학습일자 : 22.10.4 ~ 10.6
1 _ 서버, 클라이언트, 웹의 동작

💡 용어 설명
- 서버 : 서비스를 제공하는 컴퓨터.페이지의 지원이나, 공유 데이터의 처리 및 저장 등의 비즈니스 로직을 수행하며 DB와 커뮤니케이션을 수행한다.
- 클라이언트 : 웹브라우저와 같이 서버에 접속하기 위한 단말기(사용자)사용자의 입력을 수행하고, 서버에 대한 응답을 화면에 표시한다.
- API (Application Programming Interface) : 두 소프트웨어 구성 요소가 서로 통신할 수 있게 하는 메커니즘쉽게 말해, API는 컴퓨터의 키보드와 같은 것이다. 키보드 버튼을 눌러 컴퓨터와 소통하는 것처럼API를 호출함으로써 다른 프로그램에 어떤 처리를 요청하여 결과를 얻어와 이용하게 한다.즉 API를 통해 다른 프로그램과 소통할 수 있는 것이다.

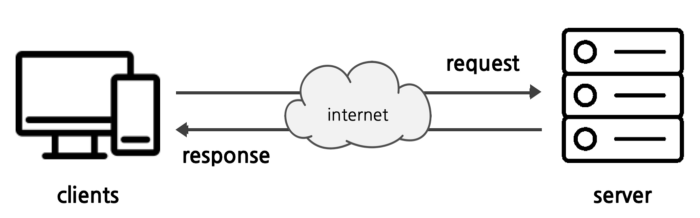
📖 웹의 동작 개념 (HTML을 받는 경우)
- 브라우저(클라이언트)에서 보낸 요청을 API를 통해 서버에 보낸다.
- 서버에서 미리 준비된 HTML을 보내주면, 브라우저에서 이것을 웹페이지에 그려주게 된다.
1 ~ 4 _ HTML , CSS 기초
📖 HTML
- h1 태그는 페이지당 1개씩 넣어줌으로써 SEO에 용이 하도록 한다.
5 ~ 12 _ CSS 기초
📒 TIP
목적에 따라 적용하는 속성들을 세트처럼 생각하여 사용하면 좋다.
📖 CSS _ 배경사진 삽입 태그
- 코드
background-image: url("이미지 주소"); background-size: cover; background-position: center; - 예시

📖 CSS _ 요소 중앙정렬
- 코드
display: flex; flex-direction: column; // 세로 // flex-direction: row; // 가로 justify-content: center; align-items: center; - 예시

1. 13 강CSS 포스팅박스
📒 TIP
- div 태그를 다룰 땐 미리 bg를 설정해서 다루면 좋다.
📖 모바일 반응형 간단하게 설정하기
- 컨테이너 자체에 아래와 같이 기재
- 코드
max-width: 1200px; // *예시 크기 width: 95%; // *예시 크기
1. 14 - 15강 JS 기초 문법
Tip
- 프로그래밍 언어를 배울 땐 아래 5가지를 중점적으로 배우기
- 변수, 자료형, 함수, 조건문, 반복문
📖 데이터의 저장법
1. 배열 - 리스트
- 순서를 지키고 있는 리스트이다.
- 배열에 배열을 추가한 경우, 아래와 같이 호출한다. ※ 배열의 구조화처럼.
- 코드
let a_list = ['수박', '참외', '배']; let b_list = ['철수', '영희']; a_list.push(b_list); a_list // (5) ['수박', '참외', '배', '감', Array(2)] a_list[4][0] // '철수'
2. 객체 - 딕셔너리
- key 와 value로 이루어져있다.
- 예를 들어 누군가가 몇년을 살아왔는지를 지칭하는 단어를 나이라고 표현할 때 그 나이를 key, 숫자를 value라고 이해하면 쉽다.
- 코드
let a_dict = {'name': 'bob', 'age': 27,} a_dict['name'] // 'bob' a_dict['height'] = 180; // 180 a_dict // {name: 'bob', age: 27, height: 180}
♣️ 함수 연습 코드
// string을 split 메서드를 사용해서 나누면, 배열을 반환한다.
let myemail = 'sparta@gmail.com'
myemail.split('@')
// (2) ['sparta', 'gmail.com']
myemail.split('@')[1]
// 'gmail.com'
myemail.split('@')[1].split('.')
// (2) ['gmail', 'com']
myemail.split('@')[1].split('.')[0]
// 'gmail'♣️ 반복문 + 함수 연습 코드
let mise_list = [
{
MSRDT: "201912052100",
MSRRGN_NM: "도심권",
MSRSTE_NM: "중구",
...
IDEX_MVL: 31,
}, {...}...
]
// 미세먼지(IDEX_MVL)의 값이 40미만인 구 이름(MSRSTE_NM)
for(let i = 0; i < mise_list.length; i++){
if(mise_list[i]['IDEX_MVL'] < 40) {
console.log(mise_list[i]['MSRSTE_NM']);
}
}
// 함수를 활용해서, 40이하든 35이하든 유용하게 쓸 수 있도록 해보기.
function show_gus(index) {
for(let i = 0; i < mise_list.length; i++){
let mise = mise_list[i];
if(mise['IDEX_MVL'] < index) {
let gu_name = mise['MSRSTE_NM'];
let gu_mise = mise['IDEX_MVL'];
console.log(gu_name, gu_mise);
}
}
}💡 새로 알게된 내용
- 기존에 사용하던 VS CODE 대신 파이참이라는 IDE 프로그램을 사용하기 시작했다.
- 목적에 따라 CSS 속성들을 하나의 세트처럼 생각해서 사용하기.
- 부트스트랩 활용해서 CSS 처럼 꾸미기
- 객체가 담긴 배열 데이터 활용하기 복습
- 반응형 웹페이지를 설정하는 간단한 CSS 표현
⁉️ 어려웠던 내용
- 아직은 기초 부분이라 크게 어렵지 않았다.
❎ 한 번 더 공부할 내용
- API 종류
- 브라우저의 작동 - 몇 번 더 살펴보고, 설명해보기.
🎯 문제와 해결
- 없음
📗 출처
- 스파르타 코딩클럽 - 웹개발 종합반 수업 자료
- medium.com - Lidia Chung
- youtube - 노마드코더
