JSX
✏️ JSX는 HTML과 Javascript를 조합한 문법이다.
컴포넌트를 만들면서 JSX 문법을 익혀보자.
1. Test 컴포넌트 만들기
./src/Test.js
import React from 'react';
function Test() {
return <h3>I am test component</h3>;
}
export default Test; // 다른 파일에서 Test 컴포넌트 사용 가능2. App 컴포넌트에 Test 컴포넌트 임포트하기
./src/App.js
import React from 'react';
import Test from './Test';
function App() {
return (
<div>
<h1>Hello</h1>
<Test /> // Test 컴포넌트 추가
</div>
);
}
export default App;

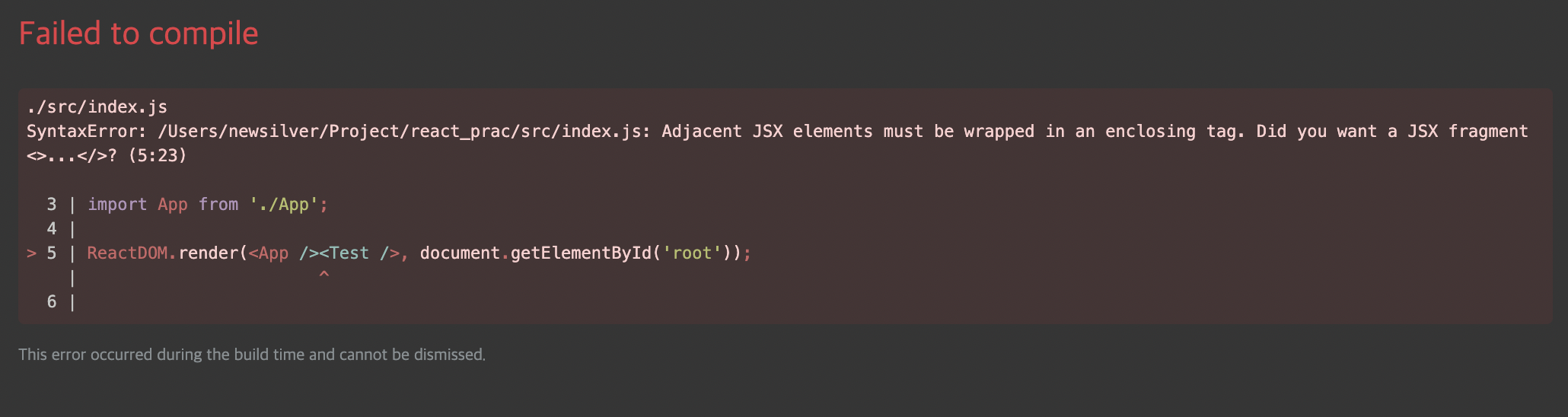
index.js에 ReactDOM.render(<App /><Test />, document.getElementById('root')); 라고 작성한다면 오류가 발생한다.
 '인접한 JSX 요소는 반드시 하나의 태그로 감싸야 합니다.'
'인접한 JSX 요소는 반드시 하나의 태그로 감싸야 합니다.'
리액트는 최종적으로 한 개의 컴포넌트를 그려야 하기 때문이다.