StatusBar
Status Bar은 아이폰의 상단 상태 바를 말한다.

이 상태 바는 다음과 같은 코드로 숨길 수 있다.
override var prefersStatusBarHidden: Bool {
return true
}상태 바의 색상은 다음과 같은 코드로 바꿀 수 있다.
하얀색 상태바
override var preferredStatusBarStyle: UIStatusBarStyle {
return UIStatusBarStyle.lightContent
}

검은색 상태바
override var preferredStatusBarStyle: UIStatusBarStyle {
return UIStatusBarStyle.darkContent
}

위의 예시와 같이 하얀색 상태바는 기본 흰 배경에서는 보이지 않지만 다크모드로 변경 시 잘 보인다.
반대로 검은색 상태바는 기본 흰 배경에서는 보이지만 다크모드 변경 시 보이지 않는다.
만약, 배경 색이 지정되어있어 다크모드가 적용되지 않는다면 유용하게 쓸 수 있다.
다크모드에 영향을 받는다면 default 설정을 해주면 된다.
Default
override var preferredStatusBarStyle: UIStatusBarStyle {
return UIStatusBarStyle.default
}

Rotate Display
화면이 자동으로 회전됨을 막기 위해서는 다음과 같은 코드를 사용하면 된다.
override var shouldAutorotate: Bool {
return false
}회전 방향을 지정하고 싶을 때 방법은 2가지가 있다.
방법 1
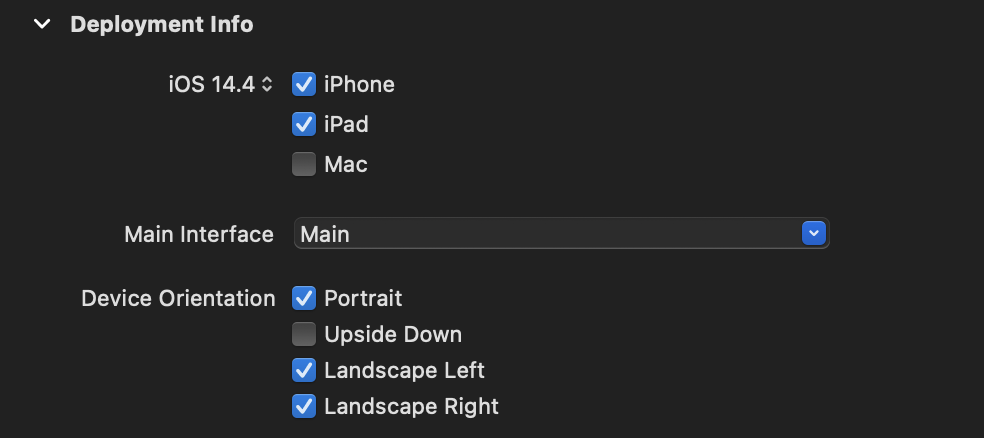
Project Editor의 Target Settings에서 지원하는 회전 방향 설정

방법 2
supportedInterfaceOrientations 속성 Override(재정의)
override var supportedInterfaceOrientations: UIInterfaceOrientationMask {
return UIInterfaceOrientationMask.portrait
}Portrait - 세로방향
Upside Down - 180˚ 회전
Landscape Left - 왼쪽으로 90˚ 회전
Landscapte Right - 오른쪽으로 90˚ 회전
하지만 속성값을 재정의하더라도 기기에 따라 방향전환이 이루어지지 않을 수 있다.
홈 버튼이 없는 기기는 Upside Down(180˚ 회전)방향을 지원하지 않는다.