스토리보드와 코드를 연결시키기 위해서는 IB(Interface Builder)로 시작하는 Attribute를 사용한다.
@IBInspectable
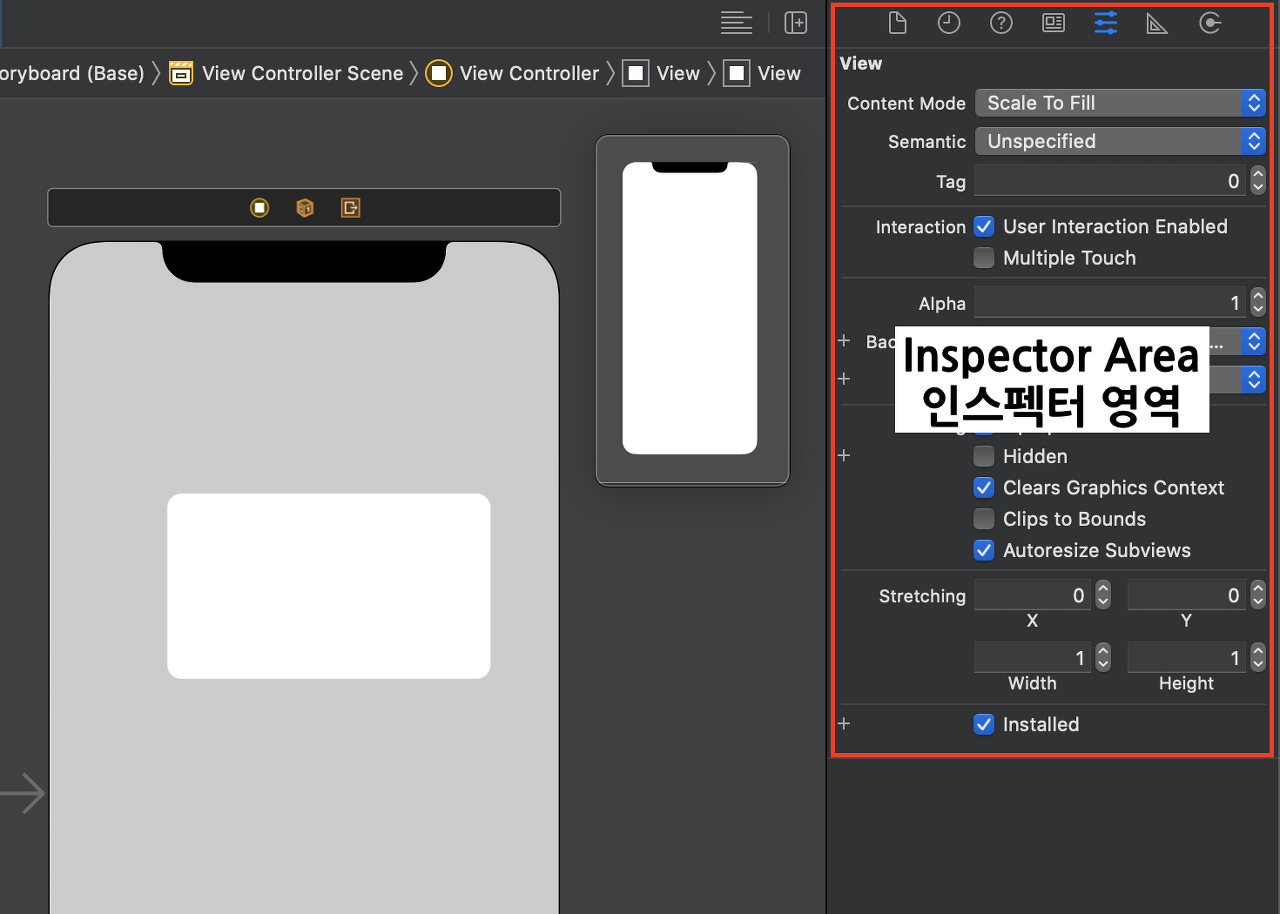
코드와 스토리보드의 인스펙터 영역을 이어준다.

즉, 인스펙터 영역에 원하는 Attribute를 추가할 수 있게 해준다.
하지만 실시간 랜더링이 불가하여 실제 런타임을 돌려 확인하기 전까지 적용되지 않는다.
@IBDesignable
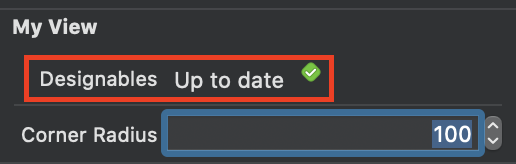
@IBDesignable을 이용하면 실시간 랜더링이 가능하다.

예제
@IBDesignable, @IBInspectable을 이용하여 코너의 Radius를 custom하는 예제이다.
@IBDesignable
class RoundedCornersView: UIView {
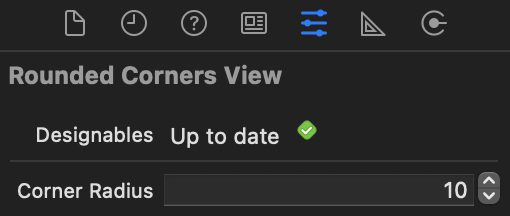
@IBInspectable var cornerRadius: CGFloat = 0 {
didSet {
layer.cornerRadius = cornerRadius
layer.masksToBounds = cornerRadius > 0
}
}
}
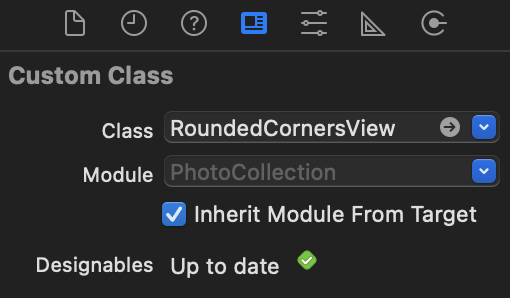
위와 같이 View의 클래스에 custom view 클래스를 지정해주면 아래와 같이 Attribute가 추가된다.