
드롭다운 메뉴 만들기! 메뉴 선택시 상품코드 출력

1. 구현 기능 목록
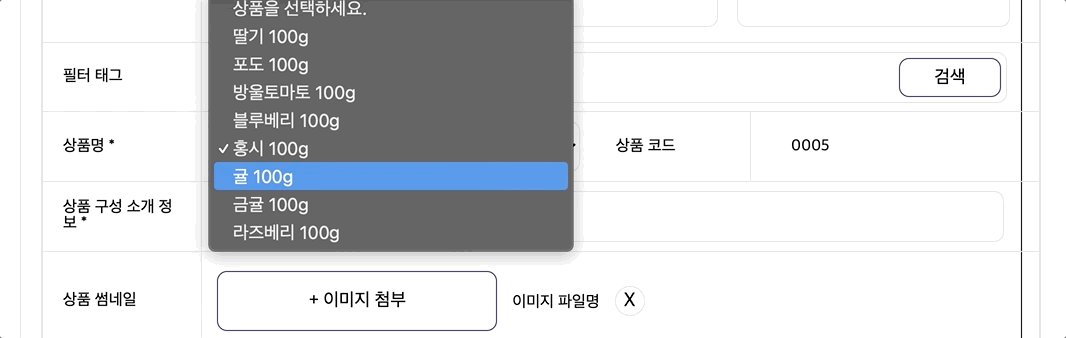
- 드롭다운 구현하여 상품목록 만들기
- 상품선택시 상품코드 화면에 출력
2. 구현 과정
-
체크박스 리스팅을 위해 상수데이터 만들기
(카테고리 목록은 임의로 작성하였습니다.)const CATEGORY_LIST = const PRODUCT_DATA = [ { id: null, value: '상품을 선택하세요.' }, { id: '0001', value: '딸기 100g' }, { id: '0002', value: '포도 100g' }, { id: '0003', value: '방울토마토 100g' }, { id: '0004', value: '블루베리 100g' }, { id: '0005', value: '홍시 100g' }, { id: '0006', value: '귤 100g' }, { id: '0007', value: '금귤 100g' }, { id: '0008', value: '라즈베리 100g' }, ];- map함수를 이용하여 렌더링 해준다
- 상수데이터는 렌더될때마다 불러질 필요없이 한번만 불러와도 되니 함수 바깥으로 빼주기!
-
const [selectedDropValue, setSelectedDropValue] = useState(['상품을 선택하세요.']);- 상품코드 출력을 위한 useState 만들기. 초기값은 '상품명을 선택하세요.' 로 선택한다
-
handleDropProduct함수- 이벤트가 발생한 value를 인자로 받는다
- filter함수를 이용하여 PRODUCT_DATA의 datad와 인자로 받은 value가 일치하는 객체를 걸러낸다음 id값만 추출하여 selectedDropValue에 넣어줘 화면에 출력되게 한다
3. 코드
import React, { useState } from 'react';
import * as S from '../ProdBasicInfo/ProdBasicInfo.Style';
const PRODUCT_DATA = [
{ id: null, value: '상품을 선택하세요.' },
{ id: '0001', value: '딸기 100g' },
{ id: '0002', value: '포도 100g' },
{ id: '0003', value: '방울토마토 100g' },
{ id: '0004', value: '블루베리 100g' },
{ id: '0005', value: '홍시 100g' },
{ id: '0006', value: '귤 100g' },
{ id: '0007', value: '금귤 100g' },
{ id: '0008', value: '라즈베리 100g' },
];
function ProdBasicInfo() {
// 상품코드를 출력할 useState
const [selectedDropValue, setSelectedDropValue] =
useState('상품을 선택하세요.');
// onChange 이벤트가 발생한 target을 받아와 value값이 할당해준다.
const handleDropProduct = e => {
const { value } = e.target;
// 상품코드에 넣을 데이터
setSelectedDropValue(PRODUCT_DATA.filter(el => el.value === value)[0].id);
};
return (
<S.ProductNameContainer>
<S.Product>상품명 *</S.Product>
<S.ProductBar>
<S.ProductSearch onChange={handleDropProduct}>
{PRODUCT_DATA.map(el => {
return <option key={el.id}>{el.value}</option>;
})}
</S.ProductSearch>
</S.ProductBar>
<S.ProductCode>
<S.Code>상품 코드</S.Code>
<S.ShowingCode>{selectedDropValue}</S.ShowingCode>
</S.ProductCode>
</S.ProductNameContainer>
);
};
과제 제출에 임박해 스타일을 못줬는데... 드롭박스는 써먹을곳이 많으니 다시 손을 봐야겠다...
