[Flutter][Widget] ShowModalBottomSheet

1. ShowModalBottomSheet
ModalBottomSheet는 사용자가 버튼을 클릭하면 뒤에 있는 내용을 가리는 하단 시트를 표시하는 데 사용합니다.
설명을 표시하거나 유저에게 옵션을 제시할 때 이 위젯을 사용합니다. 두가지 속성(property)이 필수로 요구됩니다.
BuildContext : 가져올 위젯을 결정하고 위젯 트리에서 가져올 위젯의 위치를 결정하는 데 도움을 줍니다.
WidgetBuilder : 위젯을 반환합니다.
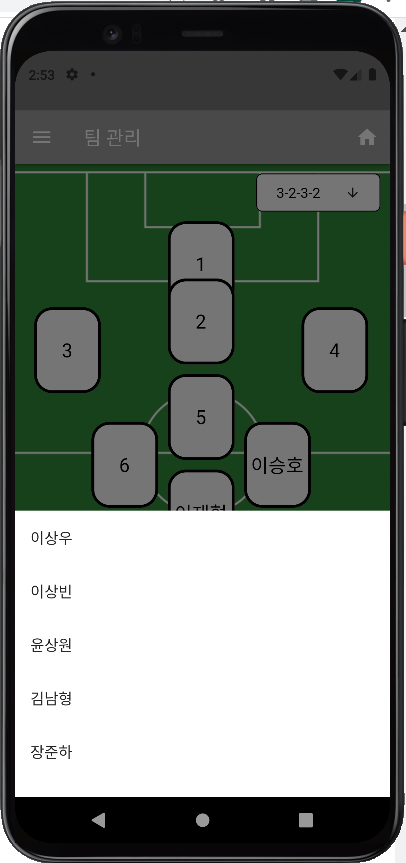
실행 예시

2. 기본 예제 코드
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
/// This is the main application widget.
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text('Modal Bottom Sheet Sample')),
body: const MyStatelessWidget(),
),
);
}
}
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: ElevatedButton(
child: const Text('Test Me'),
onPressed: () {
showModalBottomSheet<void>(
context: context,
builder: (BuildContext context) {
return Container(
height: 200,
color: Colors.amber,
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
const Text('Modal BottomSheet'),
ElevatedButton(
child: const Text('Done!'),
onPressed: () => Navigator.pop(context),
)
],
),
),
);
},
);
},
),
);
}
}3. 응용 코드 (Circular)
showModalBottomSheet<void>(
context: context,
builder: (BuildContext context) {
return Container(
height: 200,
color: Colors.transparent,
child: Container(
decoration: const BoxDecoration(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(30),
topRight: Radius.circular(30),
),