
HTTP 요청 보내기
Rest vs Graphql
Axios vs Fetch API
Fetchconst url ='http://localhost3000/ray` const ray ={ method:'POST', header:{ 'Accept':'application/json', 'Content-Type': 'application.json' }, body:JSON.stringify({ name:'ray', age:29 }) fetch(url,ray) .then(response => console.log(response))Axios
const ray ={ url ='http://localhost3000/ray` method:'POST', header:{ 'Accept':'application/json', 'Content-Type': 'application.json' }, data:{ name:'ray', age:29 } axios(options) .then(response => console.log(response))
Fetch()는 body 프로퍼티를 사용, axios는 data 프로퍼티를 사용한다.
Json은 데이터 형태로 프론트엔드와 백엔드간의 데이터 교환에 사용되는 유형
=> 자바스크립트 객체를 JSON으로 바꾸려면 자바스크립트에 있는 utility 메소드 사용하면 됨JSON.stringify(ray): 자바스크립트 객체나 배열을 JSON형식으로 바꿔준다.
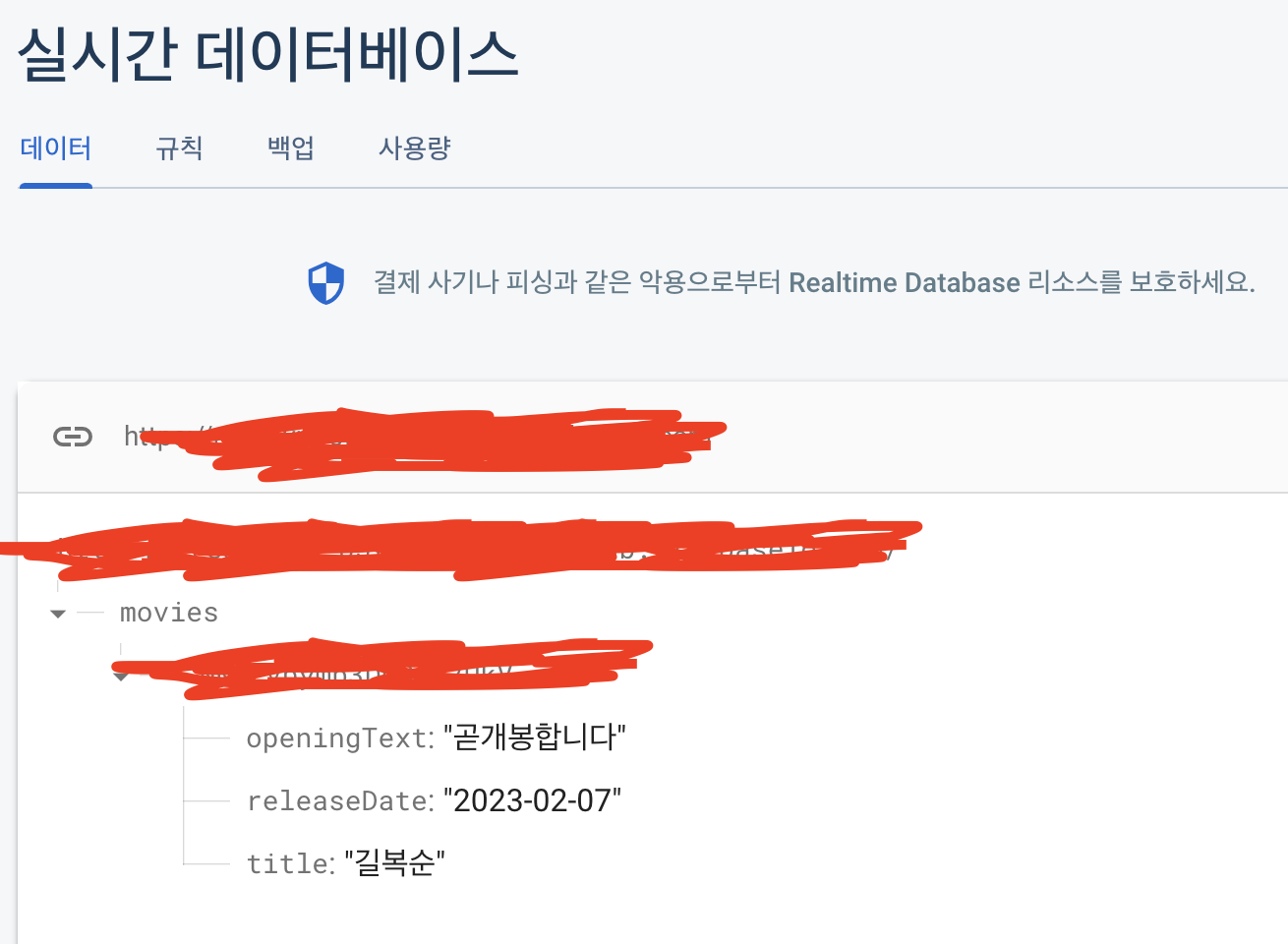
Firebase 이용해서 데이터 보내기

HTTP 응답 상태 코드
정보 응답 ( 100– 199)
성공적인 응답 ( 200– 299)
리디렉션 메시지 ( 300– 399)
클라이언트 오류 응답 ( 400– 499)
서버 오류 응답 ( 500– 599)
백엔드에서 공부했던거라 금방 이해했다.
React에서 에러 처리할 때
백엔드에서 처러 try - catch 문 사용
try { // 코드... } catch (err) { // 에러 핸들링 }
useCallback()
useCallback()은 함수를 메모이제이션(memoization)하기 위해서 사용되는 hook 함수. 첫번째 인자로 넘어온 함수를, 두번째 인자로 넘어온 배열 내의 값이 변경될 때까지 저장해놓고 재사용할 수 있게 해준다.
const rayCallback = useCallback(함수, 배열);const add = useCallback(() => x + y, [x, y]);useCallback()을 사용하면, 해당 컴포넌트가 랜더링되더라도 그 함수가 의존하는 값들이 바뀌지 않는 한 기존 함수를 계속해서 반환한다. 즉, x 또는 y 값이 바뀌면 새로운 함수가 생성되어 add 변수에 할당되고, x와 y 값이 동일하다면 다음 랜더링 때 이 함수를 재사용한다.
react hooks 헷갈리지만 부시자
참조
