자신만의 Custom View를 만들기 위한 방법에는 두 가지 방법이 있다.
- Xib 이용하기
- 코드로 작성하기
두 가지 방법의 장단점은 다음과 같다.
| 장단점 | Xib 사용 | 코드 사용 |
|---|---|---|
| 눈으로 쉽게 보면서 레이아웃 작업 가능 | 동적 레이아웃 | |
| 장점 | 뷰 컨트롤러에 추가적인 코드 작업 필요없음 | 충돌 시 해결 용이 |
| 재사용성 | 재사용성 | |
| 단점 | 코드로 작성한 UI에 비해 오버헤드가 큼 | 개발 기간이 Xib에 비해 오래걸림 |
이 게시물에서는 2. 코드로 작성하는 방법을 다룰 예정이다.
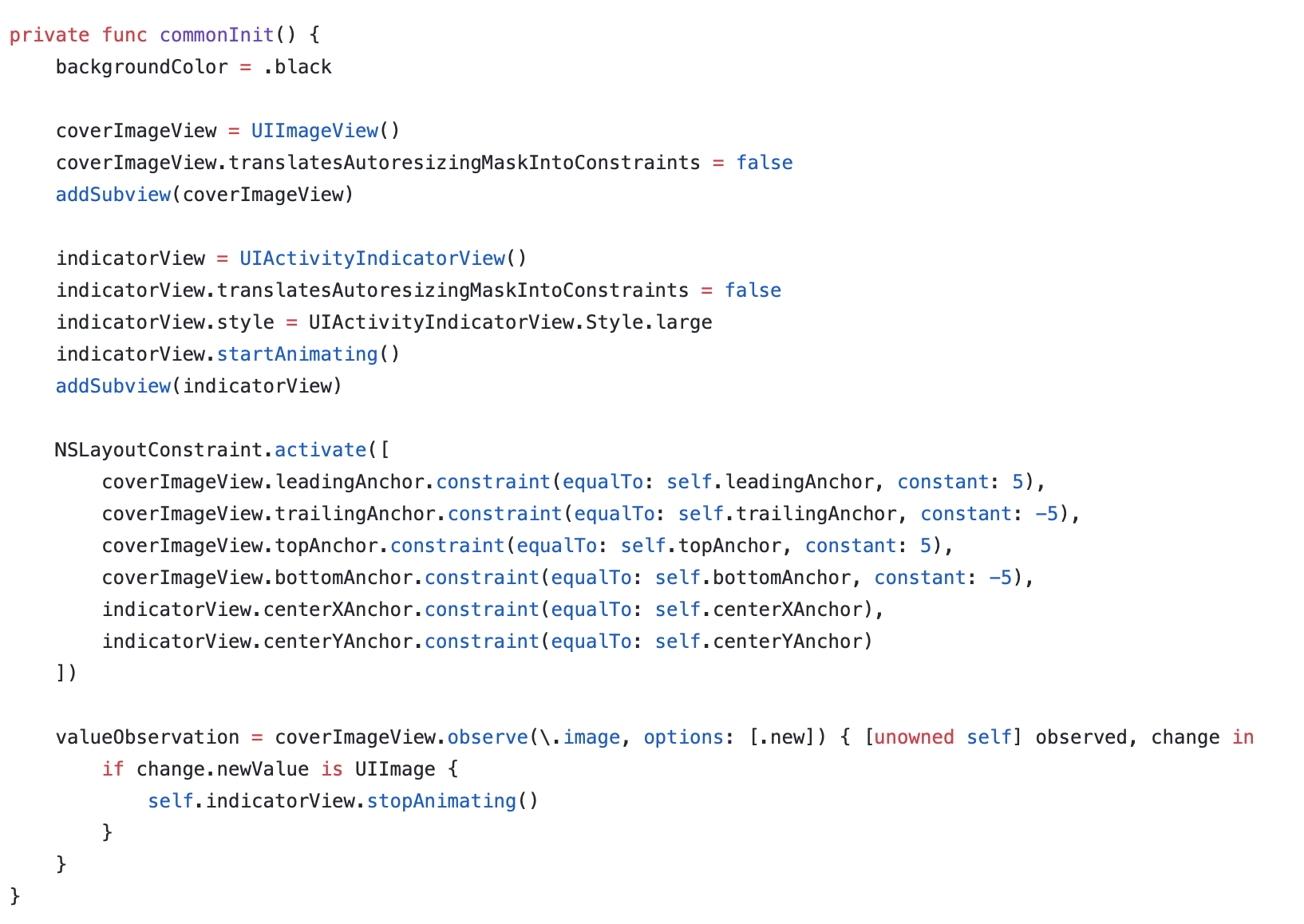
custom view 초기화
기본적으로 삽입되어야하는 코드이다.
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
commonInit()
}
init(frame: CGRect, coverUrl: String) {
super.init(frame: frame)
commonInit()
}commonInit()에는 view를 구성할 UI를 넣어주어야 한다.

Storyboard
ViewController가 그려진 Storyboard로 이동하여 UIView를 추가해 준다.
UIView 클래스를 custom view 클래스로 지정해준다.