개발 공부를 같이 했던 친구들 톡방에 다음과 같은 질문이 올라왔었다.
객체를 변경하기 전과 후에 console.log()를 찍어봤더니 변경 전후로 똑같은 객체(값이 수정된)가 출력되고, 값으로 출력했더니 변경하기 전과 후가 문제없이 찍히는데 이유가 뭘까?
코드로 표현하자면,
const object1 = {};
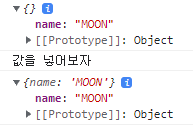
console.log(object1); // 기대되는 값 : {}
console.log("값을 넣어보자");
object1.name = "MOON";
console.log(object1); // 기대되는 값 : { name : "MOON" }이지만 실제 콘솔창을 살펴보면, 값을 넣기 전에 이미 객체에 값이 담긴 것을 확인할 수 있다.

이에 대한 답을 찾고자 console.log()를 찾아보니 답을 쉽게 찾을 수 있었다! MDN console.log()

console.log() 메서드는 웹 콘솔에 메시지를 출력합니다. 메시지는 (선택적 대체 값을 포함한) 단일 문자열이거나 더 많은 JavaScript 객체중 하나일 수 있습니다.
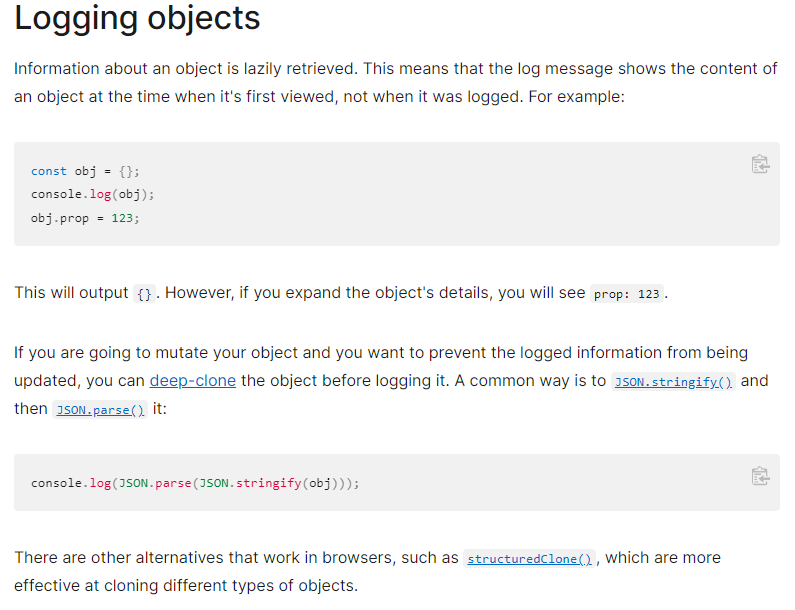
console.log(obj)를 사용하지 말고 console.log(JSON.parse(JSON.stringify(obj)))를 사용하시기 바랍니다.
이 방법은 여러분이 로그를 남길 당시의 obj 값을 보려고 사용했을 것입니다. 그러나 많은 브라우저가 값이 갱신 될때마다 끊임없이 바뀐 값을 보여줍니다. 이는 여러분이 원하는 방법이 아닐 것입니다.
즉, 우리는 console.log()로 객체를 확인하게 되면 수정 전후를 확인할 수 없으니 parsing해서 수정 전후를 확인해보도록 합시다!

