Codestates BEB Project1

OpenSea Clone Coding 은 4F 방식으로 기록하고자 한다.
사실(Fact) : 프로젝트를 통해 어떤 내용을 고민했고 어떤 방법으로 개념을 이해하고 문제를 해결했는지 작성
감정(Feeling) : 프로젝트를 진행하면서 느꼈던 감정을 솔직하게 기록
발견(Finding) : 문제를 해결하면서 무엇을 깨달았고, 시도해본 해결 방법에 대해서 개선이 필요한 부분을 발견했다면 발견 항목에 기록
다음주를 위한 행동(Future Action) : 위의 회고를 통해서 당장 다음 프로젝트에 적용해 볼 학습 방법이나 조금 더 고민이 필요한 내용, 커뮤니케이션 방식 등을 기록
Fact
프론트앤드와 디자인을 맡았다.
주로 React, Html, CSS로 작업했고,
GitHub, Node.js, npm, mysql를 빌드업 할 때 사용했다.
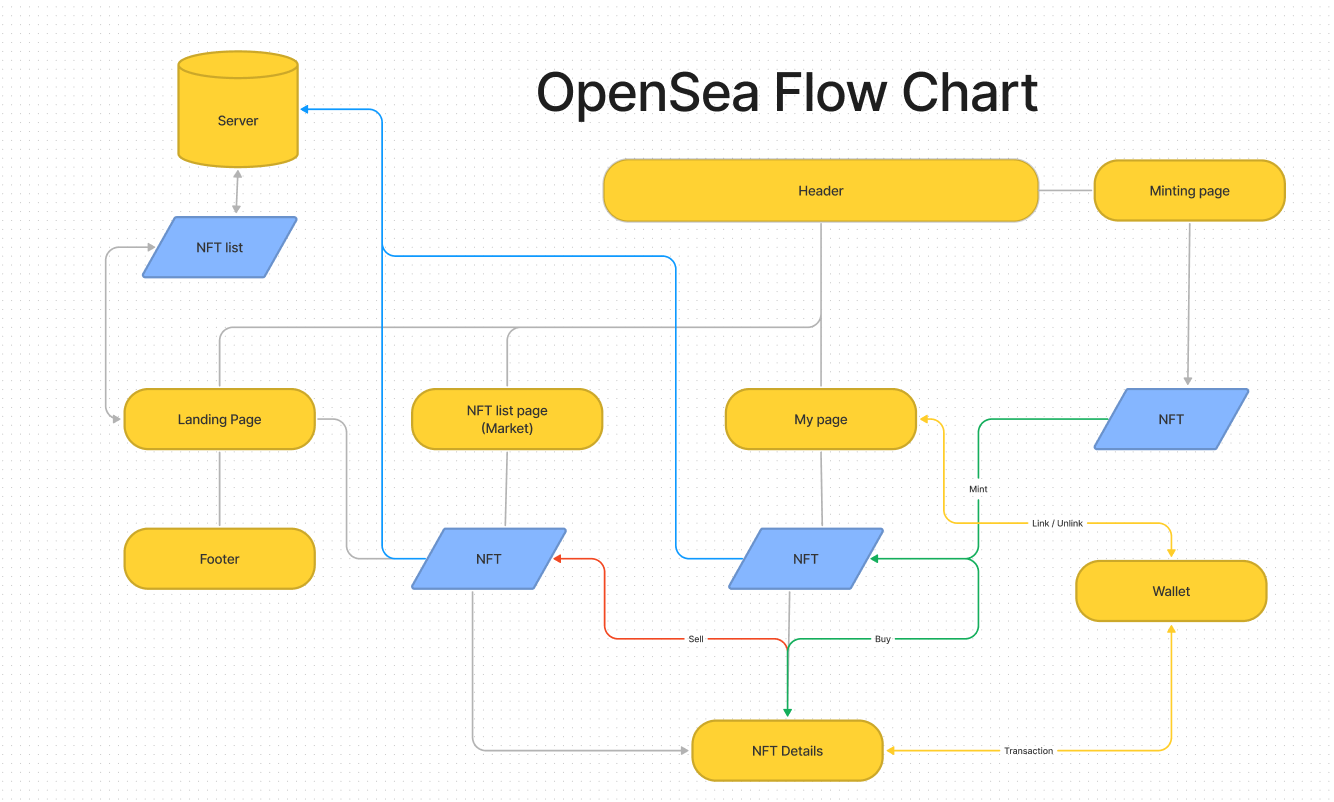
먼저 데이터 흐름과 페이지 구성을 파악하기 위해 흐름도를 구성했다
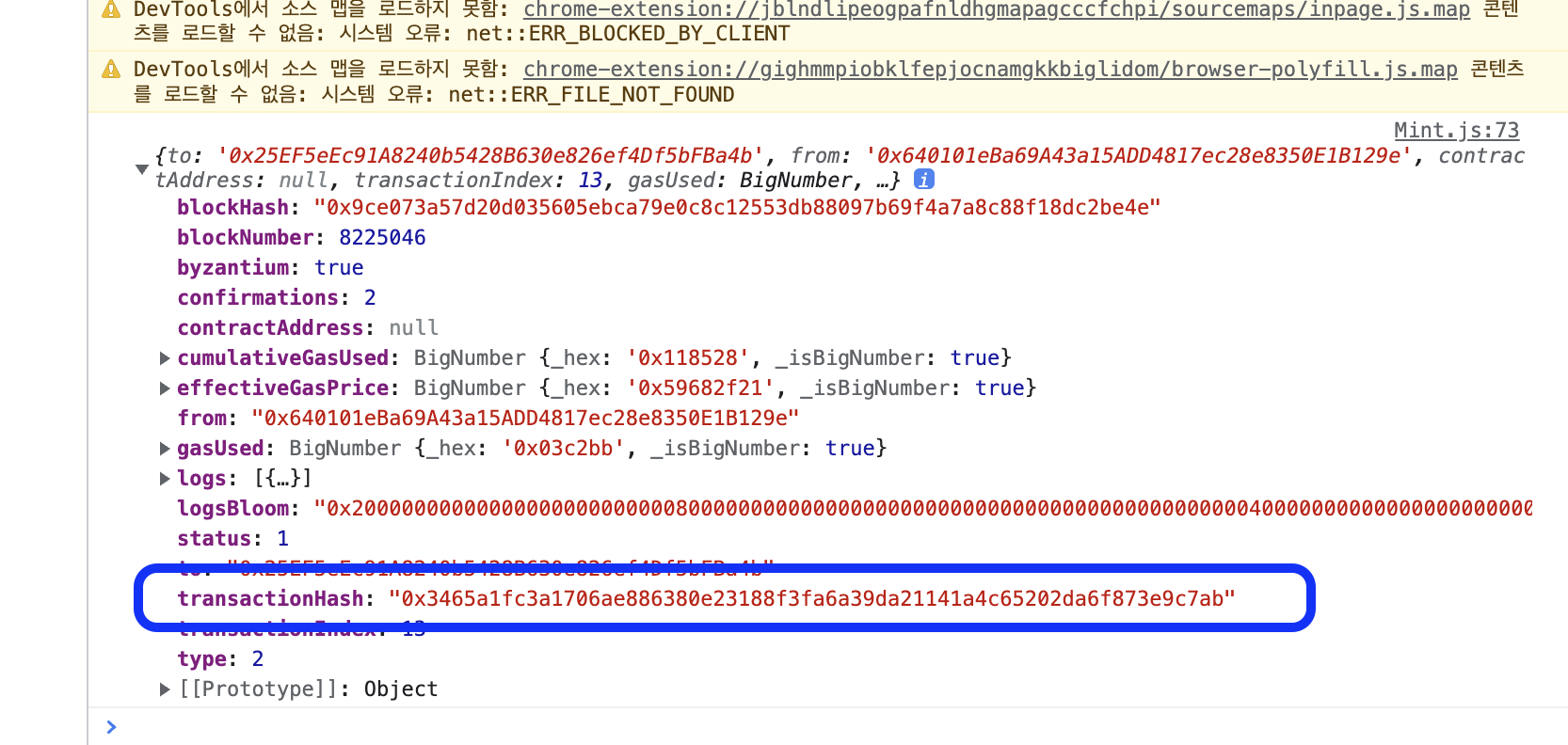
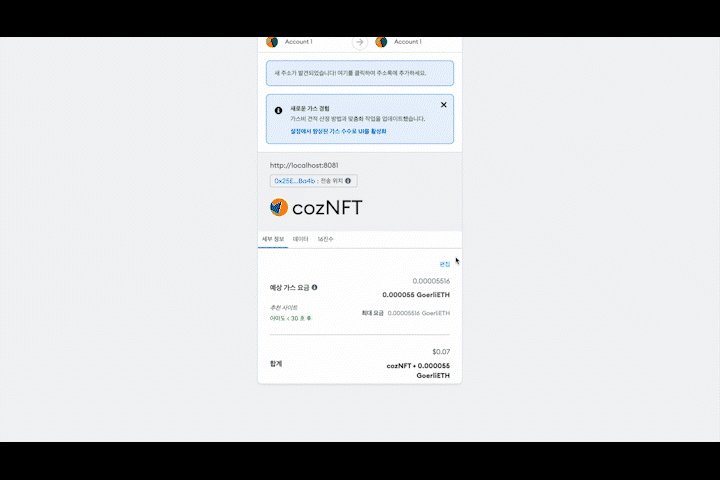
지갑을 연결한 상태에서 트랜젝션을 통해 NFT가 매매되는 것이 포인트라 생각했다.
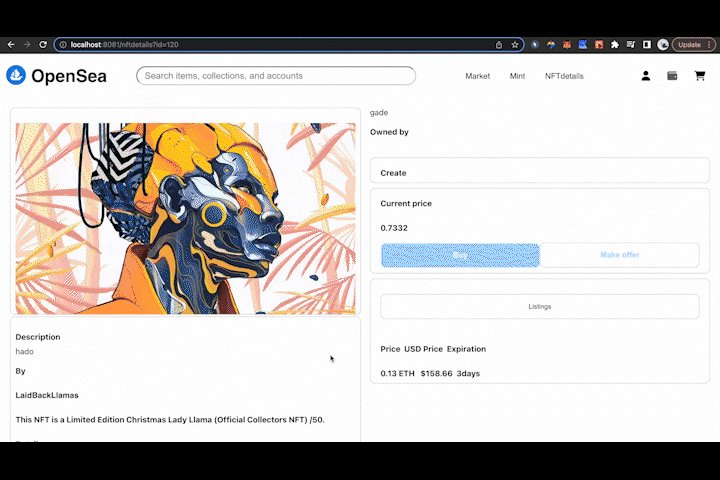
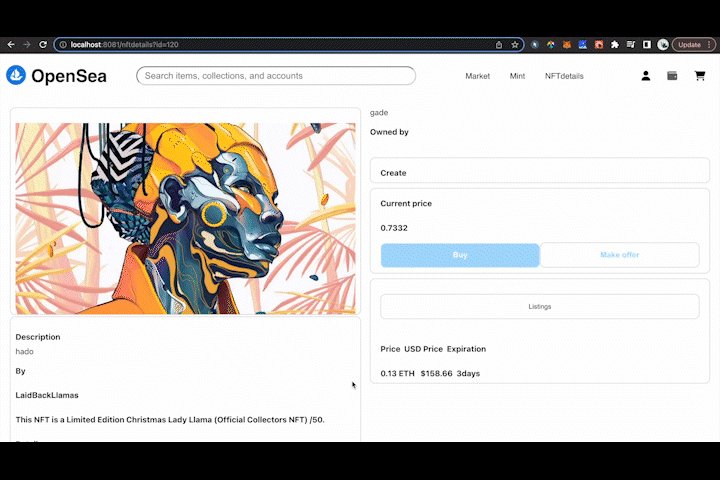
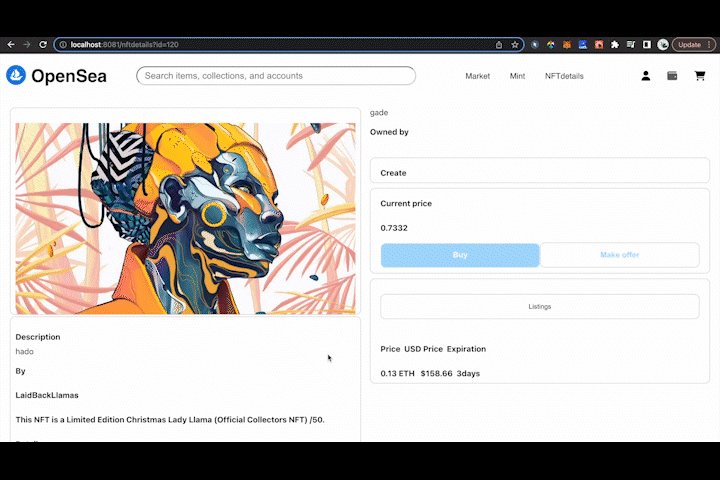
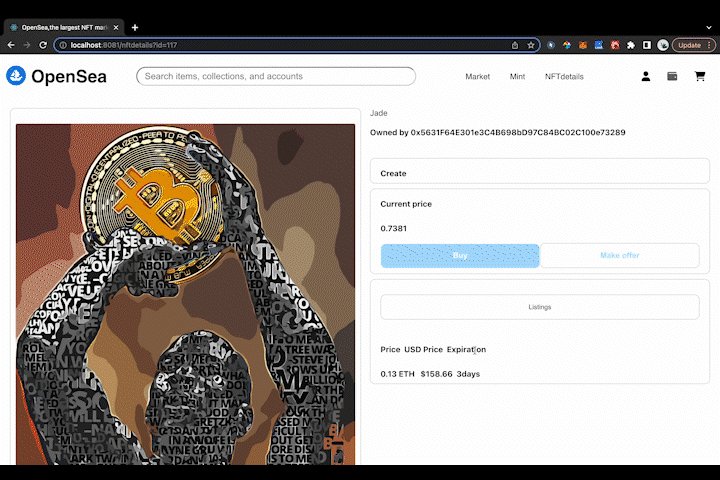
NFT가 매매 되는 것은 NFTDetails 페이지에서 가능하다
가장 먼저 부딪친 부분은 깃허브였다.
git add <>
git commit -m ''
git pull pair main
git push origin main
충돌을 겪고 해결 방법을 찾는데에서 하루 반나절을 보냈다.
함께 프로젝트 진행하는 팀장과 팀원들의 도움으로 해결했고, 추후 프로젝트가 끝나고 구글링을 통해서 깃허브 동작방식과 깃허브 데스크탑과 Vscode 깃허브 익스텐션들을 사용하여 남은 기간동안은 깃허브로 고생하지 않게 되었다.
디자인
사실 팀원 분들에게는 얼마 전에 만들어 놓은 OpenSea라 했지만,
이것은 코드스테이츠 수강 직전에 만들어 놓은 버전이었다.
리액트와 백엔드에 좀 더 집중하고자 좀 더 빠른 길을 택했지만
그 결과는 재앙을 불러오고 말았다.
React에서는 component 개념과 react-router-dom을 통한 페이지 구성을 했다.
컴포넌트와 맵핑을 통해 NFT를 리스팅 했다.
component
map
Axios는 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리이다.
axios와 url을 통해 서버와 통신하는 것을 확인했다.
TaskJob
task 1) 헤더 생성

웹페이지 로고를 누르면 메인 페이지로 돌아간다.
마켓, NFT민팅, 마이페이지 내비게이션 버튼이 있다.
지갑 연결 버튼이 있다.
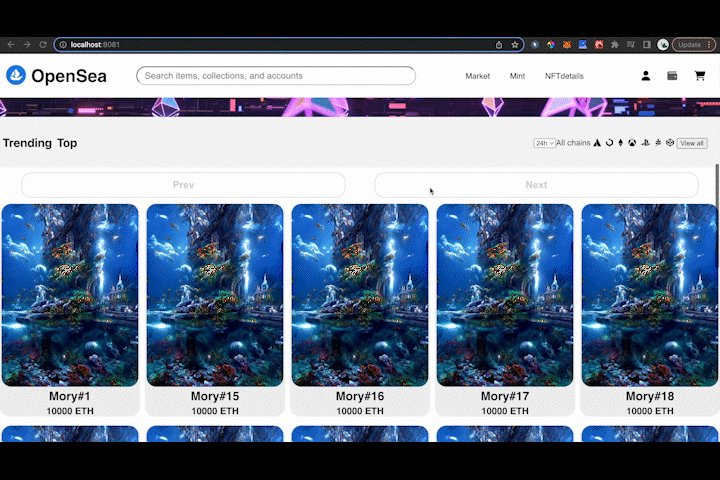
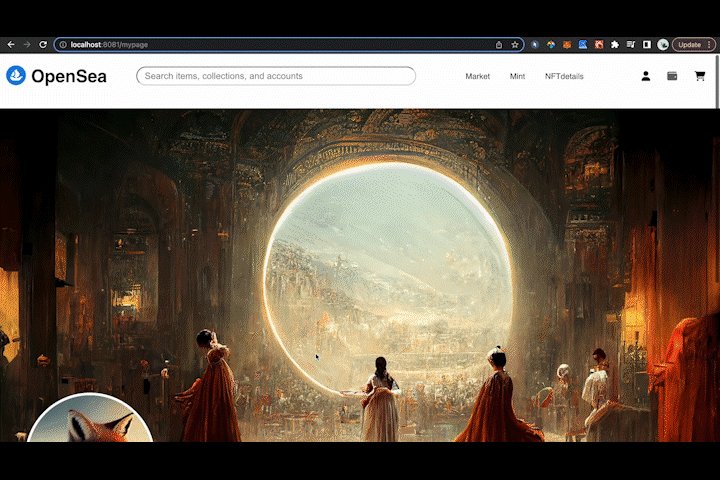
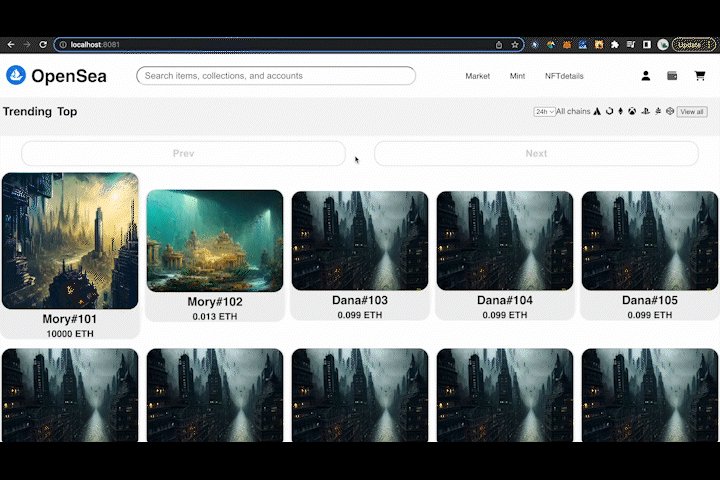
task 2) 메인 페이지 (랜딩 페이지)

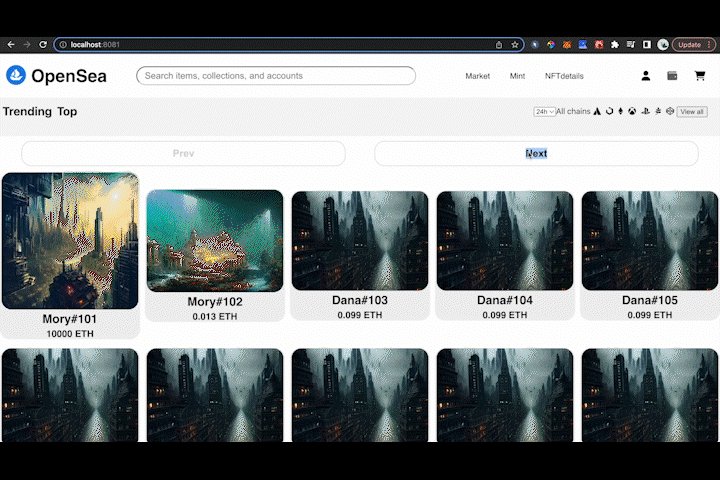
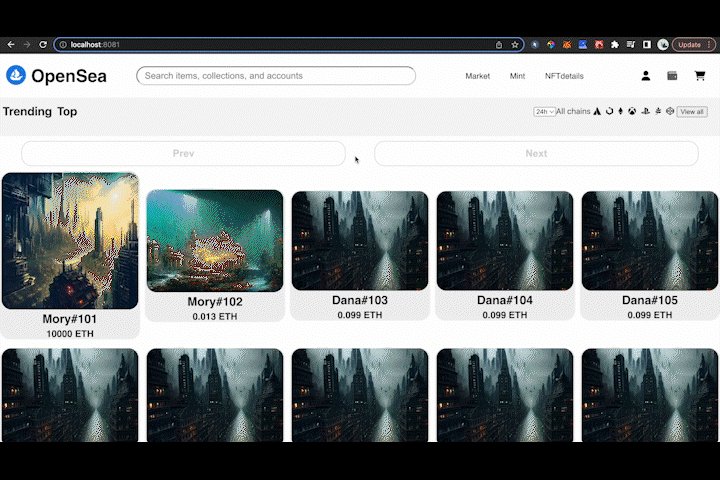
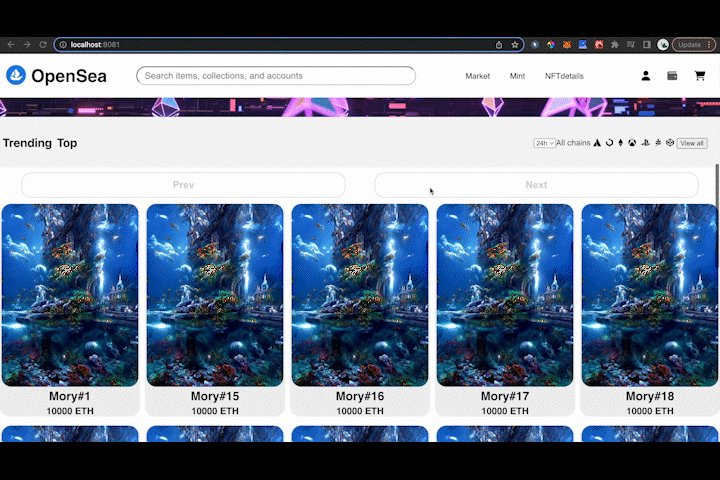
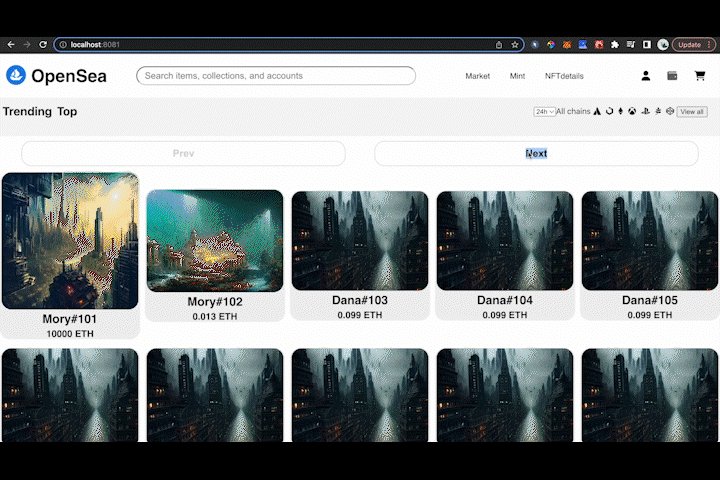
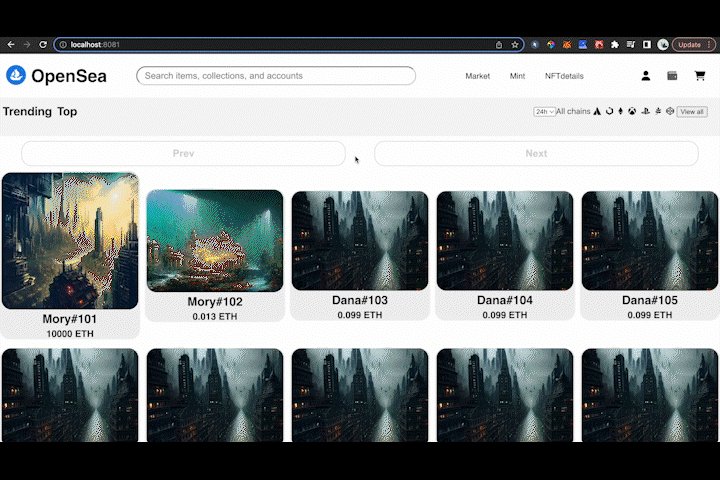
NFT 리스트가 있다.
10페이지 단위씩 볼 수 있도록 페이지네이션으로 개발한다.
게시글 제목에 커서를 대면 커서가 누르는 모양으로 바뀌어야 한다.
서버에서 NFT 리스트 데이터를 받아와야 한다.
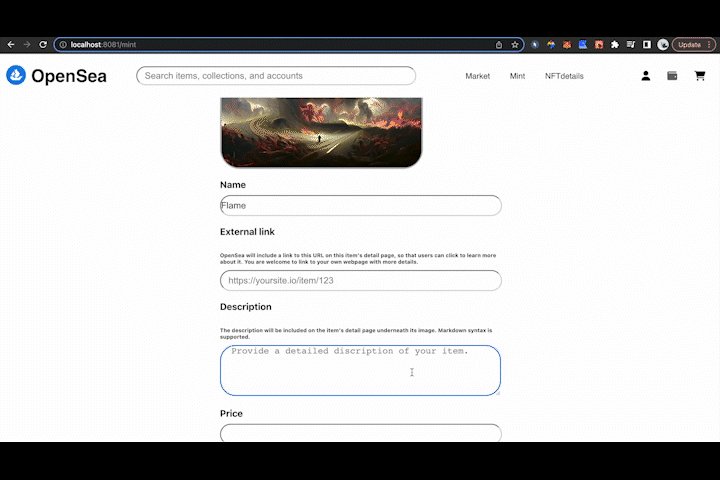
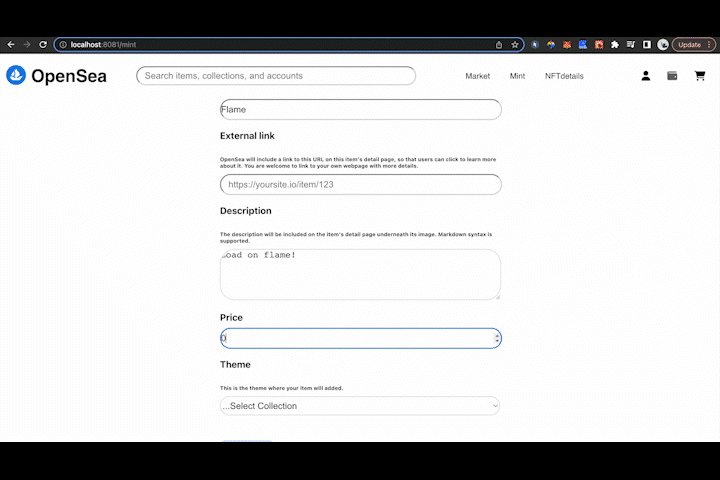
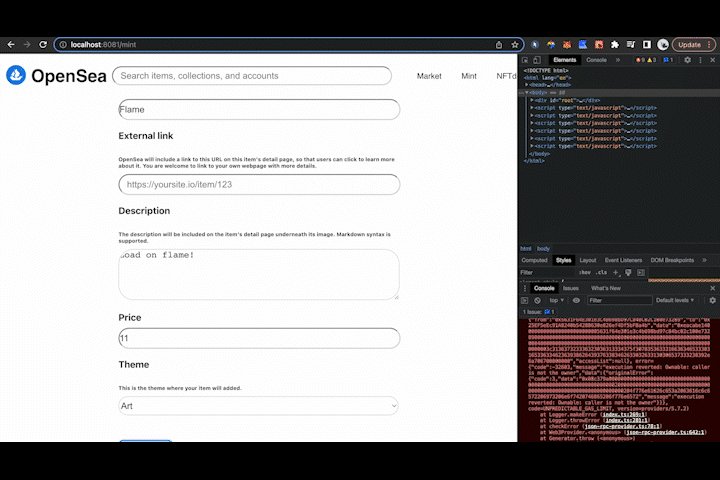
task 3) NFT 민팅 페이지

이미지, 이름, 상세내용 칸이 있다.
리액트에서 제공하는 기본 폼으로 NFT 민팅 페이지를 개발했다.

민팅 버튼을 누르면, 지갑 서명 통해 트랜잭션을 수행하도록 한다.
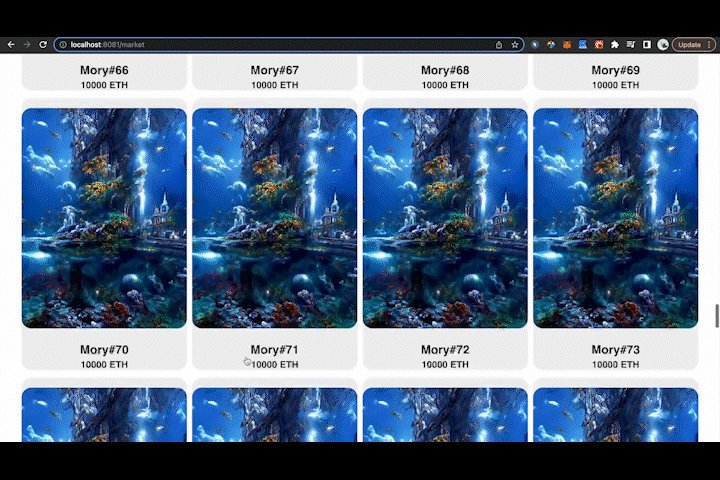
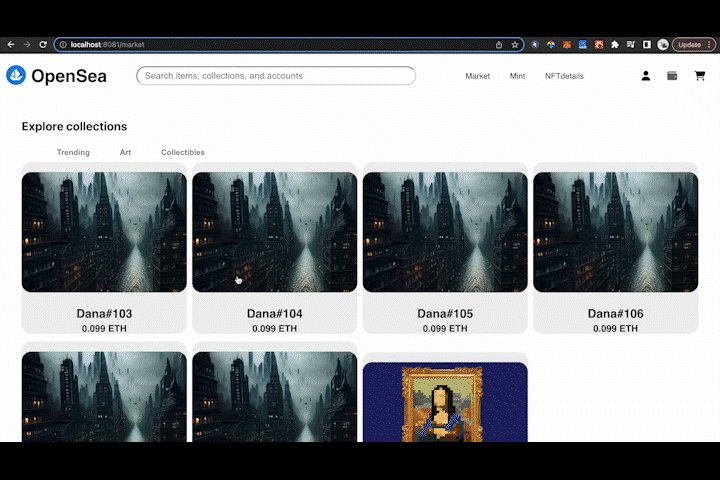
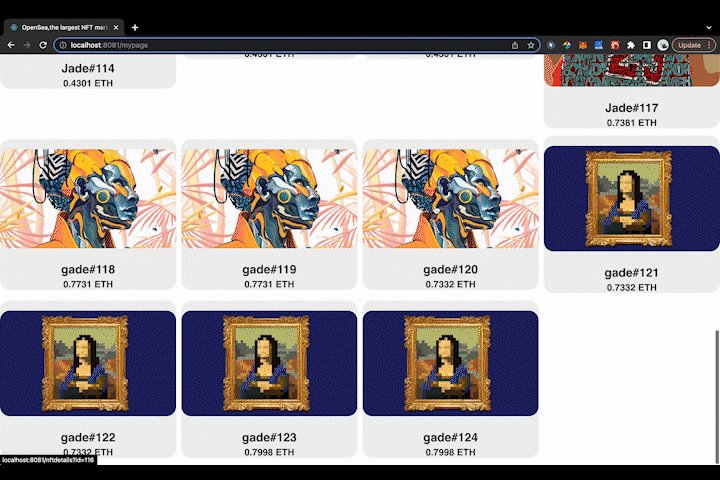
task 4) 테마별 NFT 리스트 페이지

NFT 이미지와 작가 이름 존재한다.
탭 기능 사용하여 테마별 NFT 리스트 조회가 가능해야 한다.
목록 버튼을 누르면 게시글 리스트의 클릭했던 목록으로 돌아간다.
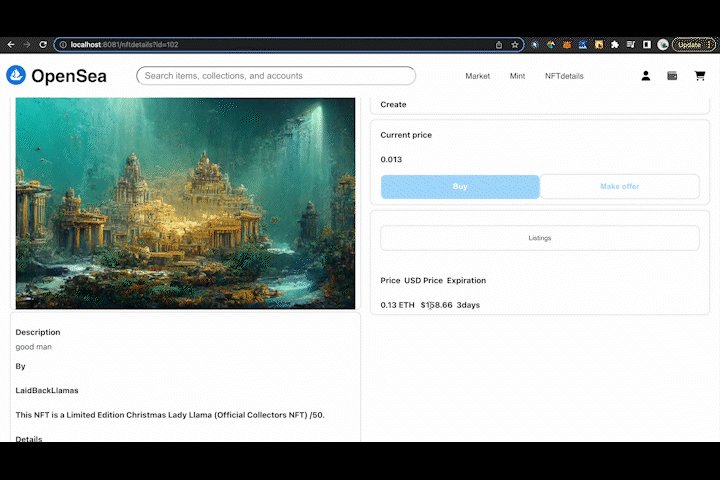
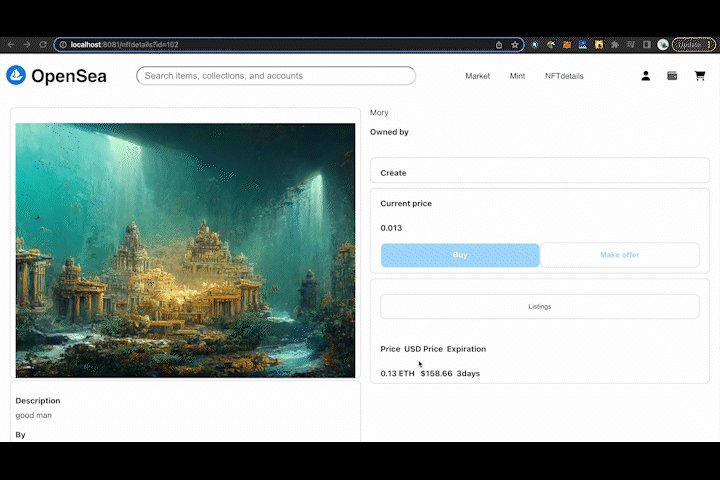
task 5) NFT 상세 페이지

이미지를 포함한 NFT 상세 정보를 보여줄 수 있다.
거래되는 가격을 보여줄 수 있다.

구입버튼을 누르면 지갑을 통해 트랜잭션을 수행한다.
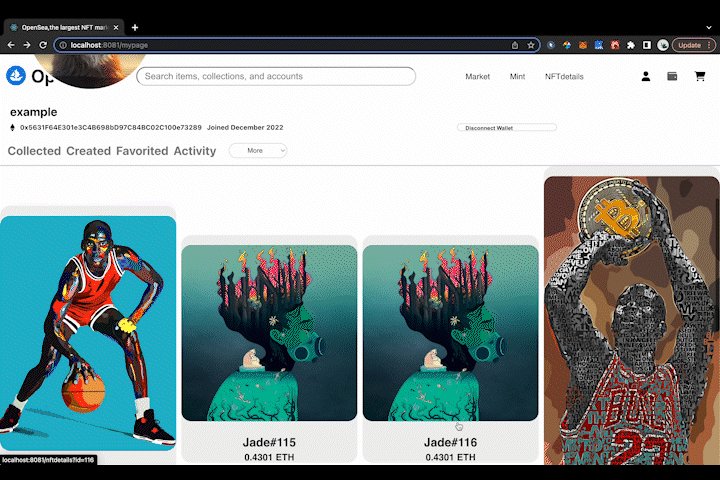
task 6) 마이 페이지

프로필, 보유한 NFT, 발행한 NFT 를 볼 수 있다.
지갑 연결을 해제할 수 있다
Feeling
망각이 축복이라고 하지만 기술적인 부분에서는 해당되지 않아 유감이다.
방대한 학습량에 비례해서 단숨에 역량을 올린다는것이 불가능 할 줄 알았지만, 오히려 정리되지 않는 학습내용은 에러와 고민을 늘릴 뿐이다.
하지만 직접 만드는 행위가 자연스럽게 이론이 프로젝트에 녹아서 내 것이 되는 것을 느꼈다.
Finding
재앙
CSS의 루트를 짜 놓지 않는 바람에
컬러를 통일감 있게 주기 위해 약간의 시간이 허비 된것은 차치하고,
순진한 생각으로 H1~H6태그에 직접 CSS를 적용하여 마진과 패딩값을 준 것이
메인 페이지 이후 서브 페이지 구축할 때에 수 많은 문제를 일으켰다.
걸핏하면 제 멋대로 박스와 버튼을 벗어났고 컬러 변경 적용되지 않았으며
특히 정렬문제와 패딩 마진 값이 동시다발적으로 충돌을 일으킬 때에는
처음부터 다시 만들어야 하나 하는 고민을 하게 만들었다.
그리하여 NFT 컴포넌트를 만들 때에는 4시간 정도 잡고 헤매다,
결국 관련 CSS를 모두 밀어버리고 처음부터 다시 적용시켰다.
시간적 여유가 없어 애니메이션과 트랜스폼스 효과와 반응형 웹 효과를 주기에는
시간이 부족했고 단순 호버링 효과만 적용할 수 밖에 없었던 점이 아쉬웠다.
디자인 요소에도 아쉬움이 많지았만 무엇보다 리액트에 대한 망각이 큰 부담으로 다가왔다.
State 와 props를 통한 데이터 흐름을 다시 파악하고 구조를 정하는 데 시간이 걸렸다.
Future Action
앞으로 더 고민해 볼 부분이 있다.
git stash
git pull pair main
git stash pop
현재로서는 이 방법으로 충돌을 해결하는 방법 밖에는 알지 못한다.
그러나 이렇게 스택을 pop하고 난 후에는 데이터가 보존되지 않기 때문에 안전성에 결함이 있을 것으로 예상된다. 다음 프로젝트가 시작 되기전에 알아 볼 내용이다.
모든 프로젝트가 끝난 후에 리팩토링 해보자.
다음에는 트랜젝션과 백엔드 쪽에서도 기여를 해 보고 싶다.
mysql나 mongoDB로 백엔드를, 그리고 soliditiy로 트랜젝션 개발에 기여해 보고 싶다.
다음 프로젝트는 인샌티브 기반 커뮤니티이다.
당장 기획해서 이번 프로젝트 이상의 결과물을 만들어 낼 수 있도록 진행 해 보자.


이번에 재앙이 되었던 CSS 문제로 허비했던 시간들은 분명 축복이 될 거에요.