😂 인스타그램 클론코딩 3일차
😭 추가 구현 부분
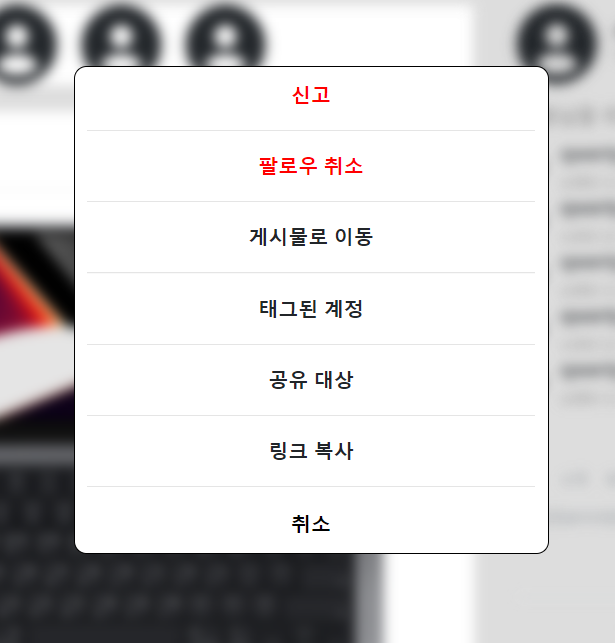
- 인스타 피드 우상단 점 세 개 부분
- 옵션 사항이었던 점 세 개를 누르면 팝업창이 나오는 것을 구현하기 위해
modal을 구현하였다.
<div class="modal-wrapper" id="modal-wrapper" style="z-index: 1;">
<div class="modal">
<div class="content">
<div class="good-job">
<p style="color: red">신고</p>
<hr>
<p style="color: red">팔로우 취소</p>
<hr>
<p>게시물로 이동</p>
<hr>
<p>태그된 계정</p>
<hr>
<p>공유 대상</p>
<hr>
<p>링크 복사</p>
<hr>
<button class="but_close" id="close" style="border: none; background-color: transparent; font-weight: bold;">취소</button>
</div>
</div>
</div>
</div>
실제 인스타그램에서 나오는 위치로 최대한 맞추었다. 인스타그램에서는 하단의 취소키를 누르게 되면 모달이 꺼지고, 다시 점 세 개를 누르면 모달이 곧이어 바로 뜨는데 나는 구현하지 못했다.
- 그래서 이 부분을 해결하기 위해서 페이지를 아예
새로고침하는 대안을 생각했다.
$(document).ready(function () {
$('.trigger').on('click', function () {
$('.modal-wrapper').toggleClass('open');
$('.page-wrapper').toggleClass('blur-it');
return false;
});
$(function () {
$("#close").on("click", function () {
$("#modal-wrapper").hide();
location.reload();
})
})
})$(document).ready(function () {})를 사용해 document가 로딩되면 해당 함수들을 사용할 수 있는 상태로 만들고, 트리거 클래스를 가지고 있는 부분(점 세 개)을 클릭하면 모달이 나오도록 설정하였다. 그리고 하단의 취소키에 close 아이디를 부여하여 해당 키를 누르면 모달이 꺼지도록 구현하였다.
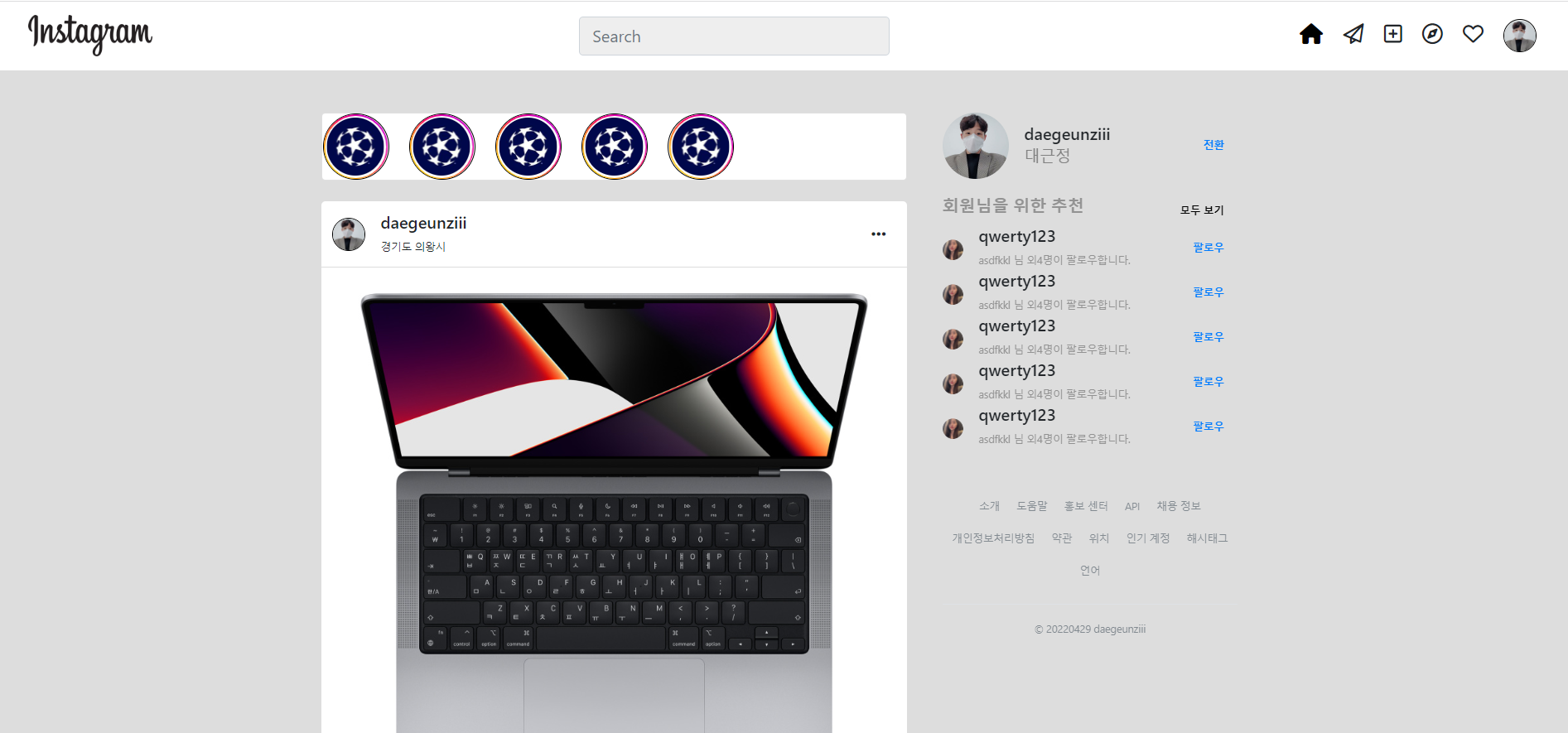
뒷 배경화면을 블러처리하는 부분은 모든 화면을 묶은 부분인 <div class="page-wrapper" id="container-fluid">의 클래스에 page-wrapper를 부여해 구현할 수 있었다.
- 인스타그램 헤드 부분과 오른쪽 메인 바디 고정
- 인스타그램 헤드 부분의 css에 아래의 부분을 추가해 고정할 수 있었다.
.insta-head {
/*헤드 부분을 화면 상단에 고정시켜 스크롤 시 내려가지 않도록 조치*/
position: sticky;
top: 0;
}- 오른쪽 메인 바디 고정
- 해당 부분은 fixed를 포지션으로 지정하게 되면, 위치가 화면 왼쪽으로 이동하게 되었다. 따라서 오른쪽으로 마진을 주어 옆으로 밀어 위치를 잡아주었다.
- 반응형 웹을 확인하기 위해 창 크기를 변경하게 되면, 리얼 인스타그램처럼 이쁘게 옆으로 가다 사라지지는 않는다. 해당 기능은 더 찾아봐야 할 듯 하다.
.right{
/*오른쪽 본문을 해당 위치에 고정시키기 위해 조치*/
margin-right: 300px;
position: fixed;
right: 0;
}- z-index 값 부여
-
모달을 구현하다보니 모달 창은 다 만들어서 점 세 개를 누르면 창이 나오는데, 메인 바디 뒤 쪽으로 나오게 되었다. 그래서 구글링을 통해
z-index를 찾게 되었다.z-index는 position 값이 주어진 대상들에 대해서 화면의 엘리먼트들이 쌓이는 순서를 정해주는 기능이다.
z-index의 레이어 단계는 다음과 같다.가장 아래(사용자로부터 가장 멀다) Layer : -3 Layer : -2 Layer : -1 Layer : 0 <- z-index를 지정하지 않은 단계 Layer : 1 Layer : 2 Layer : 3 가장 위(사용자로부터 가장 가깝다)해당 기능을 통해 모달을 제일 앞으로 가져올 수 있었다. (위의 모달 사진 참조
- 아이콘으로 매꿔놨던 사진들을 나의 이미지로 변경
- 사진의 이미지 주소도 복사해보고, 안되서 사진을 아예 다운 받아 경로로 참조해 사용하기도 하였다. 하지만 자꾸 사진이 엑스박스가 나며 깨졌다. 그래서 구글링을 하던 도중 아래의 블로거님의 도움을 받았다.
<a><img class="myProfileImg" style="width: 32px; height: 32px;" src="/static/myprofile.png"></a>
- 스토리 부분의 스토리 사진을 누르면 border 색 변경하는 기능 구현
- 리얼 인스타그램에 가면 스토리가 엄청나게 많고, 스토리를 하나 선택해 보게 되면 스토리 주변의 경계색이 변하는 것을 모두 알고 있다.
- 리얼 인스타그램처럼 테두리 색이 변경되는 과정을 보여주지는 못했지만, 클릭하면 경계색이 사라지게는 하였다.
/*######################################스토리 부분 클릭하면 테두리 사라지는 거 구현*/
function changeBorder() {
const first = document.getElementById("first_img_1");
const second = document.getElementById("sec_img_1");
second.classList.remove("hidden");
first.classList.add("hidden");
}
function changeBorder1() {
const first = document.getElementById("first_img_2");
const second = document.getElementById("sec_img_2");
second.classList.remove("hidden");
first.classList.add("hidden");
}
function changeBorder2() {
const first = document.getElementById("first_img_3");
const second = document.getElementById("sec_img_3");
second.classList.remove("hidden");
first.classList.add("hidden");
}
function changeBorder3() {
const first = document.getElementById("first_img_4");
const second = document.getElementById("sec_img_4");
second.classList.remove("hidden");
first.classList.add("hidden");
}
function changeBorder4() {
const first = document.getElementById("first_img_5");
const second = document.getElementById("sec_img_5");
second.classList.remove("hidden");
first.classList.add("hidden");
}이 부분에서도 객체 지향의 개념이 부족하여 같은 내용의 함수를 id 값에 따라 여러 번 구현한 것을 볼 수 있다. 빨리 방법을 알아내 수정하고 싶다.
<div class="card story">
<div class="circles">
<a href="#" onclick="changeBorder()"><img id="first_img_1" class="myProfileImg" style="width: 64px; height: 64px; margin-right: 15px" src="/static/cham.png"></a><img id="sec_img_1" class="myProfileImg hidden" style="width: 64px; height: 64px; margin-right: 15px" src="/static/cham_2.png">
<a href="#" onclick="changeBorder1()"><img id="first_img_2" class="myProfileImg" style="width: 64px; height: 64px; margin-right: 15px" src="/static/cham.png"></a><img id="sec_img_2" class="myProfileImg hidden" style="width: 64px; height: 64px; margin-right: 15px" src="/static/cham_2.png">
<a href="#" onclick="changeBorder2()"><img id="first_img_3" class="myProfileImg" style="width: 64px; height: 64px; margin-right: 15px" src="/static/cham.png"></a><img id="sec_img_3" class="myProfileImg hidden" style="width: 64px; height: 64px; margin-right: 15px" src="/static/cham_2.png">
<a href="#" onclick="changeBorder3()"><img id="first_img_4" class="myProfileImg" style="width: 64px; height: 64px; margin-right: 15px" src="/static/cham.png"></a><img id="sec_img_4" class="myProfileImg hidden" style="width: 64px; height: 64px; margin-right: 15px" src="/static/cham_2.png">
<a href="#" onclick="changeBorder4()"><img id="first_img_5" class="myProfileImg" style="width: 64px; height: 64px; margin-right: 15px" src="/static/cham.png"></a><img id="sec_img_5" class="myProfileImg hidden" style="width: 64px; height: 64px; margin-right: 15px" src="/static/cham_2.png">
</div>
</div>바로 위에서 했던 것과 같이 이미지를 넣어주었다. 인스타에서 직접 받아와서 진짜 뭔가 리얼한 느낌을 내고 싶었는데 실행되지 않아서 사진을 캡쳐해 넣은 것이 너무 아깝다.


- 피드 게시글 부분 아이콘의 색깔 hover로 변경
- 폰트어썸에서 받아온 아이콘이기 때문에 아래의 부분이
<head>태그 안에 반드시 있어야 한다.
<!-- 폰트어썸에서 받아온 아이콘의 색깔을 hover로 바꾸고 싶다면 꼭 임포트하기-->
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"/>
- 그 후, hover 생성
.feed_icon_hover:hover { /*피드의 게시글 위에 있는 아이콘들 위에 커서가 올라가면 호버기능으로 인해 색이 변하는 기능 구현*/
color: gray; /*폰트어썸에서 임포트한 부분이 반드시 필요!*/
}4개의 아이콘들에게 feed_icon_hover라는 클래스를 생성해 준 후, 다음과 같은 기능을 부여하였다.
하트 이모티콘을 누르면 색이 빨갛게 변하는 기능도 구현해 보고 싶어 폰트 어썸에 대해 구글링을 해보았는데, 해당 내용은 찾지 못하였다.
- <a> 사용을 통해 마이페이지로 이동
- 피드의 닉네임을 누르거나 우상단 프로필 사진을 누르게 되면 마이페이지로 이동할 수 있는 기능을 구현하였다.
<!--우상단 프로필 이미지-->
<a href="mypage.html"><img class="myProfileImg" style="width: 32px; height: 32px;" src="/static/myprofile.png"></a>
<!--피드 내부의 닉네임-->
<a href="mypage.html" style="color: black; text-decoration: none;">daegeunziii</a>