여러 View를 옆으로 넘겨보기 위해서는 ScrollView를 사용해야 한다.
Paging
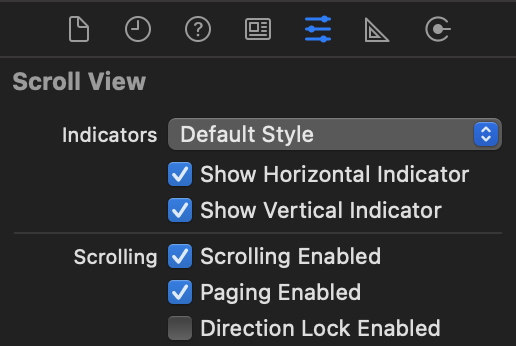
먼저 ScrollView의 Attributes Inspector에서 Paging Enabled를 체크해준다.

Add Controller
add 함수를 생성하여 쉽게 Controller를 추가할 수 있도록 한다.
private func add(childViewController: UIViewController, toParentViewController parentViewController: UIViewController) {
addChild(childViewController)
scrollView.addSubview(childViewController.view)
childViewController.didMove(toParent: parentViewController)
}아래와 같이 add 함수를 사용하면 된다.
let firstVC = UIViewController(nibName: vcName.first.rawValue, bundle: nil)
add(childViewController: firstVC, toParentViewController: self)X 좌표 설정
changeX 함수를 생성하면 간단히 좌표를 변경할 수 있다.
private func changeX(ofView view: UIView, xPosition: CGFloat) {
var frame = view.frame
frame.origin.x = xPosition
view.frame = frame
}아래와 같이 작성하여 1, 2, 3 순으로 이동할 수 있도록 한다.
changeX(ofView: firstVC.view, xPosition: view.frame.width * 1)
changeX(ofView: secondVC.view, xPosition: view.frame.width * 2)
changeX(ofView: thirdVC.view, xPosition: view.frame.width * 3)각 View의 Contraints를 설정하면 옆으로 넘기면서 1, 2, 3 View를 이동할 수 있다.