
Altair GraphQL Client
Postman 이 HTTP/HTTPS API 를 테스트하는데 특화된 클라이언트 툴이라면, Altair GraphQL Client(이하 Altair)는 GraphQL API 를 테스트하는데 특화된 클라이언트 툴이다.
보통 GraphQL API 를 테스트할 때 GraphQL Playground(이하 Playground)라는 웹 기반의 툴을 많이 사용한다.
나도 GraphQL API 서버를 개발하면서 Playground 를 자주 사용했었다.
그런데 우연히 Altair 를 접하게 되었고, 현재는 개발할 때 WebStorm IDE 다음으로 편리하게 사용하고 있는 개발 툴이 되었다.
나혼자만 쓰기 너~~~무 아까워서 내가 Altair 를 사용하면서 정말 편리하다고 느꼈던 기능 3가지를 설명하면서 Altair 를 소개하고자 한다.
Altair 를 사용하면서 정말 편리하다고 느꼈던 기능 3가지
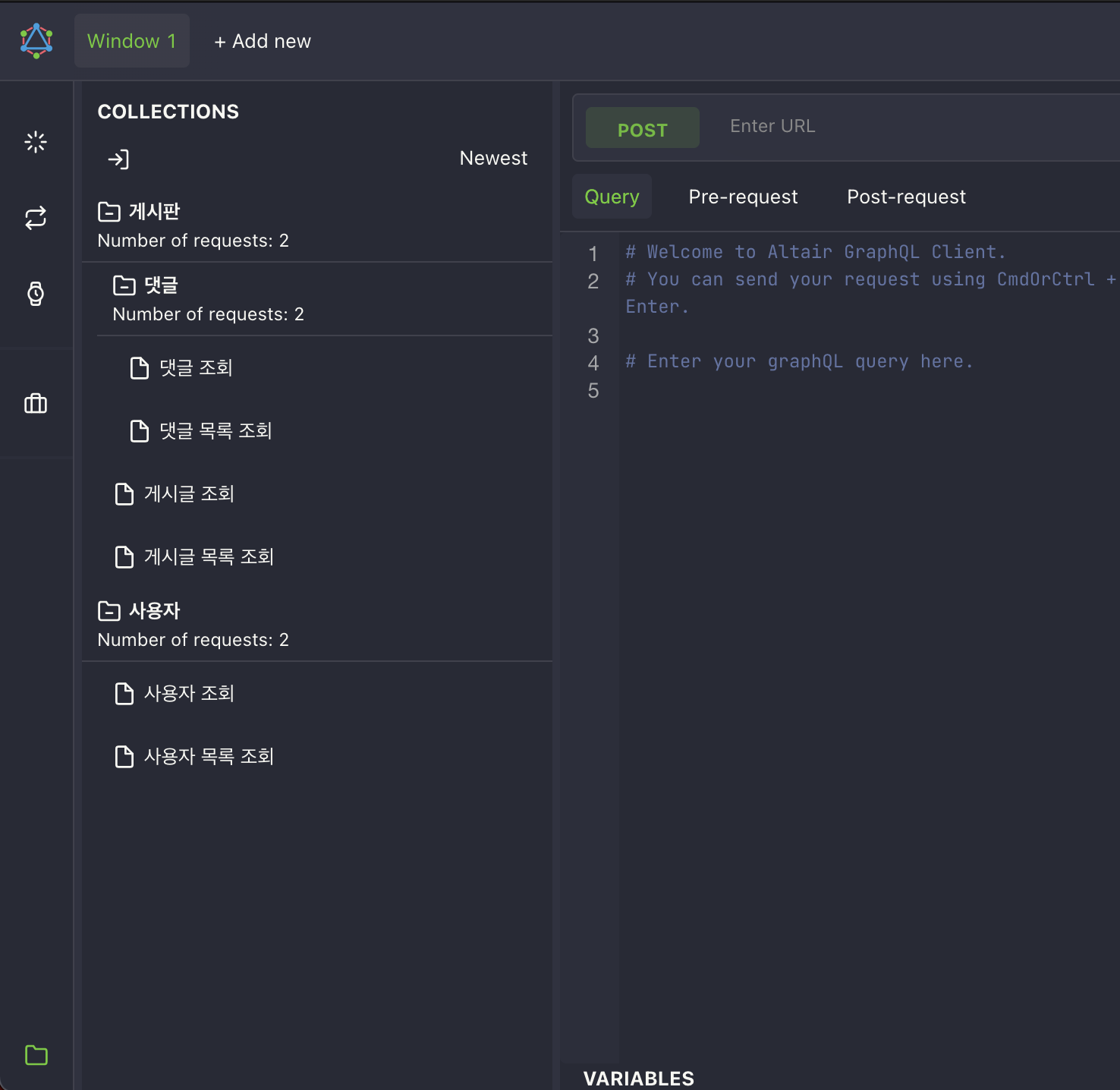
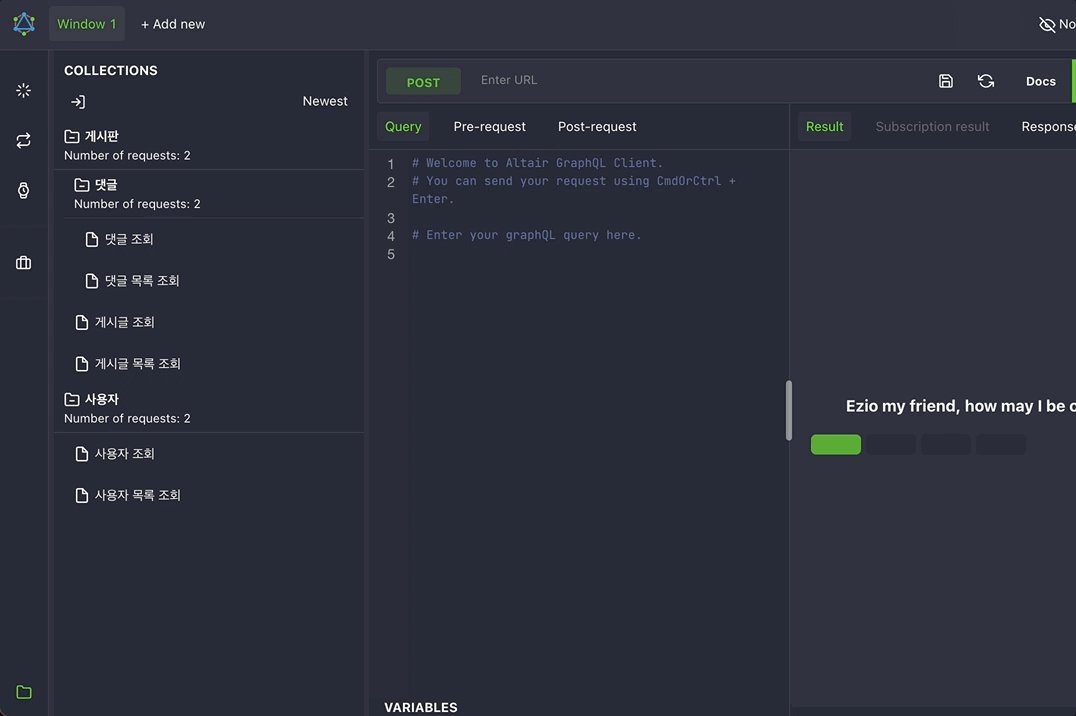
1. 쿼리문 저장 기능
작성한 쿼리문을 저장했다가 나중에 불러와서 재사용할 수 있다.
그리고 컬랙션이라는 일종의 폴더 공간을 만들어서 관련 있는 쿼리문끼리 분류해놓을 수 있다.


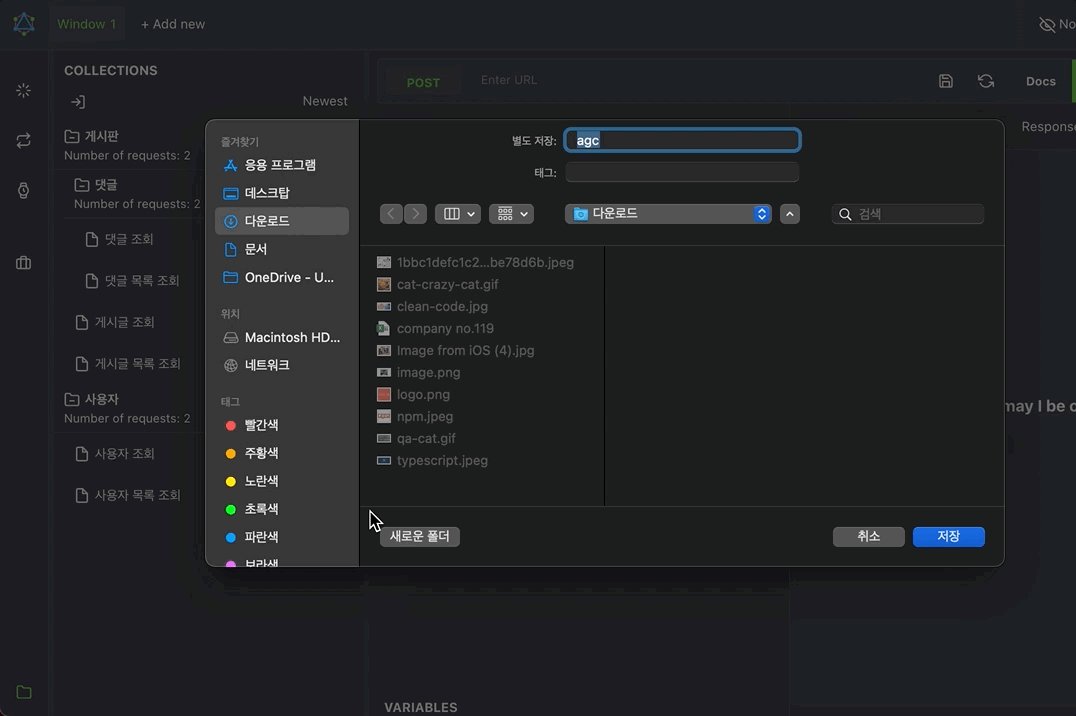
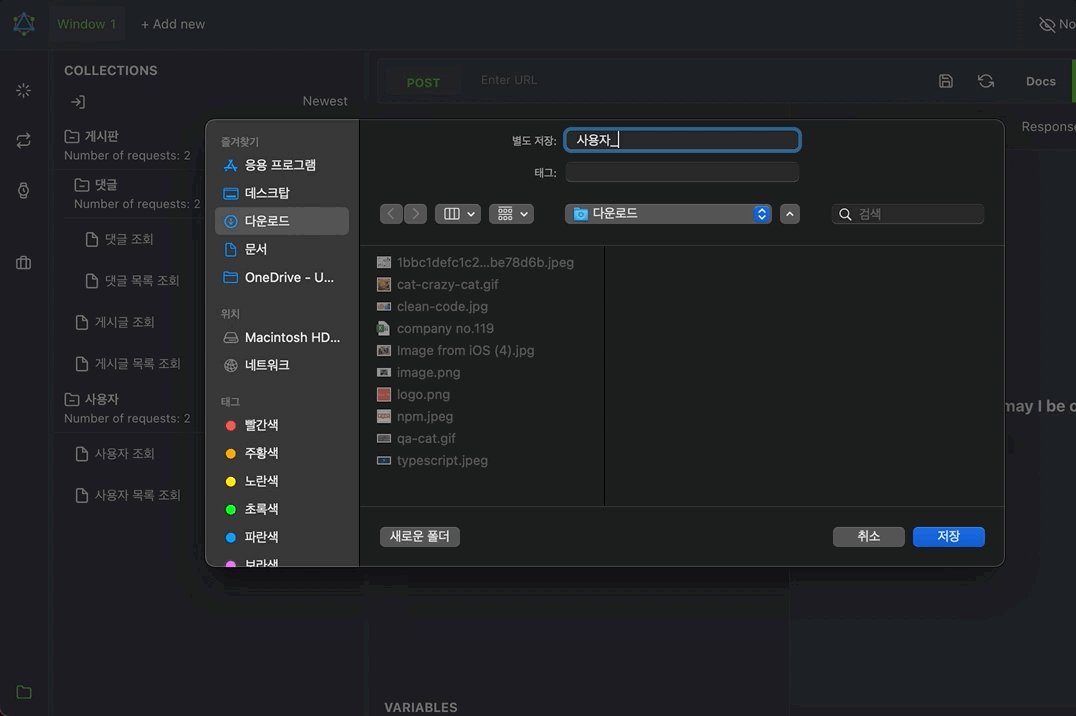
그 뿐만 아니라 콜렉션을 파일로 추출해서 다른 팀원에게 공유해줄 수도 있다.

Playground 에서도 탭 기능을 활용하면 쿼리문을 저장해둘 수 있지만, 탭은 관리하기가 힘들다.
그리고 탭이 점점 늘어날수록 어떤 쿼리문이 어디에 있는지 찾기 어렵다.
2. 실행 환경 전환 기능
Altair 를 사용하면 복사 붙여넣기 하지 않고도 로컬 환경에서 작성한 쿼리문을 개발 환경이나 staging 환경에서도 실행시켜볼 수 있다.
서버 URL을 환경 변수로 등록해서 로컬 환경에서 테스트할 때는 로컬 서버 URL로, 개발 환경에서 테스트할 때는 개발 서버 URL로 전환할 수 있기 때문이다.
예를 들어, 현재 개발하고 있는 애플리케이션의 실행 환경이 로컬-개발-staging-운영으로 나눠져 있고, 각 실행 환경의 서버 URL 주소가 다음과 같다고 가정해보자.
- 로컬 :
http://localhost:3000/graphql - 개발 :
https://dev-newwwbi.com/graphql - staging :
https://staging-newwwbi.com/graphql - 운영 :
https://newwwbi.com/graphql
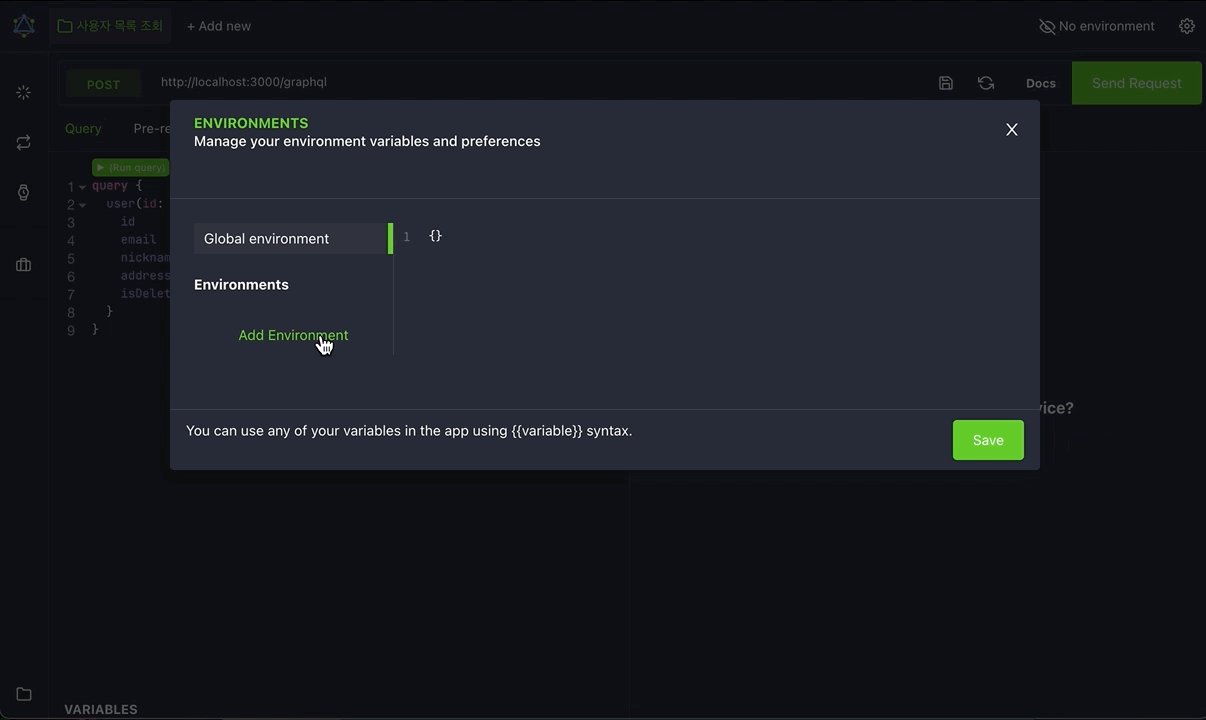
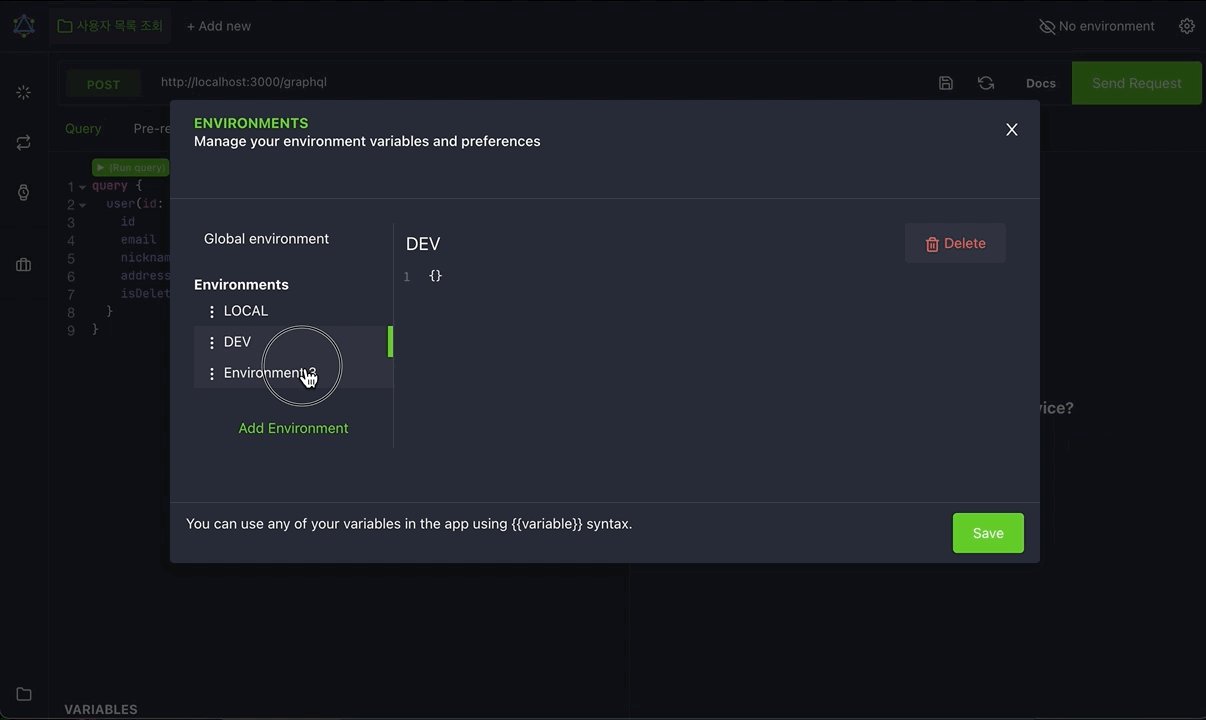
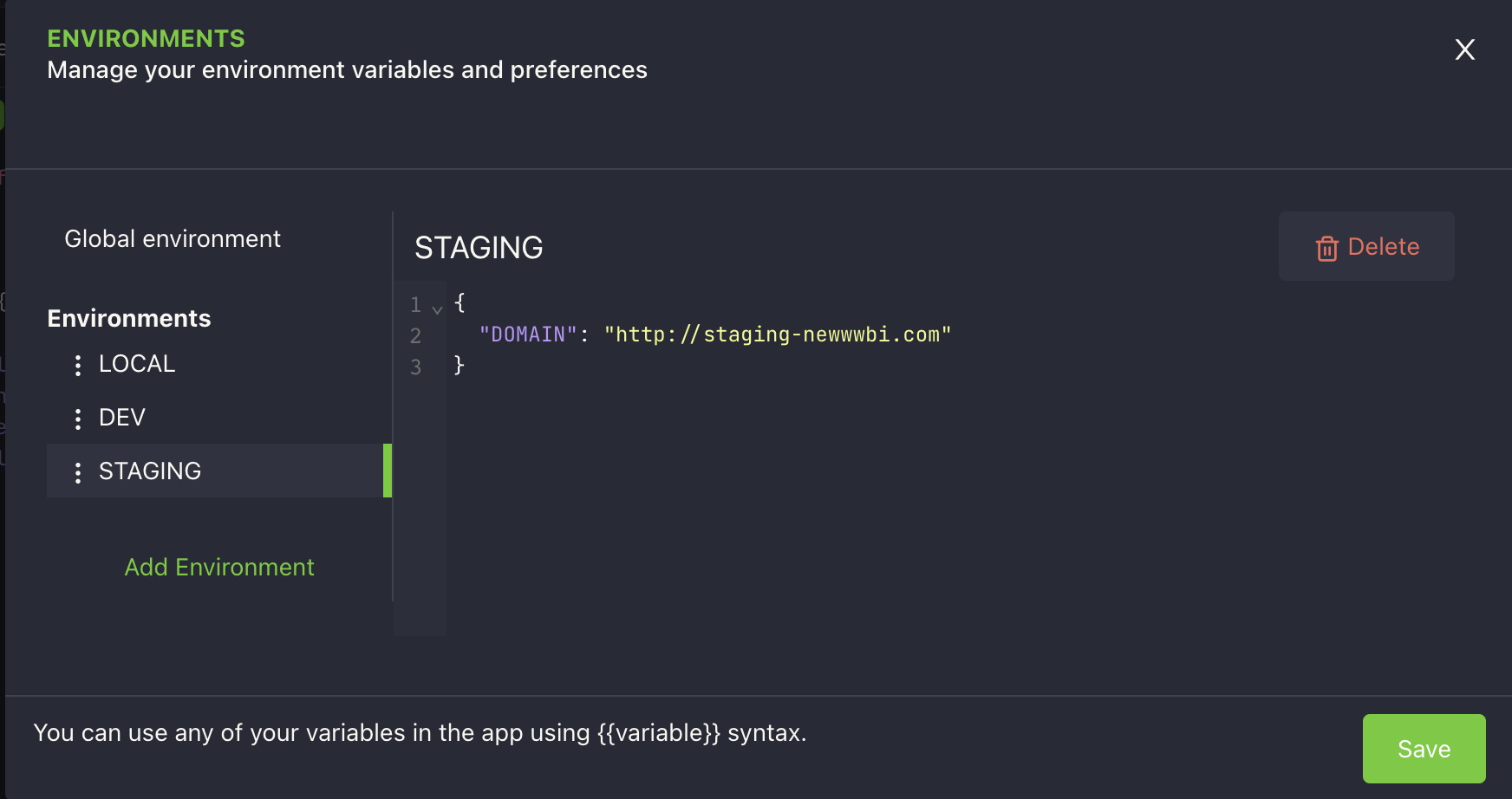
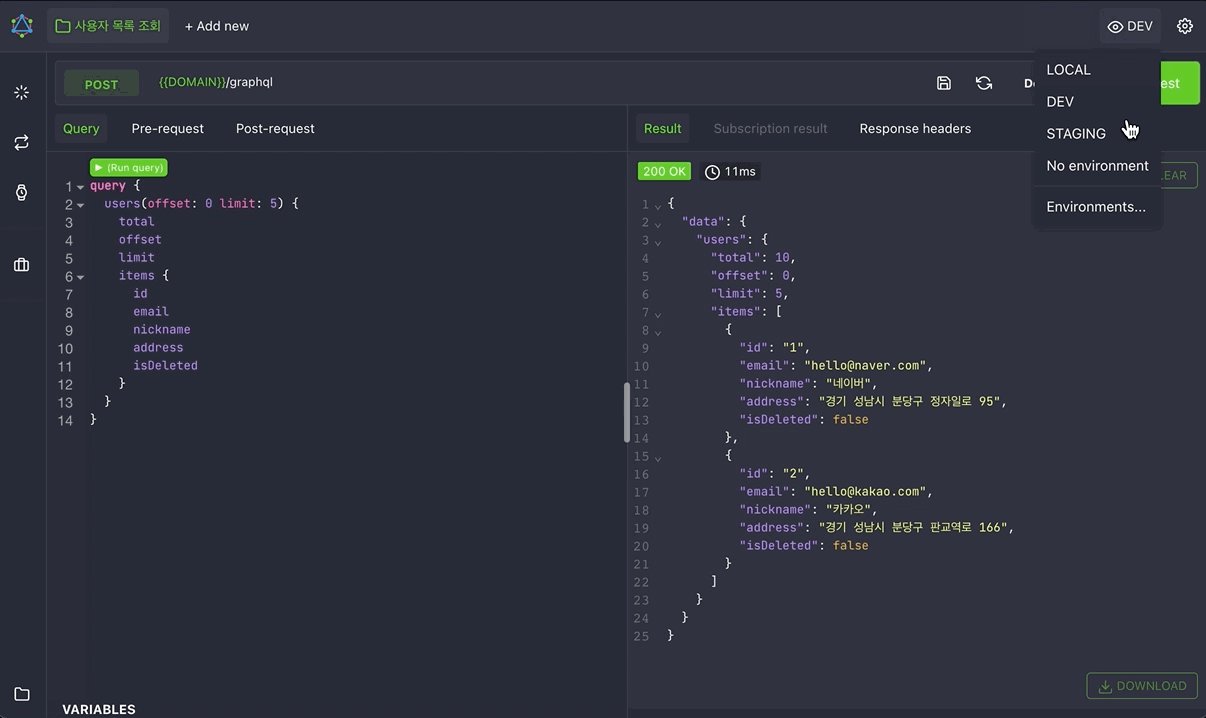
오른쪽 상단에 No environment 라고 적힌 버튼을 클릭한 다음에 Environments 버튼을 클릭한다.

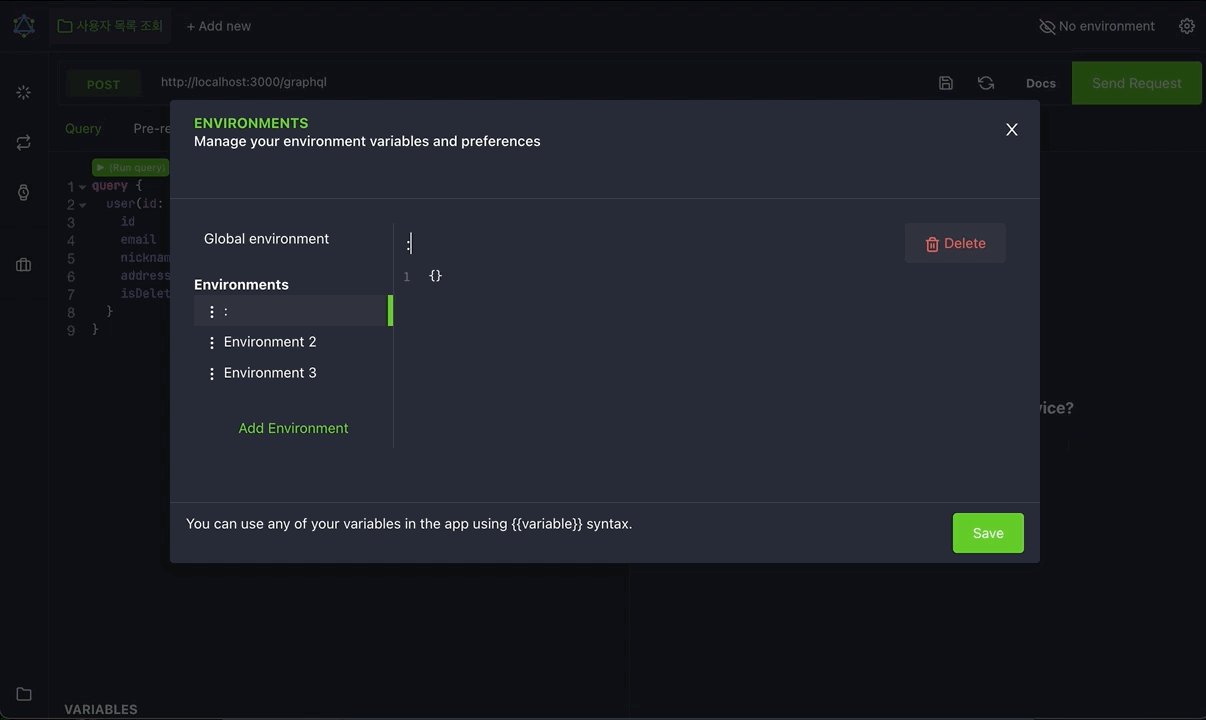
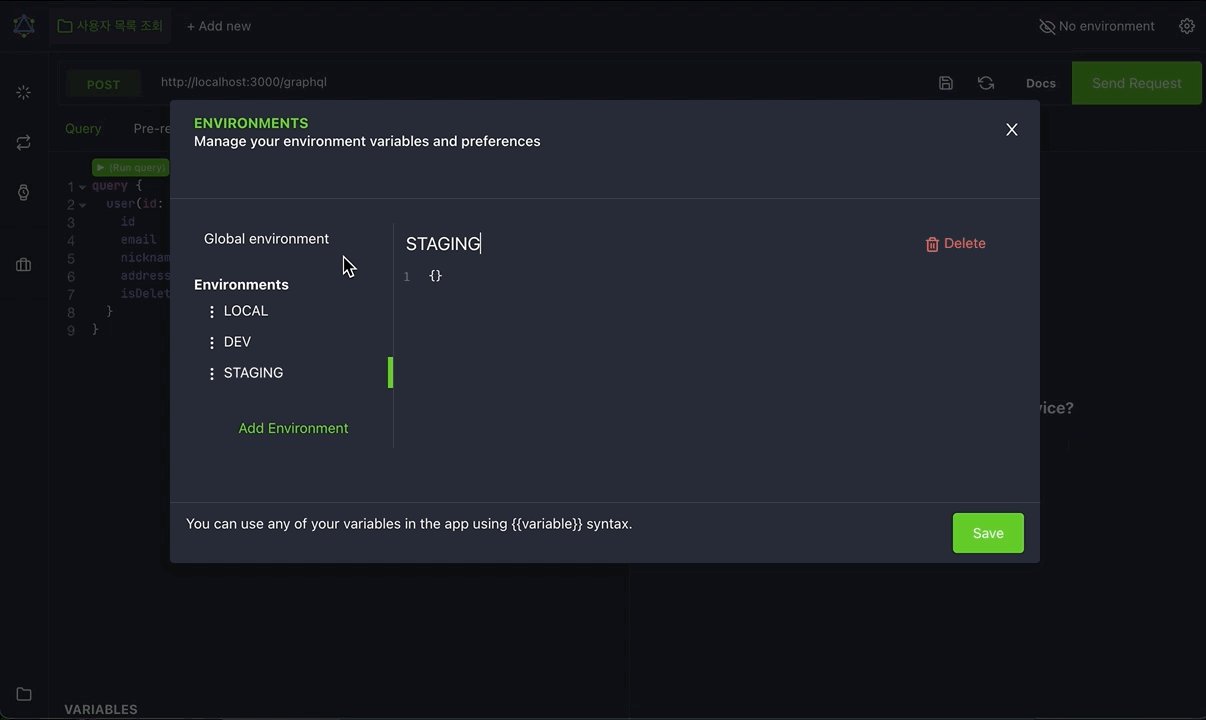
Add Environment 버튼을 클릭해서 LOCAL, DEV, STAGING 환경을 만들어준다.

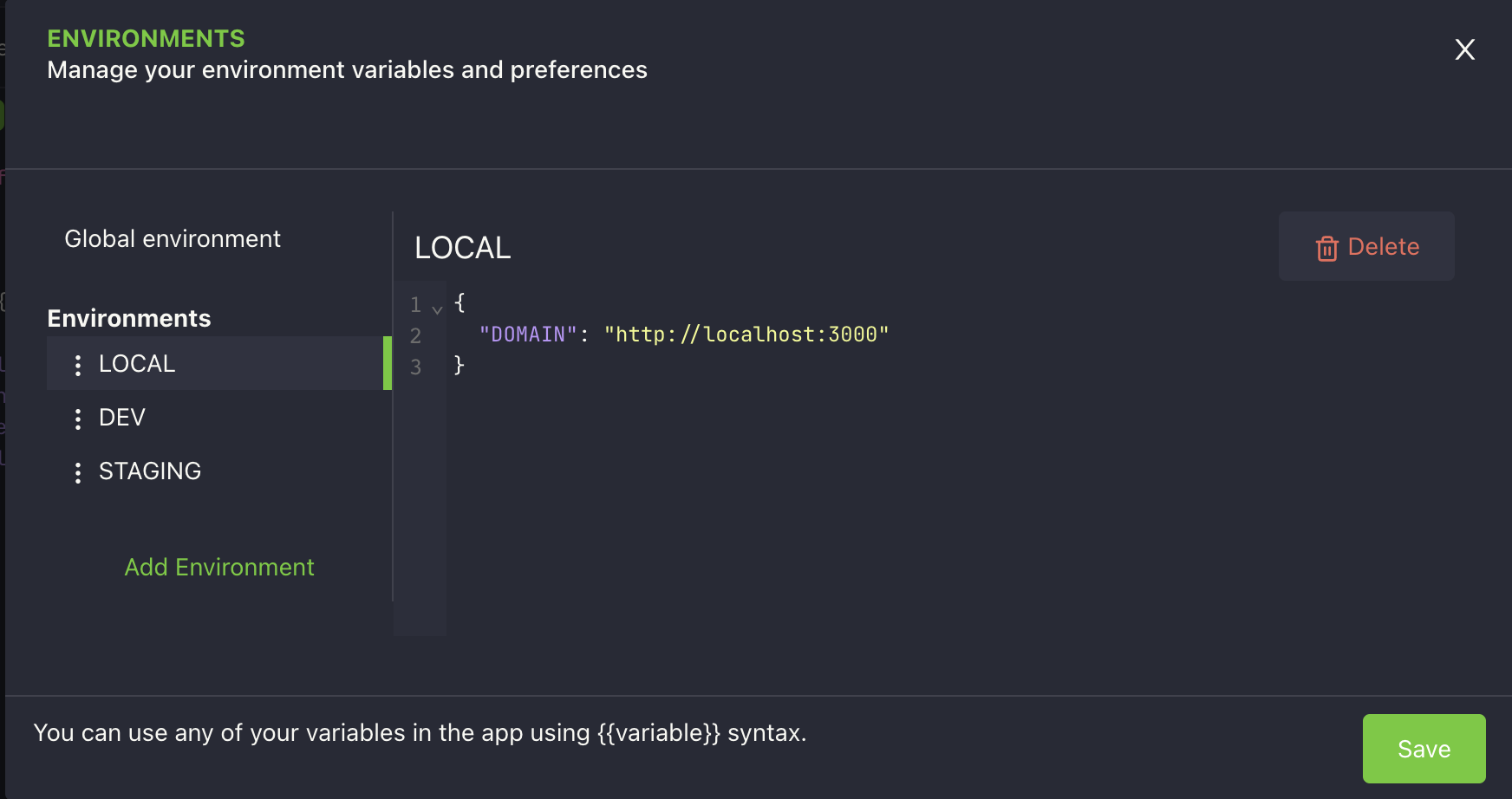
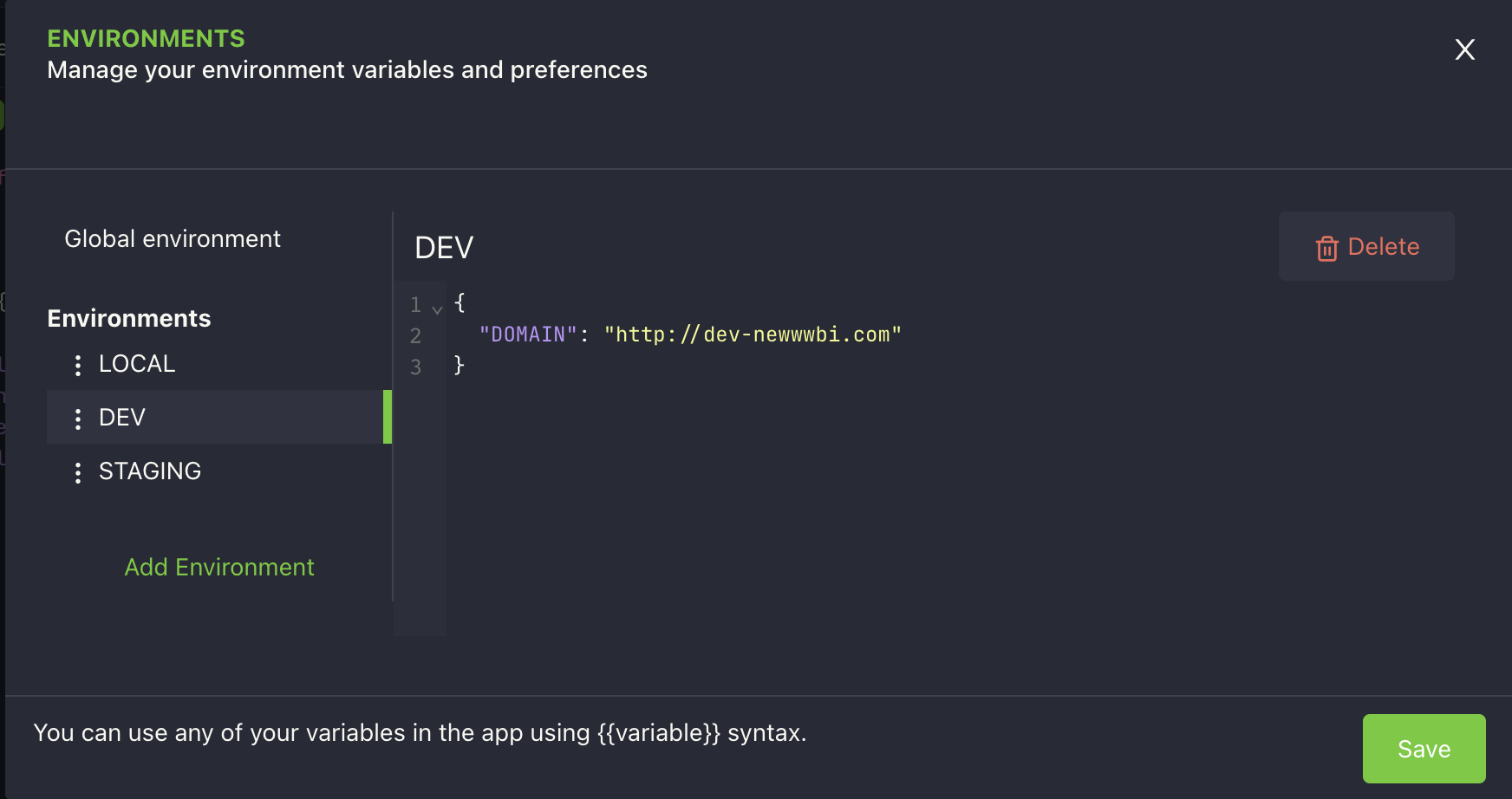
그 다음에 DOMAIN 이라는 환경 변수를 정의하고 각 실행 환경의 서버 도메인 주소를 설정한다.
- 로컬

- 개발

- staging

저장하기 버튼을 누르고 나간다.
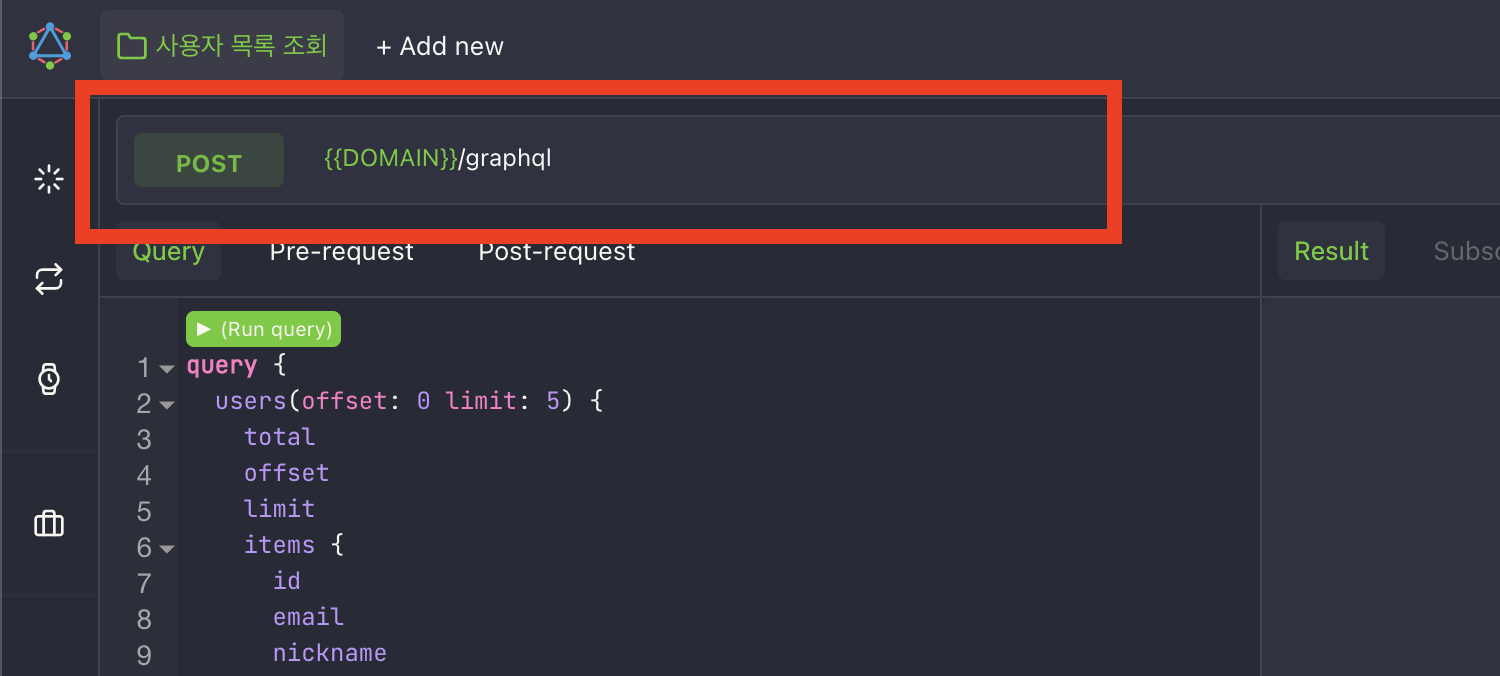
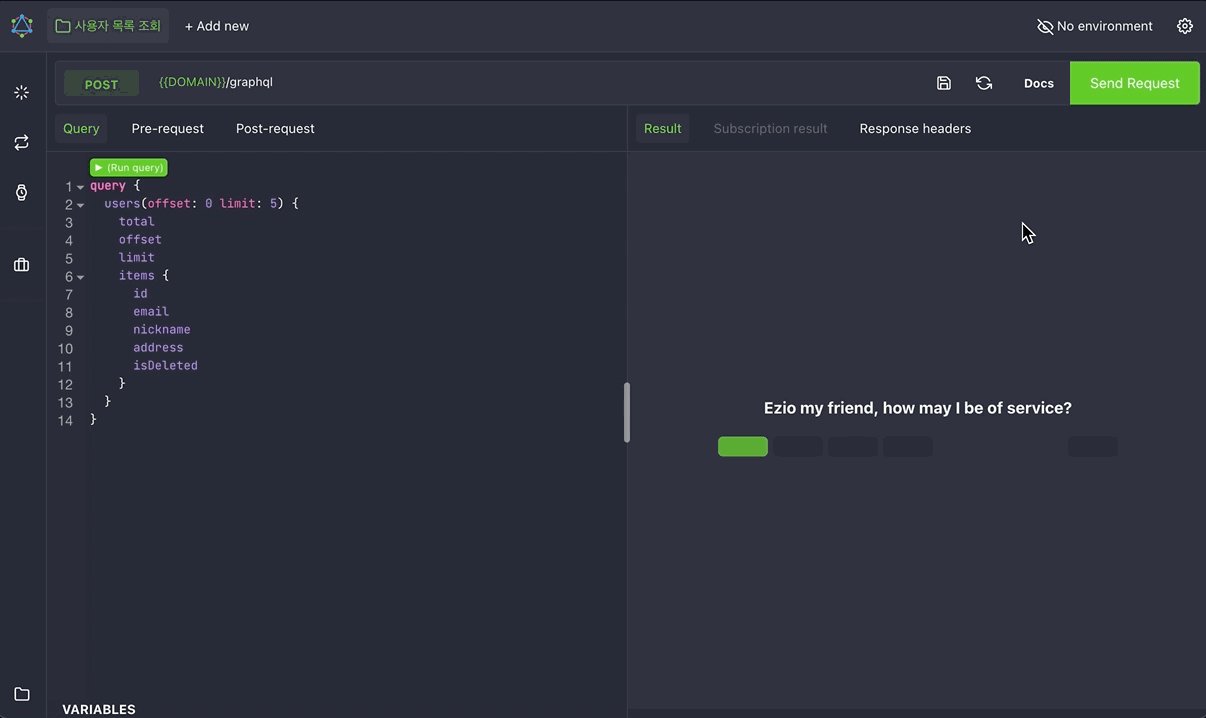
그리고 기존의 서버 도메인 주소를 방금 정의한 환경 변수로 교체해준다.

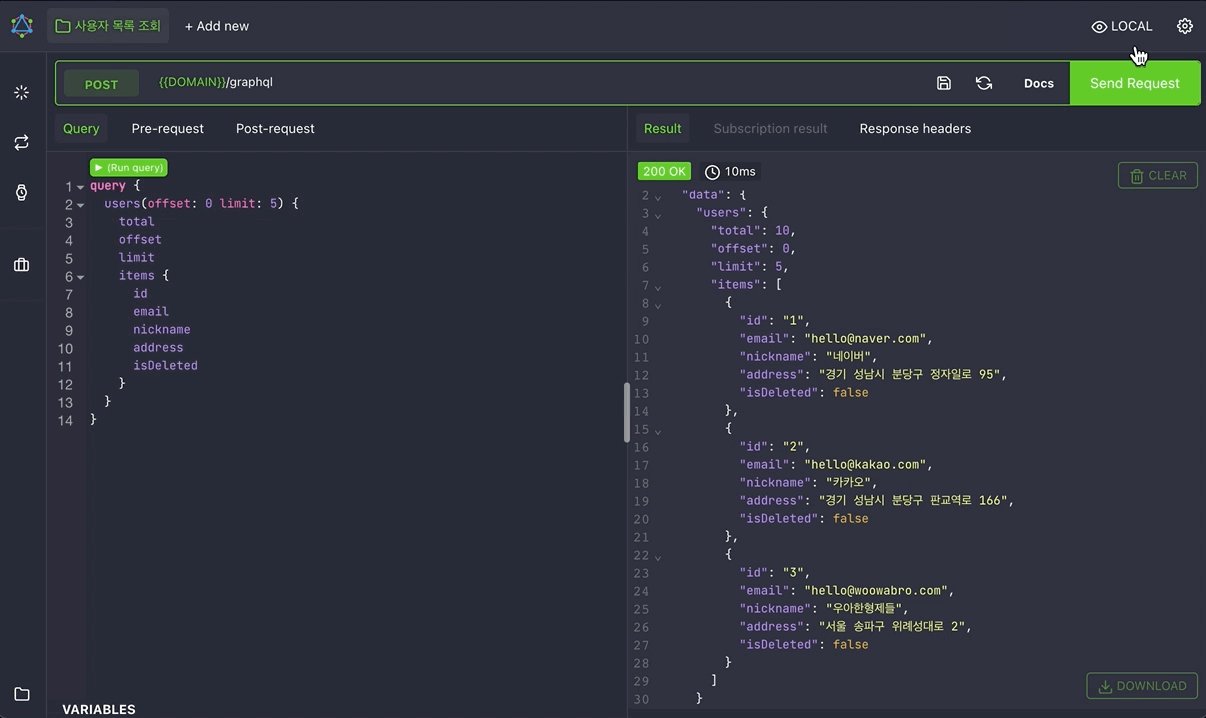
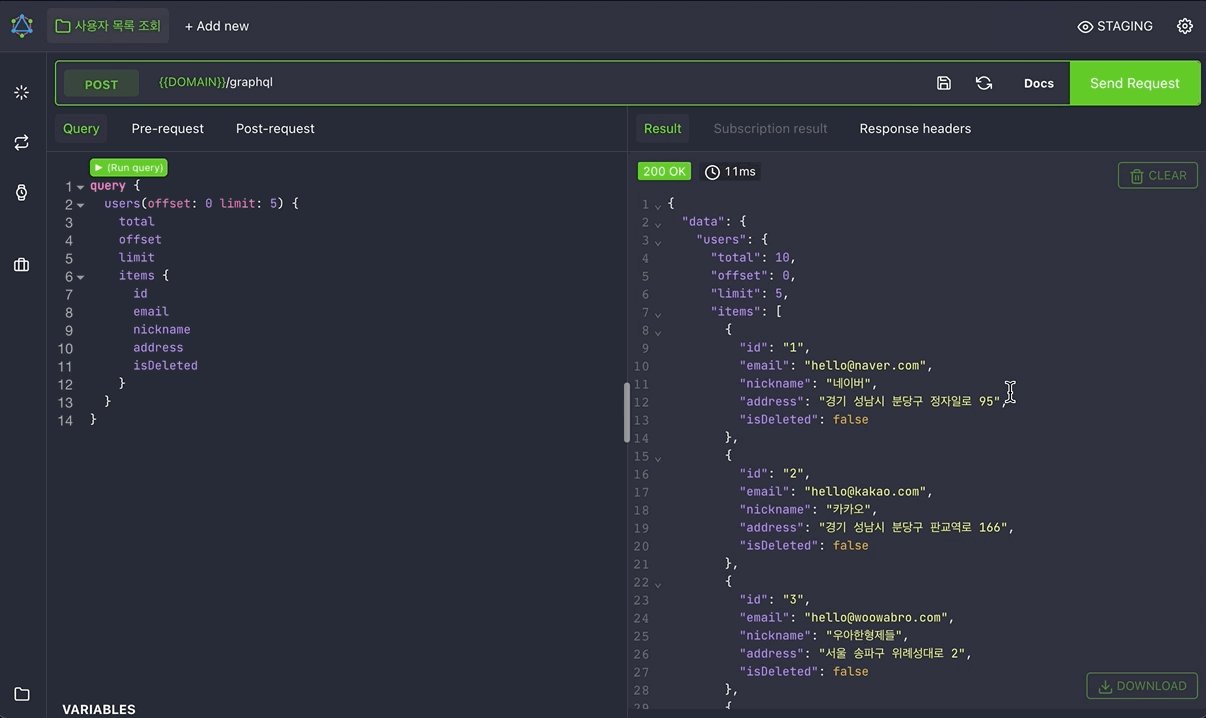
이렇게 하면, 한번 작성한 쿼리문을 로컬, 개발, STAGING 실행 환경에서 모두 실행시켜볼 수 있다.

3. 다양한 자동 완성 기능
Altair 는 Playground 보다 훨씬 더 다양한 자동 완성 기능을 제공한다.
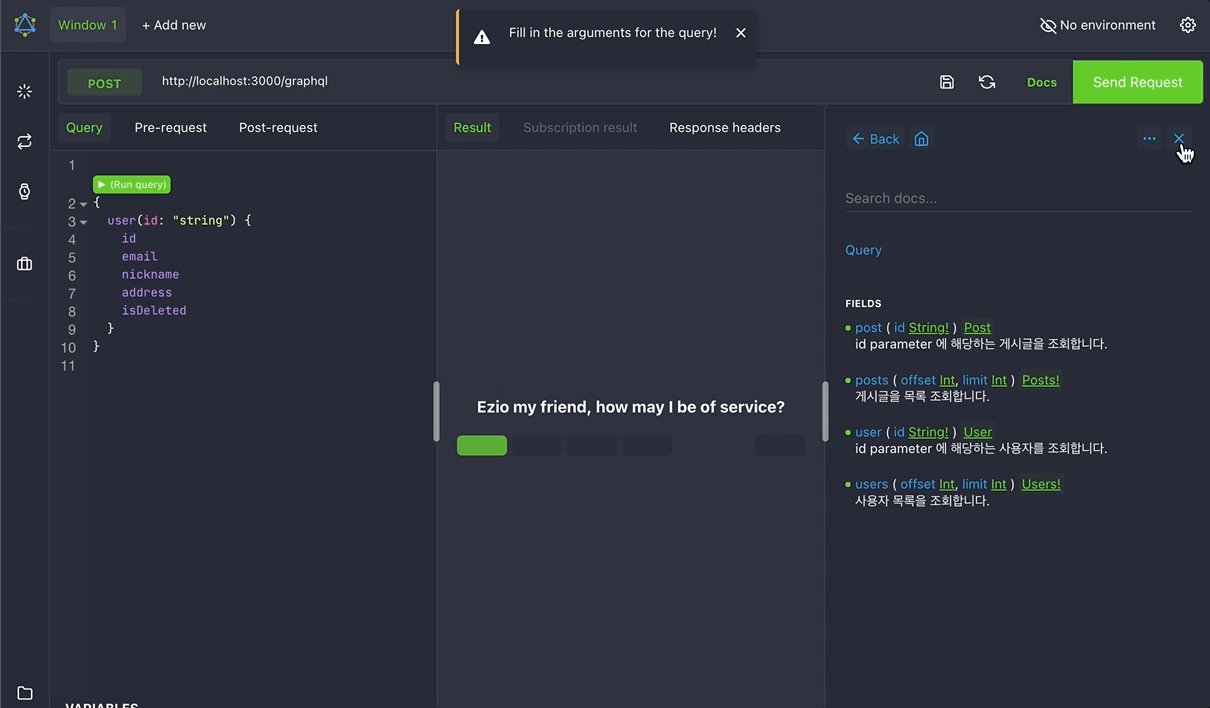
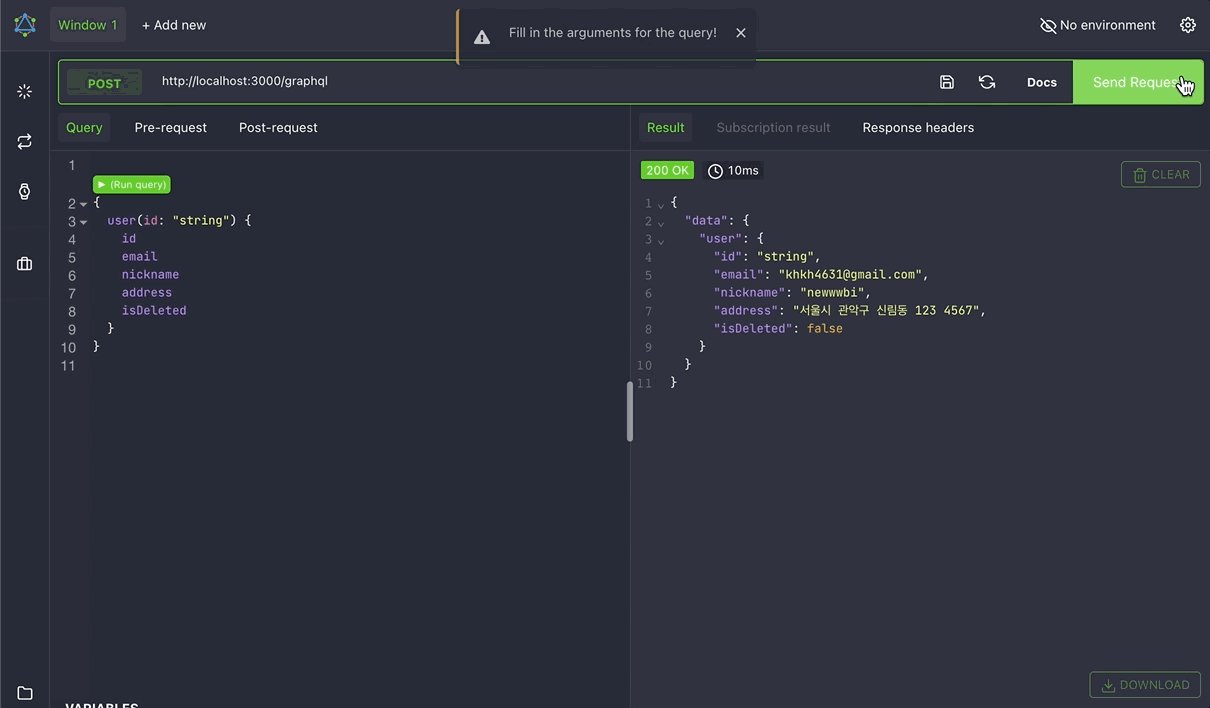
3-1. 원-클릭 쿼리문 생성 기능
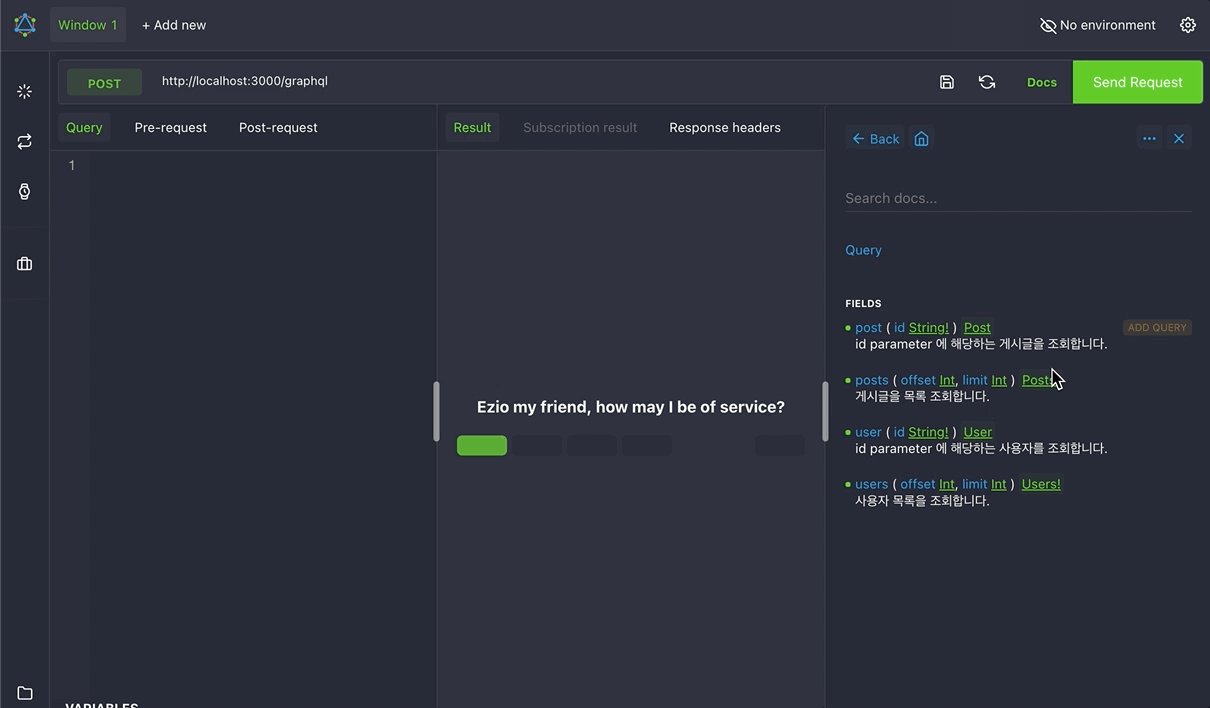
Altair 에서는 클릭 한번으로 원하는 쿼리문을 뚝딱 만들어낼 수 있다.
도큐먼트에서 필요한 쿼리나 뮤테이션을 검색한 다음에 ADD QUERY 버튼을 누르면, 에디터에 쿼리문이 자동으로 생성된다.

3-2. 전체 필드 자동 완성 기능
어떤 객체 타입 안에 10개의 필드가 정의되어 있는데, 이 10개의 필드를 모두 조회해야 한다고 가정해보자.
Playground 에서는 중괄호({}) 안에 10개의 필드를 일일이 타이핑해서 추가해줘야 한다.
반면에 Altair 에서는 10개의 필드를 한번에 추가할 수 있다.
커서를 중괄호({}) 안에 위치시킨 다음에 Ctrl + Shift + Enter 를 누르면 모든 필드가 한번에 추가된다.