📒 puppeteer란?
peppeteer는 dev tool 프로토콜을 통해 크롬을 제어할 수 있는 하이레벨 API를 제공하는 노드 라이브러리이다.
기본적으로 headless로 실행되나, 크로미움, 비헤드리스 크롬으로 실행되도록 수행도 가능하다.
웹 자동화, 크롤링을 위해 사용하는 라이브러리이다. 자바스크립트로만 코드를 작성할 수 있다.
puppeteer의 특징은 haedless browser 라는 점인데 기존 GUI 브라우저가 아닌 CLI 에서 작동하는 브라우저이다.
백그라운드에서 동작하여 일반 브라우저와 같이 웹 페이지에 접속해서 DOM tree와 CSSOM tree를 만들고 JS 엔진을 구동한다.
유일한 차이점은 만든 화면을 사용자에게 보여주지 않는다는 점이다.
✔ Puppeteer를 통해 할 수 있는 작업
-
페이지의 스크린샷 및 PDF를 생성합니다.
-
SPA(Single-Page Application)를 크롤링하여 미리 렌더링된 콘텐츠(즉, "SSR"(Server-Side Rendering).양식 제출, UI 테스트, 키보드 입력 등을 자동화합니다.
-
최신 자동화된 테스트 환경을 만듭니다. 최신 자바스크립트 및 브라우저 기능을 사용하여 크롬의 최신 버전에서 직접 테스트를 실행합니다.
-
사이트의 타임라인 추적을 캡처하여 성능 문제를 진단할 수 있습니다.
-
크롬 확장 플러그인을 테스트할 수 있습니다.
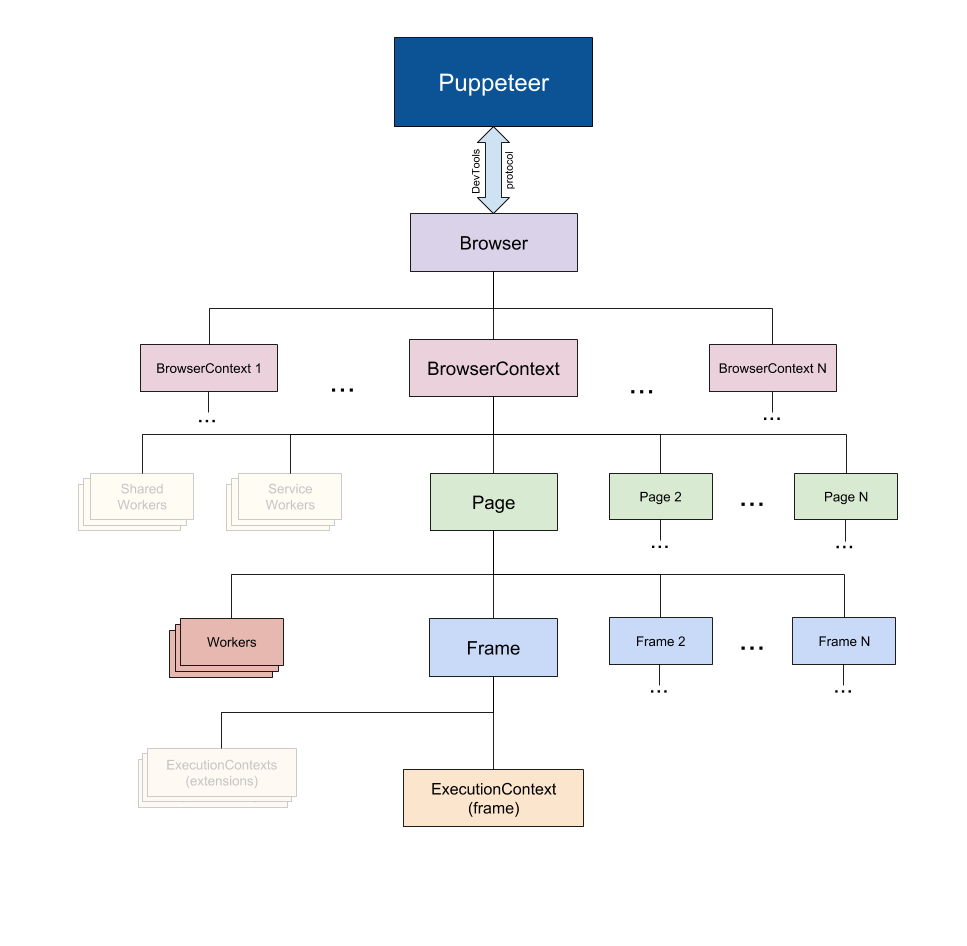
✔ Puppeteer 의 계층 구조
-
puppeteer는 하나의 Browser를 가지며, Browser는 여러 BrowserContext를 가질 수 있다.
-
BrowserContext 는 여러 Page를 가질 수 있고.... 이하 이미지 참조

이미지 출처 : https://pptr.dev/#?product=Puppeteer&show=api-overview
✔ Puppeteer의 실행 절차
Puppeteer로 Browser가 시작되면 default BrowserContext가 생성된다.
const browser = await puppeteer.launch(launchConfig); launch 안에는 실행을 위한 옵션들이 들어간다.
headless : true (True가 기본값이고, False면 브라우저 창이 뜲)
executablePath: URL (웹 브라우저 설치된 경로 설정)
📒 기초 실습 예제
✔ Puppeteer 설치
먼저 puppeteer를 사용하기 위해서는 npm 이나 yarn을 이용해서 해당 프로젝트에 설치를 해줘야한다.
npm i puppeteer-core
이 후 사용을 원하는 파일에 import 시켜준다.
import puppeteer from "puppeteer-core";✔ Puppeteer를 이용한 간단한 클릭 이벤트
const whidowsUrl = chrome.exe 위치;
//puppeteer 관련 설정
const launchConfig = {
headless: false,
defaultViewport: null,
ignoreDefaultArgs: ["--disable-extensions"],
args: [
"--no-sandbox",
"--disable-setuid-sandbox",
"--disable-notifications",
"--disable-extensions",
],
executablePath: whidowsUrl
};
const launch = async function () {
browser = await puppeteer.launch(launchConfig); //브라우저 실행
const pages = await browser.pages();
console.log(pages);
page = pages[0];
};launchConfig 라는 변수를 이용해 미리 관련 옵션들을 설정했다.
browser 에서 활용되는 메소드들을 조오금 적어보자면
- close() : pages 전부 닫기
- newPage() : 새로운 페이지 열기
- pages() : 열려있는 모든 페이지를 array로 반환한다
- waitForTarget(predicate,options) : 모든 브라우저 내용 내에서 타켓을 찾는다.
이외 API 문서 참조하기
https://pptr.dev/api/puppeteer.browser
//URL 이동
const goto = async function () {
return await page.goto('https://www.naver.com/');
};
//...이외 코드 생략
//click event
await page.evaluate(function () {
document.querySelector(`#search_btn`).click();
});
};이런 식으로 puppeteer를 통해 이동, 클릭, 캡쳐 등 브라우저 조작을 자동으로 할 수 있다.
다음 포스팅은 약국 리스트 추출!