😂 [팀플] 인스타그램 클론코딩
😭 UI 코드 클린업
- 인스타그램 클론코딩의 UI로 사용하기로 한 경수님의 코드를 팀원들이 파악할 수 있으면서 css와 javascript를 적용할 때 중구난방으로 적용되지 않도록 하기 위해 작업을 진행했다.
- 첫 번째 프로젝트와 다르게 이미 짜여져 있는 코드를 가지고 팀원들과 의견을 조율하며 좀 더 신중하게 진행을 했던 것 같다. 큰 오류없이 코드를 잘 정리한 것 같다.
- css 파일과 js 파일들을 여러 개 만들게 된다면 기능별로 따로 만들어야지 같은 내용의 파일을 여러 개 만들면 안되겠다는 생각을 했다.
- 기능별로 파일을 나눠 놓으면 디버깅하기도 수월하고, 완성도가 높아질 것이라 생각한다.
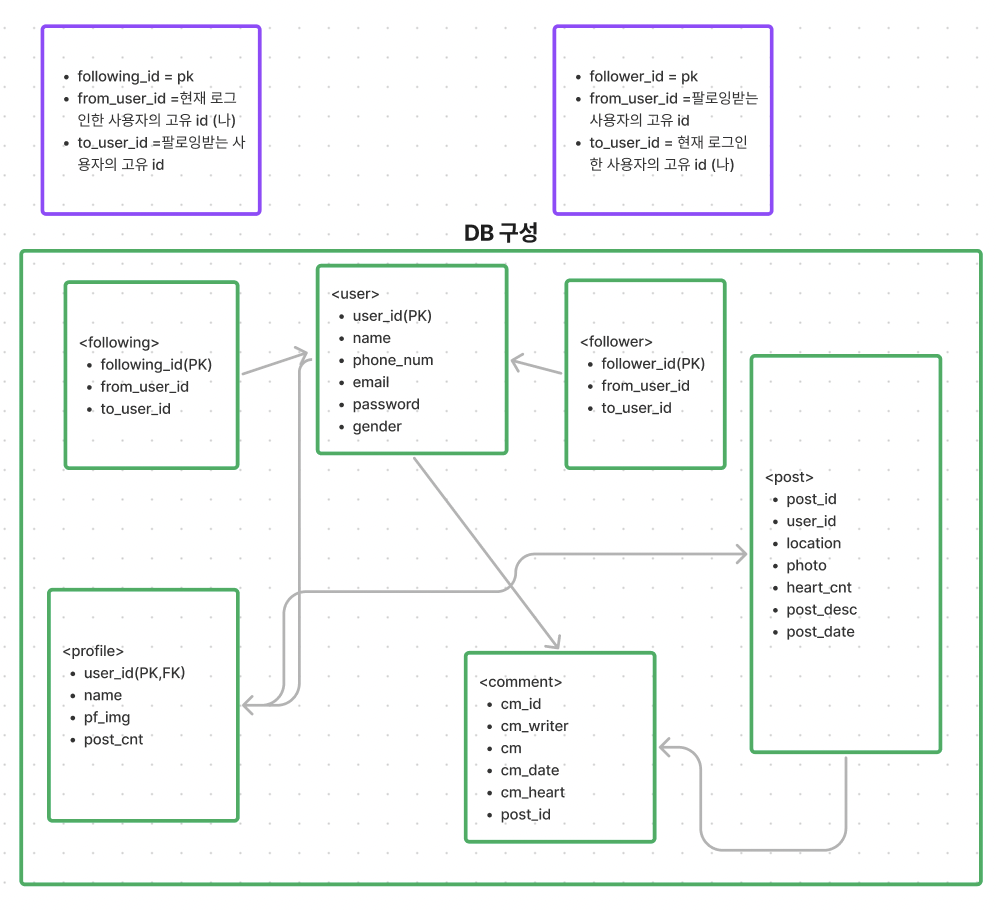
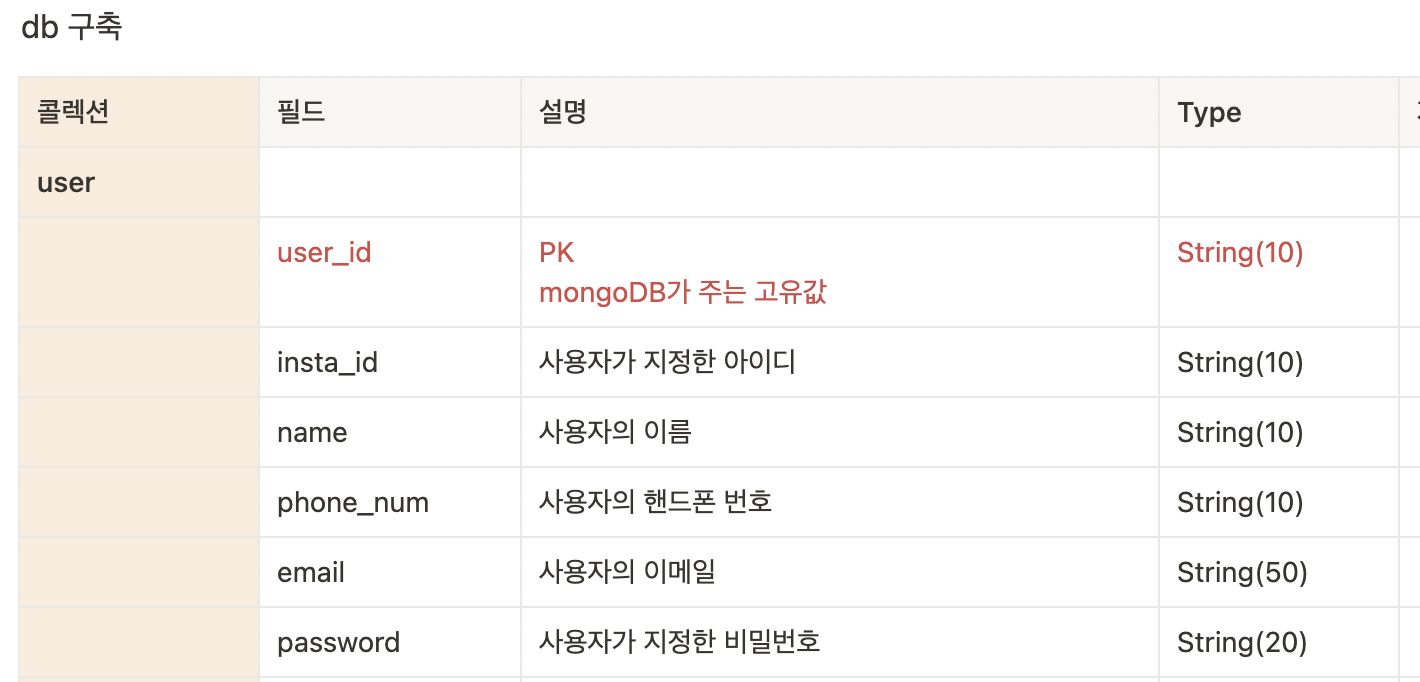
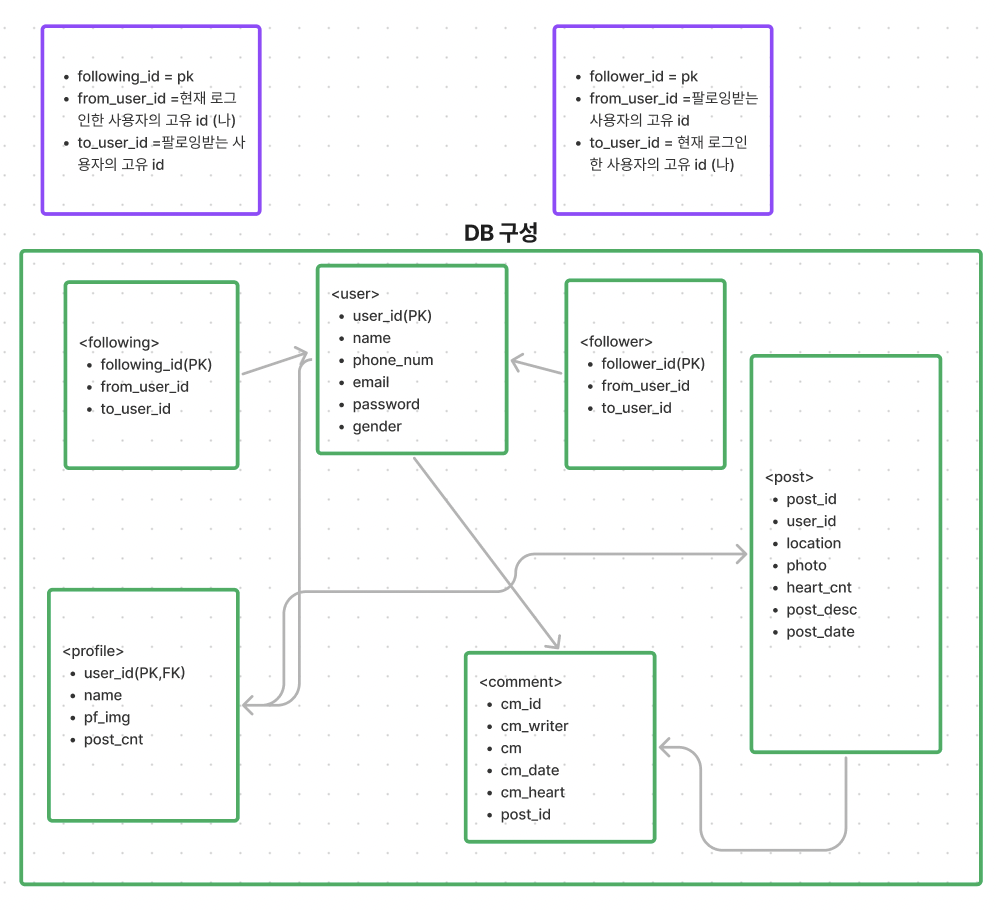
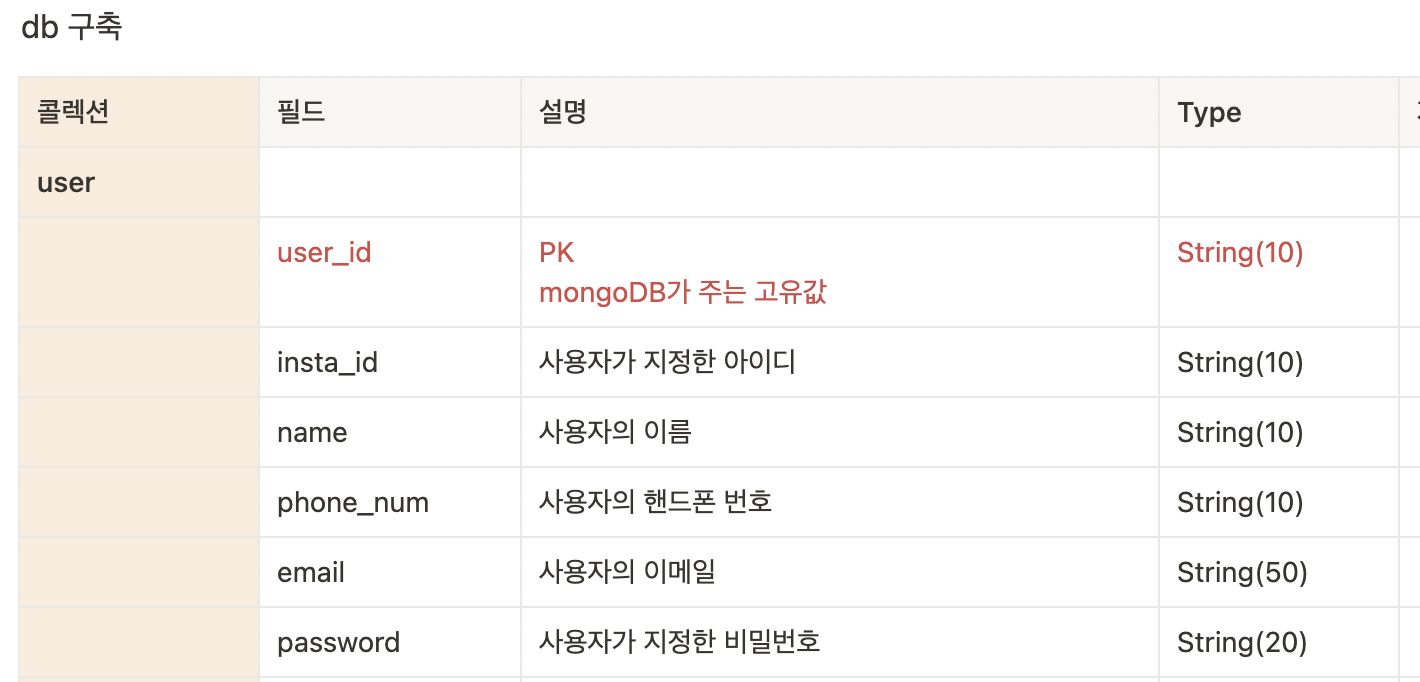
😭 db 구축
- pigma와 notion을 사용해 db 구축


😭 python Flask 코드
- 발제에서 언급되었던 CRUD를 구현하기 위해 코드를 짜려고 노력하고 있다.
- 금일은 mongodb에 데이터를 넣기 위해 GET과 POST를 작성했다.
- POST
@app.route("/mars", methods=["POST"])
def user_info():
insta_id_receive = request.form['insta_id_give']
name_receive = request.form['name_give']
phone_num_receive = request.form['phone_num_give']
email_receive = request.form['email_give']
password_receive = request.form['password_give']
doc = {
'insta_id': insta_id_receive,
'name': name_receive,
'phone_num': phone_num_receive,
'email': email_receive,
'password': password_receive
}
db.user_info.insert_one(doc)
return jsonify({'msg': '회원가입 완료!'})
@app.route("/mars", methods=["GET"])
def prof_output():
user_info_list = list(db.userinfo.find({'insta_id, name'}, {'phone_num', 'email', 'password'}))
post_list = list(db.postinfo.find({'post_id'}, {'location', 'photo', 'heart_cnt', 'post_desc', 'post_data'}))
prof_list = list(db.profileinfo.find({}, {'_id': False}))
return jsonify({'prof_name': user_info_list, 'post_cnt': len(post_list), 'profile_img': prof_list})