서버와 연결되지 않은 웹은 반쪽자리 웹이다.
Node를 이용한 Mini Node Server가 이번주 스프린트였다.
본문에 들어가기 앞서, CORS에 대한 이해가 필수적이다.
학습하며 찾았던 좋은 블로그를 발견해서 공유하려 한다.
'Evans Library' - https://evan-moon.github.io/2020/05/21/about-cors/
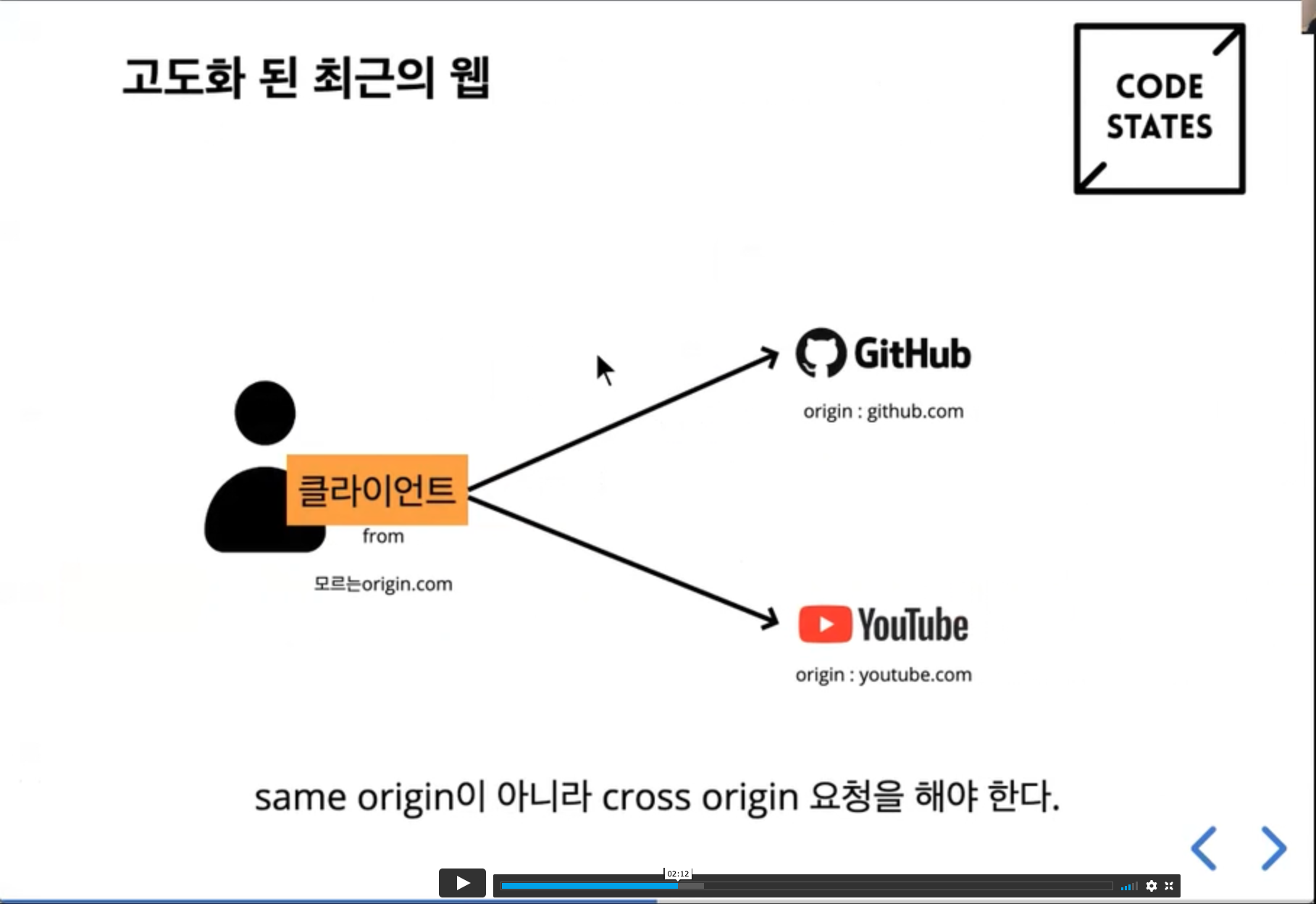
간단하게 CORS란, Cross-Orign Resource Sharing으로, 교차 원본자료 공유, 즉 '원본자원', Orign Resource를 공유한다는게 핵심으로 기억하니 이해가 쉬워졌었다. 그럼 누가 누구에게 원본을 공유하는가? 하면 '서버'가 '외부 클라이언트'에게 이를 허용한다.
옛날에는 서버와 클라이언트 간의 API 요청이 일치했다면, 현재의 고도화된 앱에서는 다른 사이트의 API를 요청하여 'Cross-Origin'이 가능해졌다. 즉, 내가 만든 어플이 있고, CORS만 가능하다면 유튜브와, 깃헙과 카카오와 등등 여러 서버와 연결하며 고도화가 가능해진다는 것 이다.
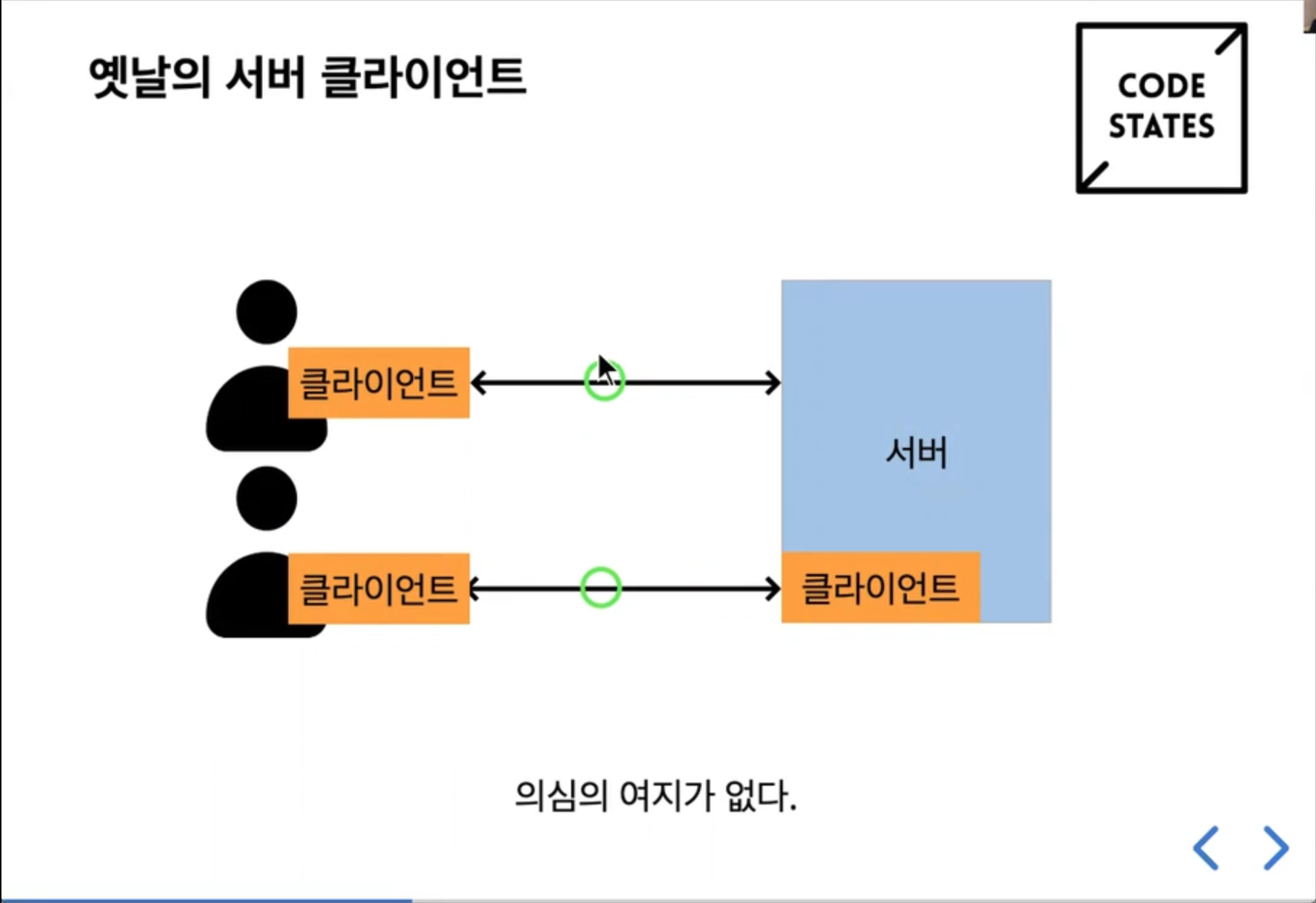
[CORS 이전, 옛날의 서버 클라이언트]

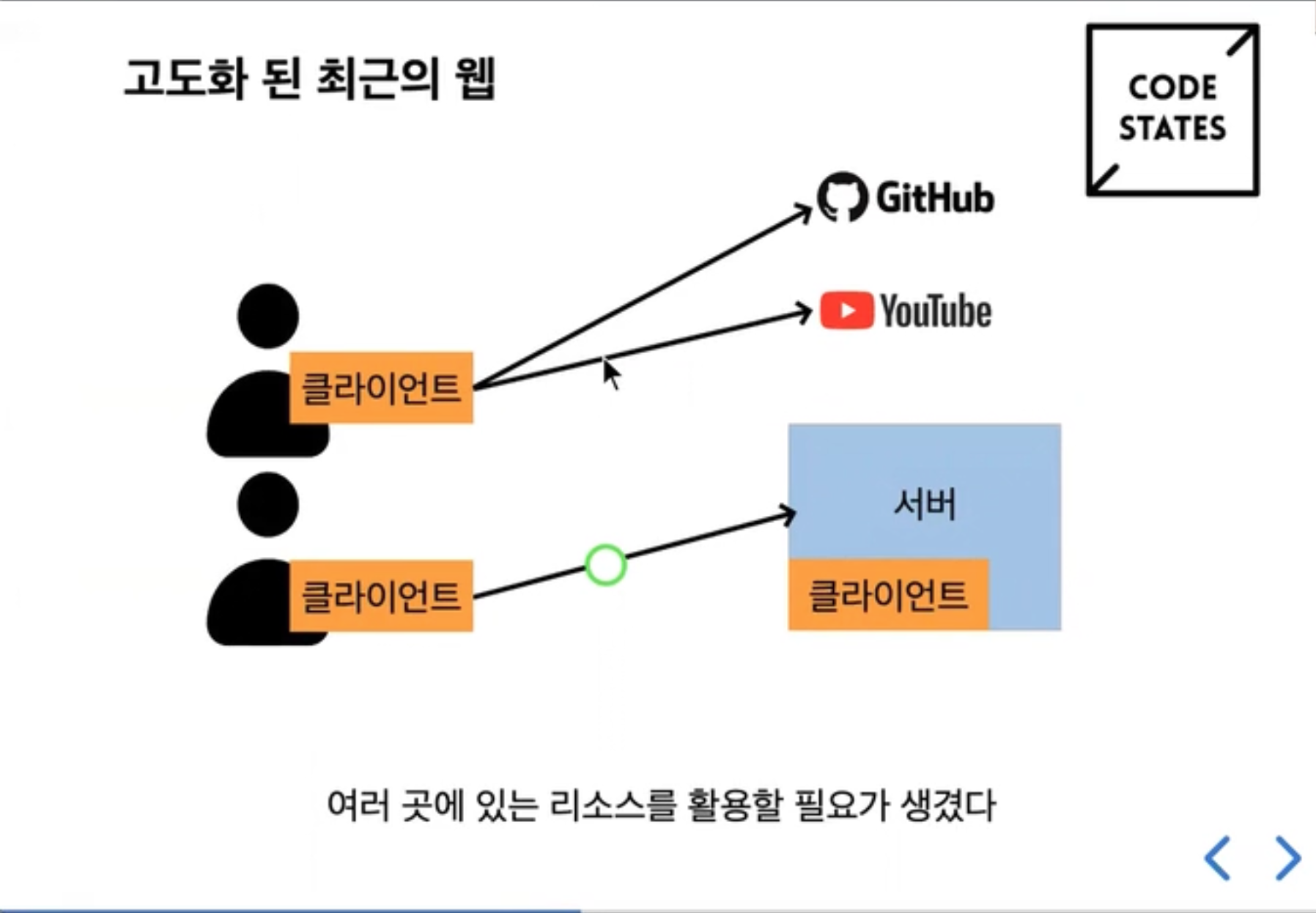
[최근의 고도화 된 앱]


이제 Node서버에 연결해보자!
간략하게 요약하자면, JS -> Browser -> Server -> Browser -> JavaScript 이다. 사실 정확하게는 이 과정에서 서버에 요청을 보내기 전 생략된 눈치게임이 있다. 마치 전쟁 중 만날법한 '정찰대'를 Browser -> Server 요청 떄 만날 수 있었다. 'Preflight Request'라는 친구인데, 개인적으로 흥미가 많이 갔던 시나리오 였다. 브라우저는 요청을 한번에 보내지 않고, 예비요청과 본요청으로 나누어 서버로 전송하는 것 이다.
Preflight Request - Why proceeding Preflight request is needed for?
다시 CORS를 잠깐 떠올려 보면, '서버'가 '외부인'에게 연결을 허용해 주는 것! 이었다. 좀더 강력한 가설로 - 만약 유튜브가 누군지 모르며, 해커일수도 있는 익명의 유저에게 무분별하게 서버의 '모든 정보'를 줄수는 없을 것 이다.
여기서 중요한건 '모든 정보'이다.
서버는 Request에 있어 '모든 정보'가 아닌, 예비요청에 대한 응답으로 허용하고 금지하는 것의 정보를 응답 헤더에 담아 브라우저에게 전달하는 것 이다. 상위에 공유한 블로그의 Preflight 부분을 반드시 읽기 바란다. 표를 그려 이해를 도왔는데, 가져다 쓸 수 없어 아쉬움이 크다. 그 그림이 이해에 정말 많은 도움이 되었다.
코드구현 - CORS Header의 Methods
코드는 defaultCorsHeader에서, 'Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, OPTIONS' 를 사용한다.
const defaultCorsHeader = {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, OPTIONS',
'Access-Control-Allow-Headers': 'Content-Type, Accept',
'Access-Control-Max-Age': 10
};
- Preflight Request 구현
- If method is ___ and url is 대문자, => 입력값을 대문자로 바꾸는 코드 구현
- If method is ___ and url is 소문자, => 입력값을 소문자로 바꾸는 코드 구현
- 나머지 예외처리, Bad Request ! = Error Code 404
추가로, 코드를 구현하기 위해 'HTTP 트랜잭션 해부'(https://nodejs.org/ko/docs/guides/anatomy-of-an-http-transaction/) 문서를 약5시간 이상 페어분과 정독했던 것 같다.
매 주가 새롭고, 처음 만나는 지식과 기술에 계란으로 바위치기 하다보니, 어느새 내손엔 계란대신 바위를 꺨수 있는 쇠뭉치가 들리곤 한다.
Immersive 과정은 정말 쉽지 않다, 일을 병행하며 이를 진행하기란 더더욱 어려움이 많다.
하지만, 내가 겪는 이 어려움은, 고통은 내일의 내가 나아갈 원동력이 됨을 다시 한번 되새기며 기억한다. 남은 스프린트도, 다시 시작되는 월요일 한주도 앞으로 나아가보자~!