😂 Django 1주차
😭 웹의 동작 구조
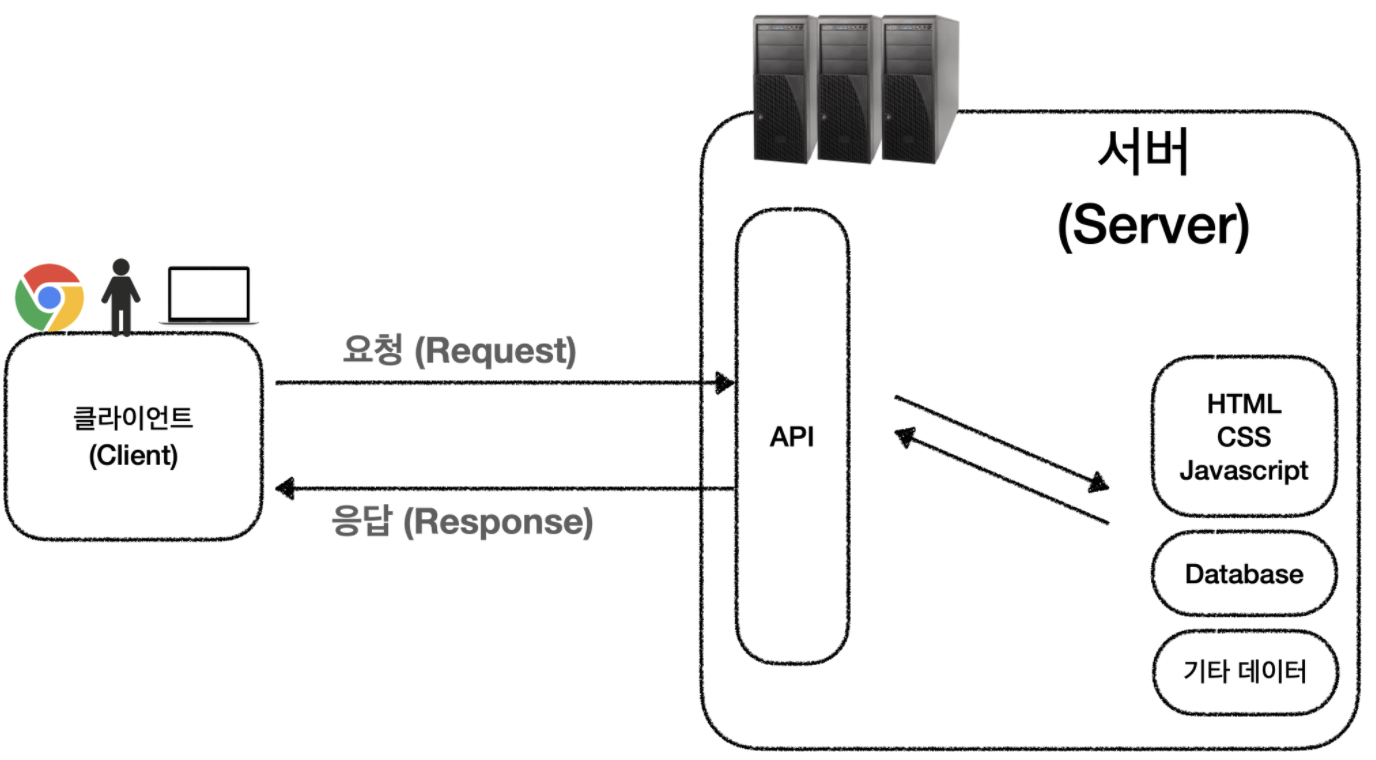
- 구조

- 개념
- Client
요청을 보내는 곳으로,나, 내 컴퓨터, 나의 웹 브라우저등으로 생각하면 된다.
- Server
요청을 받아서 응답을 보내주는 곳으로, 예를 들어 로그인을 한다치면 로그인 이후에 벌어지는 동작들을 처리해준다.
- API
- 데이터를
어떻게주고받을지에 대한약속이다.
- 데이터를
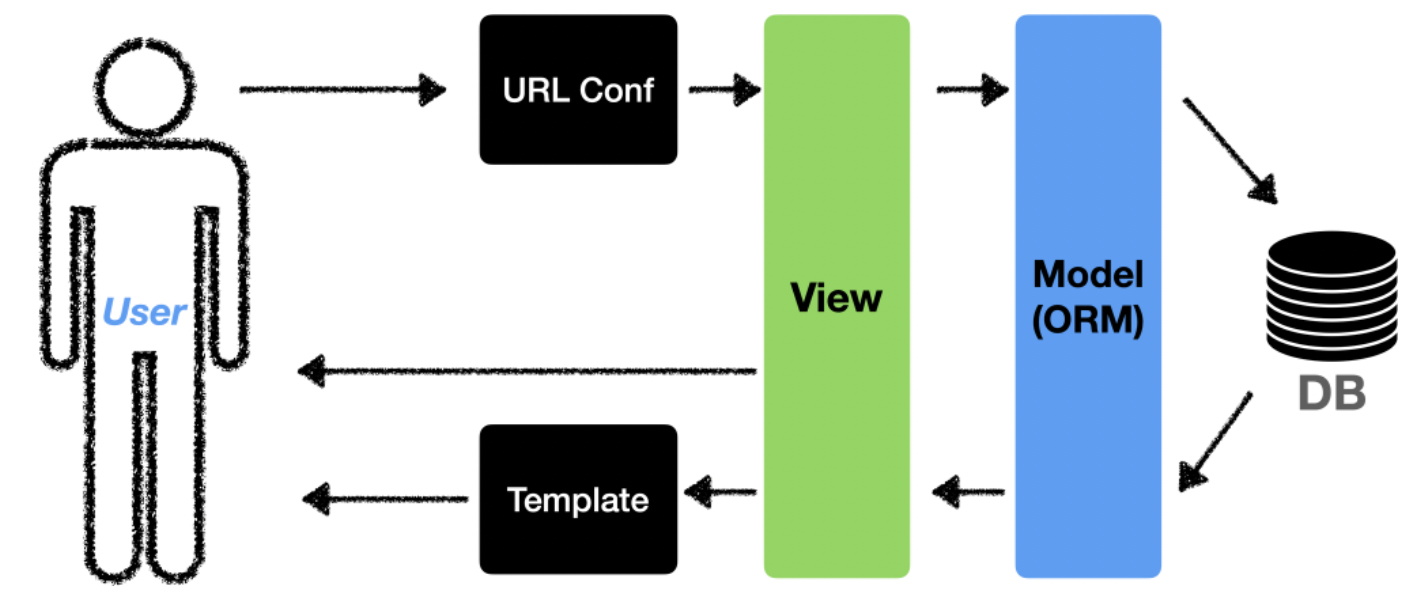
😭 Django의 MVT 패턴

- Model
- 데이터베이스의 모델을 뜻한다.
- ORM(Object Relational Mapping)
- 객체와 관계형 데이터베이스의 데이터를 자동으로
Mapping해준다. - python의 객체 지향 프로그래밍은
클래스를 통해객체 모델을 만들고, 관계형 데이터베이스는테이블을 사용한다. 이 둘 사이에는불일치가 존재하게 된다. - 우리는 이 둘 사이의 불일치를
ORM을 통해 해결할 수 있다. 객체(class)를 사용해간접적으로 데이터베이스의데이터를 다루는 것!
- 객체와 관계형 데이터베이스의 데이터를 자동으로
- View
- 실질적으로
프로그램이 동작하는 부분이다. - url을 통해 요청을 하고 응답이 벌어지는 그 사이에 일어나는
서비스가 존재한다.
- Template
- 사용자에게 보여지는
화면이다.
😭 Django project의 구조
- 사실 Django 프로젝트를 만들자마자 아래와 같이 폴더가 마구 생기길래,
아 소개글같은건가?하고 바로 지울뻔 했다. 하지만 각자의 의미가 다 있는 친구들이었다 ㅋㅋ
- 구조

__init__.py: 현재 폴더가파이썬 패키지임을 나타내 줌settings.py: Django의전체 세팅을 설정/관리하는 곳urls.py: Django의url(API 주소)를 관리하는 곳templates: flask와 마찬가지로, 작성한HTML파일이 저장되는 곳venv: 해당 Django 프로젝트의 패키지를 관리하는가상환경manage.py: Django의서버를 다룰 수 있게 해주는 파일
- settings.py 구조
INSTALLED_APPS - 장고에 설치 된 앱들
MIDDLEWARE - 사용자 요청/응답 사이에서 작동하는 시스템들
TEMPLATES - 나의 html파일을 자동으로 인식
DATABASES - 내가 사용할 데이터베이스 연동 설정
AUTH_PASSWORD_VALIDATORS - 패스워드 보안 수준 검증
LANGUAGE_CODE - 화면에 어떤 언어를 보여줄것인지
TIME_ZONE - 우리가 어떤 시간에 있는지- urls.py 구조
- Django의 기본 포트는 8000번!
http://127.0.0.1:8000
from django.contrib import admin
from django.urls import path
# 현재 내가 있는 파일에서 views.py를 불러옴
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
path('test/', views.base_response, name='first_test'),
path('first/', views.first_view, name='first_view'),
]
😭 Django를 사용해 화면에 글씨 띄우기
- views.py
# HttpResponse는 HttpResponse("여기!") 에서 괄호 안의 내용을 전달해 주는 친구
from django.http import HttpResponse
from django.shortcuts import render
def base_response(request):
return HttpResponse("여기!")
# flask의 render_template과 같이 my_test.html로 접근
# 문서 안의 내용을 웹 브라우저 화면에 보여줌
def first_view(request):
return render(request, 'my_test.html')- my_test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>테스트 페이지</title>
</head>
<body>
<h3>테스트 페이지 입니다! 장고를 사용했어요!</h3>
</body>
</html>- urls.py
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
path('first/', views.first_view,name='first_view'),
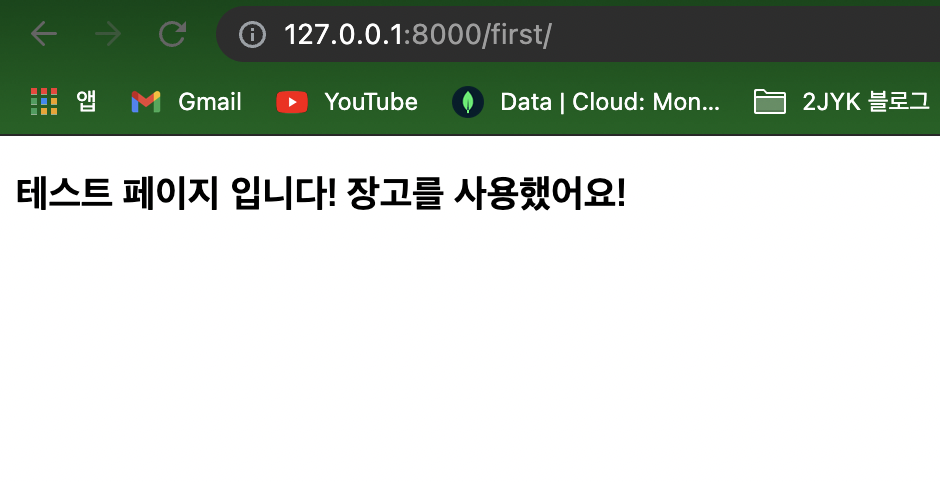
]- 결과 화면

😭 1주차 과제
- project_01.py
st_list = ['야탑','모란','이매','선릉','한티','왕십리']
# 주어진 데이터를 반복문으로 모두 출력하는 함수
def station_list(list):
for li in list:
print(li)
station_list(st_list)
# 주어진 데이터에서 반복문과 조건문을 통해 '선릉'만 출력하는 함수
def pick_station(list):
for li in list:
if li == '선릉':
print(li)
pick_station(st_list)- project_02.py
class saveArticle:
id = ''
title = ''
author = ''
content = ''
dg = saveArticle()
dg.id = 'dg123'
dg.title = '첫 게시글'
dg.author = 'dg'
dg.content = '나의 첫 게시글이다. 반갑습니다.'
print(dg)
print(f'id : {dg.id}')
print(f'title : {dg.title}')
print(f'author : {dg.author}')
print(f'content : {dg.content}')사진 출처 : 스파르타코딩클럽, 내 사진
