
1. key props란?
리액트에서는 배열을 렌더링 했을 때 key값을 통해 배열의 어떤 원소에 변화가 있었는지를 알아낸다.
key가 없을 때는 가상 DOM을 비교하는 과정에서 리스트를 순차적으로 비교하며 변화를 감지하지만 key값이 이때면 key를 사용하여 어떤 변화가 있었는지 보다 빠르게 알아낼 수 있다.
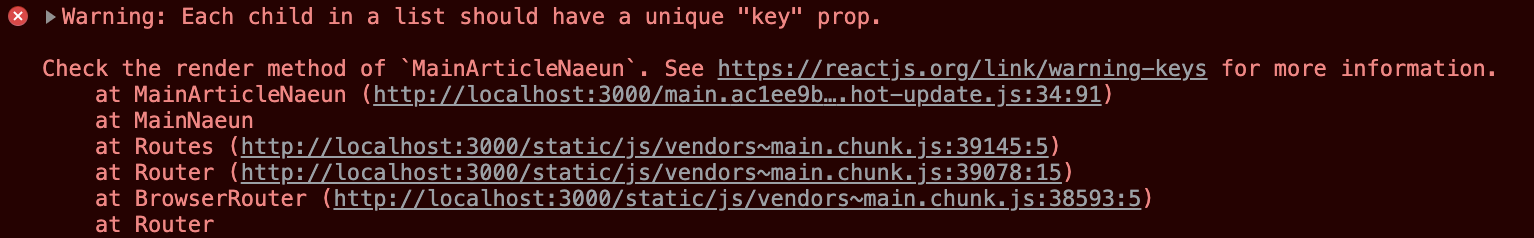
앞선 포스팅에서 map함수를 이용하여 댓글 추가 기능을 구현하는데는 성공하였지만 아래와 같은 오류가 발생했다.

key props를 전달해주지 않았기 때문에 발생한 오류이다.
2. key 설정하기
map을 사용할 땐 고유한 key 값을 부여해줘야 한다. key값은 언제나 유일해야 한다. 이때 map함수의 두번째 인자인 index를 부여해주었다. 코드는 아래와 같다.
<ul className="message-list">
{comments.map((elements, index) => {
return <ComponentsPage key={index} elements={elements} />;
})}
</ul>
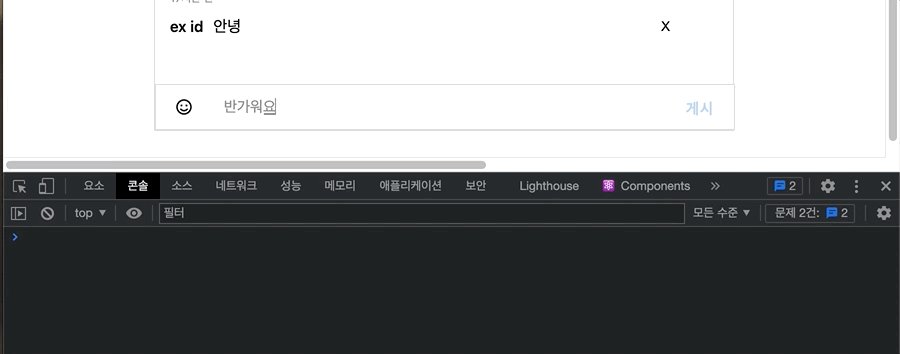
개발자도구로 확인해보니 더 이상 오류메시지가 뜨지 않는다.
