
👀 개요
To Do List의 내용을 다른 페이지에서도 출력할 수 있도록 전역 상태관리가 필요하게 되었다. 리덕스 툴킷을 이용한 리스트 생성과 삭제 과정을 세 가지 파트에 나눠 정리해보았다. 이번 포스팅에서는 일정 생성에 관한 내용을 다뤄보려고 한다.
(모달창 구현과 DatePicker를 이용한 날짜 관리는 추후에 따로 업데이트 예정)
이전 포스팅:
(1)스토어 및 슬라이스 생성
📌 순서
- 스토어 생성
- 스토어 제공
- 상태 슬라이스 생성
- 스토어에 슬라이스 리듀서 추가
5. 리액트 내부에서 리덕스 사용하기
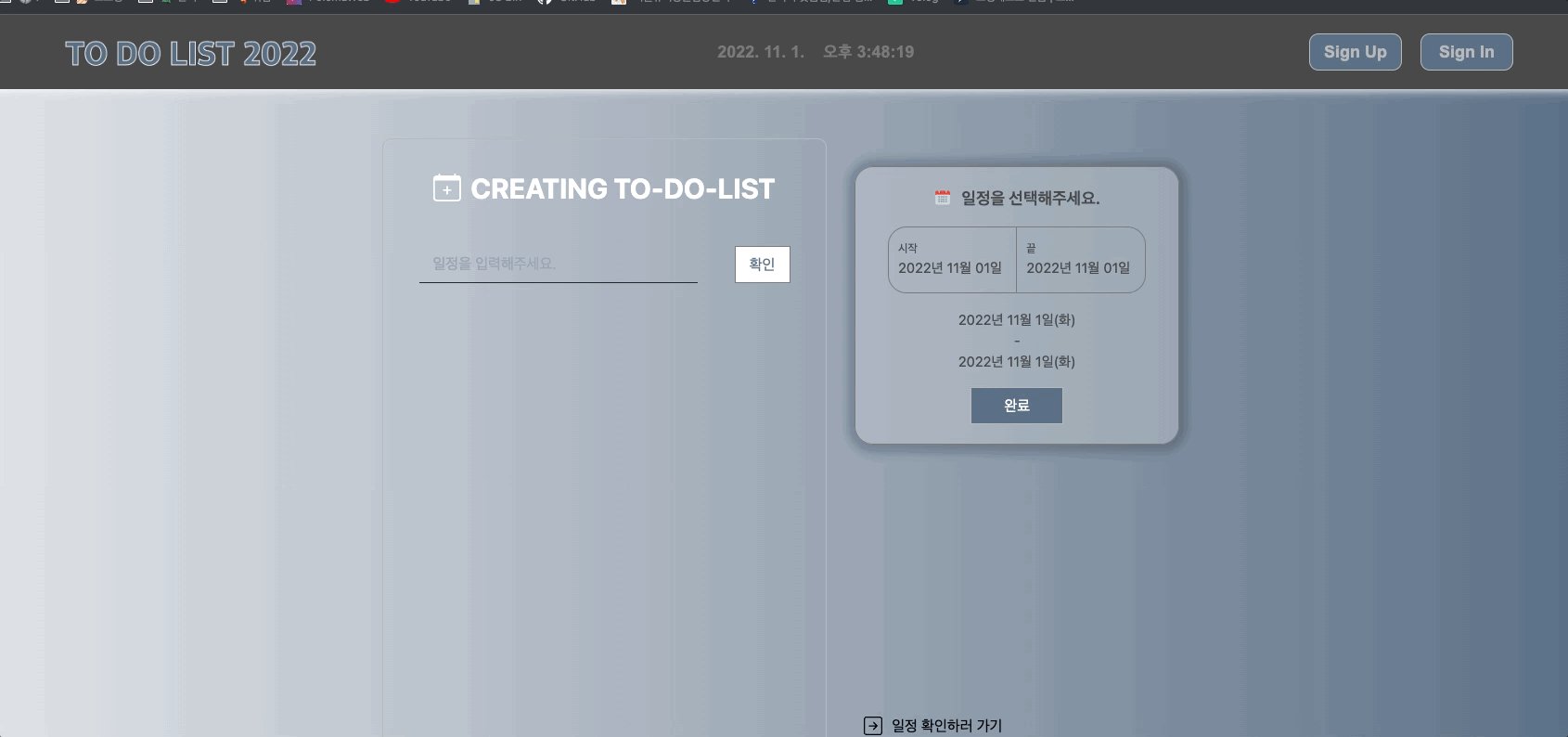
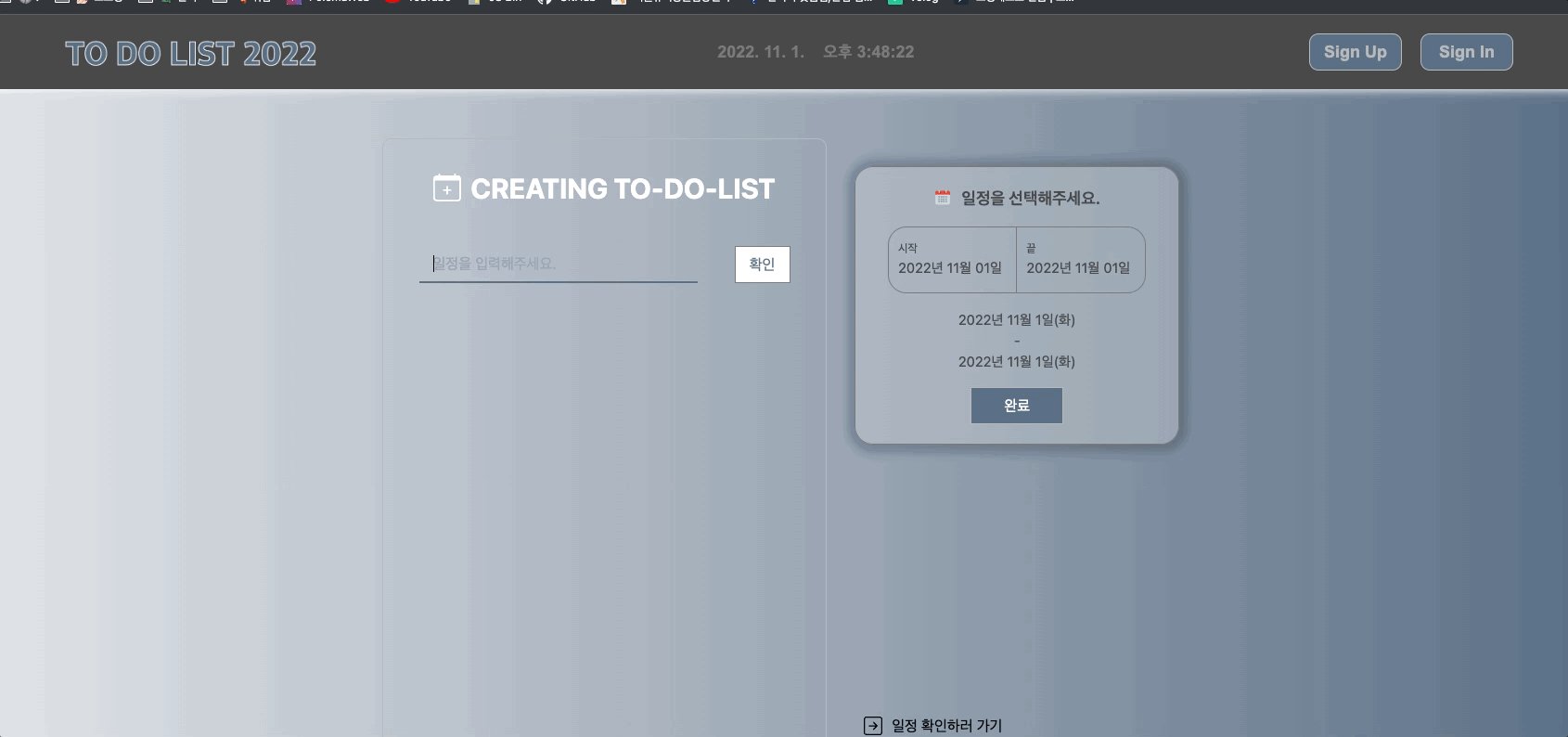
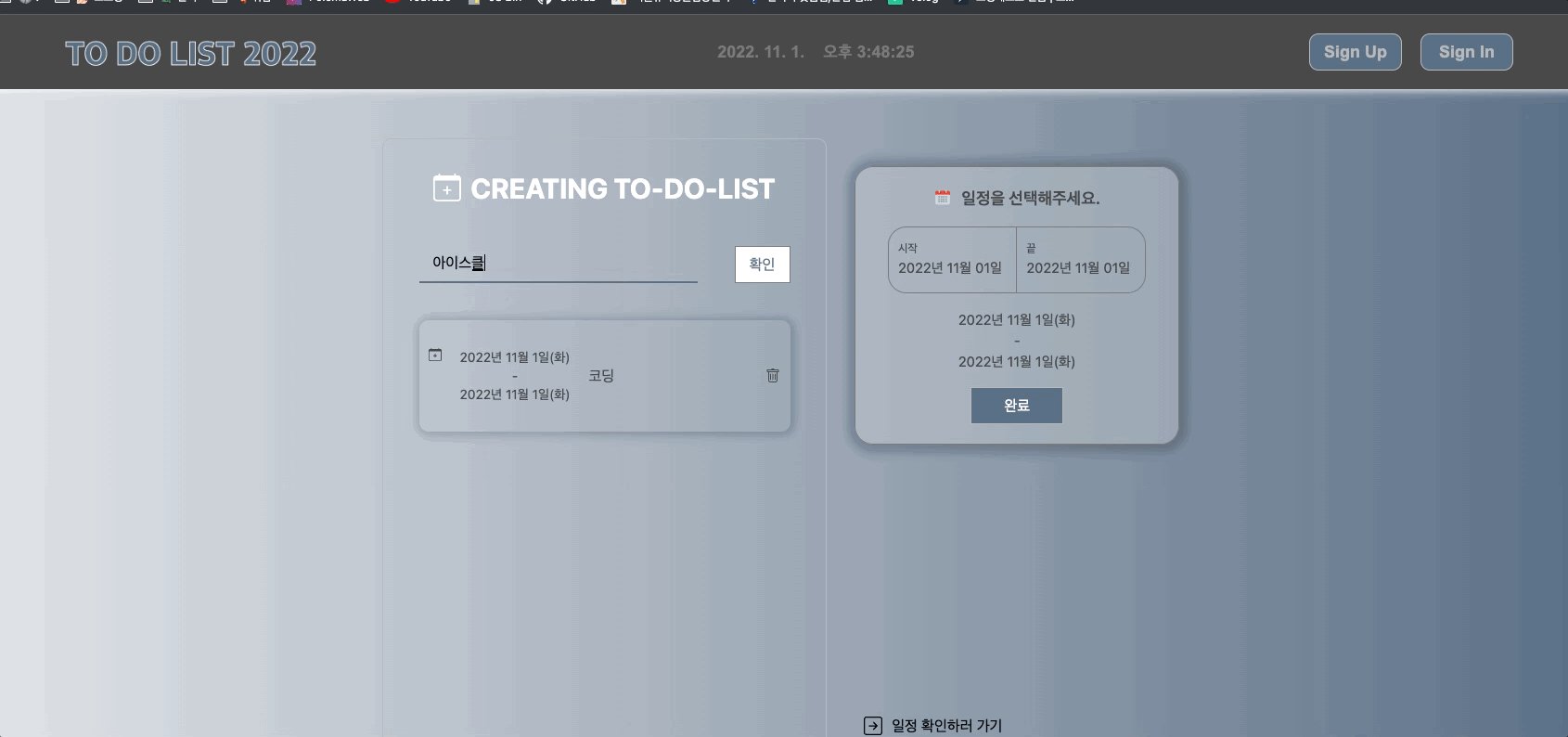
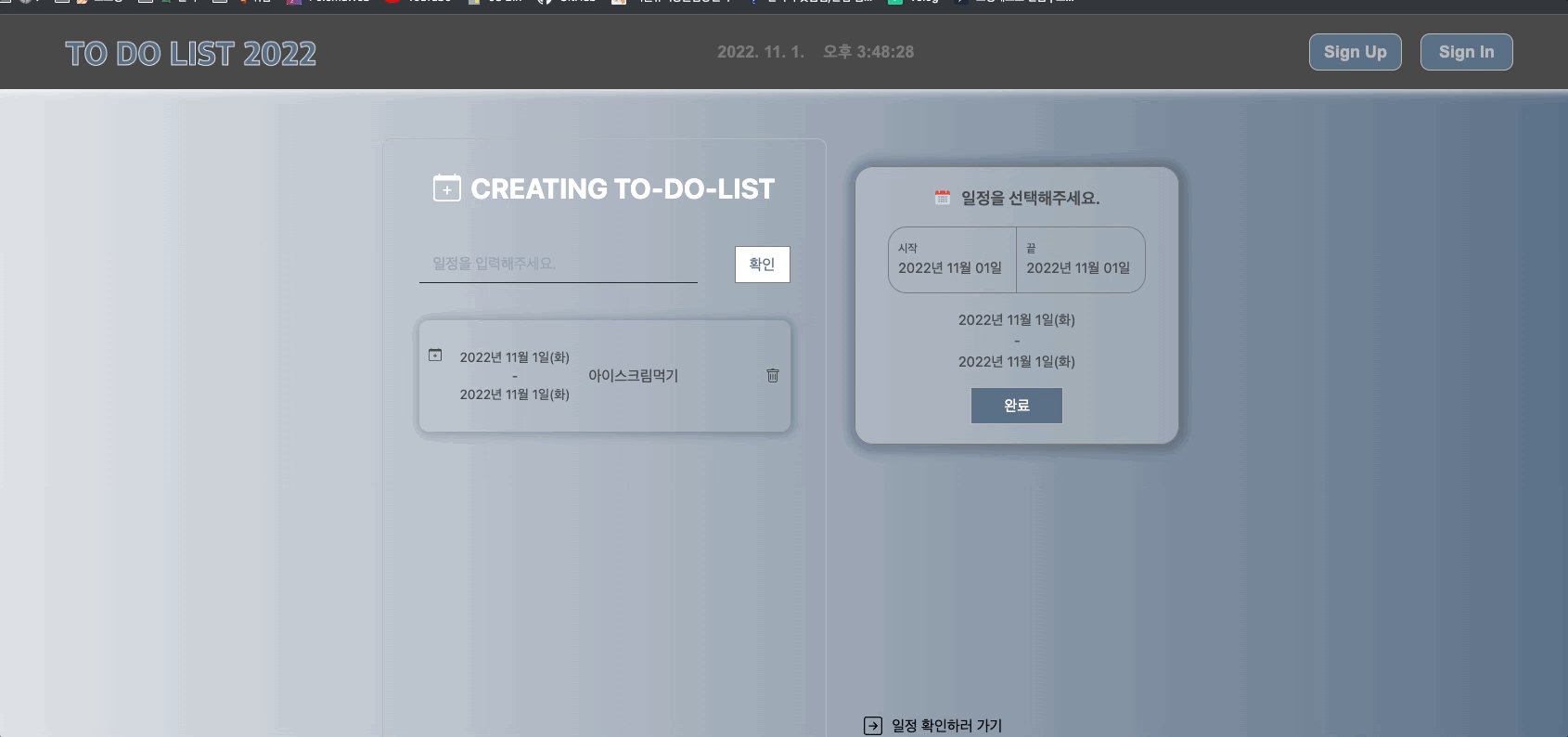
(1) 일정 생성하기
(2) 일정 관리하기
🎁 리액트 내부에서 Redux-Tookit 사용하기
useDispatch
슬라이스에 등록된 액션함수를 호출하려면 useDispatch 훅을 사용해야 한다. 슬라이스에서 action을 추출해낸 뒤 액션의 이름을 추가해주면 된다. 매개변수로 전달된 값은 알아서 payload라는 필드 아래로 들어가게 된다. 데이터를 보내는 것!useSelector
리덕스 저장소에서 데이터를 추출할 수 있다. 등록한 데이터를 가져와서 사용함.
1. Creating List: To Do List 생성 및 삭제

// src/pages/CreatingList/CreatingList.js
import React, { useState, useEffect, useRef } from 'react';
import ToDoListContainer from '../../components/ToDoListContainer/ToDoListContainer';
import { useDispatch, useSelector } from 'react-redux';
// actions
import { toDoActions } from '../../App/toDoListSlice';
const CreatingList = () => {
// 액션함수 불러오기
const dispatch = useDispatch();
// slice에서 작성한 toDoList데이터를 불러와 toDos라는 변수에 저장
const toDos = useSelector(state.toDo.toDoList);
// 일정 내용을 담을 객체
const [toDo, setToDo] = useState({
userToDo: '',
});
// 생성될 리스트들을 담을 배열
const [applyToDo, setApplyToDo] = useState([]);
// 구조분해할당으로 toDo의 내용(일정)을 userToDo라는 변수에 담아준다
const { userToDo } = toDo;
const nextId = useRef(1);
// onChange를 이용해 input입력 값을 담아주는 함수
const onToDo = event => {
setToDo({
...toDo,
userToDo: event.target.value,
)};
};
// 일정 생성을 하는 함수
const onCreate = () => {
// 아이디값과 일정 내용을 담는 객체
const ToDoListContainer = {
id: nextId.current,
userToDo: userToDo,
};
// 다음 일정 생성을 위해 초기화 시켜주기
setToDo({
userToDo: '',
});
nextId.current += 1;
// 스프레드 연산자를 이용하여 등록된 일정들과 새로 등록되는 일정을 배열에 담는다
setApplyToDo([...applyToDo, toDoListContainer]);
// 마찬가지로 addToDo함수에 일정을 매개변수로 전달하여 슬라이스에 있는 초기값을 변동시켜준다
dispatch(
toDoActions.addToDo({ data: [...applyToDo, toDoListContainer] }));
};
// 일정을 삭제하는 함수. filter를 이용해 toDos에 담겨있는 일정을 변동시켜준다.
// 삭제 버튼을 클릭했을 때 해당 요소의 id값을 매개변수로 전달해주고 toDos에 있는 아이디와 일치하지 않는 요소들만 모아 새로운 배열을 반환(즉 클릭된 값은 사라지게 된다)
// 이때 변동된 내용을 deleteToDo 함수와 applyToDo에도 업데이트를 시켜줘야한다.
const onRemove = id => {
const filteredList = toDos.filter(list => list.id !== id);
setApplyToDo(filteredList);
dispatch(toDoActions.deleteToDo({ data: filteredList }));
};
return (
(... 생략)
<form className="flex justify-between w-[400px] my-40px">
<input
type="text"
placeholder="일정을 입력해주세요."
value={toDo.userToDo}
onChange={event => onToDo(event)}
onFocus={() => setFocus(true)}
onBlur={() => setFocus(false)}
className={`${
focus ? 'input-schedule-focused' : 'input-schedule'
}`}
/>
<button
type="button"
className="w-60px h-40px bg-white text-main-blue border border-middle-gray"
onClick={() => {
onCreate();
}}
>
확인
</button>
</form>
//addToDo, deleteToDo 액션함수를 통해 변동 된 값을 출력시킨다
{toDos.map((list, index) => {
return (
<ToDoListContainer
key={index}
id={list.id}
userToDo={list.userToDo}
onClick={() = onRemove(list.id)}
/>
);
})}
);
export default CreatingList;참고자료:
Redux-Toolkit 공식문서
'아직도 옛날 리덕스 쓴다고..? 옛날 리덕스를 최신 리덕스 Toolkit으로 바꿔보자!'- 코딩알려주는누나
