
Redux
리덕스는 크로스 컴포넌트 또는 앱와이드 상태를 위한 상태관리 시스템이다
우리가 상태, 즉 우리 애플리케이션을 변경하고 화면에 표시하는 데이터를 관리하도록 도와준다.
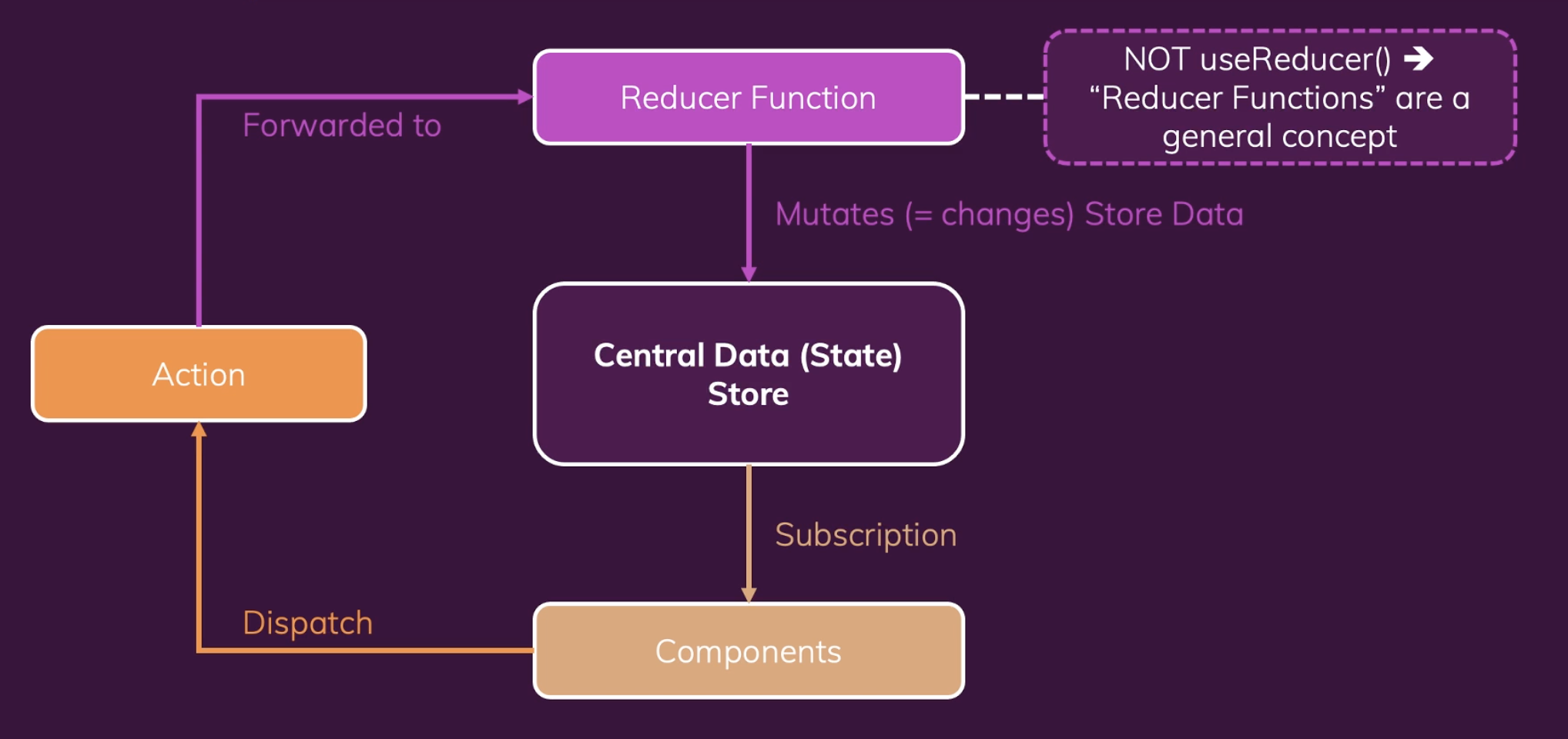
애플리케이션에 있는 하나의 중앙 데이터 저장소이다
한개의 저장소를 갖는다 : 모든 상태를 저장한다
컴포넌틑가 저장소를 구독하고 데이터가 변경될때마다 저장소가 컴포넌트에 알려준다, 컴포넌트는 필요한 데이터를 받는다
컴포넌트 저장소에 있는 데이터를 직접 조작하지 않는다
액션이 도착할때마다 새로운 상태 스냅샷을 뱉어내야 한다, 항상 새로운 상태객체를 리턴해야함
로컬상태 : 데이터가 변경되어서 하나의 컴포넌트에 속하는 UI에 영향을 미치는 상태
prop체인, prop드릴링, Local State, cross-component state, App-wide state
App-wide state : 다수의 컴포넌트가 아니라 애플리케이션의 모든 컴포넌트에 영향을 미치는 상태 ex) 사용자 인증npm install redux npm install redux react-redux
React Context
리액트의 내장기능이고 크로스 컴포넌트 상태나 앱와이드 상태를 쉽게 관리해준다
단점 : 설정이 복잡해질있다, 부적절한 상태를 관리하면 성능이 나쁠수있다.
=> 복잡한 설정과 관리 단점, 고빈도 상태 변경에는 사용하면 안됨
도대체 이건 무슨 에러냐..