CALayer
UIView에는 렌더링, 레이아웃, 애니메이션 등을 관리하는 Core Animation 클래스인 CALayer가 있다.
특징
- View에는 하나의 레이어만 구성 (SubLayer는 여러개 소유 가능)
- View를 여러 개 쌓는 것 보다 Layer를 쌓는 것이 퍼포먼스 측면으로 가볍다.
- Layer는 View의 draw로 그려진 뒤 표시. SubView는 Layer 위에 위치
let mask = CALayer()
mask.contents = UIImage(named: "front")?.cgImage
mask.bounds = CGRect(x: 0, y: 0, width: 100, height: 80)
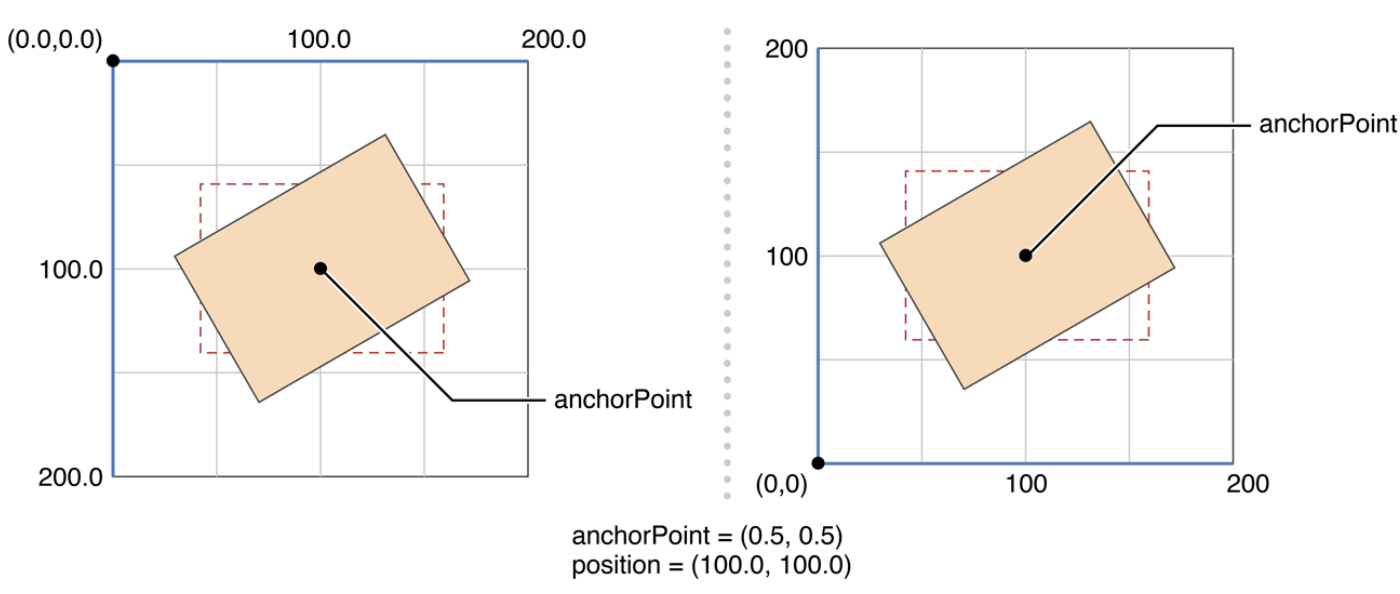
mask.anchorPoint = CGPoint(x: 0.5, y: 0.5)
mask.position = CGPoint(x: image.frame.size.width/2, y: image.frame.size.height/2)
image.layer.mask = mask- frame : 외부에서 바라보는 좌표
- bounds : 내부에서 바라보는 좌표
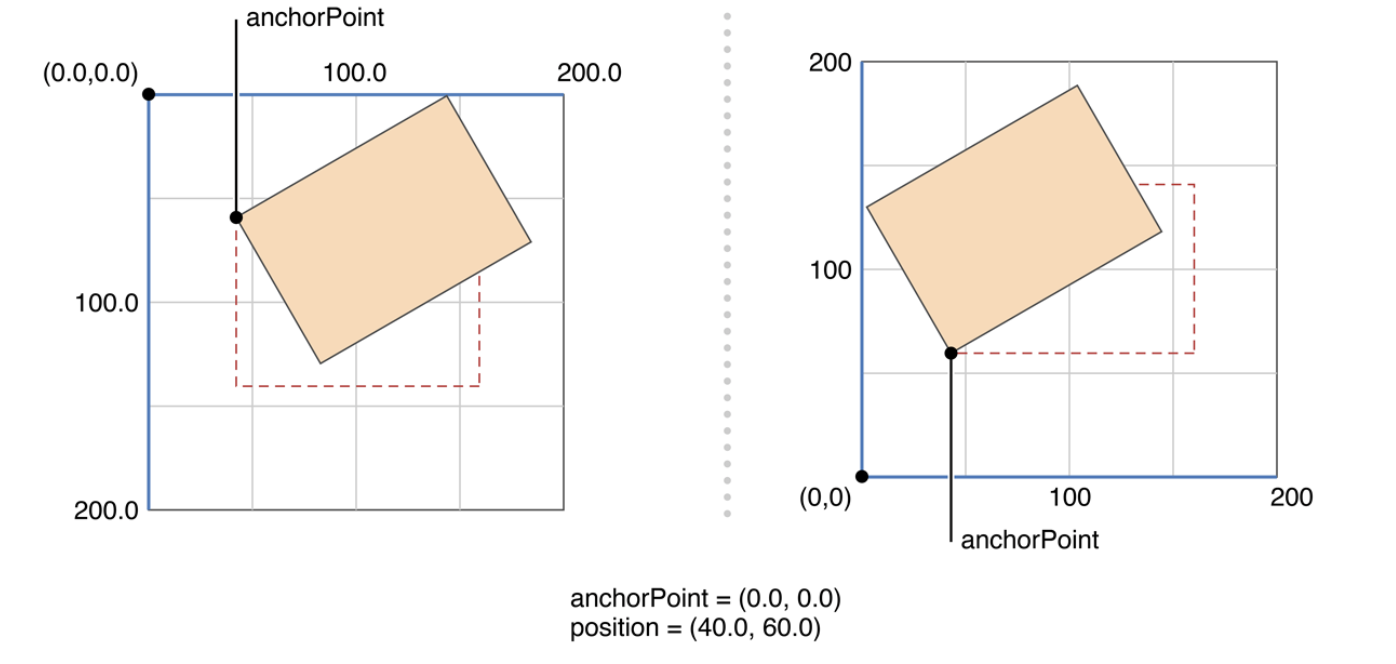
- position : anchorPoint에 상대적인 위치
- anchorPoint : 기본값 (0.5, 0.5) = 중앙값


Mask
레이어의 내용을 마스크하는데 알파 채널이 사용되는 선택적 레이어로, 레이어의 알파 채널은 레이어의 내용과 배경이 비쳐 보이는 정도를 결정한다.
완전히 또는 부분적 불투명한 픽셀을 사용하면 기본 콘텐츠가 보일 수 있지만 완전히 투명한 픽셀은 해당 콘텐츠를 차단한다.

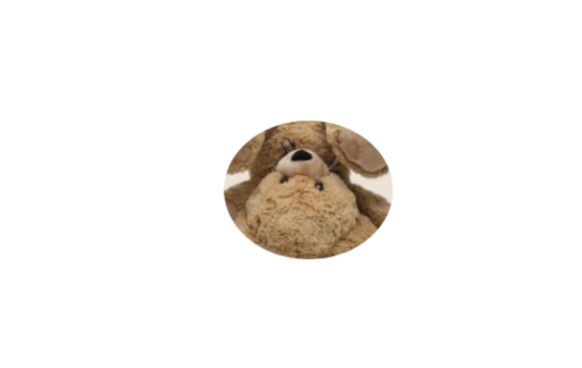
기본 배경에 원형 마스크를 씌운 모습
마스크 모형에 따라 내부 배경의 모습이 보이는 형식