1) 데이터 바인딩(Data Binding)이란?
💡 화면상에 보여지는 데이터(View)와 브라우저 메모리에 있는 데이터(Model)를 묶어서(Binding) 서로 간의 데이터를 동기화하는 것을 의미합니다.
💡 예를 들어서 HTML에서 서버 혹은 스크립트상에서 받아온 데이터를 화면상에 그려주고 있다고 가정을 했을 때, 해당 값이 변경이 될 경우 다시 HTML 상에 데이터(값)를 변경된 값에 따라서 맞추어 주는 동작을 '데이터 바인딩'이라고 합니다.
[ 간단한 예제 - 1 ] 값을 데이터 바인딩한다.
💡 아래의 예제는 함수형 컴포넌트 안에서 ‘initData’로 초기화 한 값을 최초 HTML상에 출력합니다. 이후 ‘재 데이터 바인딩’ 버튼을 누르면 상태 값을 변경시키고, HTML에서 데이터 바인딩을 하는 예시입니다.
import React, { useState } from 'react';
import { CommonType } from '../../type/common/CommonType';
const DataBindingBasicComponent = () => {
/**
* 브라우져 메모리상에 존재하는 데이터
*/
const [initData, setInitData] = useState({
greet: "안녕하세요",
info: "데이터 바인딩에 대해서 공부하고 있습니다."
});
/**
* 버튼을 클릭하면 상태로 지정한 메모리로 데이터를 바인딩 한다.
*/
const reDataBinding = () => {
setInitData({
greet: "다시 한번 반갑습니다",
info: "데이터를 바인딩 합니당"
})
};
return (
<div>
<h1>{initData.greet}</h1>
<h2>{initData.info}</h2>
<button onClick={reDataBinding}>재 데이터 바인딩</button>
</div>
);
}
export default DataBindingBasicComponent;
[ 간단한 예제 - 2 ] CSS 값(스타일)을 데이터 바인딩한다.
💡 아래의 예제는 함수형 컴포넌트 안에서 ‘initCSSStyle’로 초기화 한 ‘스타일’을 최초 HTML상에 출력합니다. 이후 ‘재 데이터 바인딩’ 버튼을 누르면 상태 값을 변경시키고, HTML에서 데이터 바인딩을 하는 예시입니다.
import React, { useState } from 'react';
const DataBindingCSSComponent = () => {
/**
* 브라우져 메모리상에 존재하는 데이터(CSS Style)
*/
const [initCSSStyle, setInitCSSStyle] = useState({
color: "red",
fontSize: "30"
});
/**
* 버튼을 클릭하면 상태로 지정한 메모리로 데이터를 바인딩 한다.
*/
const reDataBinding = () => {
setInitCSSStyle({
color: "yellow",
fontSize: "50"
});
};
return (
<div>
<h1 style={initCSSStyle}>안녕하세요</h1>
<h2 style={initCSSStyle}>만나서 반갑습니다.</h2>
<button onClick={reDataBinding}>재 데이터 바인딩</button>
</div>
)
}
export default DataBindingCSSComponent;2) 단방향 데이터 바인딩(One-way Data Binding)이란?

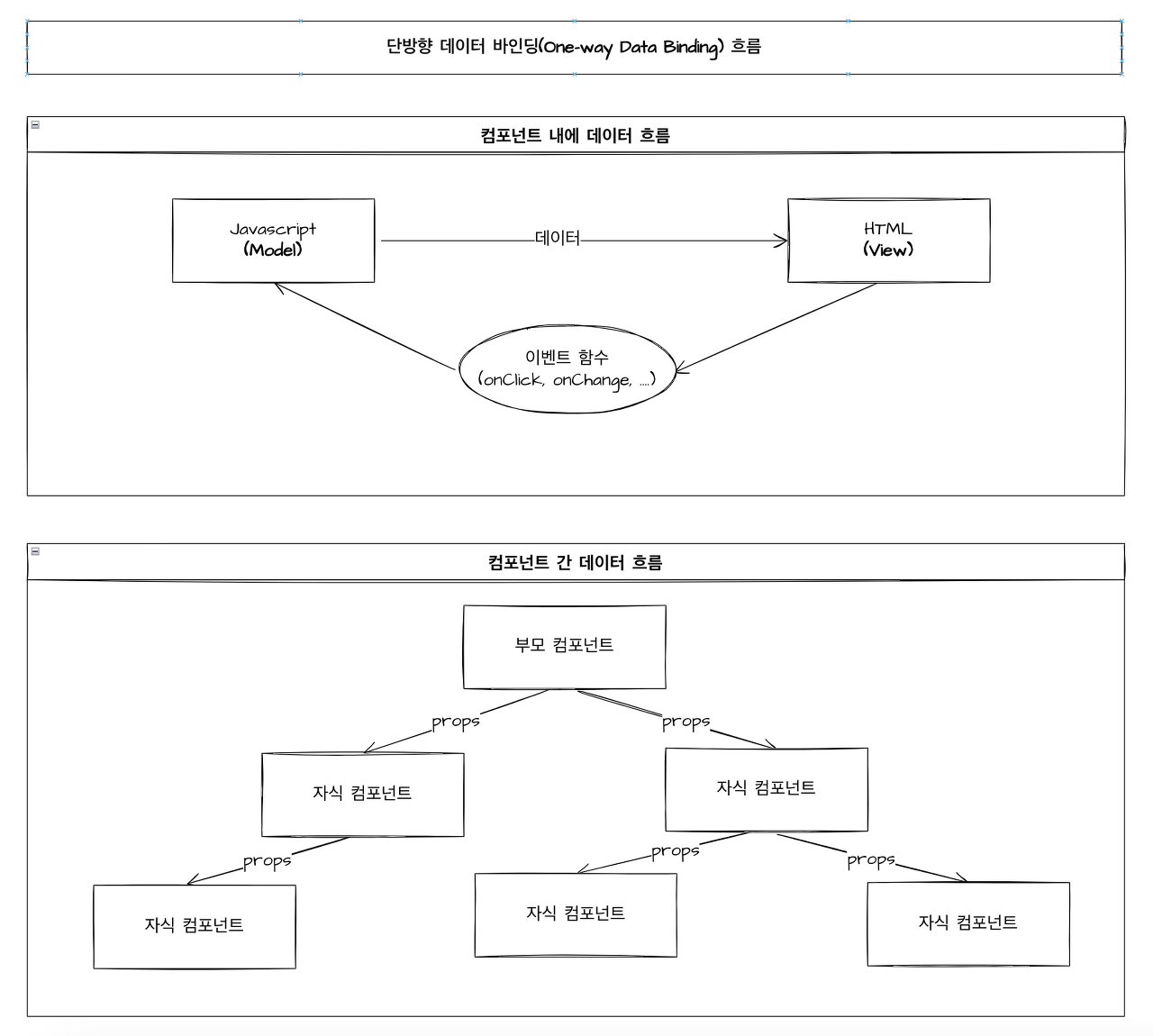
💡 컴포넌트 내에서 '단방향 데이터 바인딩'은 Javascript(Model)에서 HTML(View)로 한 방향으로만 데이터를 동기화하는 것을 의미합니다. [JS(Model) -> HTML(View)]
💡 단방향 데이터 바인딩이기에 역으로 HTML(View)에서 JS(Model)로의 직접적인 데이터 갱신은 불가능합니다. '이벤트 함수(onClick, onChange,...)'를 주고 함수를 호출한 뒤 Javascript에서 HTML로 데이터를 변경해야 합니다. [HTML(View) -> JS(Model)]
💡 컴포넌트 간에서 단방향 데이터 바인딩은 부모 컴포넌트에서 자식 컴포넌트로만 데이터가 전달되는 구조입니다.
💡 대표적으로 SPA Framework에서는 React에서 단방향 데이터 바인딩을 합니다.
3) 양방향 데이터 바인딩(Two-way Data Binding)이란?

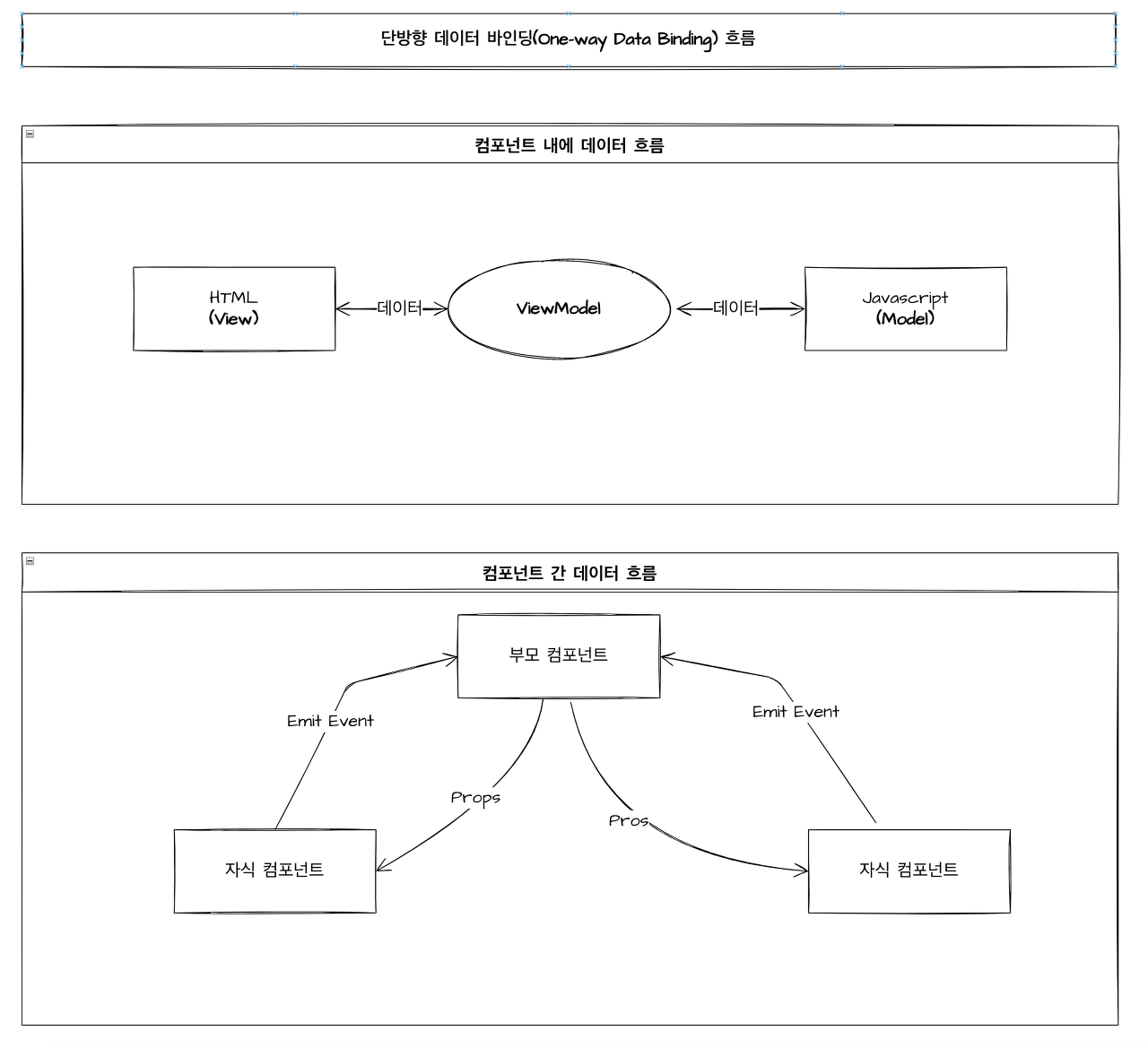
💡 컴포넌트 내에서 '양방향 데이터 바인딩'은 Javascript(Model)와 HTML(View) 사이에 ViewModel이 존재하여 하나로 묶여서(Binding) 되어서 둘 중 하나만 변경되어도 함께 변경되는 것을 의미합니다. [HTML(View) <-> ViewModel <-> Javascript(Model)]
💡 컴포넌트 간에서는 부모 컴포넌트에서 자식 컴포넌트로는 Props를 통해 데이터를 전달하고, 자식 컴포넌트에서 부모 컴포넌트로는 Emit Event를 통해서 데이터를 전달하는 구조입니다.
💡 대표적으로 SPA Framework에서는 Vue.js, Angular에서 양방향 데이터 바인딩을 합니다.
