Function 오브젝트
1. Function 오브젝트 형태
✏️ Function.prototype.call() 형태의 빌트인 Function 오브젝트
function 오브젝트 vs function 인스턴스
| function 오브젝트 | function 인스턴스 |
|---|---|
function book(){...} var book = function(){...}인스턴스이지만 new 연산자로 생성하지 않음. | new Book() 처럼 new 연산자를 사용하여 Book.prototype에 연결된 메소드로 생성 |
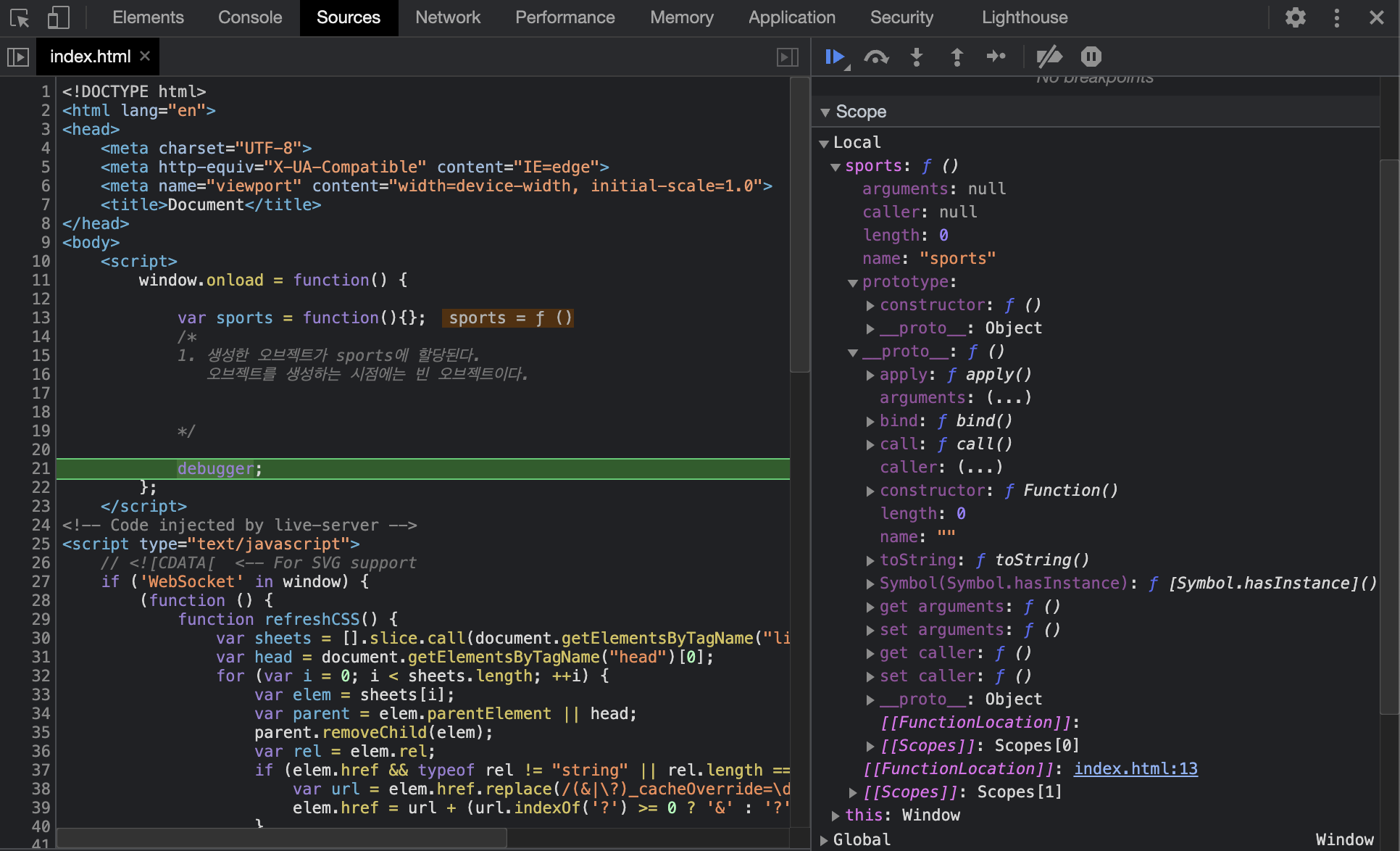
2. function 오브젝트 생성
✓ var book = function(){...};
✓ 엔진이 function 키워드를 만나면
→ 빌트인 Function 오브젝트의
→ prototype에 연결된 메소드로
→ function 오브젝트 생성
✓ 생성한 오브젝트를 book 변수에 할당
✓ book() 형태로 호출
→ function 오브젝트이므로 호출할 수 있음
3. function 오브젝트 저장
✓ 함수를 호출하려면 생성한 function 오브젝트를 저장해야 함.
✓ {name: value} 형태로 저장
✓{book: 생성한 function 오브젝트} 형태
✓ 함수를 호출하면
→ 저장된 오브젝트에서 함수 이름(book)으로 검색
→ value 값을 구하고
→ value가 function 오브젝트이면 호출
🚨 생각의 전환 🚨
✓ 함수가 호출되면 엔진은 함수의 변수와 함수를 {name: value} 형태로 실행 환경을 설정하고 함수 코드를 실행함.
✓ {name: value} 형태로 생각을 전환해야 JS의 아키텍처와 메커니즘을 쉽게 이해할 수 있음.
✓ function(){} 코드를 보면 함수와 변수가 {name: value} 형태로 연상되어야 한다.4. function 오브젝트 생성 과정
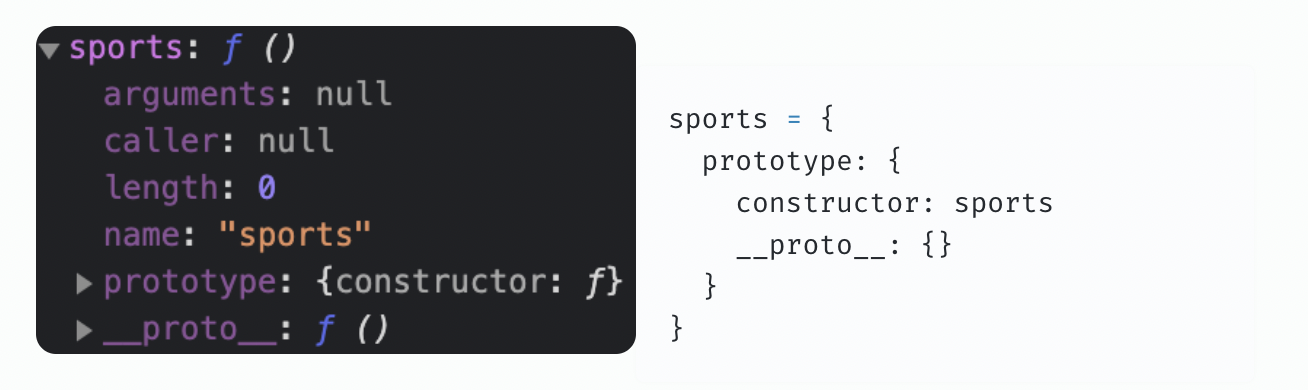
-
function sports(){...}형태에서function키워드를 만나면 -
{{sports: {...}}오브젝트를 생성하고 저장
→ sports는 function 오브젝트 이름
→ 오브젝트{...}에 프로퍼티가 없는 상태

-
sports 오브젝트에
prototype 오브젝트첨부 -
prototype에
constructor프로퍼티 첨부
→prototype.constructor가 sports 오브젝트 참조 -
prototype에
__proto__오브젝트 첨부