html을 만들다보면, 다양한 디자인 요소를 접하게 된다.
그 중 가장 눈에 띄게 되는 alert의 경우, 기존 디자인을 사용하게 되면 윈도우98 감성의 알림창을 만날 수 있다.
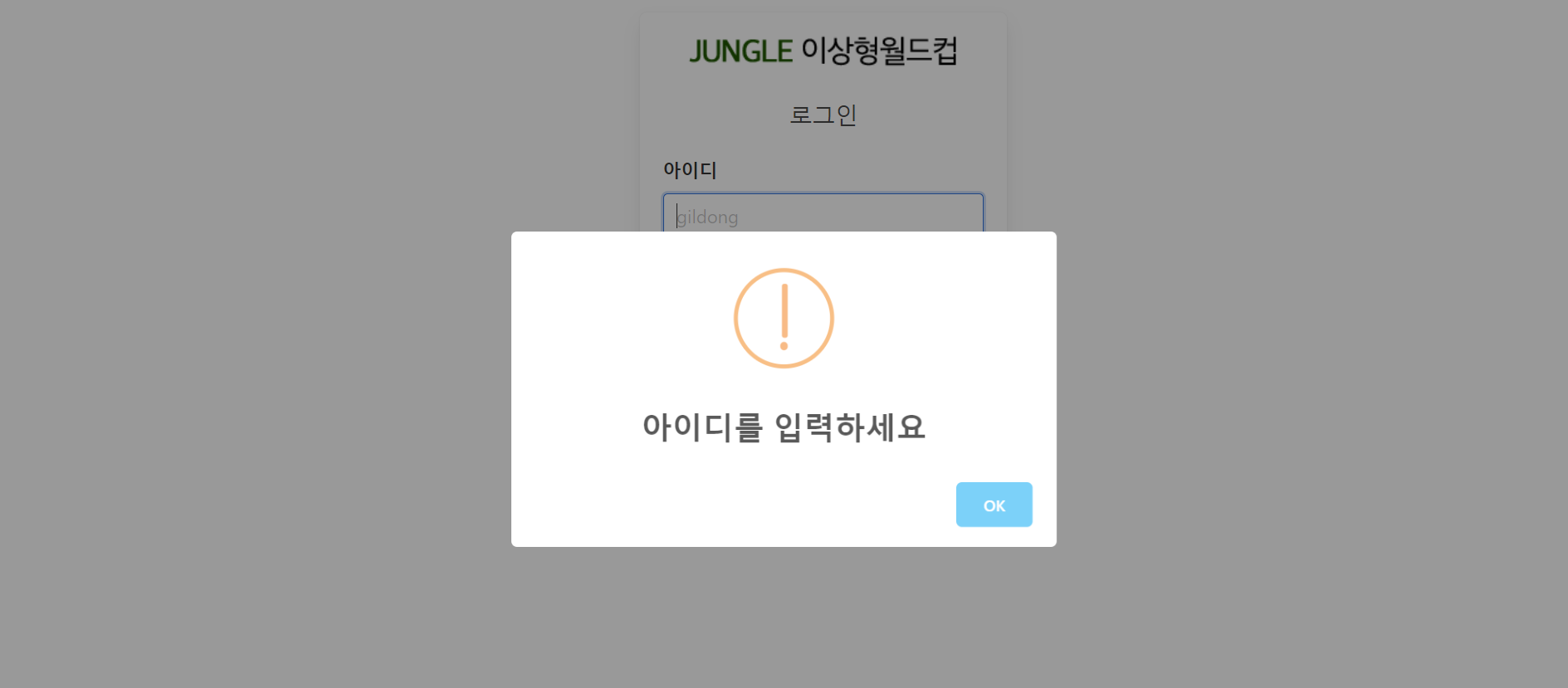
이를 위해, sweetalert에서 제공하는 폼을 사용한다면 다음 사진과 같은 이쁜 alert 창을 구현할 수 있다.
먼저, html의 헤드 부분에 다음의 Swal alert 코드를 입력한다
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>이후 두 가지 alert 창을 구현하였는데, 다음 코드를 입력하면 기본적으로 swal에서 제공하는 알림 아이콘을 사용할 수 있다.
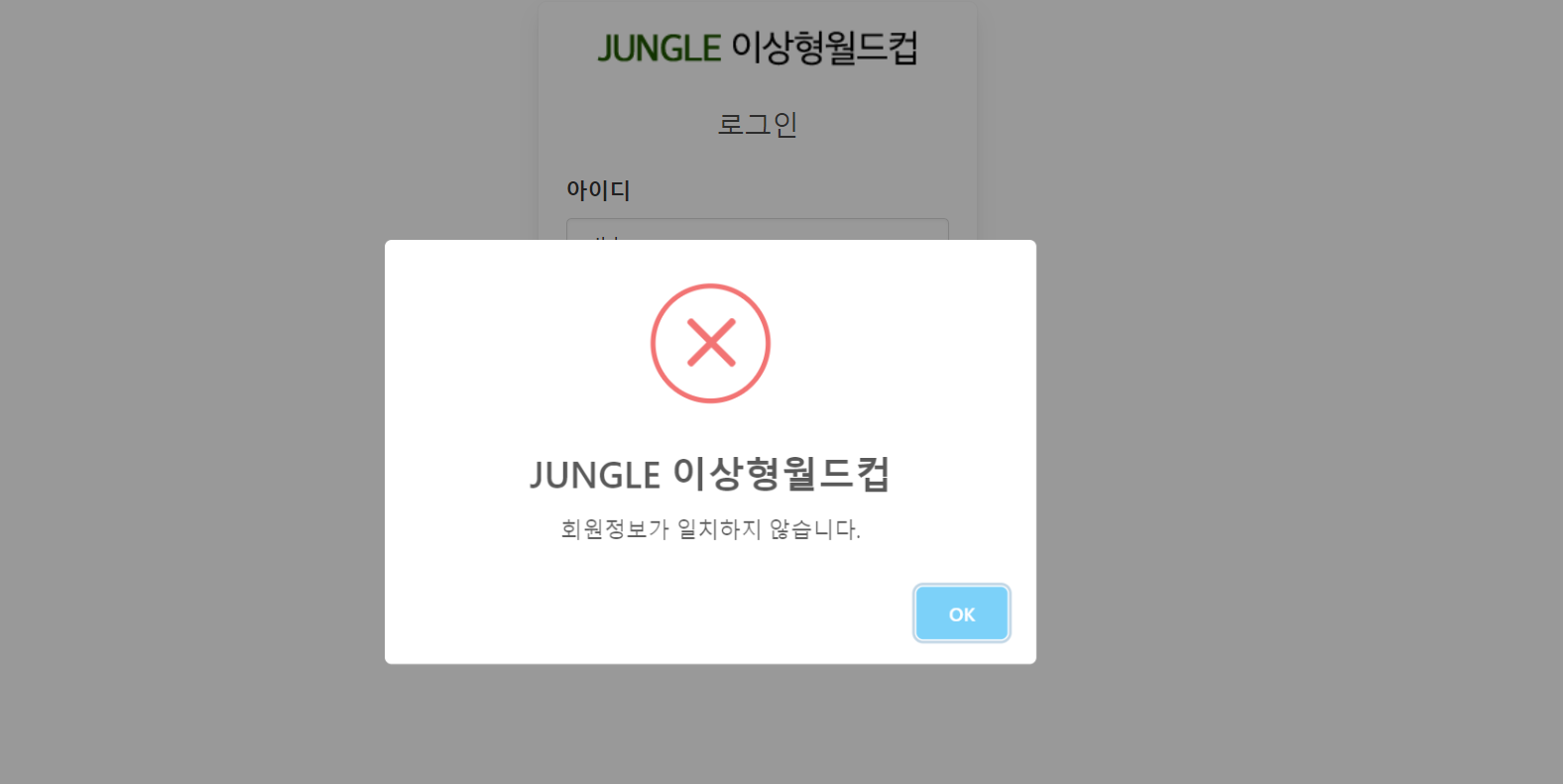
swal("JUNGLE 이상형월드컵","회원정보가 일치하지 않습니다.", "error");
x표시 아이콘을 바꾸고 싶다면, 'error' 부분을 'success', 'warning', 'info'등을 사용하면된다.
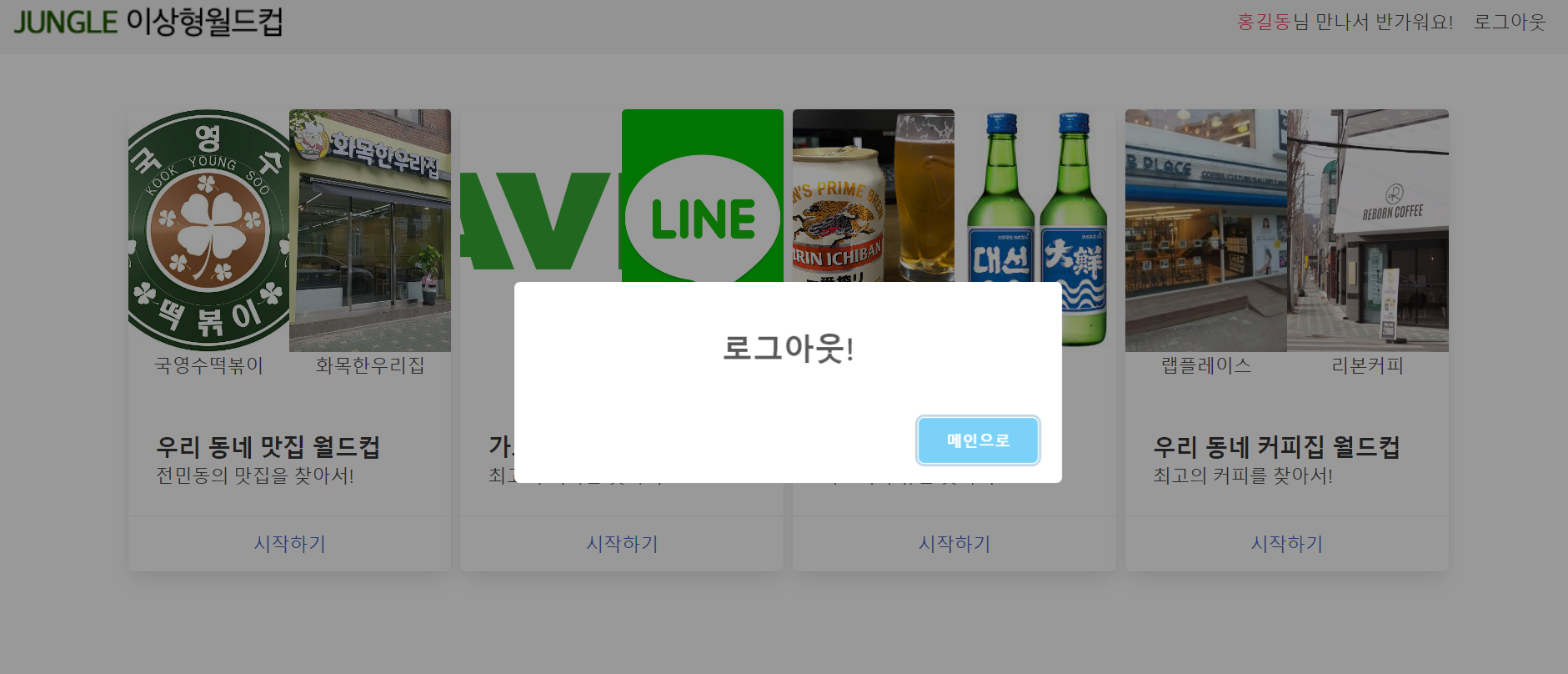
다음으로 구현한 alert창은 '메인으로'라는 버튼을 눌렀을 시, 내가 원하는 곳으로 이동시켜주고 싶을 때 작성한 코드다.
function logout() {
$.removeCookie('mytoken', { path: '/' });
LogoutFinish('로그아웃!')
}
function LogoutFinish(title, text, icon) {
swal({
title: title,
text: text,
icon: icon,
buttons: '메인으로'
}).then((value) => {
if (value) {
location.href = '/'
}
});
}