Today I Learned:
- Why Redux? among Mobx, Recoil, and React.
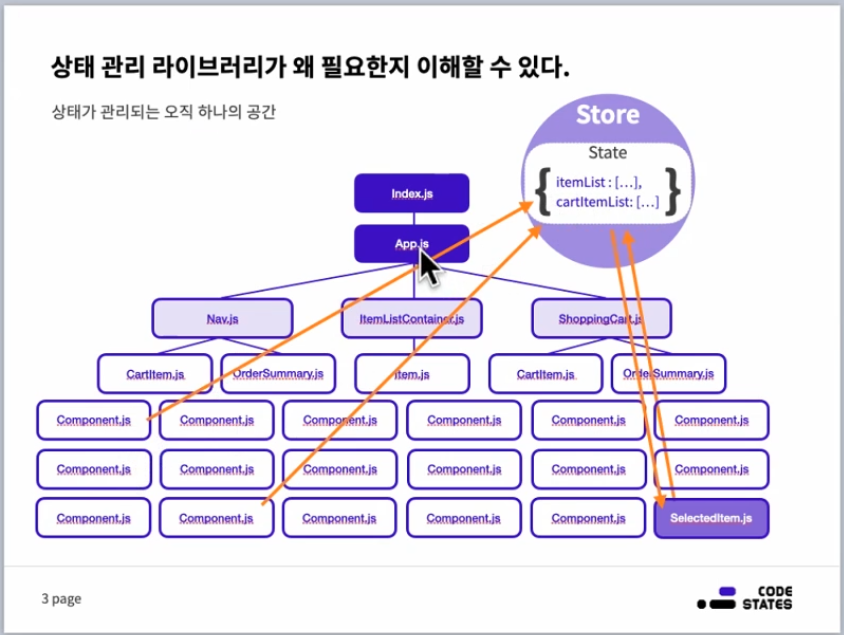
- 상태관리 라이브러리가 왜 필요한가!? -> Ex) Props Drilling에 빠질 수 있음! 최상단의 App.js에서 하단의 한 js 파일까지 몇백, 몇천파일을 거칠수도 있음! 또한, 'Store'라는 공간에 컴포넌트들을 저장하여 관리를 용이하게 함.

- Redux에서 사용하는 'Action', 'Reducer' & 'Store'
- Action은 'Store'에 대한 '유일한 정보 소스'
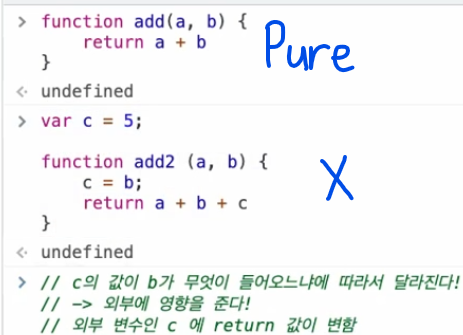
- Reducer는 '순수함수'! -> 외부의 어떠한 영향을 주지도, 받지도 않으며 'New State' 생성에만 몰두한다.
- Reducer의 특성 중 가장 중요한 속성 -> 'Immutability'
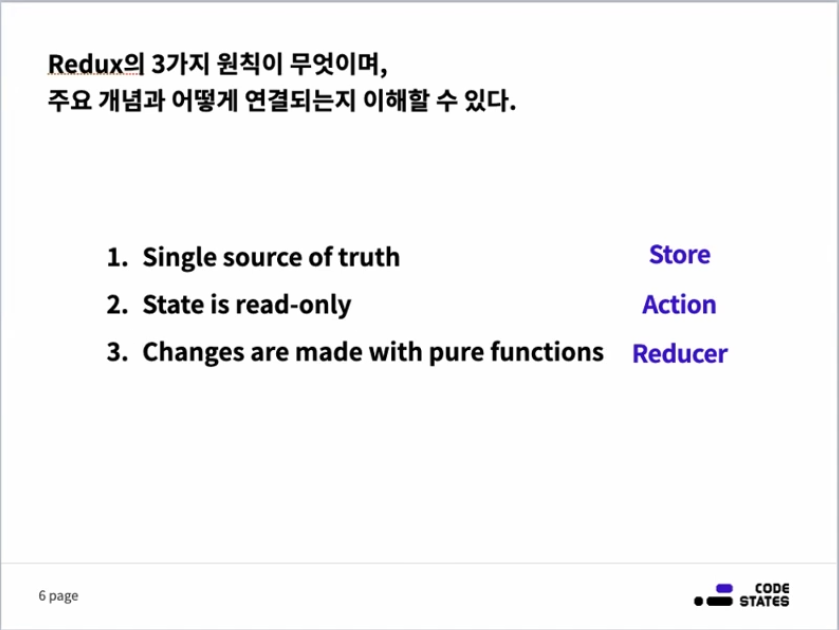
- Redux의 3가지 원칙

- Single source of truth -> 동일한 데이터는 'Store'라는 항상 같은 곳에서 데이터를 가지고 온다.
- State is read-only -> 정보를 담은 객체, Action 객체는 직접 수정이 불가능하다. (Reducer가 새로운 객체를 생성해내는 것, 고로 'Immutability' 가 성립됨)
- Reducer는 순수함수로 구성된다. (이 또한 'Immutability' / input A, Result B 의 항상 동일한 결과(순수함수), not input A, and Result 'C' -> X )
*순수함수란?
1. 동일한 인자값을 받으면 항상 동일한 값을 리턴
2. 어디서 호출되든 동일한 결과를 보여준다.
3. 외부에 영향을 주지도 받지도 않아야 한다.

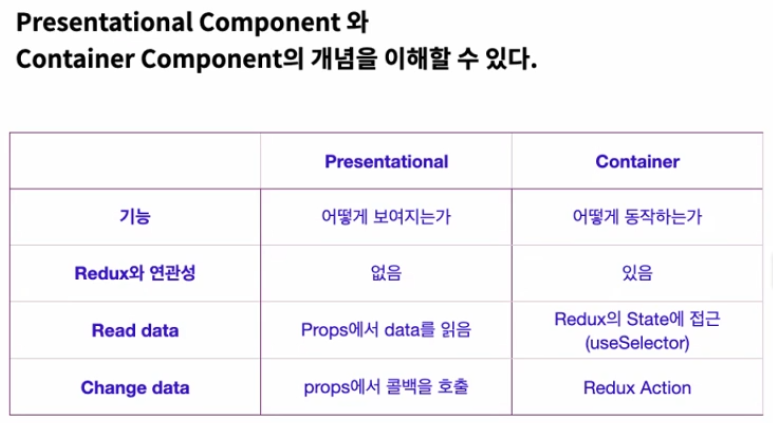
8. Difference between 'Presentational Component' and 'Container Component'; 'Presentational Component'는 '보여지는 것'에 집중한 컴포넌트, 'Container Component'는 어떻게 '동작하는가?'에 집중한 컴포넌트.

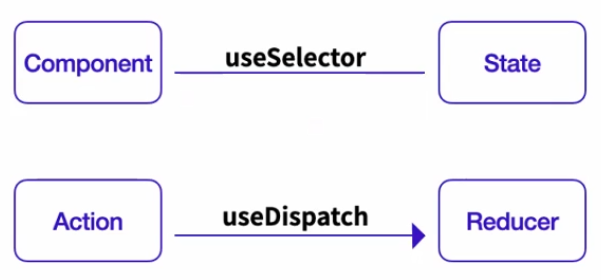
9. Redux hooks(useSelector, useDispatch)를 사용해 Store를 업데이트 할 수 있다.