경 : 로컬개발환경과 반대로 외부의 서버를 이용해서 개발하는 것
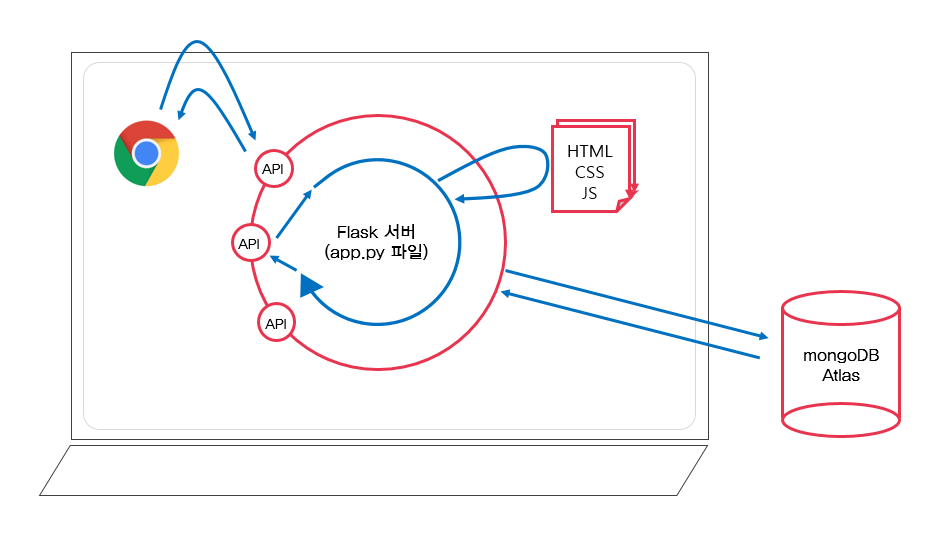
- 우리는 mongoDB 클라우드 서비스를 이용하기 때문에 이에 해당한다.
2) Flask 시작하기
- Flask 프레임워크 : 서버를 구동시켜주는 편한 모드 모음, 서버를 만들 수 있는 큰 라이브러리정도로 생각할 것 서버를 구동하기위해 필요한 복잡한 처리를 쉬운 코드로 가져와서 사용할 수 있다.
- 프레임워크 : 예를 들어 라이브러리가 톱, 망치, 삽과 같은 연장(도구)라서 어떤 라이브러리를 써도 만들고자하는 것을 만들 수만 있으면 되지만, 프레임워크는 자동차, 비행기, 배와 같은 탈것과 같은 운송수단이다. 땅을 달리려면 자동차를 타야하고, 하늘을 날려면 비행기를 타야되는 것과 같이 목적에 맞게 만들어졌기 때문에 대체가 어렵다.
- 기본 세팅
- 파일 - 설정 - 파이썬 인터프리터 + 누르고 Flask 패키지 설치
- 프로젝트 폴더에서 아래 파일/폴더 생성
- templates, static 폴더를 생성한다.
- templates : html
- static : css, 이미지
- app.py 파일 생성
- 세팅 코드 입력 후 - 실행 테스트
- Flask 세팅 코드
from flask import Flask app = Flask(__name__) @app.route('/') def home(): return 'This is Home!' if __name__ == '__main__': app.run('0.0.0.0',port=5000,debug=True) - 실행시 정상 작동 메시지

- templates, static 폴더를 생성한다.
- 브라우저에서 http://localhost:5000 접속해서 확인
- localhost:5000/ 이것과 같다.
👉 서버 종료 : 터미널 창을 클릭 - ctrl + c 누르기
- 기초 개념 - URL 나눠보기
- @app.route('/) 부분을 수정해서 URL을 나눌 수 있다.
👉 url 별로 함수명이 같거나, route('/')내의 주소가 같으면 안된다.
- 서버 만들기
- 기본 코드
from flask import Flask app = Flask(__name__) @app.route('/') def home(): return 'This is Home!' ## @app.route('/mypage') def mypage(): return 'This is My Page!' if __name__ == '__main__': app.run('0.0.0.0',port=5000,debug=True)
- 기본 코드
3) Flask 서버 만들기 기본 세팅
👉 Flask 서버를 만들 때 항상 프로젝트 폴더 안에,
아래와 같이 세팅하고 시작한다.
- 폴더 구조
- static 폴더 : 이미지, css파일을 넣어둔다.
- templates 폴더 - html파일을 넣어둔다.
- app.py 파일
4) HTML 파일 불러오기
- flask 내장 함수 - render_template 이용
- app.py 입력 코드
from flask import Flask, render_template app = Flask(__name__) ## URL 별로 함수명이 같거나, ## route('/') 등의 주소가 같으면 안됩니다. @app.route('/') def home(): return render_template('index.html') if __name__ == '__main__': app.run('0.0.0.0', port=5000, debug=True)
- app.py 입력 코드
4.4 강 _ Flask시작하기 - 본격 API 만들기 (1)
1) 들어가기 전에 - GET, POST 요청 리마인드
- API는 은행창구! 은행 창구에 갈 때도 방법이 있다. → HTTP Method(GET, POST 등)
💡 참고 개념
- REST
- Representational State Transferdml 약자로, 다음과 같다.
- 자원(Resource): URI
- 행위(Verb): HTTP Method
- 표현(Representations)
- Representational State Transferdml 약자로, 다음과 같다.
- CRUD
- Create(생성), Read(읽기), Update(갱신), Delete(삭제)를 뜻함
- 대부분의 컴퓨터 소프트웨어가 가지는 기본적인 데이터 처리 기능이다.
- HTTP Method
-
****클라이언트가 서버에 요청할 때 REST 를 지키면서 전달하는 방법
-
클라이언트는 요청시 HTTP request method(요청 메서드)를 통해 어떤 요청 종류인지
응답하는 서버 쪽에 정보를 알려준다.
-
CRUD 에서 보통 다음의 메서드를 이용한다.
- GET - 조회
- POST - 등록
- PUT - 수정
- DELETE - 삭제🔎 GET, POST 자세히 보기
-
GET
- 주로 데이터를 읽거나(Read), 조회/검색(Retrieve)할 때에 사용되는 메소드
- GET요청이 성공적으로 이루어진다면 XML이나 JSON과 함께 200 (Ok) HTTP 응답 코드를 리턴
- 에러가 발생하면 주로 404 (Not found) 에러나 400 (Bad request) 에러가 발생
- GET 요청은 멱등성(idempotent)을 가지고 있어, 같은 요청을 여러 번 하더라도
항상 같은 응답을 받을 수 있다.
-
POST
- 주로 새로운 리소스를 생성(create)할 때 사용
- 구체적으로 POST는 하위 리소스(부모 리소스의 하위 리소스)들을 생성하는데 사용
- 성공적으로 creation을 완료하면 201 (Created) HTTP 응답을 반환
- POST 요청은 멱등성을 가지고 있지 않기 때문에, 항상 같은 결과물을 보장하지 않는다.
-
2) GET 요청에서 클라이언트의 데이터를 받는 방법
- [서버] GET 요청 API 코드
-
app.py에서 상단코드 마지막에 (render_template 뒤) request, jsonify (모듈)를 입력해준다.
- request : requests는 python사용자들을 위해 만들어진 간단한 Python용 HTTP 라이브러리
간단하게는 HTTP, HTTPS 웹 사이트에 요청하기 위해 자주 사용되는 모듈 중 하나
Crawling 과정에서 request 모듈을 이용해 웹 사이트의 소스코드를 가져온 다음 파싱을
하는 경우가 많다.
- jsonify : json을 쿼리하고 반환 할 API를 빌드 할 때 유용하다.@app.route('/') def home(): return render_template('index.html') # 서버 페이지를 만들고, index.html을 렌더링한다. @app.route('/test', methods=['GET']) # /test 창구를 만들고, GET 요청을 받는 것은 이쪽으로 와라. def test_get(): title_receive = request.args.get('title_give') # title_give라는 데이터를 받으면 이것을 변수에 저장한다. print(title_receive) # title_give에 담겼던 데이터를 터미널에 출력한다. return jsonify({'result':'success', 'msg': '이 요청은 GET!'}) # ( )의 값을 반환한다. ( get으로 요청한 a.jax에게 전달한다.)
-
- [클라이언트] GET 요청 확인 Ajax코드
-
HTML에서 jquery import 코드 입력 체크하기.
$.ajax({ type: "GET", url: "/test?title_give=봄날은간다", // /test라는 창구에 가는데 title_give라는 이름으로 봄날은 간다라는 데이터를 가져갈게. data: {}, success: function (response) { // 창구(API)에서 데이터를 잘가져오면, 받아온 데이터를 콘솔에 찍어볼게 console.log(response) // {'result':'success', 'msg': '이 요청은 GET!'} } })
-
3) POST 요청에서 클라이언트의 데이터를 받는 방법
- [서버] POST 요청 API 코드
@app.route('/') def home(): return render_template('index.html') # 서버 페이지를 만들고, index.html을 렌더링한다. @app.route('/test', methods=['POST']) # /test 창구를 만들고, POST 요청을 받는 것은 이쪽으로 와라. def test_post(): title_receive = request.form['title_give'] # title_give 갖고왔니? 응 가져왔어 봄날은 간다라고 써있었어. 그러면 그걸 변수에 넣어. print(title_receive) # 변수에 넣은 데이터를 터미널에 출력했어. return jsonify({'result':'success', 'msg': '요청을 잘 받았어요'}) # 나는 위에 처리는 다했고, 다시 이 데이터를 돌려줄거야. - [클라이언트] POST 요청 확인 Ajax코드
// POST 방식 $.ajax({ type: "POST", url: "/test", data: {title_give: '봄날은간다'}, success: function (response) { console.log(response) // {'result':'success', 'msg': '요청을 잘 받았어요'} console.log(response['msg']) // 받은 응답에서 msg만 콘솔출력 > 요청을 잘 받았어요 } })4.6 ~ 9강 _ [화성땅 공동구매] 프로젝트 연습
시작하기전에
우선 완성본에서 기본적으로 구현해야되는 기능 살펴보기-
주문하는 것 - POST
: 주문하기 버튼을 클릭
-
주문을 보여주는 것 - GET
: 로딩이 완료되면 자동으로 화면에 보여져야 한다. : 브라우저에서 입력한 데이터(이름, 주소, 평수)를 서버에 전달해야 한다.1. 주문 저장하기
-
API 만들고 사용하기 - 이름, 주소, 평수 저장하기 (Create → POST)
-
👉
1. 요청 정보 : URL=/mars, 요청 방식 =POST
2. 클라(ajax) → 서버(flask) :name,address,size
3. 서버(flask) → 클라(ajax) : 메시지를 보냄 (주문 완료!)
(1) 클라이언트와 서버 연결 확인하기
(2) 서버 만들기 (app.py/flask)
- 서버에서는 3가지 정보를 받아서 저장한다. [ name, address, size ]
- 받은 데이터를 데이터베이스(몽고DB)에 저장해야 한다.
: mongo DB 연결 코드 app.py 입력
: doc에 1) 데이터를 담아 db.몽고DB컬렉션폴더명.insert_one(doc) 해주기.
- 받은 데이터를 데이터베이스(몽고DB)에 저장해야 한다.
(3) 클라이언트 만들기 (index.html/jquery)
- name, address, size 정보를 받아서 서버로 가져간다. (input창에서 받은)
- POST로 요청하는 함수에서(save_order) ajax 위에서 html input의 각각의 value값을
변수에 저장한다. name, address, size - ajax에서 가져갈 데이터에 (서버와 동일하게 요청 키값 기재)
name_give : 1)의 데이터가 담긴 name 변수~ size까지 담는다. - success 마지막에 완료되면 새로고침 될 수 있도록
window.location.reload() 코드를 작성한다.
- POST로 요청하는 함수에서(save_order) ajax 위에서 html input의 각각의 value값을
(4) mongoDB에서 데이터 업로드 확인
2. 주문 보여주기
- API 만들고 사용하기 - 저장된 주문을 화면에 보여주기(Read → GET)
👉
1. 요청 정보 : URL=/mars, 요청 방식 =GET
2. 클라(ajax) → 서버(flask) : 서버에 저장 되어있는 데이터를 가져오는 거라 없음
3. 서버(flask) → 클라(ajax) : 전체 주문을 보내주기
1) 클라이언트와 서버 확인하기
2) 서버부터 만들기
- 받을 것 없이
orders에 주문정보를 담아서 내려주기만 하면 된다.
3) 클라이언트 만들기
- 응답을 잘 받아서 for 문으로! 붙여주면 끝
4) 완성 확인하기
4.10 ~ 14강 [스파르타피디아] - 프로젝트 연습
1. 프로젝트 세팅
- 가상환경, 파일, 폴더 기본 세팅
- 패키지 설치
- flask, dnspython, pymongo - database하고 연결을 위함
- bs4, requests - 크롤링을 위함
2. 조각 기능 구현해보기 - 크롤링
👉 조각 기능 : 본격적인 프로젝트를 구현하기 전에, 프로젝트에 필요한 기술들을 먼저 구현해보는 것이 좋다.
🔎 어디에서 크롤링이 필요할까?
-
우리가 스파르타피디아 메인에서 URL만 입력했는데,
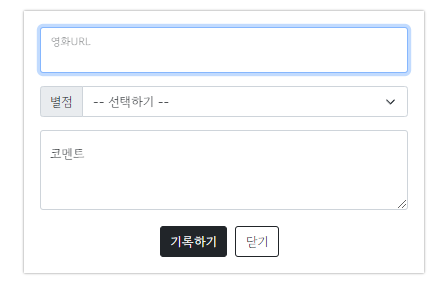
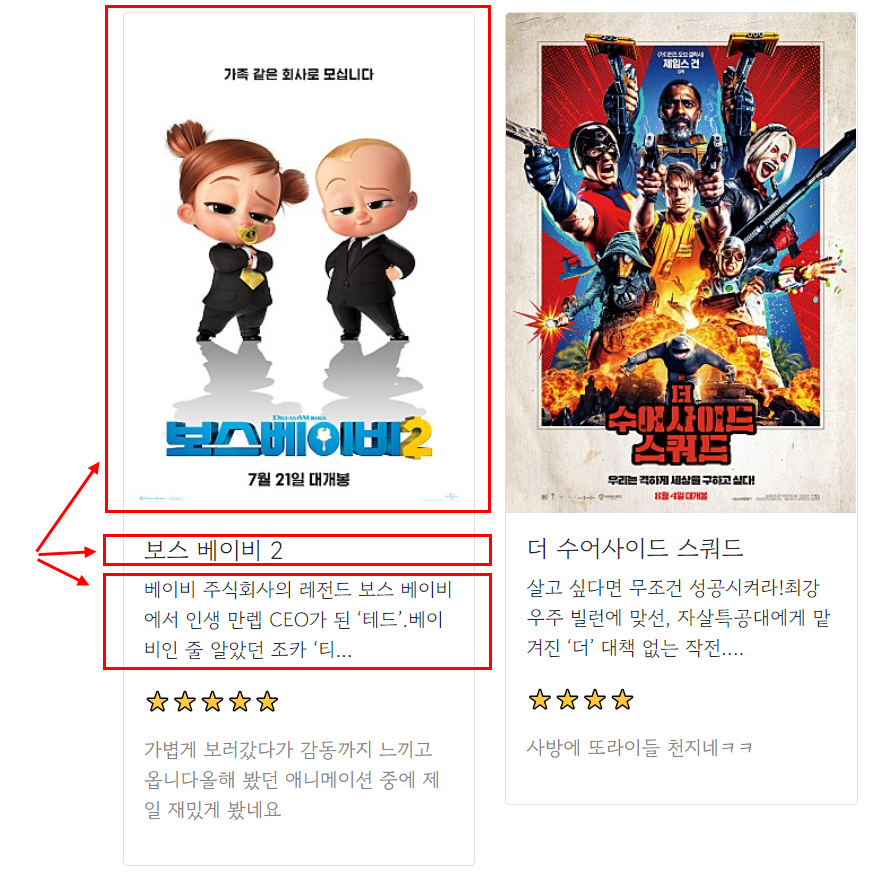
'제목', '썸네일 이미지', '내용' 자료를 자동으로 불러와야 한다. -
참고 이미지 : URL 입력창

👉 이 부분은, 'meta'태그를 크롤링 함으로써 공통적으로 얻을 수 있습니다.
meta태그가 무엇이고, 어떻게 스크래핑 하는지, 함께 살펴볼까요?
- 참고 이미지 : 렌더링된 이미지

-
메타 태그는 부분에 들어가는 눈으로 보이는 것(body) 외에 사이트의 속성을 설명해주는 태그들
예) 구글 검색 시 표시 될 설명문, 사이트 제목, 카톡 공유 시 표시 될 이미지 등 -
우리는 그 중 og:image / og:title / og:description 을 크롤링 할 예정
3. 준비 - 시작
1) 프로젝트 준비 - app.py,index.html 준비하기
2) API 만들고 사용하기 - 포스팅API (Create → POST)
👉 1. 요청 정보 : URL=
/movie, 요청 방식 =POST
2. 클라(ajax) → 서버(flask) :url,star,comment
3. 서버(flask) → 클라(ajax) : 메시지를 보냄 (포스팅 완료!)
1) 클라이언트와 서버 연결 확인하기
2) 서버부터 만들기
url,star,comment정보를 받아서, 저장- 미리 만들어둔 세팅코드 모음 파일과
meta_prac.py도 참고해서 붙여보자.- meta_prac과 달리 이번엔 url_receive 변수에 담긴 데이터로 사용한다.
- data = request.get(url_receive, headers=headers)
- meta_prac과 달리 이번엔 url_receive 변수에 담긴 데이터로 사용한다.
3) 클라이언트 만들기
- data :
url,star,comment정보를 보내주면 된다. (서버와 약속했던 대로 키값 입력)
4) 아래 내용 체크 후 완성 확인하기
- mongoDBd에서 그 전에, 연습했던
movies콜렉션 삭제 - 그리고 py파일을 실행해서 DB에 잘 들어갔는지 확인
💡 배운 내용
- HTTP 메서드 GET, POST 로 클라이언트와 서버 소통하기
- 예제 통해서 서버부터 클라이언트까지 만들어 구현하기
- 그리고 mongoDB까지 연결
⁉️ 어려웠던 내용
- 서버와 클라이언트 그리고 데이터베이스 연동하여 프로젝트 만들기
❎ 한 번 더 공부할 내용
- 전체적인 흐름 몇번 더 되짚어보기
🔗 출처
- 스파르타 코딩클럽 - 웹개발 종합반 수업 자료
- Python 운영에 자주 사용되는 라이브러리 20개와 모듈
- **Python requests 모듈(module) 사용법**
- **Http Method 란? (GET, POST, PUT, DELETE)**
- REST API 제대로 알고 사용하기
- **프레임워크(framework)란?**
