
Session-Keystore
웹 서비스를 제공할 때, 인증과 인가는 기본적으로 구현해야하는 기능 중 하나이다. 인증과 인가를 구현하기 위해 쿠키/세션을 이용할 수 있고 또는 토큰(Token)을 이용할 수 있다. 만약 토큰을 이용한다면 어디에 저장하는게 효율적일까? 고민해보자!
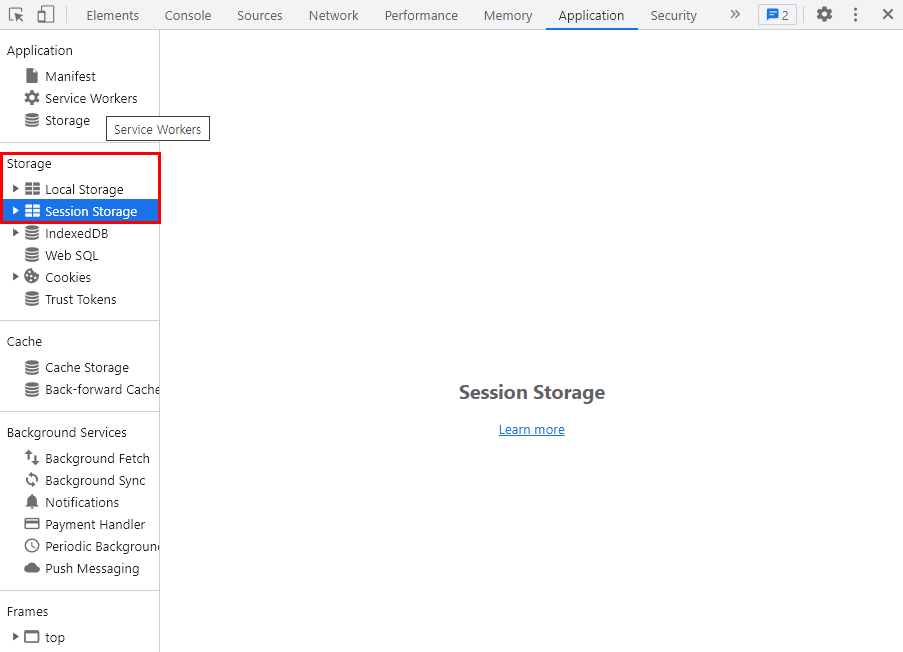
클라이언트에서 정보를 저장하기 위해 사용하는 공간은 쿠키와 웹 스토리지로 나눌 수 있다. 그리고 웹 스토리지는 다시 세션 스토리지(SessionStorage)와 로컬 스토리지(LocalStorage)로 나눌 수 있다.

세 개의 항목 중 어디에 토큰을 저장해야 적절한지에 대해 알아보자!
쿠키(Cookie)
쿠키는 HTTP통신의 무상태성을 보완해주기 위해 나온 것으로 서버가 클라이언트에 값을 저장하고 읽을 수 있도록 해준다. 이와 관련된 쿠키의 가장 중요한 특성은 서버에서 접근할 수 있으며 자동으로 요청에 포함된다는 점이다.
HttpOnly설정을 추가한다면 클라이언트의 접근은 완전히 차단해서 해커가 자바스크립트코드를 통해 정보를 탈취하는 것을 방지할 수 있다.
쿠키는 매우 작은 저장 공간(4KB)를 가지며 일정 기간이 지난 후에는 삭제가 된다. 만료 시점을 기준으로 두 가지로 나뉘며, 브라우저가 종료되면 삭제되는 session cookies와 지정된 만료일에 삭제되는 persistent cookies가 있다.
세션 스토리지(SessionStorage)
session storage는 session cookies와 유사하다고 볼 수 있다. 세션을 위한 저장공간이며 세션이 종료되면 모두 삭제된다. 쿠키와 다르게 서버에서 접근할 수 없기 때문에, 아래의 구문을 사용하여 값을 꺼내 서버에 전달하여야 한다.
// SessionStorage에서 저장된 데이터를 추출하는 방법
const token = SessionStorage.getItem("Key명");만약 여러 개의 탭을 사용하면 탭 별로 세션 스토리지를 사용한다. 쿠키에 비해 큰 저장공간(5MB~10MB)을 갖게된다.
로컬 스토리지(LocalStorage)
보안이 중요하지 않다면 로컬 스토리지는 나쁘지 않은 선택이될 수 있다. 쿠키와 다르게 반 영구적으로 많은 저장공간을 사용할 수 있기 때문에 처음 한 번의 인증으로 다시 인증하지 않게 구현할 수 있다.
하지만 보안의 측면에서 웹 스토리지(로컬 스토리지 + 세션 스토리지)는 좋지 못하다. 웹 스토리지에 저장된 값은 JavaScript코드를 통해 언제든지 접근할 수 있기 때문이다. 이는 웹 사이트에 악의적인 스크립트를 넣어 의도하지 않은 동작을 발생시키는 XSS(cross-site scriptiong)공격에 취약하다.
반면 쿠키에 저장한 값은 HttpOnly속성을 통해 JavaScript를 통한 접근을 막을 수 있다. 따라서 보안적인 측면에서 웹 스토리지보다 쿠키에 저장하는 것이 좋다.