
[JS/브라우저] DOM으로 유효성 검사를 한다.
재미있는 것을 해야 하는 법이다.
해외 가상자산 투자 플랫폼의 회원가입 페이지를 참고하여
유효성 검사 페이지를 만들었다.
목표
정규표현식을 활용
media 쿼리를 통한 반응형 웹
Signup_Validation 페이지 구현
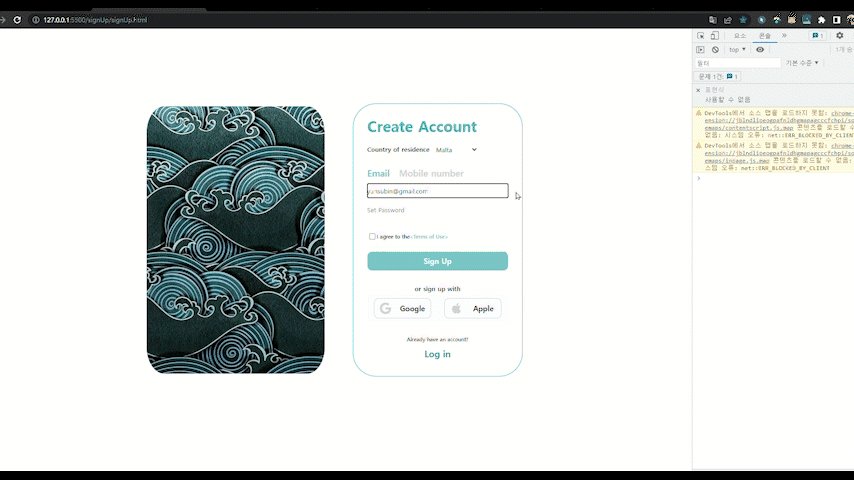
이메일 형식을 확인
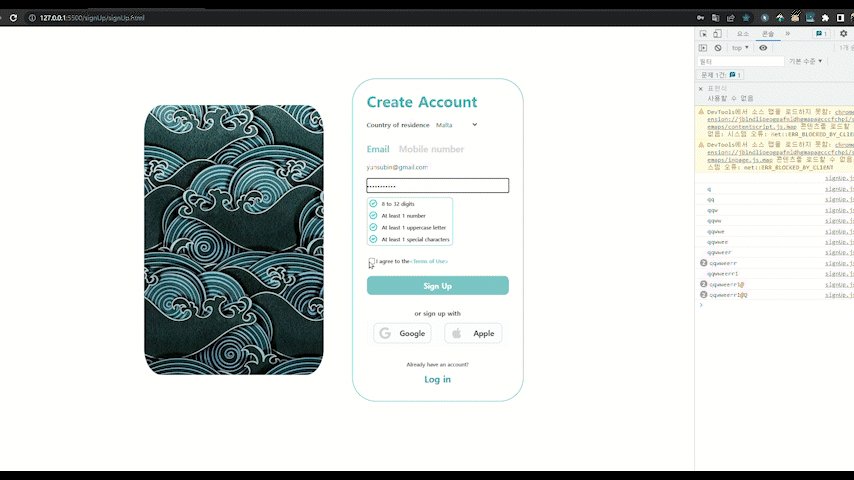
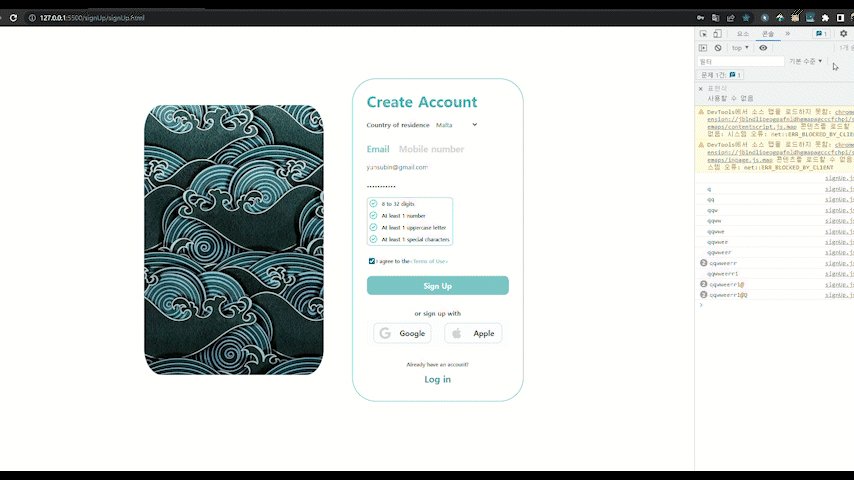
비밀번호 형식을 확인
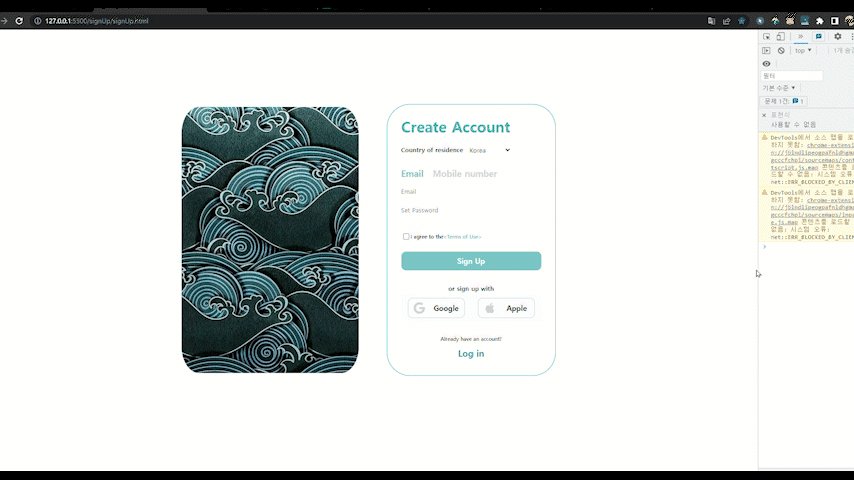
페이지 구성
welcome image
Create Account
Country of residence 국가 (select, option)
입력(input)
Email
Mobile number
이용약관(checkbox)
I agree to the <Terms of Use>
회원가입 버튼
구글, 애플
로그인DOM으로 HTML 조작
CREATE - createElement
APPEND - append, appendChild
READ - querySelector, querySelectorAll
UPDATE - textContent, classList.add
DELETE - remove, removeChild
이메일 유효성 검사
html
<div class="email">
<input type="text" placeholder="Email" id="username">
<div>
<div class="failure_message wrong_id hide">
//유효성 검사를 위해 failure_message에 클래스로 hide를 추가해 준다.
<h6>
The account you entered (mail or phone number)
is in the wrong format
</h6>
</div>
<div class="failure_message none_id hide">
<h6>Enter Email address</h6>
</div>
</div>
</div>css
hide 클래스를 추가하고 제거함으로
css에서 해당 클래스를 display: none; 설정하여
일정 조건 하에서 페이지 상에 출력 여부를 선택할 수 있도록 한다.
.hide {
display: none;
}
javascript
let elInputUsername = document.querySelector('#username')
//elInputUsername 변수를 선언하고
//document.querySelector를 통해 ('#username')로 엘리먼트를 선택한다.
elInputUsername.onkeyup = function() { //함수를 선언한다.
if(emailFormat(elInputUsername.value)){
//함수를 통해 들어오는 값은 emailFormat함수로 들어간다
elWrongIdMessage.classList.add('hide')
//그 값의 결과가 true이면 elWrongIdMessage.classList.add('hide')를 통해
//실패 메세지에 hide클래스를 추가하여 메세지를 숨긴다.
}else{
//그 값의 결과가 false이면 elWrongIdMessage.classList.remove('hide')를 통해
//해당 실패 메세지에 hide클래스를 삭제한다.
if(elInputUsername.value){
elNoneIdMessage.classList.add('hide')
elWrongIdMessage.classList.remove('hide')
}else{
elNoneIdMessage.classList.remove('hide')
elWrongIdMessage.classList.add('hide')
//입력값이 없을 경우에는 입력 요구 메세지를
//입력값의 형식이 잘못 되었을 경우에는 형식 요구 메세지를
//출력할 수 있도록 했다.
}
}
}
function emailFormat(value){
return value.includes('@'&&'.')
//emailFormat함수는 들어 오는 값에 '@'와 '.'이 반드시 포함되어
//이메일 형식이 갖춰 질 경우에 true를 반환하도록 한다.
}위와 같은 방법으로 비밀번호 유효성 검사를 추가했다
비밀번호는
8~32의 글자로 구성
1개 이상의 숫자 포함 (/[0-9]/g)
1개 이상의 특수문자 (/[@#$%^&+!=]/g)
1개 이상의 대문자가 포함(/[A-Z]/g)
위와 같이 정규 표현식을 사용했다.
function pwFormatLength(value){
return 8 <= value.length && value.length <= 32
}
function pwFormatLeastNum(value){
if(value.match(/[0-9]/g)){
return true
}else{
return false
}
}
function pwFormatUppercase(value){
if(value.match(/[A-Z]/g)){
return true
}else{
return false
}
}
function pwFormatSpecial(value){
if(value.match(/[@#$%^&+!=]/g)){
return true
}else{
return false
}}그리고 그 다음
그래서 다음 미니 프로젝트에서는 애니메이션 효과를 적용한 결과물을 만든다.
리액트를 활용한 투자자산분석 관점 공유 sns의 형태를 생각중이다.
필요한 기능
사진과 글을 업로드 삭제
댓글과 좋아요, 공유, 저장 등 게시물을 활용한 기능 제공
업로드 된 글을 보여주고 사용자 별 정렬할 수 있는 필터
자신의 글과 공유 글을 보여주는 개인페이지
베지어 곡선 애니메이션 효과생각
배운 것을 들어 아는 것과 그 것을 내 것으로 만드는 것은 다르다.
유저입장의 서비스와 경영자입장의 개발을 함께 그리고 나누어서 생각 해 본다.
이 고민은 과제의 난이도를 높이며 단순 프로젝트와는 다른 깊이의 배움을 준다.
DOM의 내용에 난해한 부분은 없었고, 로직도 단순했지만
실제 서비스 되는 페이지의 기능을 동일하게 출력하는 것은 다른 차원이였다.
html, css, js를 통해 사용자에게 제공되는 페이지라 생각을 하면 더 인터랙티브하고
직관적으로 만들고 싶다.
자, 다시 키보드에 손을 올리자.
