MDN:HTTP 요청 메서드
MDN:HTTP메시지
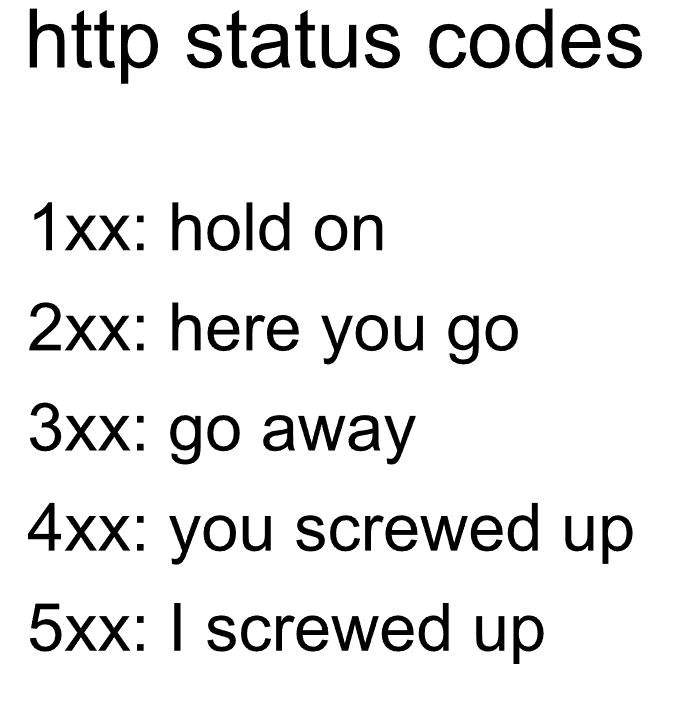
MDN:HTTP상태코드
HTTP의 무상태성(stateless)
HTTP는 특정 상태를 담고 있지 않으며,
이전 요청이나 다음 요청을 기억하지 않음.
브라우저는 어떻게 동작하는가?(이 글은 꽤나 흥미롭)
Ajax
Ajax란 Asynchronous JavaScript and XML의 약자.
Ajax는 빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법.
Ajax는 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신.
Ajax를 이용하면 백그라운드 영역에서 서버와 통신하여, 그 결과를 웹 페이지의 일부분에만 표시.
이때 서버와는 다음과 같은 다양한 형태의 데이터를 주고받을 수 있음.
- JSON
- XML
- HTML
- 텍스트 파일 등
장점
- 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있음.
- 웹 페이지가 로드된 후에 서버로 데이터 요청을 보낼 수 있음.
- 웹 페이지가 로드된 후에 서버로부터 데이터를 받을 수 있음.
- 백그라운드 영역에서 서버로 데이터를 보낼 수 있음.
한계
Ajax로도 다음과 같은 일들은 처리할 수 없음.
- Ajax는 클라이언트가 서버에 데이터를 요청하는 클라이언트 풀링 방식을 사용하므로, 서버 푸시 방식의 실시간 서비스는 만들 수 없음.
- Ajax로는 바이너리 데이터를 보내거나 받을 수 없음.
- Ajax 스크립트가 포함된 서버가 아닌 다른 서버로 Ajax 요청을 보낼 수는 없음.
- 클라이언트의 PC로 Ajax 요청을 보낼 수는 없음.
CORS:Cross-Origin Resource Sharing
REST API
GOOGLE API GUIDE
ㅋㅋㅋㅋㅋ웃겨
7 Layers of OSI
진짜 오랜만에 보네
지긋지긋한 포트넘버들ㅋㅋㅋㅋㅋ
헤더 나오길래 패킷구조까지 다루는가 했더니
얕아서 다행이야.
네트워크 일볼 때 생각난다
서버 스위치 라우트1 라우트2 스위치 PC연결하고
라우터에서 서버에서 암호화하고
동적 주소할당시키고 핑쏘고
벌써 몇 년 전이냐
빨리 끝났네!
리프레시에는 바다가 좋다
정리하자