문제 설명
프로그래머스 모바일은 개인정보 보호를 위해 고지서를 보낼 때 고객들의 전화번호의 일부를 가립니다.
전화번호가 문자열 phone_number로 주어졌을 때, 전화번호의 뒷 4자리를 제외한 나머지 숫자를 전부 * 으로 가린 문자열을 리턴하는 함수, solution을 완성해주세요.
제한 사항
- s는 길이 4 이상, 20이하인 문자열입니다.
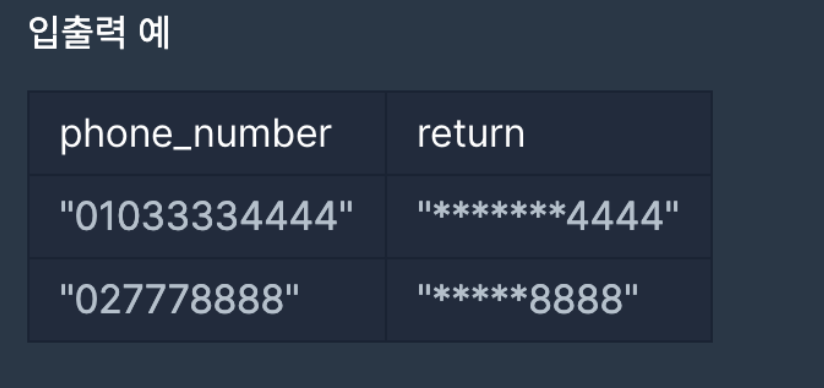
입출력 예시

🖊 풀이
- s의 길이는 4 이상, 20이하인 문자열이라는 제한 조건이 있다. 이는 문자열 길이가 줄어들거나 늘어나더라도 마지막 4자리 수는 제외한 앞의 문자는 모두 * 로 블러처리를 해야된다는 말이다.
📌 String.prototype.substring()
- 첫 번째 인수 > 두 번째 인수인 경우 두 인수는 교환된다
- 인수 < 0 또는 NaN인 경우 0으로 취급된다
- 인수 > 문자열의 길이인 경우 인수는 문자열의 길이로 취급된다
- 두 번째 인수를 length -4로 두어 문자열의 길이가 변하더라도 뒤에서 4번째 까지 문자열을 잘라 반환하게 만들었다.
📌 String.prototype.repeat()
- repeat 메서드는 대상 문자열을 인수로 전달받은 정수만큼 반복해 연결한 새로운 문자열을 반환한다. 인수로 전달받은 정수가 0이면 빈 문자열을 반환하고, 음수이면 RangeError를 발생시킨다. 인수를 생략하면 기본값 0이 설정된다.
- 처음엔 replace, replaceAll메서드를 써보려고 이리저리 시도해봤는데 첫 번째 인수가 문자열이 아니면 메서드가 작동하지 않아 repeat메서드를 사용하게 되었다.
📌 String.prototype.slice()
- slice메서드는 substring과 동일하게 동작한다. 단, slice 메서드는 음수인 인수를 전달할 수 있다. 음수인 인수를 전달하면 대상 문자열의 가장 뒤에서부터 시작하여 문자열을 잘라내어 반환한다.
(출처: 모던 자바스크립트 Deep Dive)
💡 코드
function solution(phone_number) {
const starring = "*";
const frontNumber = phone_number.substring(0, phone_number.length - 4);
const blurNumber = starring.repeat(
frontNumber.length);
const backNumber = phone_number.slice(-4);
const answer = blurNumber + backNumber;
return answer;
}
solution("01033334444");
solution("027778888");문제 출처: 프로그래머스
