React의 React를 위한, React learning week !
너무 어려운 너를 이해 하기위해 정리해가매 공부해본다.
#0. What is React ?
앞전 Pre Course 부트캠프에서 굉장히 원론적으로, Web Page를 만드는 방법, 기초 그 자체를 배웠다.
단순 HTML 태그를 직접 타이핑 하고, CSS를 사용해 꾸민 뒤, 동적으로 작동하도록 JS를 결합했다.

이젠, React는 굉장히 효율적으로 웹페이지를 만드는 것은 물론, 효율적인 상태관리도 가능하다. 즉, React는 Web Page를 효율적으로 만들 수 있기도 하고, 상태관리 또한 효율적으로 할 수 있는 Libray, Framework 중 하나이다. 또한, React 외에도 뷰(Vue JS)나 앵귤러(Angular JS)가 있다. (+ React는 페이스북 출신, Angular는 구글 출신이다.)



무튼 그렇게 금주는 React를 시작하는데, 처음 보는 친구라 참 많이도 낯설다. 우선 용어들과 먼저 친해져본다. 첫번째로, Component를 살펴보자.
#1. Component란?
React 소개 영상 후반부에 "React는 Component라는 개념에 집중하고 있는 Front-end Library 입니다." 라는 소개가 있다.

쉽게 말해, 이는 '나만의 HTML tag'이다. 이는 뒤의 내용을 배우고 나면 완벽히 이해된다. 지금으로써는 그저, "내가 작성한 기존의 HTML태그들을 가상의 Libriay로 만들어 이름 붙인다. 그 후에, 이름붙인 '나만의 HTML tag', 실제로는 존재하지 않는 그 HTML태그를 입력하여 저장한 HTML 태그들이 출력되는 것을 가능하게 한다. 그래서, 나만의 HTML tag라고 한다." 로 이해하면 된다.
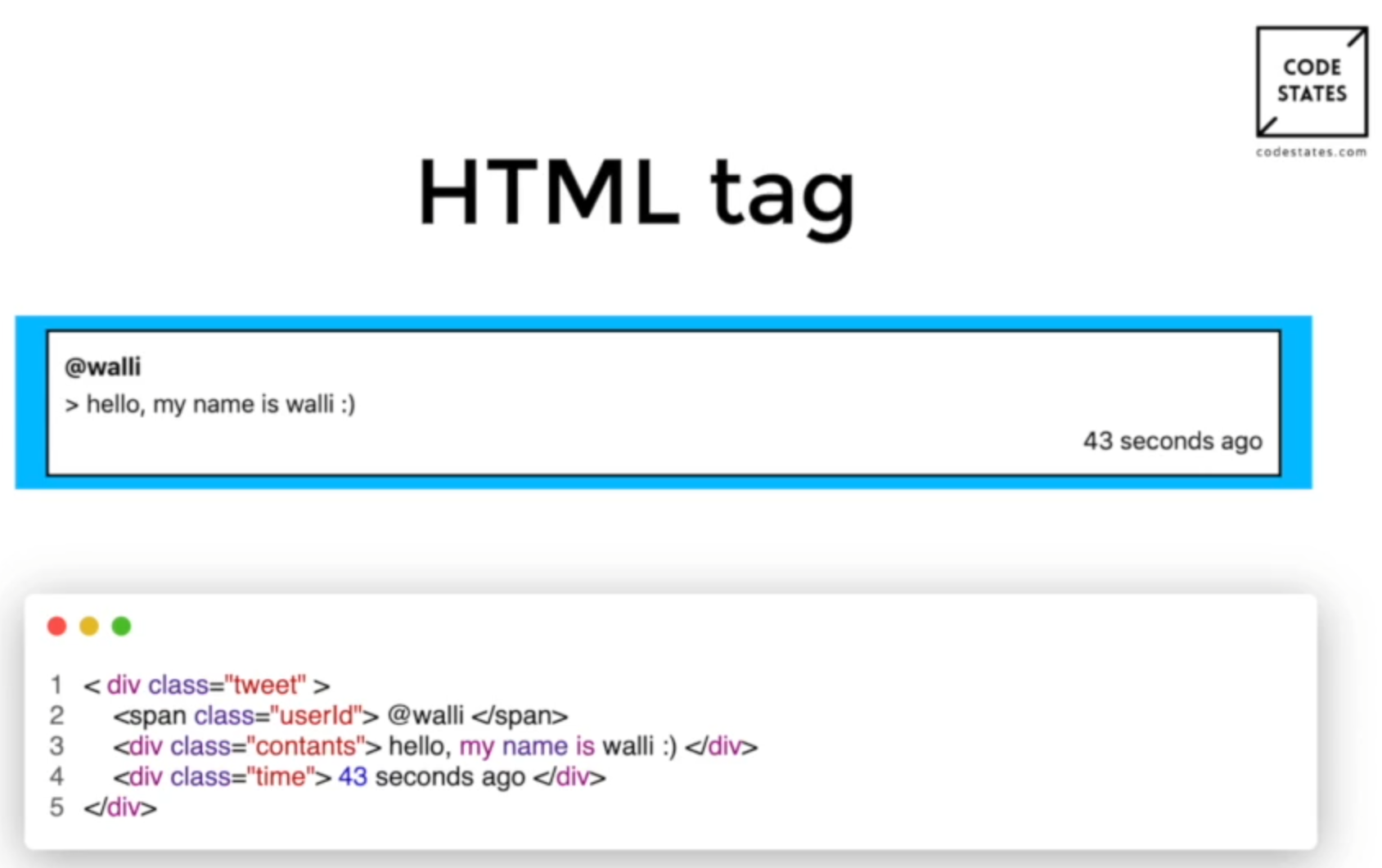
즉, 정석대로라면,

이렇게 전부 입력해야 한다.
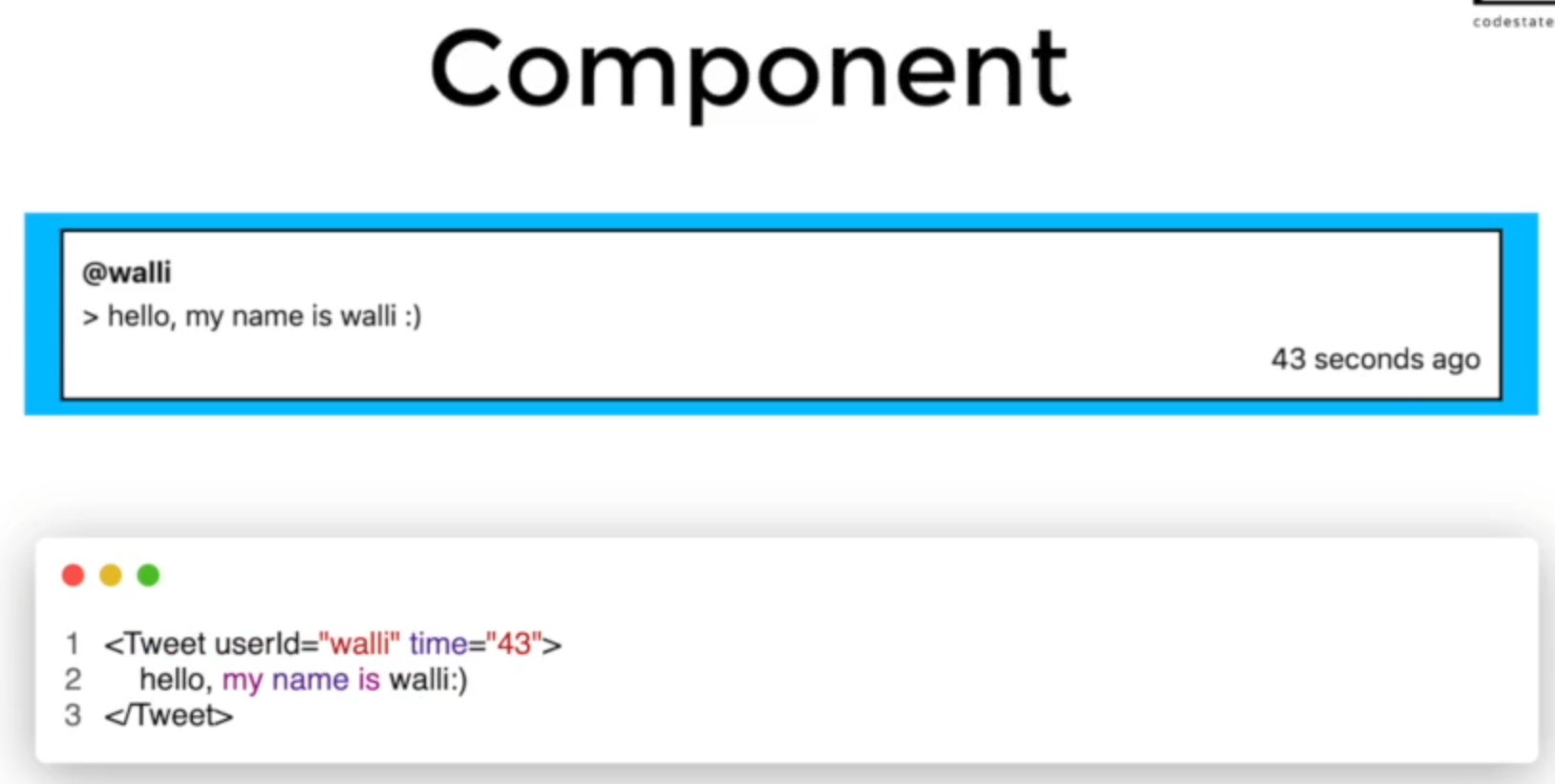
하지만, Component, 즉 이라는 존재하지 않으나, 나만의 HTML tag를 사용한다하면,

이렇게 간단하고 굉장히 직관적으로 만들 수 있다. 즉, Componet는 재사용성을 높이는 것은 물론, 직관적으로 코드를 작성 가능하게 한다는 장점이 있다. React에서는 이렇게 Component 단위에서 개발을 진행한다.

Component를 알았으니, 이제 ES6와 JSX를 알아보자. 간편하게 React를 설치하지 않고도 시작할 수 있는 Codesandbox에서 시작해본다.

#2-1. ES6 => React
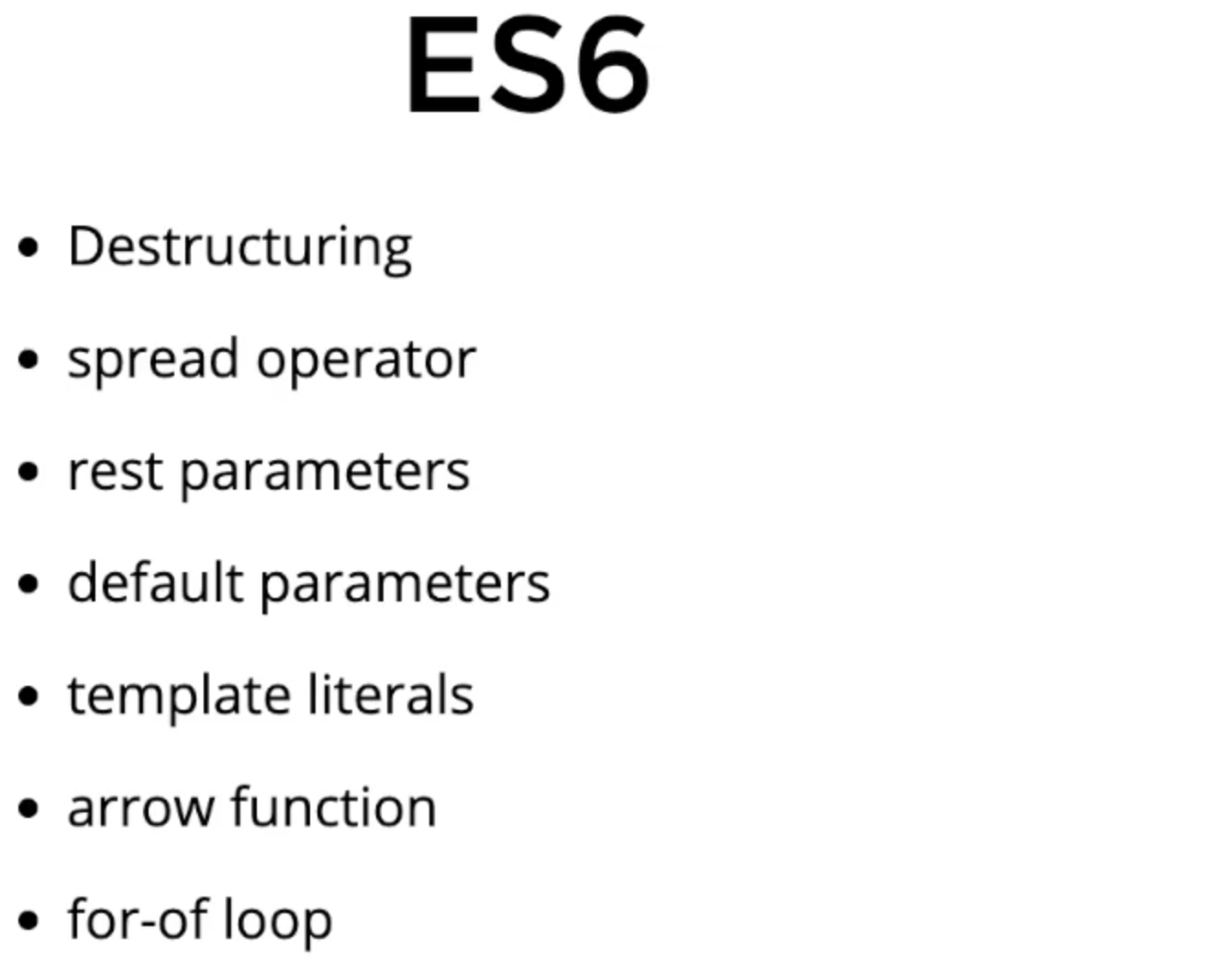
ES6를 가볍게 집고 넘어간다. React는 ES6문법을 사용하고 있다. 모든 ES6 문법을 짧은 시간내에 익힐 수는 없으나, 아래의 7가지 개념들은 숙지하고 있어야 한다.

#2-2. JSX란?

JSX는 우리가 작성한 Component를 화면에 출력해주기 위한 방법으로 사용한다.
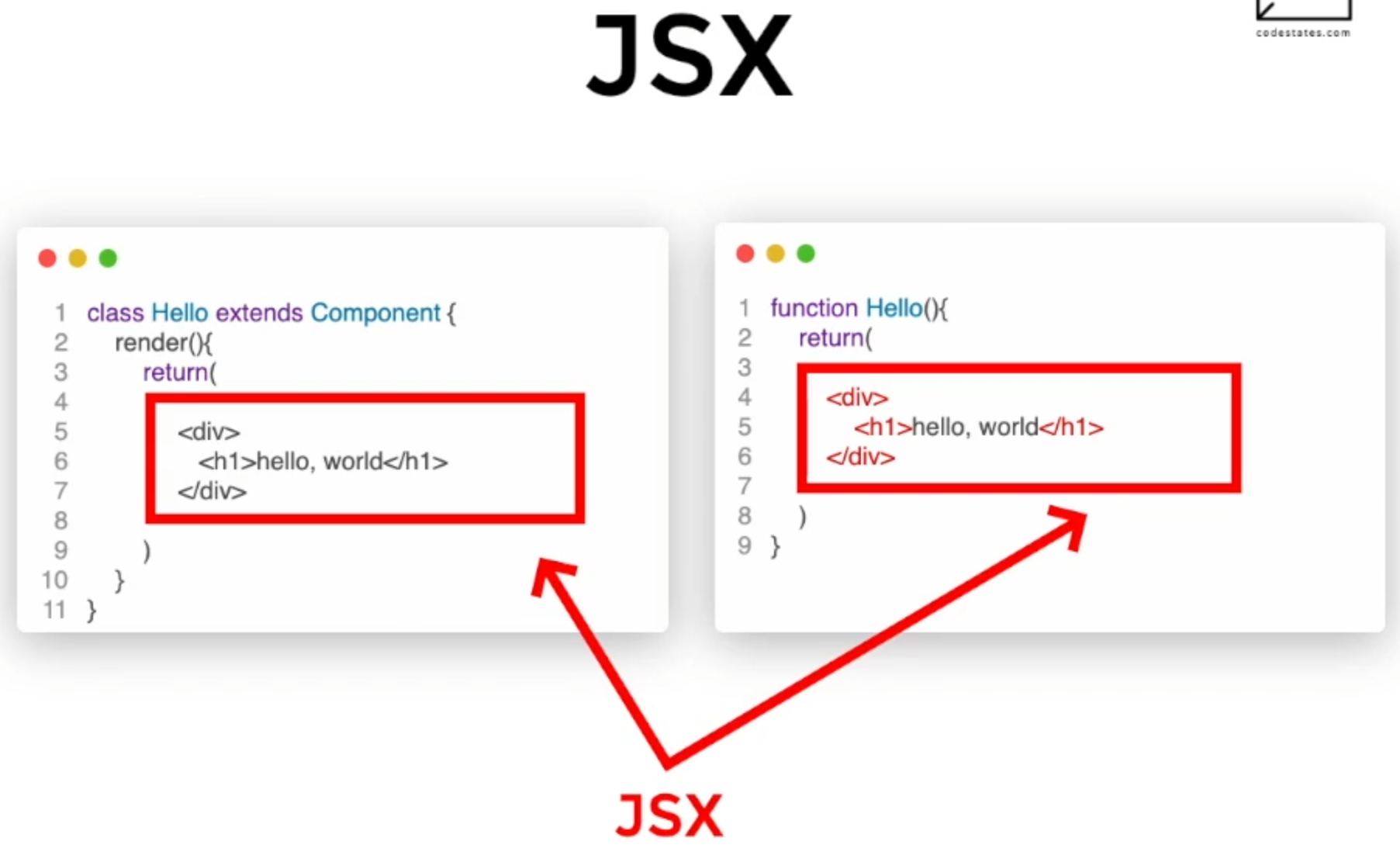
HTML파일에 사용하는 것이 아닌, JS에 HTML을 사용하여 함수의 return 부분에 적어준다. 특이하고, 처음보는 구조인데 바로, 이런게 JSX다.

"JSX는 얼핏 보면 HTML처럼 보일 수 있다. (적어 내는 글씨들이 HTML태그들이기 때문에~!?), 그러나, JSX는 JS 문법의 확장이다 !!
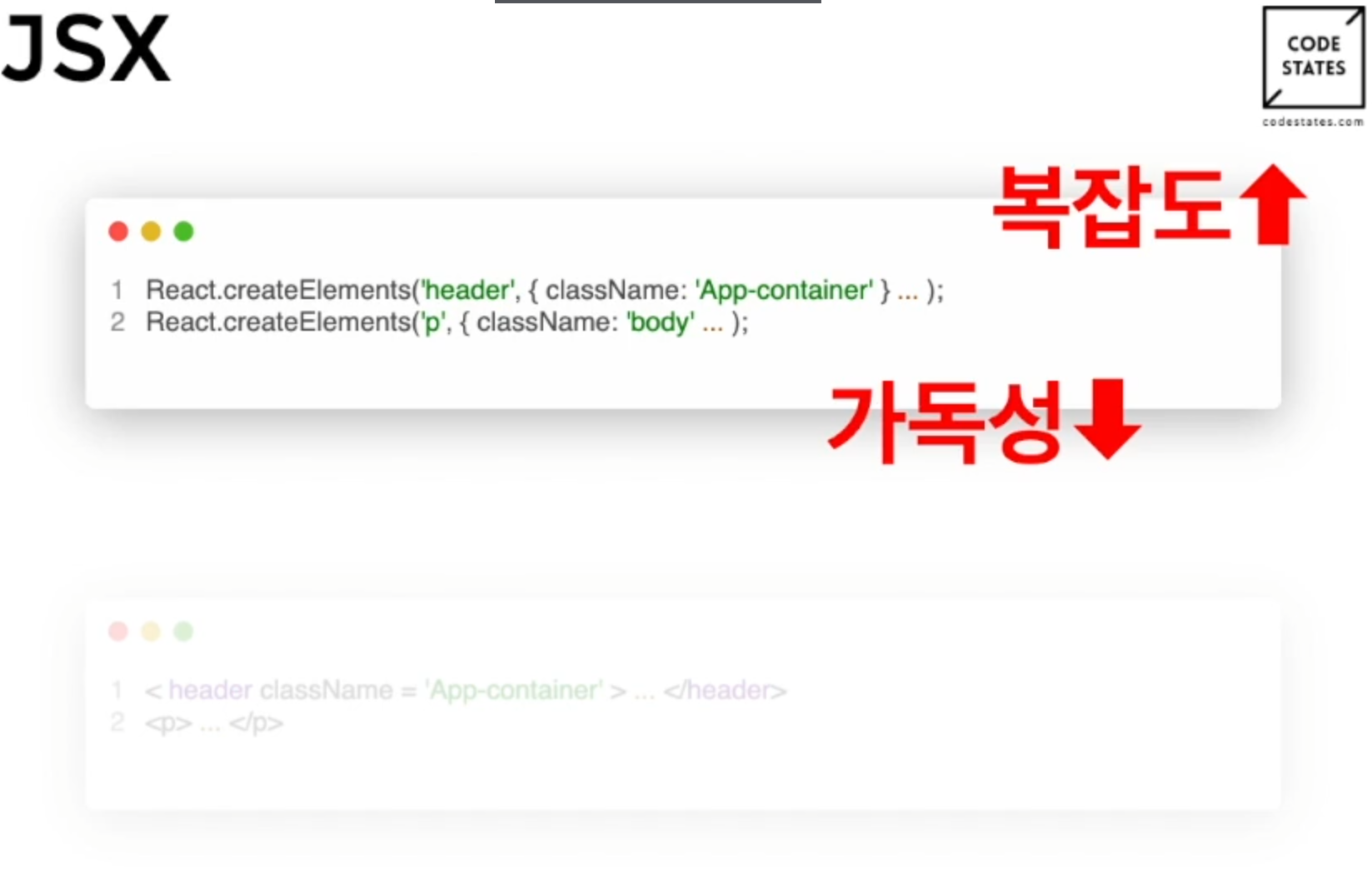
JSX를 사용하지 않으면 아래의 단점이 생긴다.

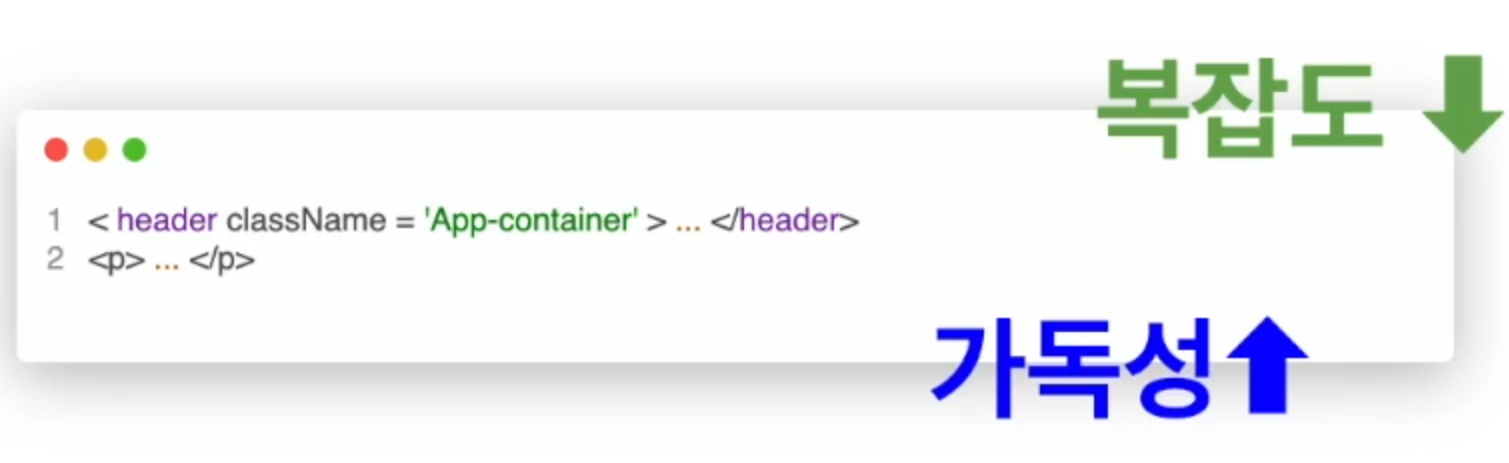
이를 JSX를 사용하여 매우 간단하게 해결할수 있다.

단, 아래의 주의사항들을 반드시 지키며 사용해야 한다.
1. 반드시 하나의 엘리먼트로 감싸야 한다. (좌측 이미지 처럼 두개의 엘리먼트 블럭이 아닌, 우측의 한개의 엘리먼트 블록으로 작성해야 한다.)

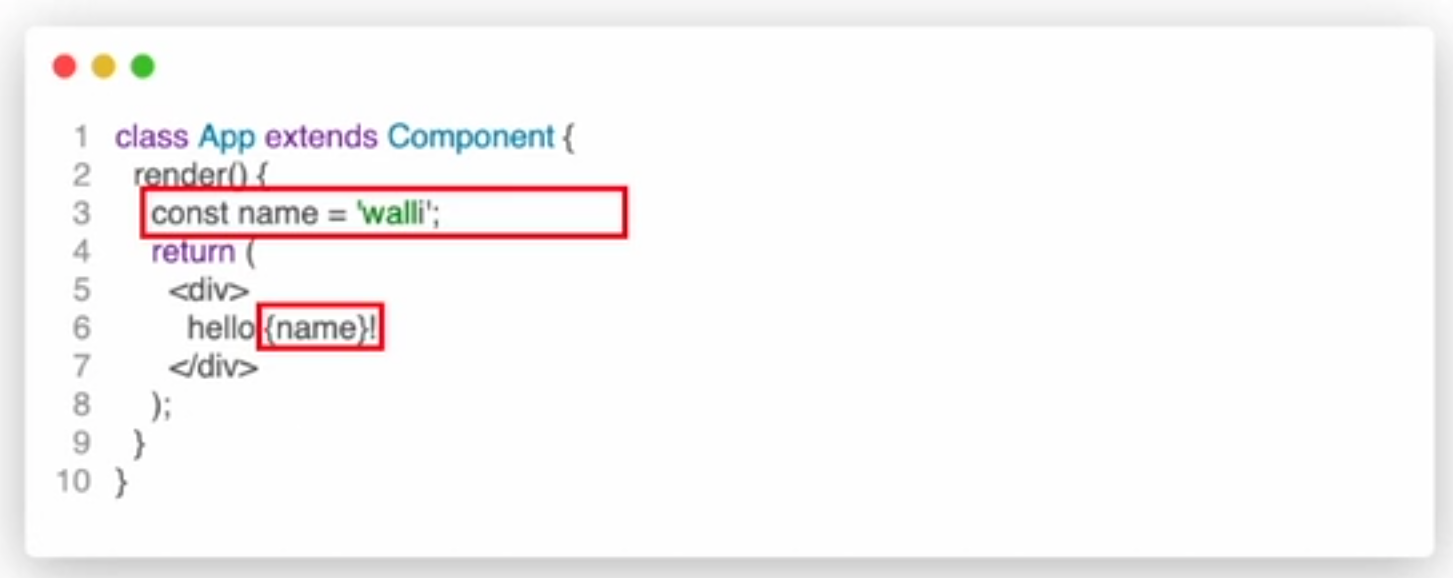
2. 자바스크립트 코드를 적용할 시에는 {}, 중괄호 안에 작성한다!

render(){
return(
const name = 'Walli'
/* 변수 name을 불러오려면, 중괄호 안에 {name}이라 작성하여 불러온다. */
<div>
hello{name}!;
<div>
);
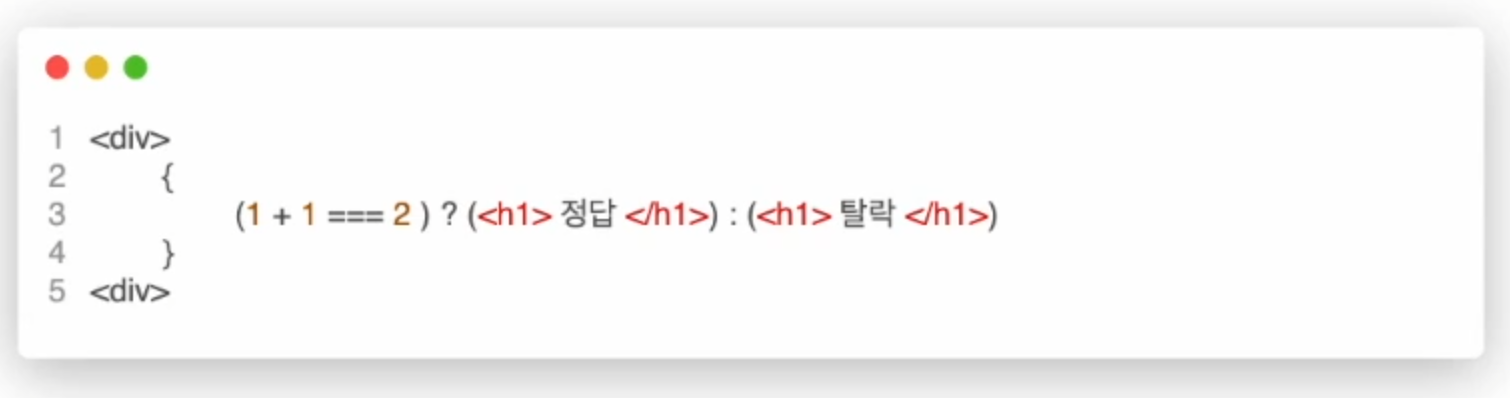
}3. JSX 내부에서는 if문을 사용할 수 없다! 이를 위한 대체 방법으로, IIFE or 삼항 연산자를 사용한다.

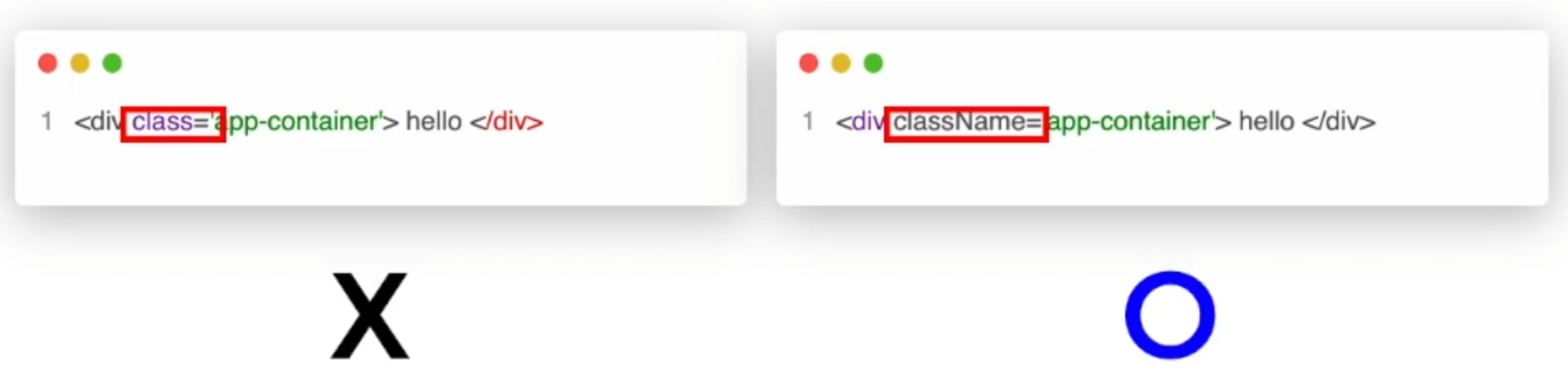
4. 엘리먼트 클래스 이름을 적용 할 떄, className을 사용한다.

#3.다음편 - JSX 실전 - JSX 문법이 적용된 코드
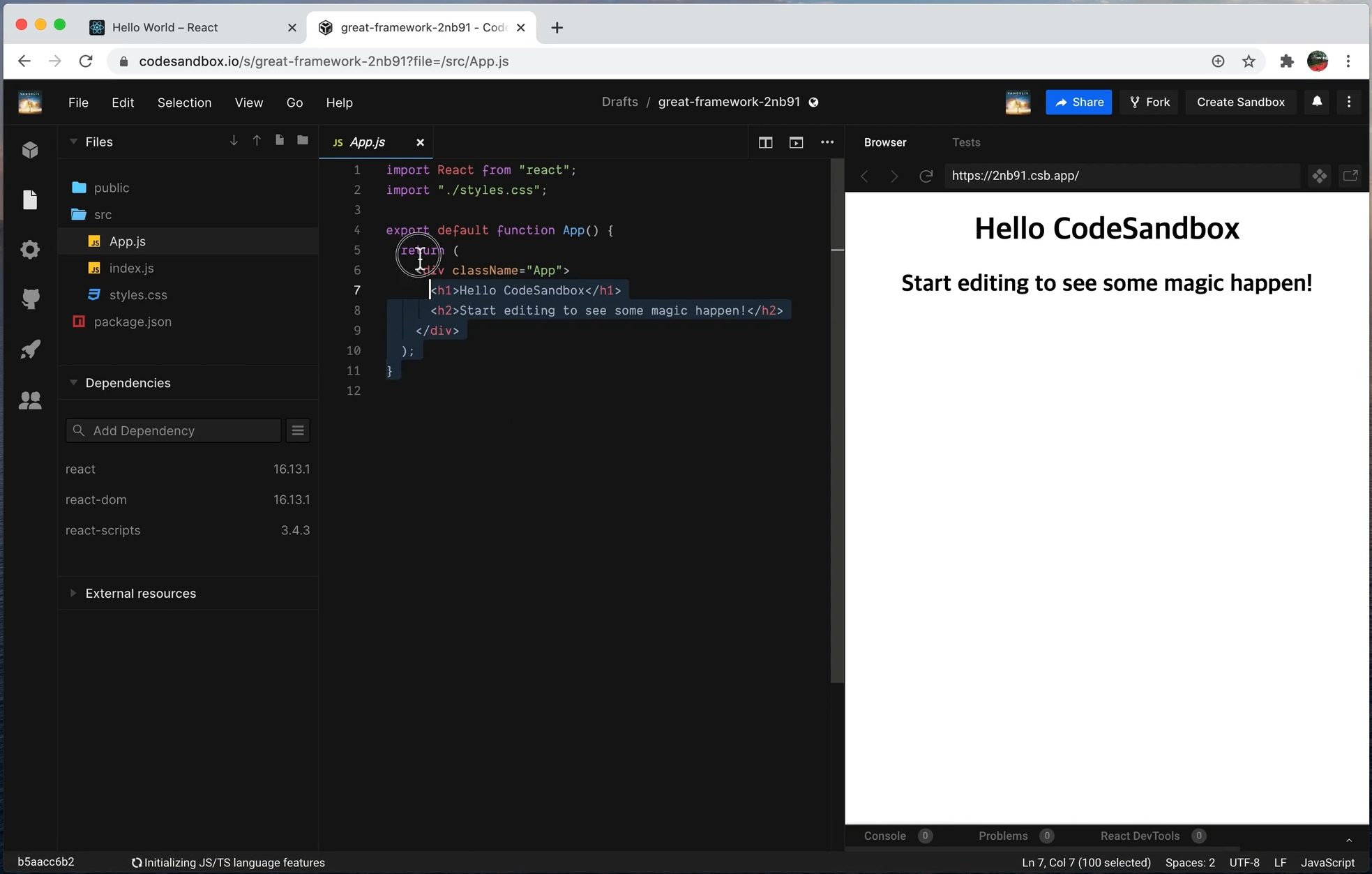
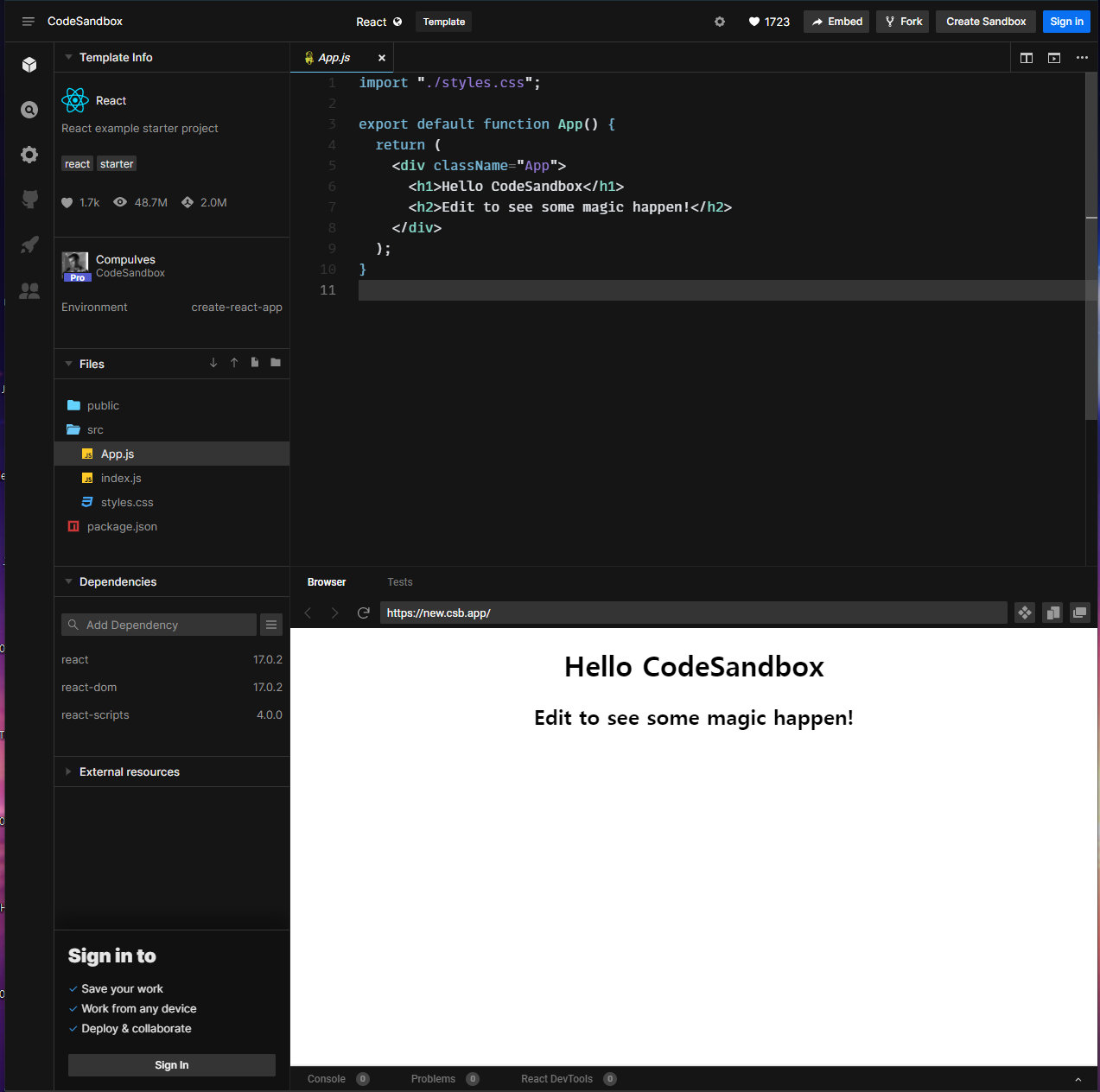
JSX를 알았으니, 그럼 실전으로 넘어가 본다. React를 설치하지 않고도, 간편하게 연습해 볼수 있는 Codesandbox에서 직접 실습해보려 하며, 실습은 다음글에서 더 깊게 다뤄보도록 한다.
[맛보기 예고편!]

import "./styles.css";
export default function App() {
return (
<div className="App">
<h1>Hello CodeSandbox</h1>
<h2>Edit to see some magic happen!</h2>
</div>
);
}