CGAffineTransform
뷰의 프레임을 계산하지 않고 2D 그래픽을 그려준다.
객체를 회전, 크기 조정, 변환 또는 기울이는 데 사용 가능하다.
- scale : 뷰의 넓이와 높이 배로 증가
- rotationAngle : 뷰 회전
- translation : 뷰의 위치 이동
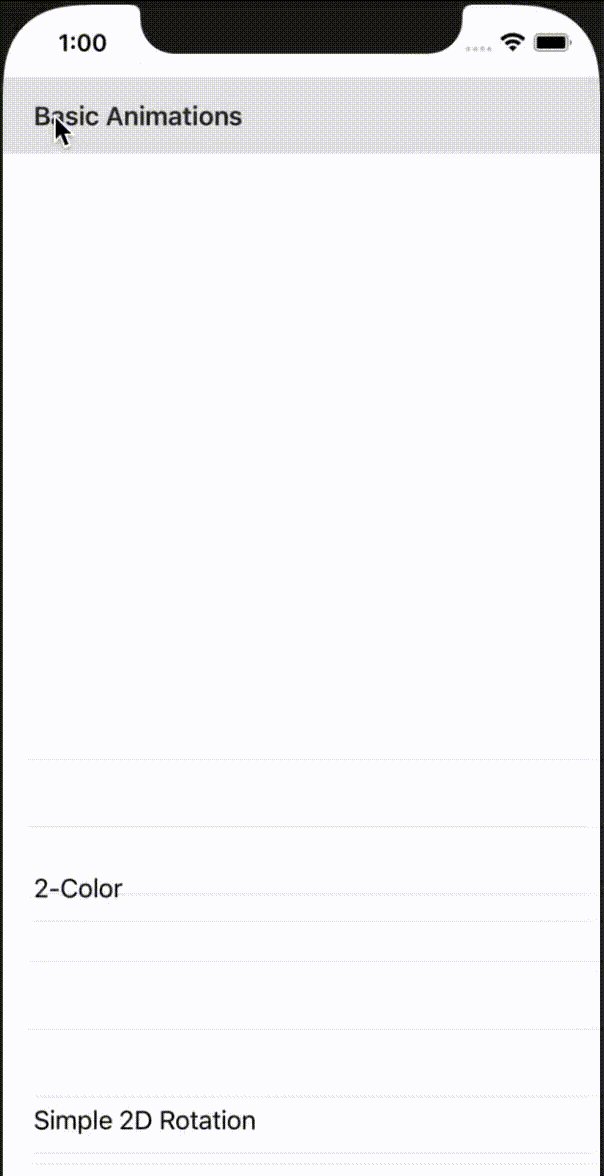
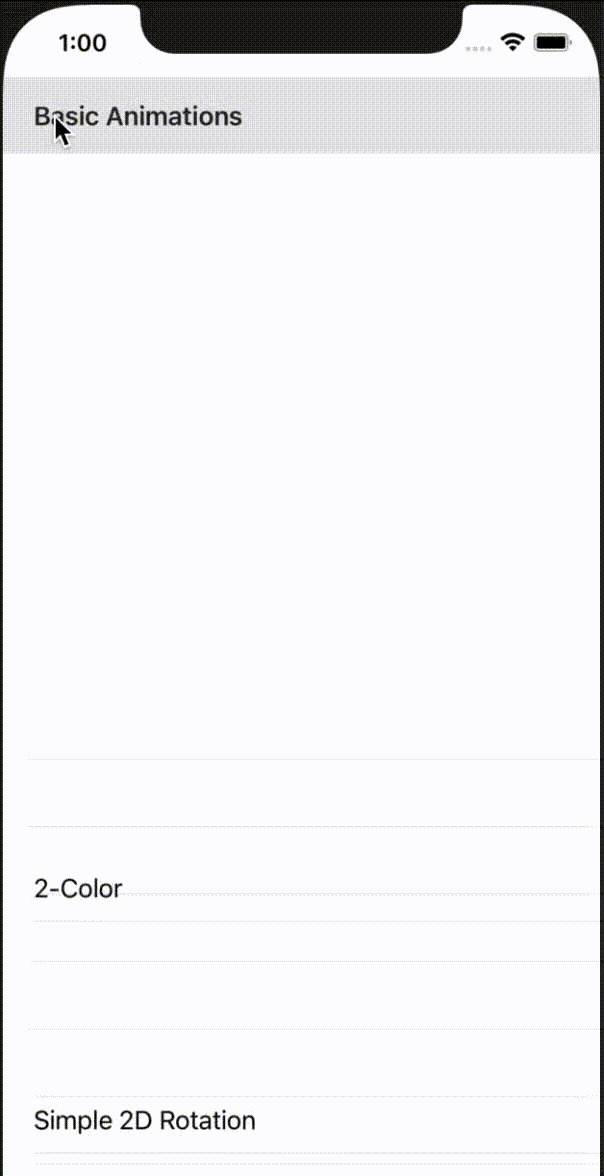
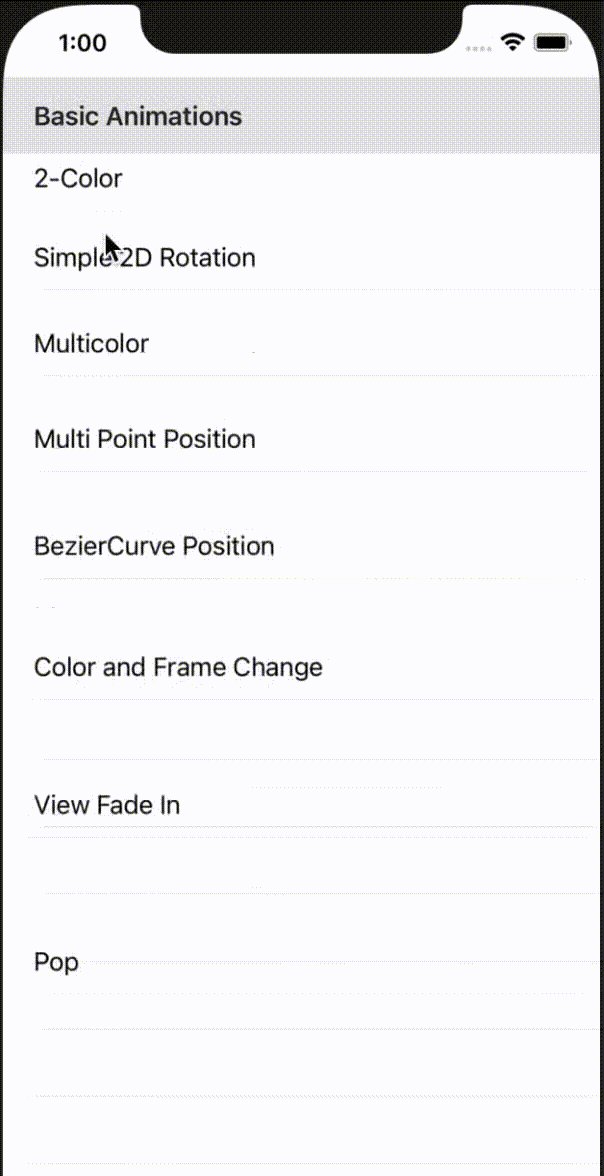
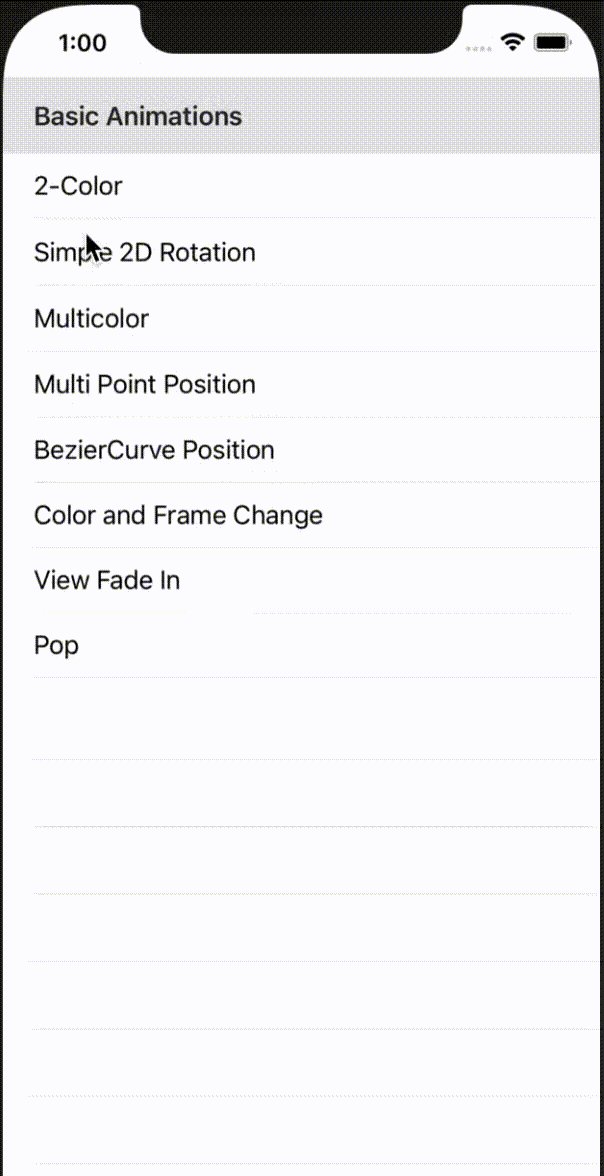
TableView의 Cell에 Animation을 넣어 역동적으로 표현이 가능하다.
Spring 애니메이션을 적용
- usingSpringWithDamping : 스프링 애니메이션 정지 상태의 damping 비율
- initialSpringVelocity : 스프링의 속도. 0에 가까울수록 스프링의 속도 증가
func animateTable() {
masterTable.reloadData()
let cells = masterTable.visibleCells
let tableHeight = masterTable.bounds.size.height
for cell in cells {
cell.transform = CGAffineTransform(translationX: 0, y: tableHeight)
}
var index = 0
for cell in cells {
UIView.animate(withDuration: 1.5, delay: 0.05 * Double(index), usingSpringWithDamping: 0.8, initialSpringVelocity: 0, options: [], animations: {
cell.transform = CGAffineTransform(translationX: 0, y: 0)
}, completion: nil)
index += 1
}
}적용된 모습