GitHub에서 환경 변수(environment variables)를 설정하는 주된 이유는 보안과 설정의 편리성입니다. 환경 변수를 이용함으로써 코드 내에 특정 값을 하드코딩하는 대신, 외부에서 이 값들을 조정하고 관리할 수 있습니다. 다음은 환경 변수를 설정하는 주요한 이유에 대해서 알아보겠습니다.
1. 보안
비밀번호 및 액세스 키: 코드 내에 직접 비밀번호나 API 키 같은 민감한 정보를 작성하는 것은 큰 보안 위험을 가지고 있습니다. 이 정보가 외부에 노출되면, 악의적인 사용자들이 그 정보를 이용해 손상을 줄 수 있습니다. 환경 변수를 사용하면 이러한 중요한 정보를 코드 밖으로 분리시키며, 코드 자체는 공개적으로 공유하더라도 민감한 데이터는 보호할 수 있습니다.
2. 설정의 일관성과 유연성
다양한 환경에서의 사용: 개발, 스테이징, 및 프로덕션과 같이 다양한 환경에서 동작하는 애플리케이션의 경우, 각 환경마다 설정값이 다를 수 있습니다. 환경 변수를 사용함으로써 동일한 코드베이스를 유지하면서, 각 환경의 특성에 맞는 설정값을 적용할 수 있습니다.
3. 코드의 재사용
코드의 재사용성 증가: 환경 변수를 통해 설정값을 외부에서 주입받을 수 있게 만듦으로서, 코드는 좀 더 범용적으로 사용될 수 있습니다. 즉, 동일한 코드를 다양한 프로젝트나 환경에서 재사용할 수 있으며, 각기 다른 환경 변수 설정으로 다르게 동작하게 할 수 있습니다.
4. 유지보수
유지보수의 용이성: 환경 변수를 사용함으로써, 설정값을 변경해야 할 경우 코드 자체를 수정하지 않고 환경 변수만 업데이트하면 됩니다. 이렇게 함으로써 유지보수가 용이해지며, 코드 변경 없이도 설정의 수정이 가능합니다.
GitHub Actions과 환경 변수 GitHub에서 제공하는 CI/CD 도구인 "GitHub Actions"에서도 환경 변수를 설정하고 사용하는 것은 중요합니다. GitHub Actions의 워크플로우에서 환경 변수를 설정하면, 실행되는 각 작업이나 단계에서 이 변수들을 사용할 수 있게 됩니다. 이는 위에서 언급한 보안, 설정의 일관성, 코드의 재사용, 및 유지보수 측면에서의 이점들을 모두 가져올 수 있습니다.
이러한 장점들로 환경 변수를 설정하는 것이 굉장히 유용하고 생산적인 걸 알 수 있습니다. 다음으로 환경 변수를 설정하는 방법을 알아보겠습니다.
Github Secrets 설정하기
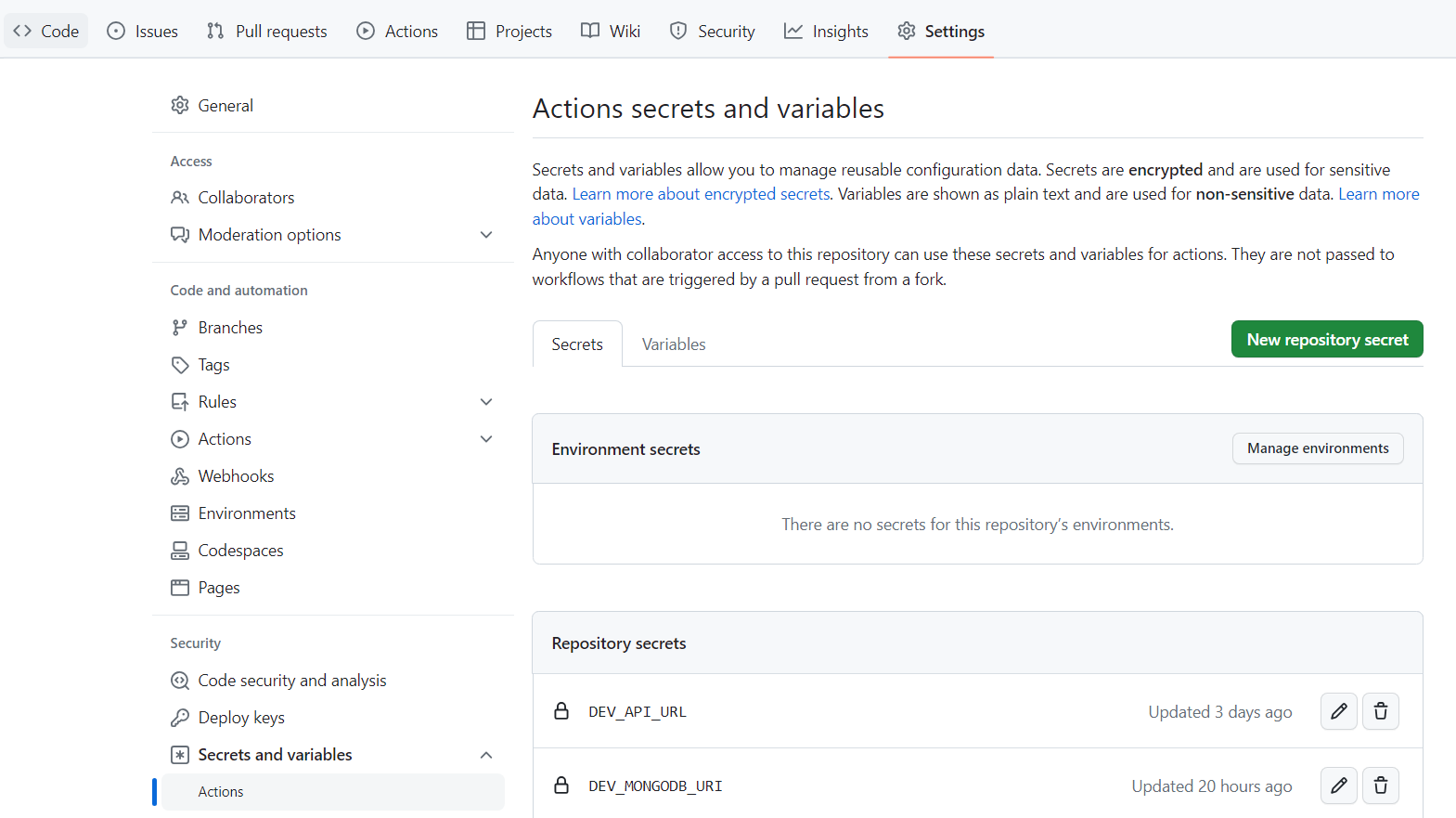
- GitHub 저장소의 "Settings"로 이동합니다.
- 왼쪽 메뉴에서 "Secrets and variables" 클릭 후 "Actions"을 선택합니다.
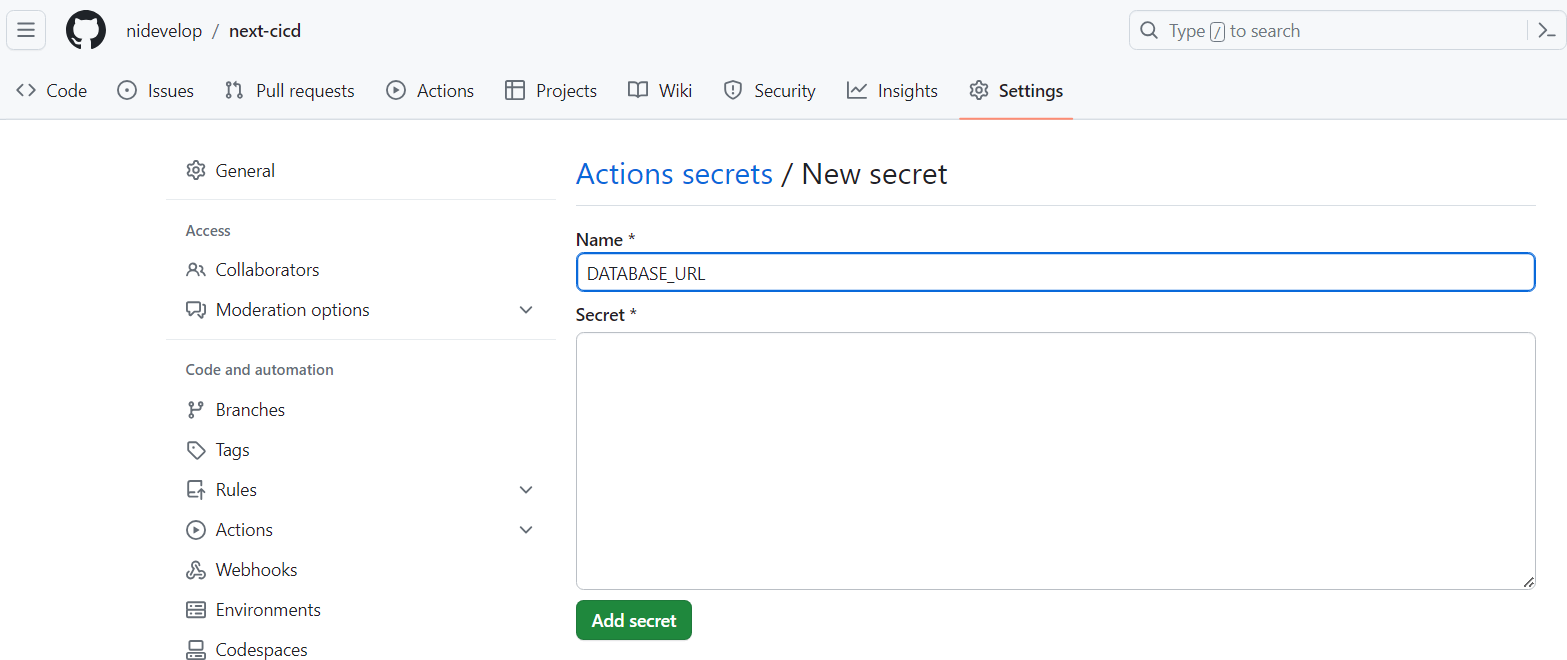
- "New repository secret" 버튼을 클릭하여 새 시크릿을 추가합니다. 예를 들어,
DATABASE_URL이라는 이름의 시크릿에 데이터베이스 URL을 저장할 수 있습니다. - github actions + watch tower로 개발 환경에 대한 세팅을 확인합니다.
- 각 환경에 맞게 git secret을 사용 환경 변수에 맞게 읽어와서 적용 되는지 확인합니다.


1. React.js develop 브런치 secret
-
시크릿 세팅

-
workflow 세팅
- name: Create .env file
run: |
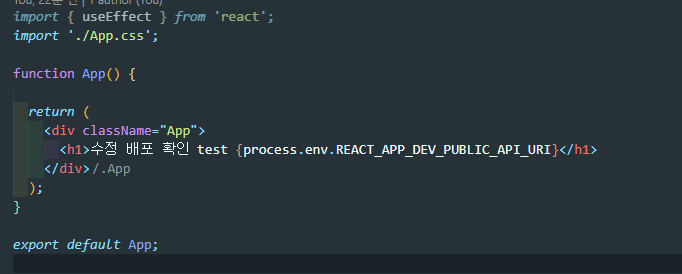
echo REACT_APP_DEV_PUBLIC_API_URI=${{ secrets.DEV_PUBLIC_API_URI }} >> .env- 리액트쪽에서 환경 변수


2. Nest js 환경 변수 세팅
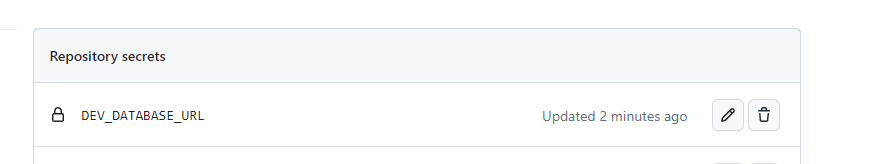
-
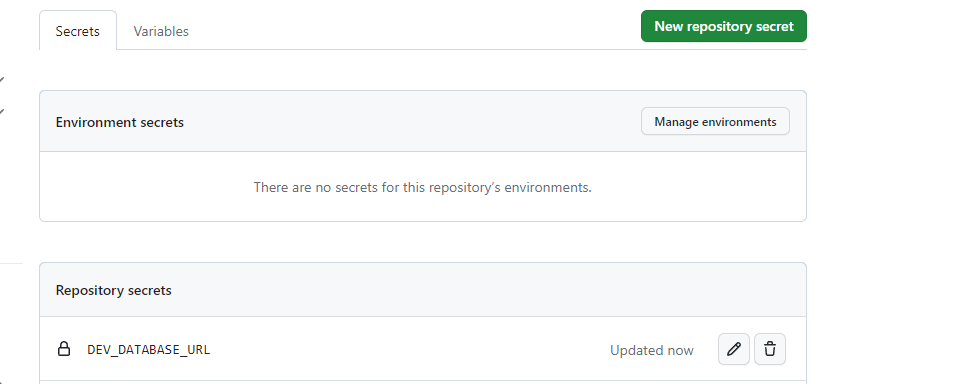
시크릿 세팅

-
workflows 세팅
- name: Create .env file
run: |
echo DATABASE_URL=${{ secrets.DEV_DATABASE_URL }} >> .env- nestjs config 패키지 설치
npm install @nestjs/config-
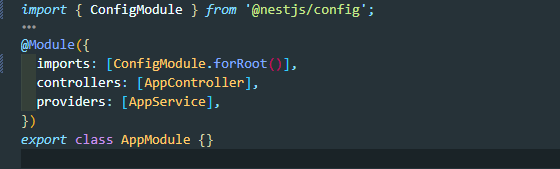
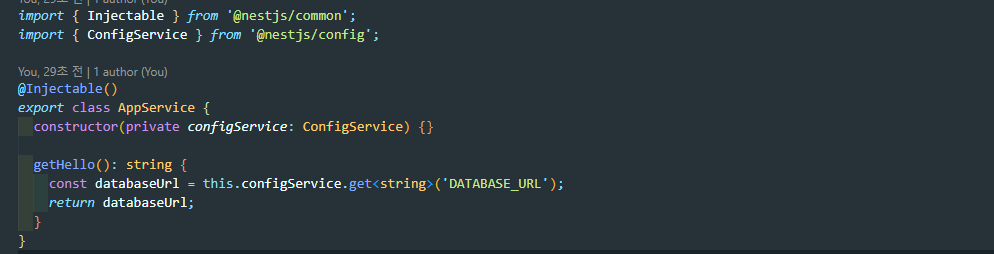
configModule 추가

-
환경 변수 사용하기

-
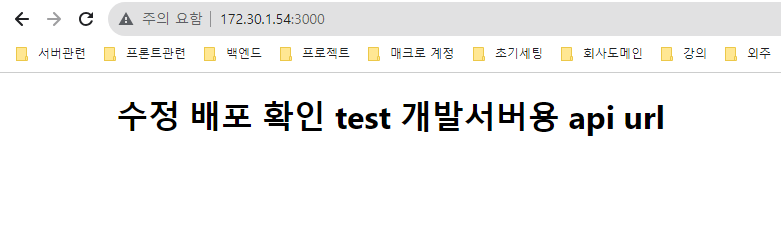
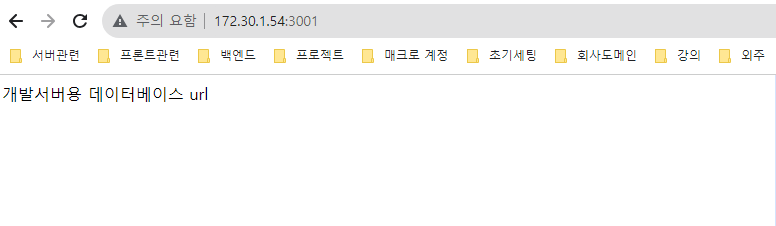
확인

3. express 환경 변수 세팅
-
시크릿 세팅

-
workflow 세팅
- name: Create .env file
run: |
echo DATABASE_URL=${{ secrets.DEV_DATABASE_URL }} >> .env- dotenv 설치
npm install dotenv- config 사용
require("dotenv").config();
app.get("/", (req, res) => {
res.send(`자동 배포 확인 ${process.env.DEV_DATABASE_URL}`);
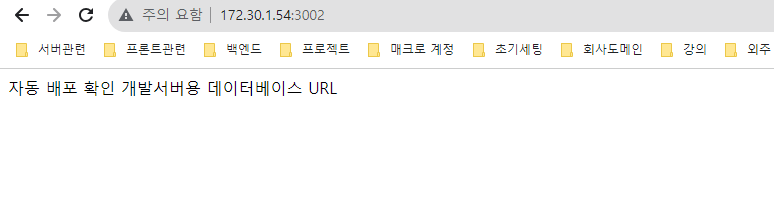
});- 확인

4. Next js 환경 변수 세팅
-
시크릿 세팅

-
workflow 세팅
- name: Create .env file
run: |
echo REACT_APP_DEV_PUBLIC_API_URI=${{ secrets.DEV_PUBLIC_API_URI }} >> .env- 환경 변수 가져오기
import Image from 'next/image'
export default function Home() {
return (
<main className="flex min-h-screen flex-col items-center justify-between p-24">
<h1>자동 배포 테스트${process.env.API_URL}</h1>
</main>
);
}- 확인