클라이언트 사이드 Web API가 포함된 자바스크립트 코드를 실행하려면 Node.js 환경이 아닌 브라우저에서 실행해야 한다. 본인이 직접 개발자 도구의 콘솔에서 실행하거나 자바스크립트 코드를 HTML에 삽입한 다음 HTML 파일을 브라우저에서 열면 된다.
하지만, 이런 것 하나 하나 계속 하다보면 시간이 쌓이기 마련..!
소스코드를 수정할 때 마다 매번 새로고침하기도 귀찮고..
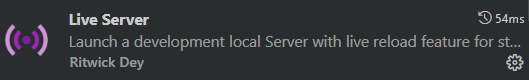
VsCode에서 제공하는 Live Server 플러그인을 이용하면 소스코드를 수정할 때마다 브라우저에 자동으로 반영해준다.

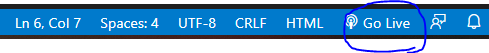
라이브 서버를 설치하게 되면, VsCode 우측 하단에 다음과 같은 'Go Live' 표시가 뜨고,

Go Live 버튼을 클릭하게 되면, 열려있는 포트 번호까지 친절하게 알려준다!!