3D Touch
기존 정전식 터치 패털이 x, y 좌표를 이용한 평면 좌표계의 터치 인식이었다면, 3D Touch는 감압식을 중첩하여 z축 좌표계를 포함한 3D UX를 구현한 것이다.
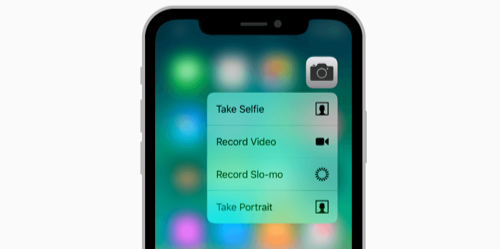
Shourtcut

3D Touch를 이용하여 홈 스크린 어플리케이션 아이콘을 눌러 나타나는 메뉴를 말한다.
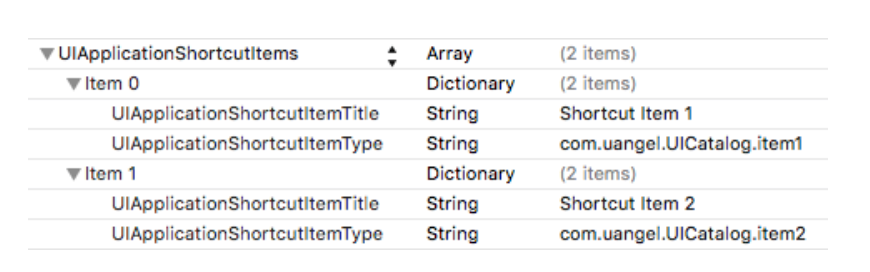
메뉴를 구성하는 item 구현은 Info.plist를 이용해 간단히 구현할 수 있다.

UIApplicationShortcutItems에 array를 추가해 원하는 item을 넣어주면 된다.
각 item은 UIApplicationShortcutItemTitle과 UIApplicationShortcutItemType을 가진다.
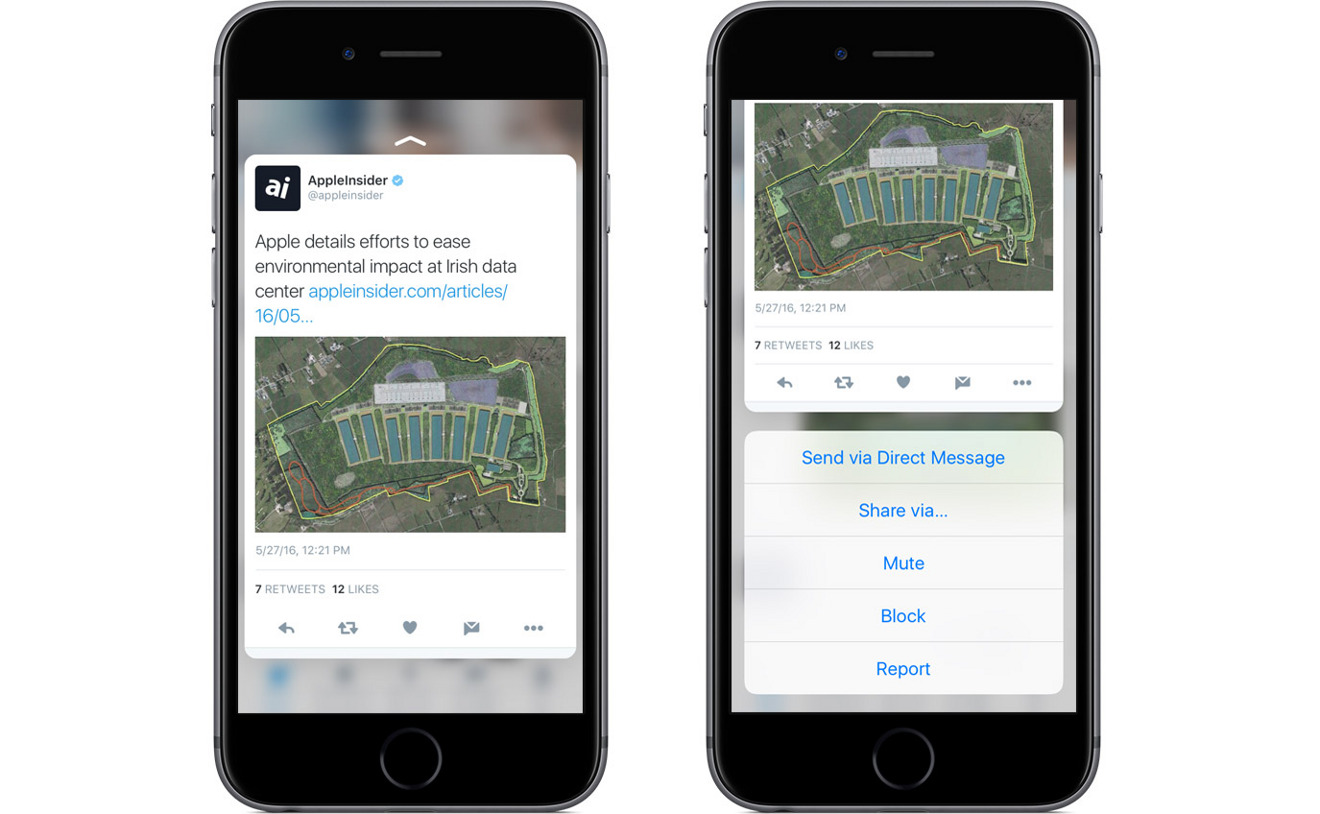
Preview

정보가 담긴 view를 눌러주면 화면 전환이 일어나지 않고 간단한 정보를 볼 수 있는 방법이다.
UIViewControllerPreviewingDelegate를 이용하여 구현 가능하다.
UITouch
- touchesBegan : 터치 시작
- touchesMoved : 터치 이동
- touchesEnded : 터치 종료
- touchedCancelled : 터치 취소
touchesMoved 메소드를 이용해 유저가 화면을 터치하고 움직임이 멈춰질때까지 호출되도록 구현하였다.
force 프로퍼티를 이용하여 터치 패널에 가해지는 압력을 측정 가능하다.
override func touchesMoved(_ touches: Set<UITouch>, with event: UIEvent?) {
guard let touch = touches.first else {
return
}
if traitCollection.forceTouchCapability == UIForceTouchCapability.available {
if touch.force >= touch.maximumPossibleForce {
forceLabel.text = "385+ g"
} else {
let force = touch.force / touch.maximumPossibleForce
let grams = Int(force * 385)
forceLabel.text = "\(grams) g"
}
}
}