서버란?
서버는 데이터 달라고 하면 데이터 주는 간단한 프로그램일 뿐입니다.
네이버 웹툰서버는 뭐겠습니까 웹툰달라고 하면 DB에서 웹툰 뽑아서 주는 서버임
유튜브 서버는 뭐겠습니까 영상달라고 하면 영상주는 서버임
그래서 서버를 만들어두면 실제 웹/앱 서비스를 만들 수 있습니다.
그래서 우리도 서버에게 떼를 쓰면 데이터를 받아올 수 있습니다.
근데 받아오는 정확한 방법이 있습니다.
- 정확한 URL 주소로 2. GET 요청을 날려야합니다.
왜냐면 서버개발자들이 짜는 소스코드를 보면
"어떤 놈이 /product로 GET 요청날리면 상품 보내줘라"
"어떤 놈이 /detail로 GET 요청날리면 상품 상세정보 보내줘라"
이런 식으로 되어있기 때문입니다.
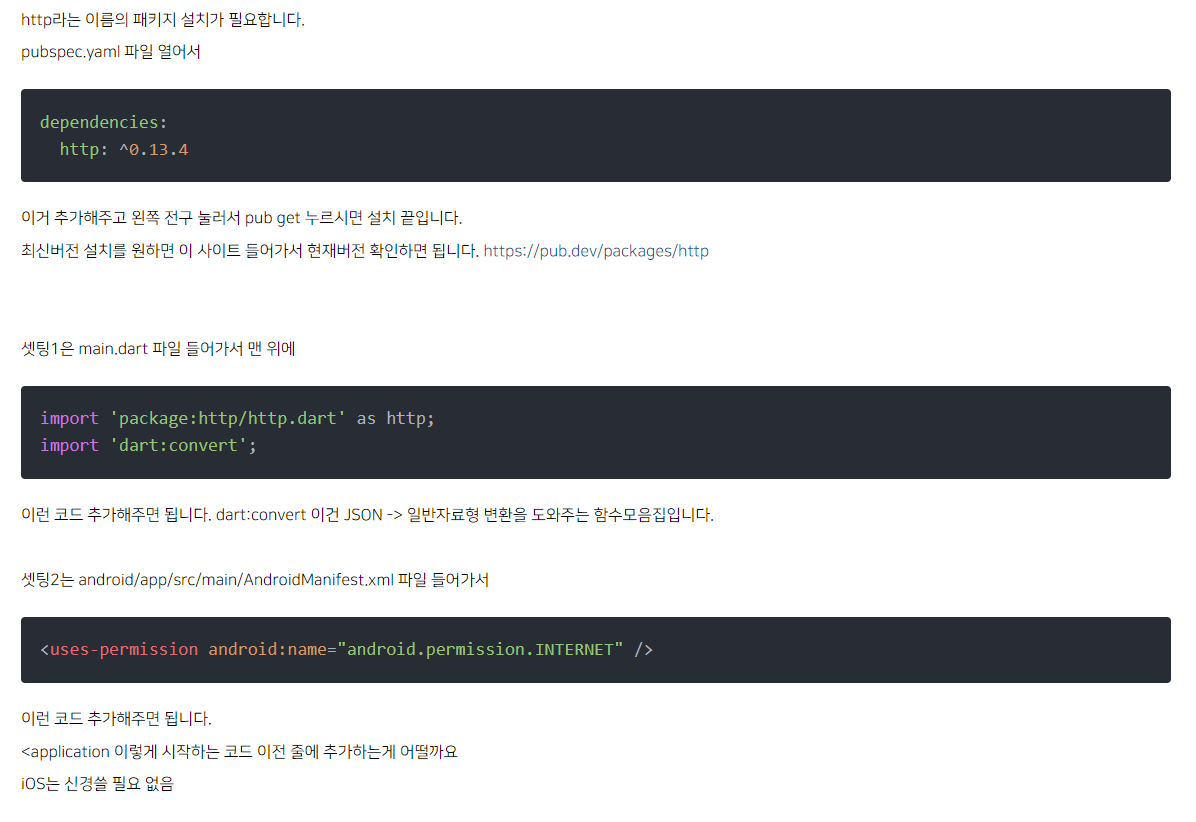
HTTP 패키지
https://pub.dev/packages/http
세팅
GET 요청
get() async { var result = await http.get( Uri.parse('https://codingapple1.github.io/app/data.json') ); if (result.statusCode == 200) { print( jsonDecode(result.body) ); } else { throw Exception('실패함ㅅㄱ'); } }
POST 요청
Map json = {
"userName": "sangwoolee",
"nickName": "nickName",
"email": "email@email.com",
"password": "password",
"activityArea": "seoul",
"position": "position",
"isExpert": true,
"gender": "male",
"birthData": "birthData"
};
void post() async {
print(jsonEncode(json));
var response =
await http.post(Uri.parse('http://3.34.141.123:8080/api/join'),
headers: <String, String>{
'Content-Type': 'application/json',
},
body: jsonEncode(json));
if (response.statusCode == 200) {
print("정상 완료 ${response.statusCode}");
} else {
throw Exception(' ${response.statusCode}');
}
}POST 이슈
POST 요청 할 때 계속 오류가 뜨는 것이었다.
1.
uri의 https가 문제였다. ssl인증서로 보안인증을 하면 http+s로 되는거였다.
https 말고 http를 사용해야했다.
2.
headers에 body에 담을 데이터 타입을 지정해 줘야 했다.
headers: <String, String>{
'Content-Type': 'application/json',
},
3.
json 인코딩 하자. jsonEncode(map 자료)
map 데이터 키 값이랑 벨류 값 ""(쌍따음표 사용해보자)
void post() async {
print(jsonEncode(json));
var response =
await http.post(Uri.parse('https://3.34.141.123:8080/api/join'),
body: jsonEncode(json));
if (response.statusCode == 200) {
print("정상 완료 ${response.statusCode}");
} else {
throw Exception(' ${response.statusCode}');
}
}```