- Element Panel
- Console Panel
- Network Panel
- Application Panel
💡개발자 도구 여는 법
Open DevTools : cmd + option + i / ctrl + shift + i
Open Elements Panel : cmd + option + c
Open Console Panel : cmd + option + j
1. Element Panel
Element Panel에서는 HTML 및 CSS 코드를 볼 수 있다. 개발자 도구 상단의 가장 왼쪽 버튼을 누르면 페이지 요소를 선택하여 해당 요소에 적용된 스타일을 하단에서 확인할 수 있다.
활용
이 패널에서는 스타일을 수정하여 바로 바로 변화를 확인할 수 있다. 적용된 속성이 꼭 필요한 속성인지 확인하거나 스타일이 예상대로 적용되지 않을 때 문제가 되는 부분을 파악하기 위해 사용되는 패널이다.
2. Console Panel
콘솔은 프로그래밍 코드를 작동시킬 수 있는 환경이다.
자바스크립트 코드가 예상대로 잘 동작하는지 확인할 때 또는 디버깅을 할 때 사용될 수 있다.
콘솔에서 가장 많이 사용하게 되는 것이 console.log()인데, 백엔드단에서 넘어온 response 메세지나 상태 코드를 확인하는 방식으로 활용될 수 있다.
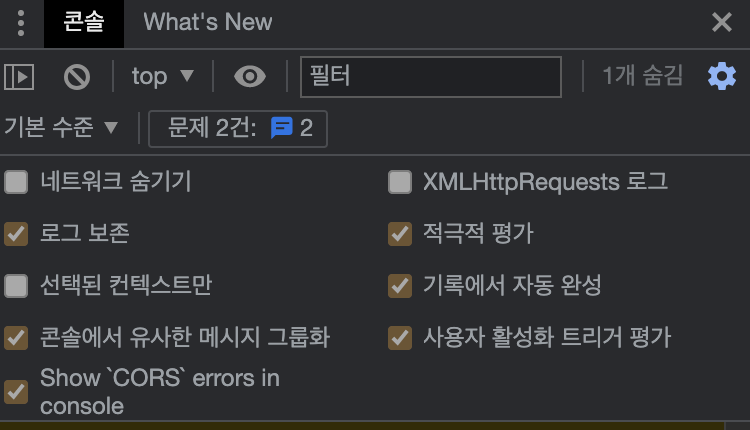
새로고침 시 로그 내용 유지하는 법
페이지를 새로고침하면 로그 내용이 다 지워지는데, 이를 유지하기 위해서는 다음과 같이 로그 보존 설정을 해야한다.
콘솔 - 환경설정 - 로그 보존

로그 내용 삭제
지금까지의 로그를 삭제하려면 다음의 세가지 방법이있다.
- console.clear()
- clear()
- 단축키: cmd + K (mac) / ctrl + L (window)
다만, 로그 보존 설정이 되어있으면 삭제가 되지 않는다.
다른 패널과 콘솔 함께 보기
요소 패널이나 소스 패널 등과 함께 콘솔창을 보고 싶으면 Esc를 눌러주면 된다.
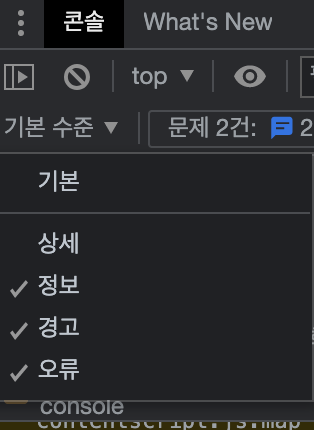
error, warning 제외한 로그 보기
가독성을 위해 error나 warning을 제외하고 로그를 확인해야하는 경우가 있다. 이때 콘솔의 기본 수준탭에서 경고 및 오류를 선택해제 하면 이들이 제외된다.

3. Network Panel
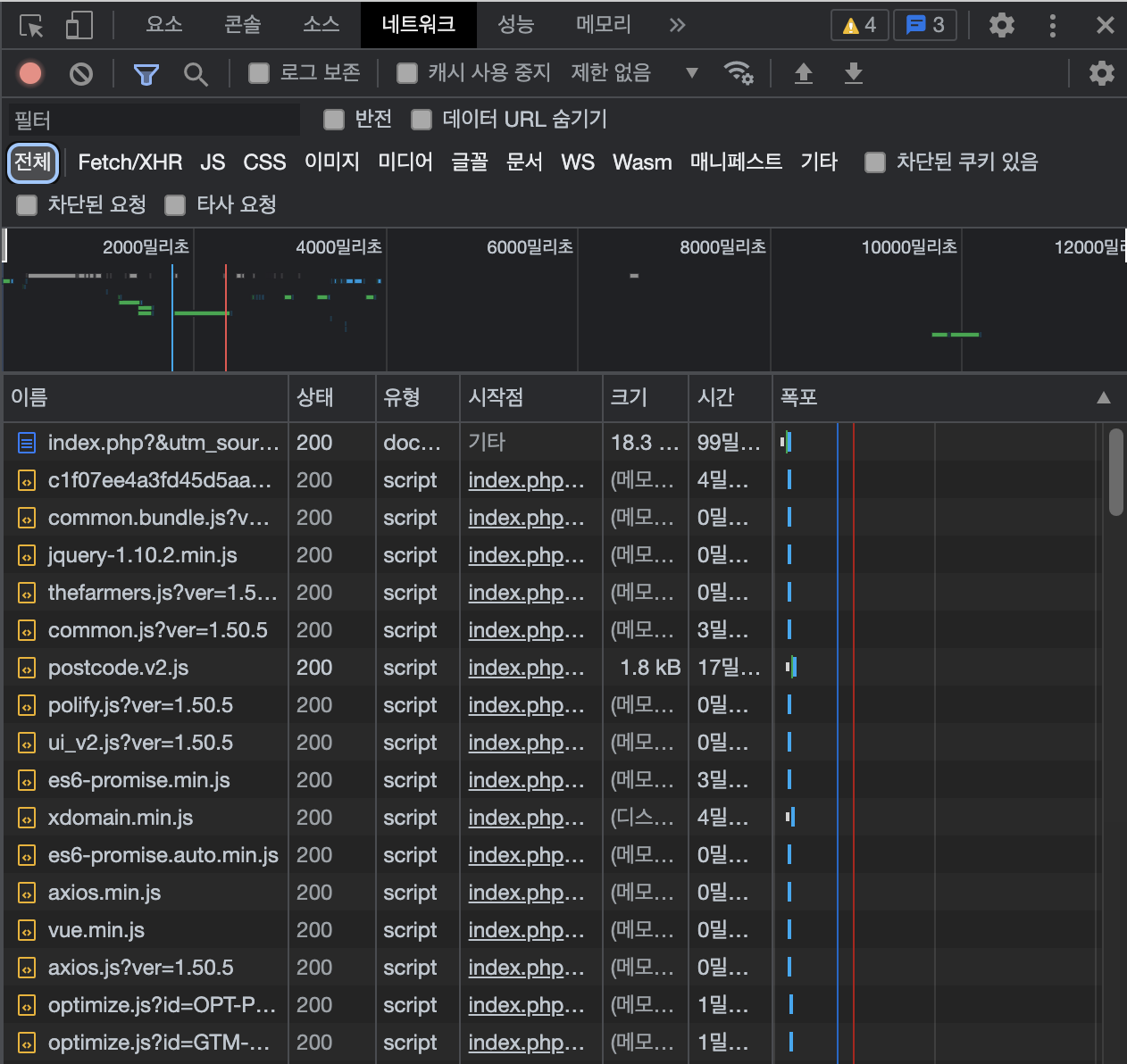
네트워크 패널에서는 http 통신 확인, API 크롤링 및 페이지 로딩 성능 테스트, 이미지 및 영상 등의 소스 확인을 할 수 있다.

위 사진을 보면 index.php ... 부분과 함께 아래의 여러 항목들이 보일텐데, 해당 페이지의 url과 그 서버에서 받아온 데이터들의 목록들이다.
탭의 종류와 기능
- Filmstrip: 상단 사진에 보이는 그래프이다. 시간 흐름에 따라서 어떤 데이터가 로드되었는지를 확인할 수 있다.
- 이름(name): url 및 리소스 이름
- 상태(status): 200, 404 등과 같은 상태 코드
- 유형(type): 리소스들의 타입 e.g., document, script, php, etc...
- 폭포(waterfall): 타임라인의 세부정보를 알려주는 부분

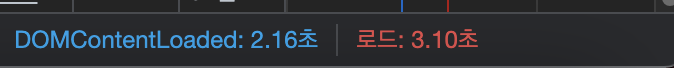
- DOMContentLoaded: DOM을 불러오는데 걸린 시간
- Load: DOM을 포함한 전체 소스를 불러오는데 걸린 시간
네트워크 패널의 가장 하단에 나오는 저 두 데이터는 사용자 성능을 좌우하기 때문에 중요하게 살펴야할 내용이다.
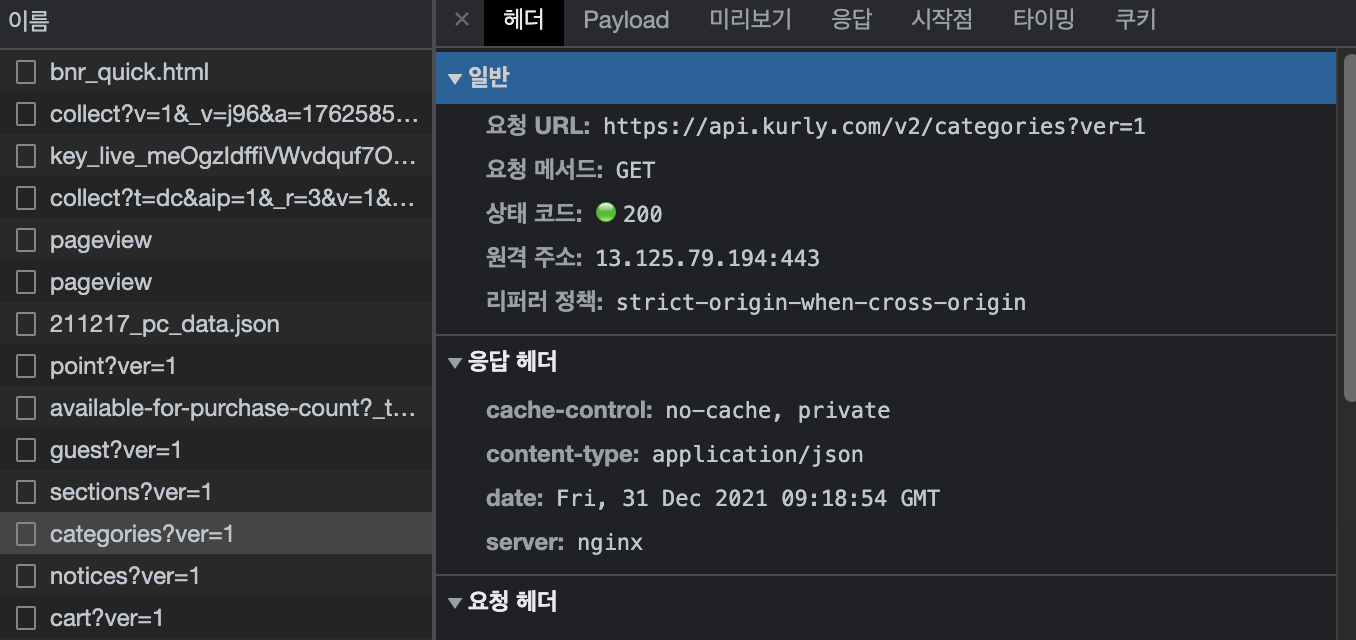
Market Kurly(마켓컬리) 카테고리 정보 가져오는 API 찾아보기

네트워크 패널의 상단 탭에 XHR이란 탭이 있다. XML Http Request로, 프론트와 백 간에 주고받는 API를 확인할 수 있다.
마켓컬리 페이지에 접속 후 XHR탭의 목록 중 category를 확인하면 클라이언트가 요청한 내용을 확인할 수 있다.
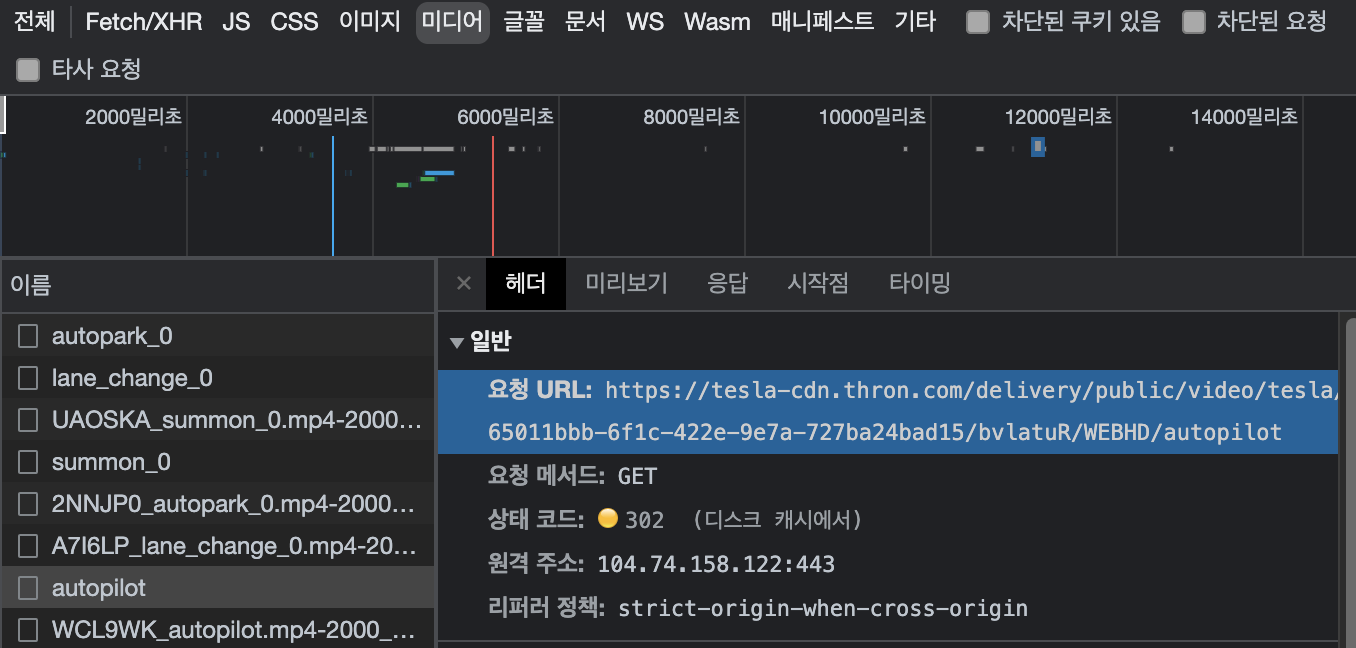
Tesla 홈페이지에서 신나게 달리는 자동차 동영상 url 가져오기

네트워크 패널의 미디어 탭에 있는 리소스를 아무거나 누르면 오른쪽 헤더란에 요청URL을 확인할 수 있다. 해당 URL로 이동하면 페이지에 있던 동영상을 확인 할 수 있다.
4. Application Panel
어플리케이션 패널은 브라우저의 저장소라고 할 수 있다. Local storage, Session storage, Cookie 등을 이곳에서 확인할 수 있다.
- Local storage: 사용자가 삭제하지 않는 한 데이터가 영구적으로 보관된다. Key-Value 객체 형태로 데이터가 저장되며 보통 지속적으로 필요한 데이터의 경우 이곳에 저장된다. e.g., ID 저장, UI 정보
- Session storage: 브라우저가 켜져있는 동안 데이터가 유지되며 잠깐 동안 필요한 정보인 경우에 이곳에 저장된다. e.g., 로그인 상태, 언어 선택
- Cookie: 서비스에 직접적이지 않은 데이터들이 저장된다. 데이터 유지 기간을 설정할 수 있다. e.g., 팝업창 오늘만 안보기, 서비스 약관 동의 등
스토리지에 데이터 저장 및 가져오기
- 데이터 저장:
localStorage.setItem("key", "value"),sessionStorage.setItem("key", "value"),setcookie("key", "value", "지속시간 (초)") - 데이터 호출:
localStorage.getItem("key"),sessionStorage.getItem("key"),document.cookie - 삭제:
removeItem
참고: westudy 개발자 도구, #16. 개발자 도구 (DevTools / Chrome)
