😂 AWS
😭 AWS(Amazon Web Service)란?
- 아마존에서 만든 클라우드 서비스
- 클라우드 서비스
- 기존의 서버 컴퓨팅 시장을 빠르게 대체하는 산업
- 넷플릭스 등 요즘 핫한 서비스들 대다수가 클라우드를 사용
- 클라우드로 인해
빌려 쓰는형태로 변경되고 있음 - 웹사이트를 돌리기 위해 필요한 도메인, 서버, 데이터베이스 등등을
제공 - 인프라
- region과 zone
- AWS를 사용하여 인프라를 구성할때 서비스 하려는 지역의
region과zone을 사용해야 함 region: IDC 센터가 어떤 나라에 있는지(사용자가 접속하는 곳)- 최근 한국에도 region이 생김
- region = 여러 개의 zone
zone: region 중에서도 어떤 지역에 속하는 지
😭 Amazon S3
- 공홈 : Amazon aws s3
- 버킷
- s3에 저장되는 데이터의 컨테이너
- 저장소의 단위
- 태그를 달아 쓰임새에 따라 따로 관리할 수 있음
- 버킷에 사진을 넣어 실습 진행
- 실습
-
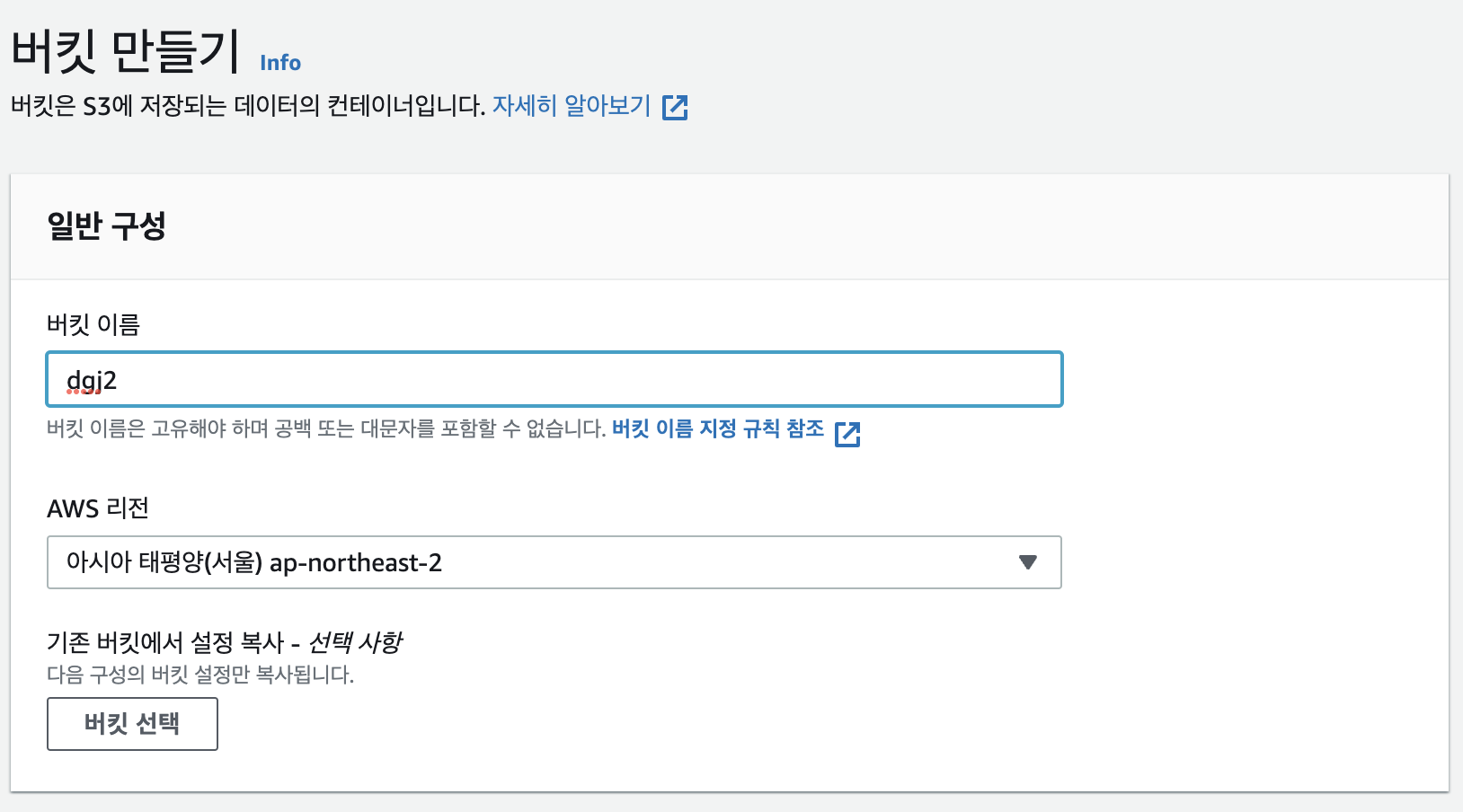
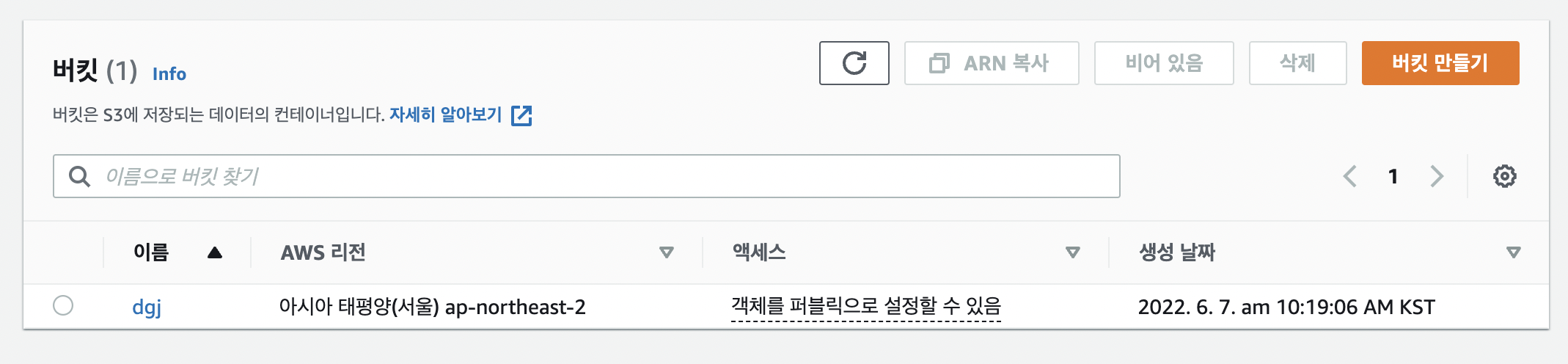
버킷 생성
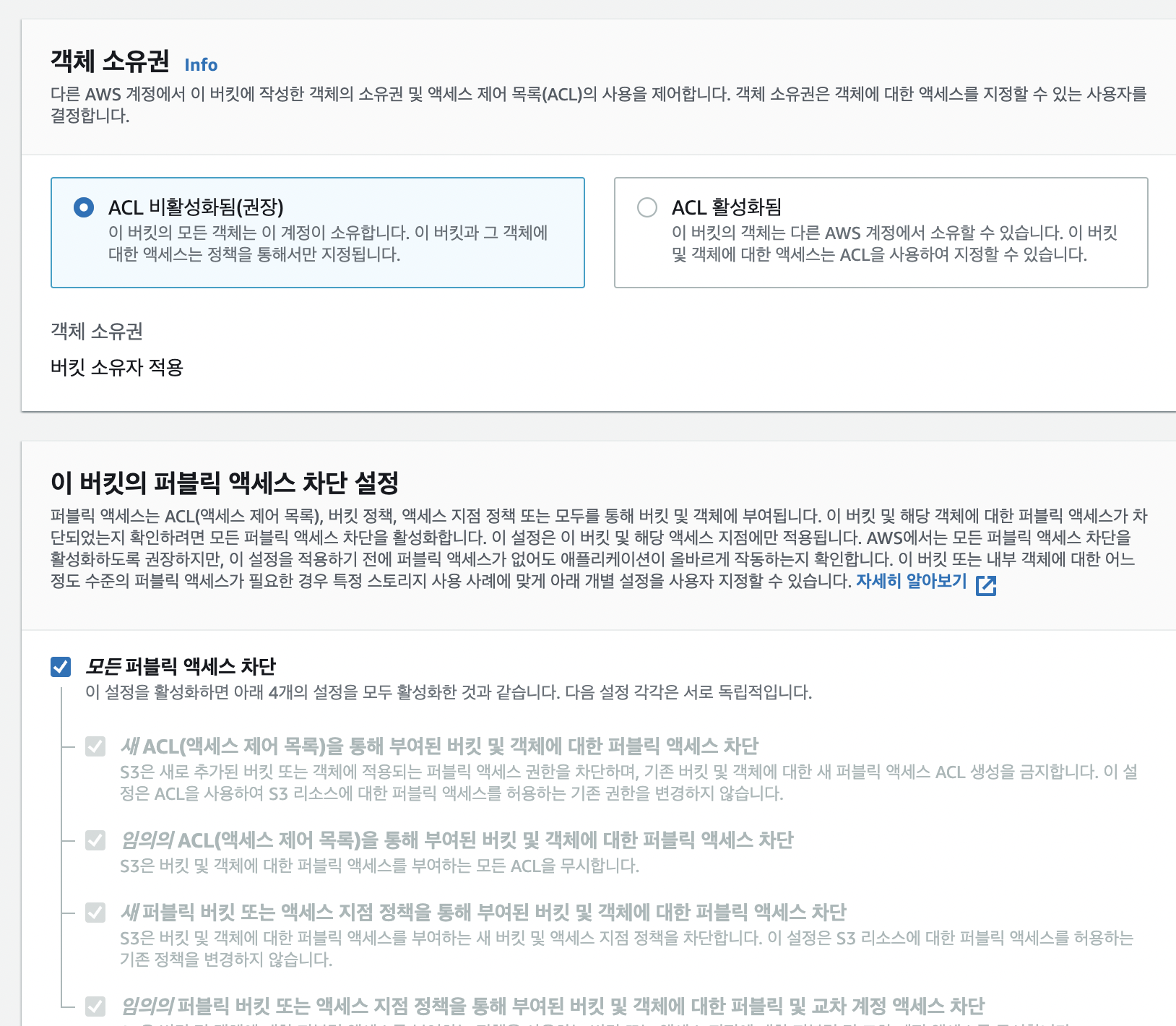
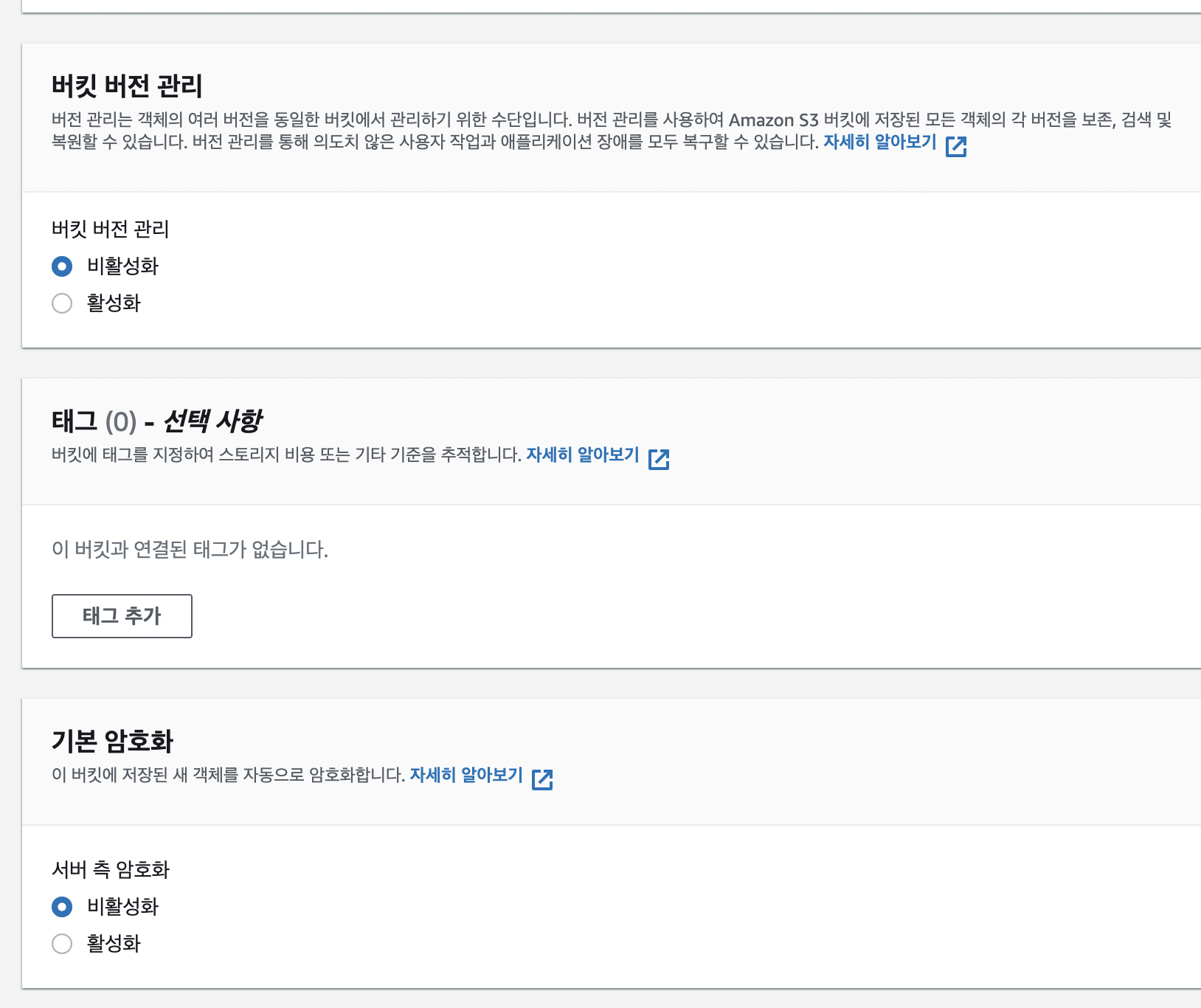
- 처음 생성하는 것이고, 때에 따라 필요한 설정이 달라지므로 일단 기본적인 세팅으로 진행


- 태그의 경우, 버킷에 이름표를 다는 정도로 생각하면 되고 현재는 딱히 필요없다 생각해 설정하지 않음

- 버킷 생성 완료

- 처음 생성하는 것이고, 때에 따라 필요한 설정이 달라지므로 일단 기본적인 세팅으로 진행
-
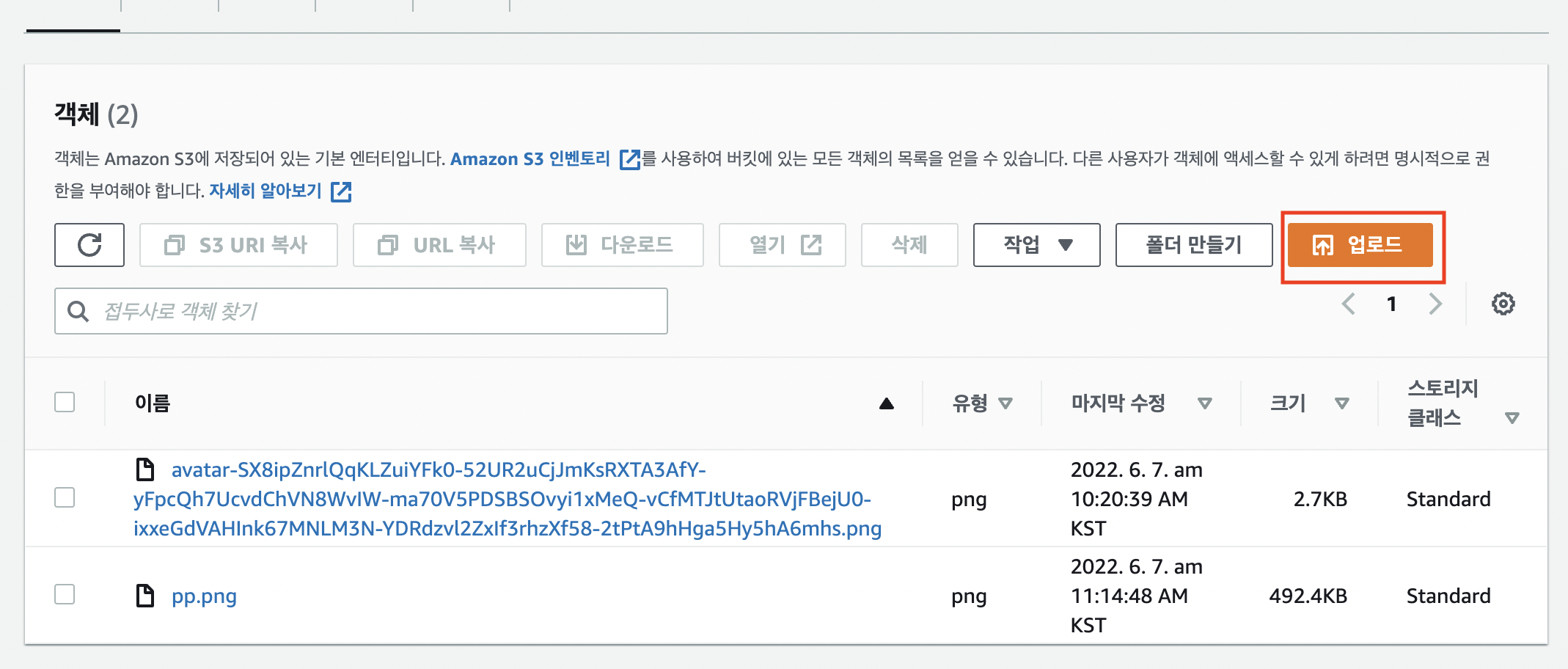
버킷에 파일 올리기
업로드버튼 클릭

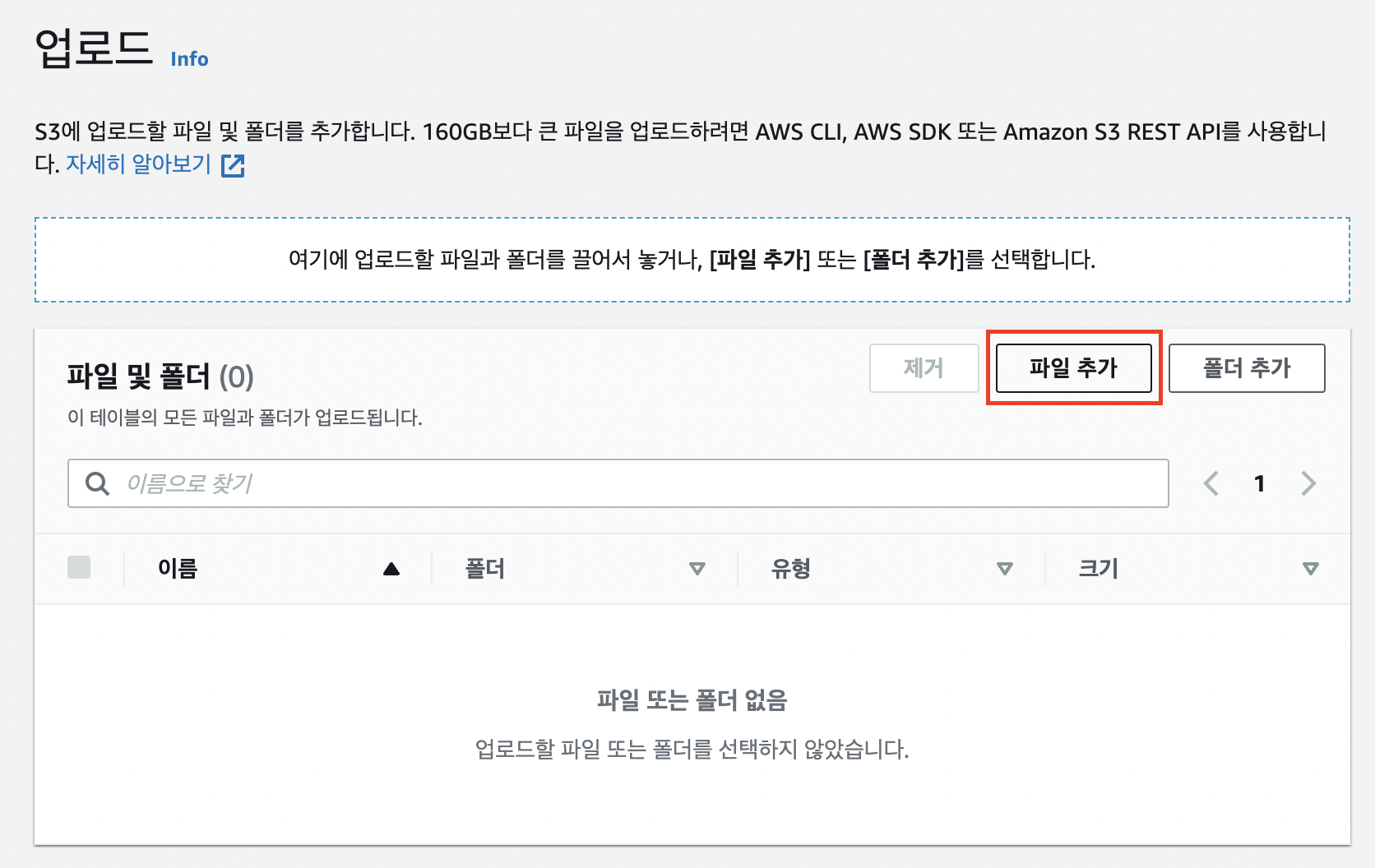
파일 추가버튼 클릭 후 사진 선택

- 사진이 리스트에 올라가 있으면 하단의
업로드버튼 클릭- 사진을 선택하게 되면
제거를 눌러 업로드 리스트에서 제외 가능

- 사진을 선택하게 되면
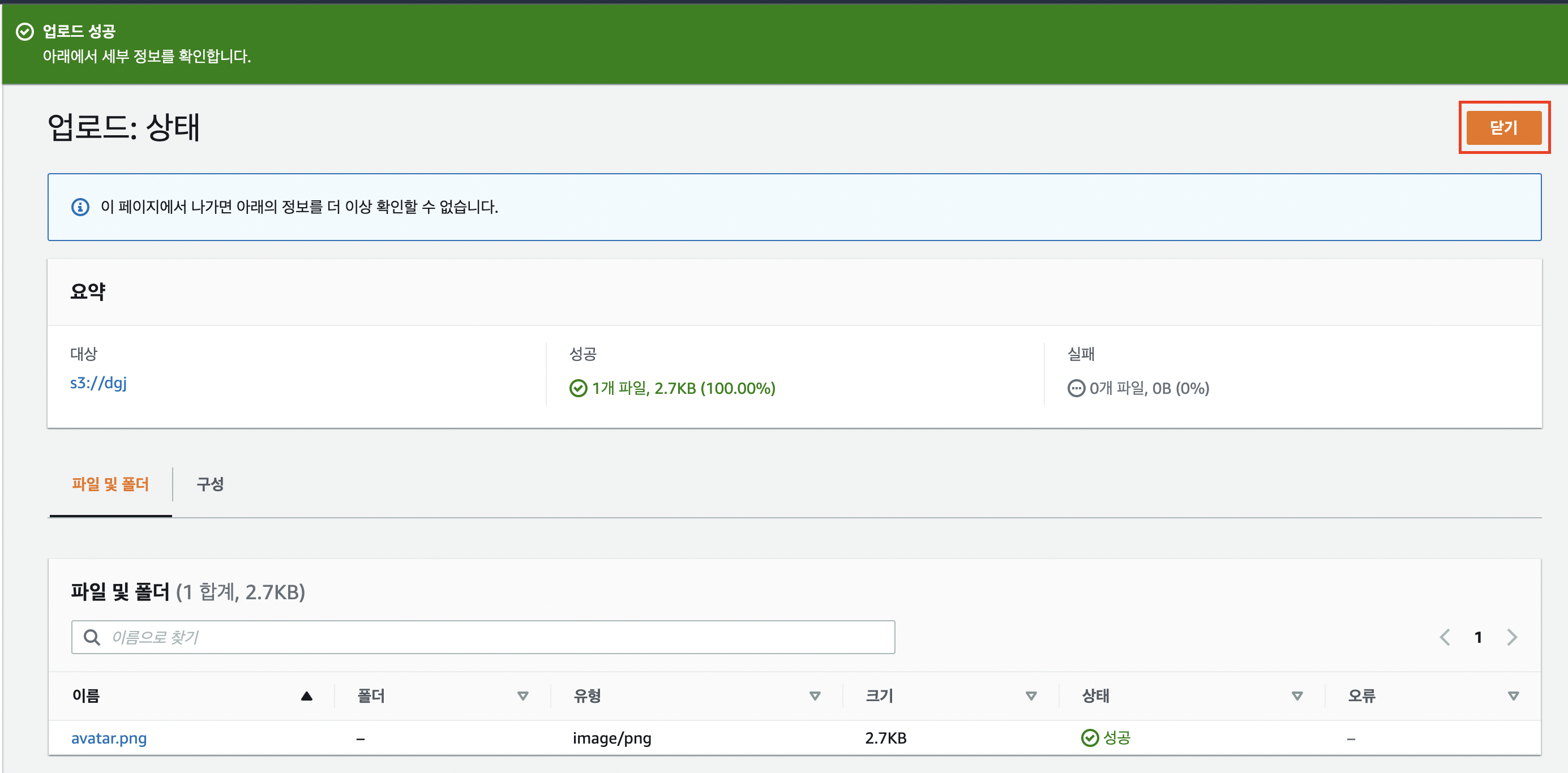
- 업로드가 완료되면 다음 화면이 뜨며, 우상단의
닫기버튼 클릭

-
사진을 확인하기 위해서는 권한을 조금 바꿔줘야 함
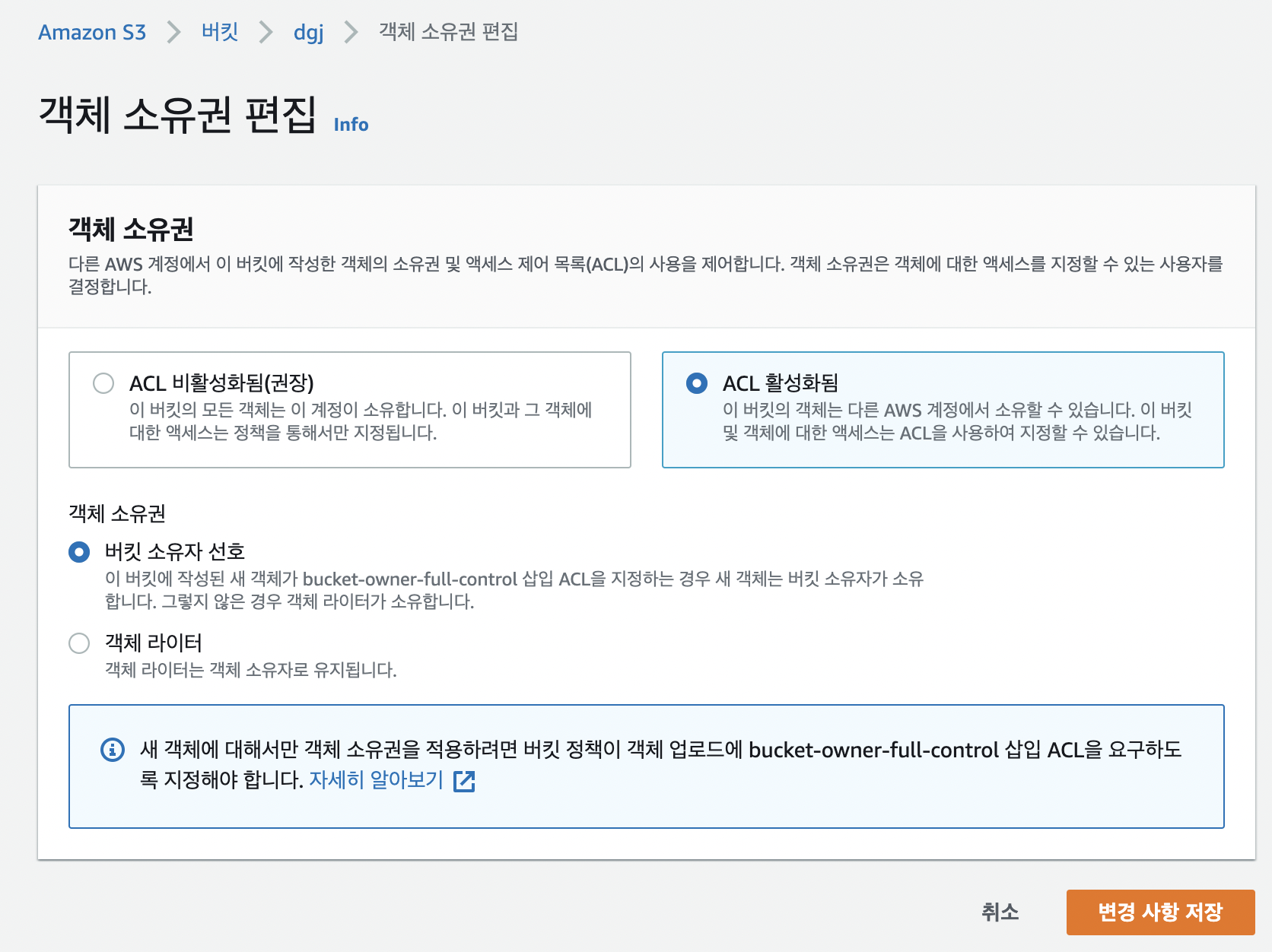
- 먼저 버킷의 객체 소유권을 아래와 같이 변경
- 강의에서는 변경하지 않은 것으로 봤는데 내가 할 때는 이렇게 해야 파일을 퍼블릭하게 볼 수 있었음

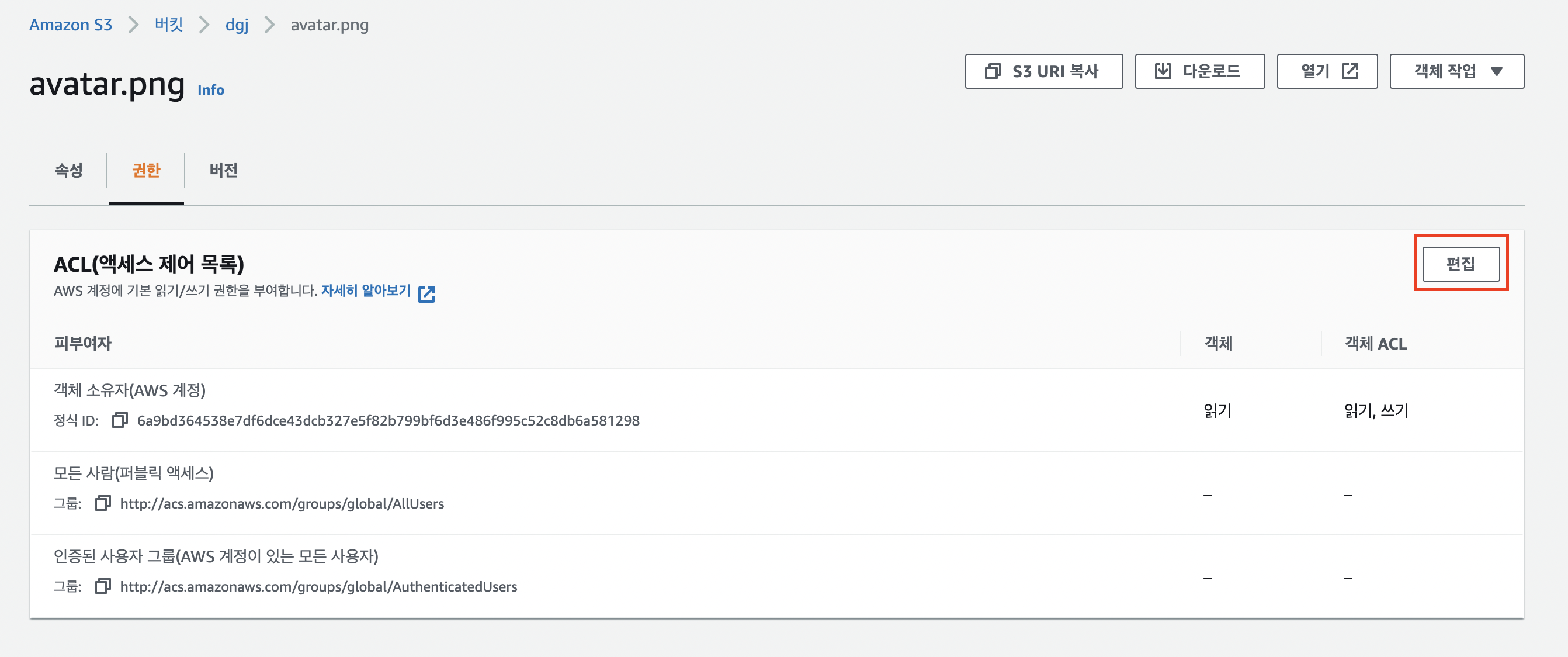
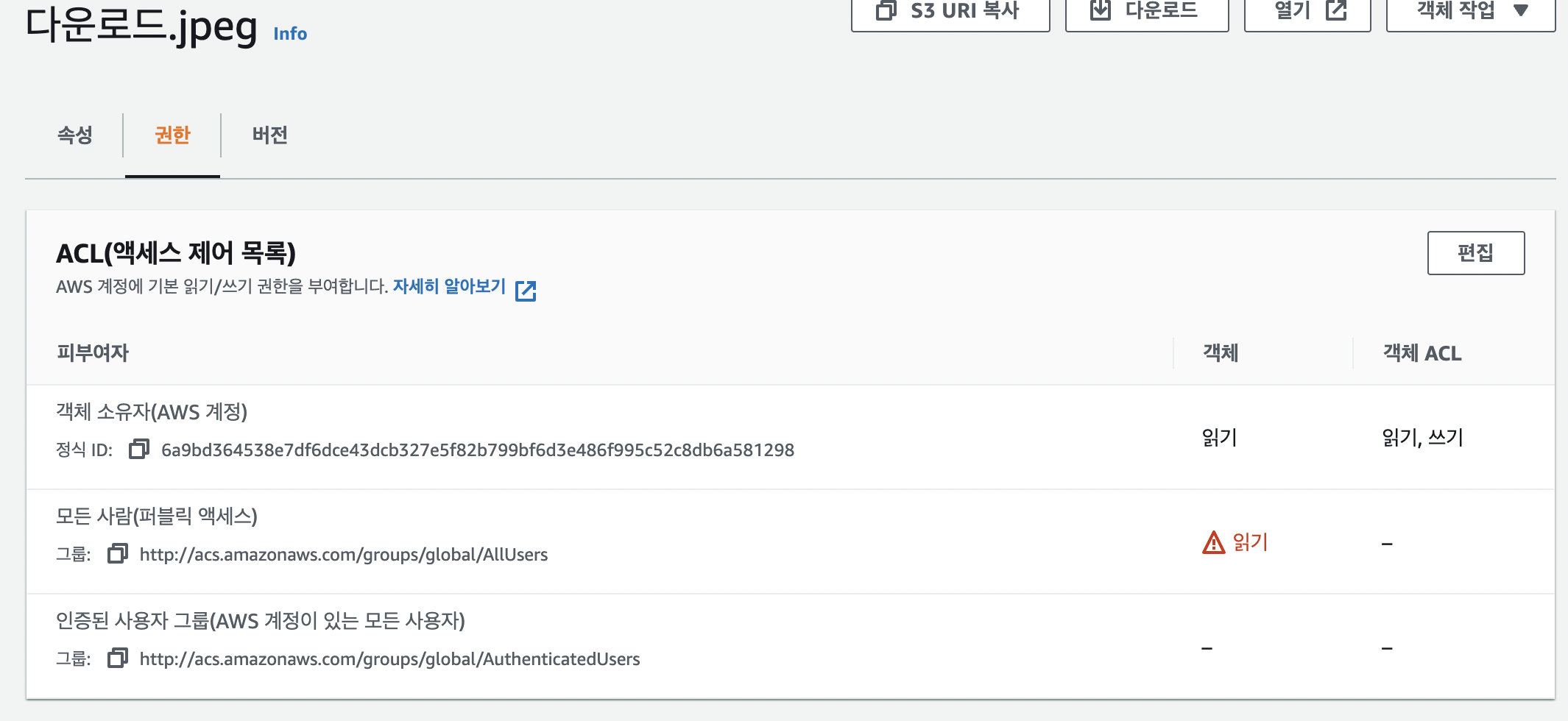
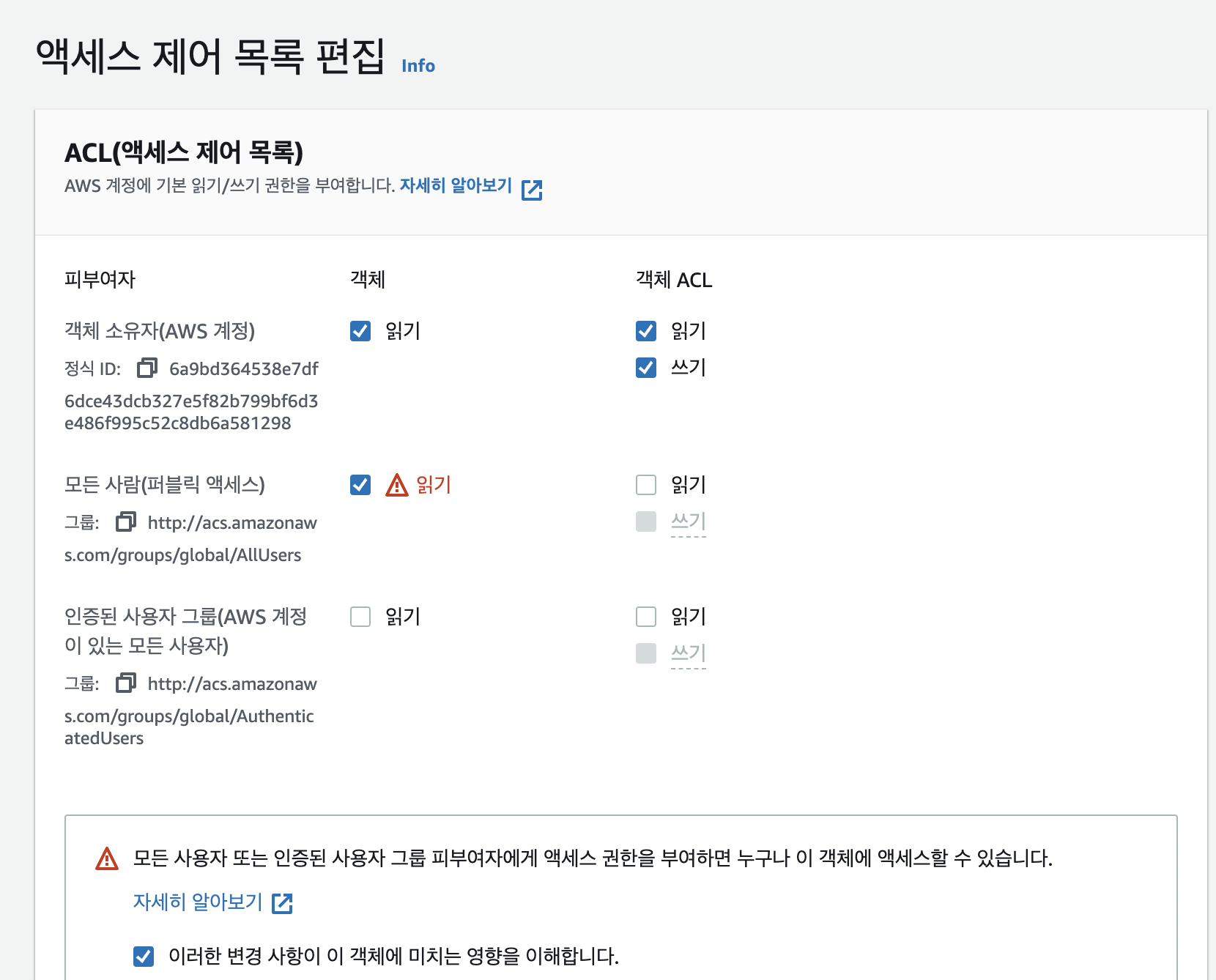
- 그리고 해당 버킷 안에 들어있는 사진의 권한 탭으로 이동,
편집클릭

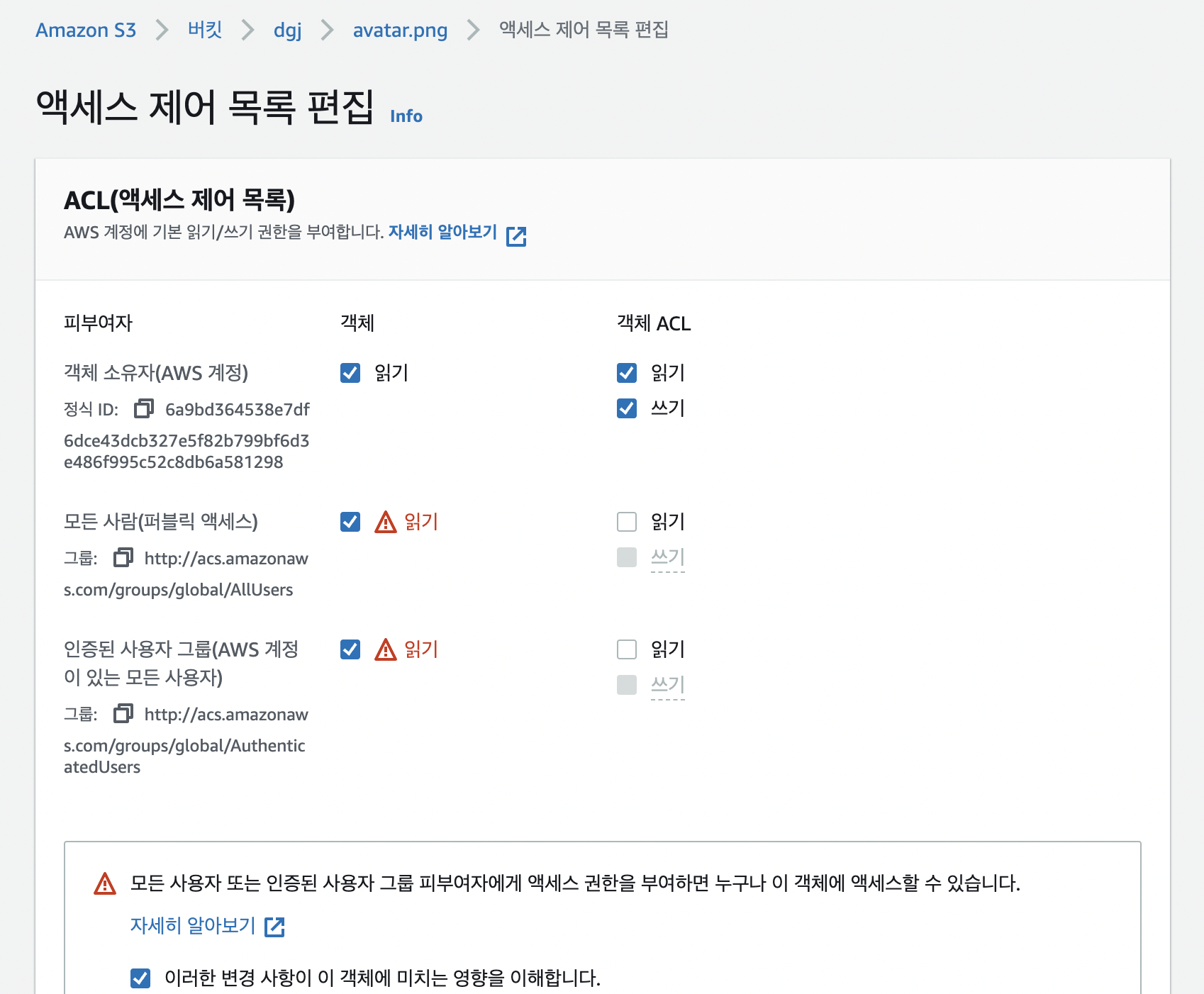
- 권한에
읽기를 추가

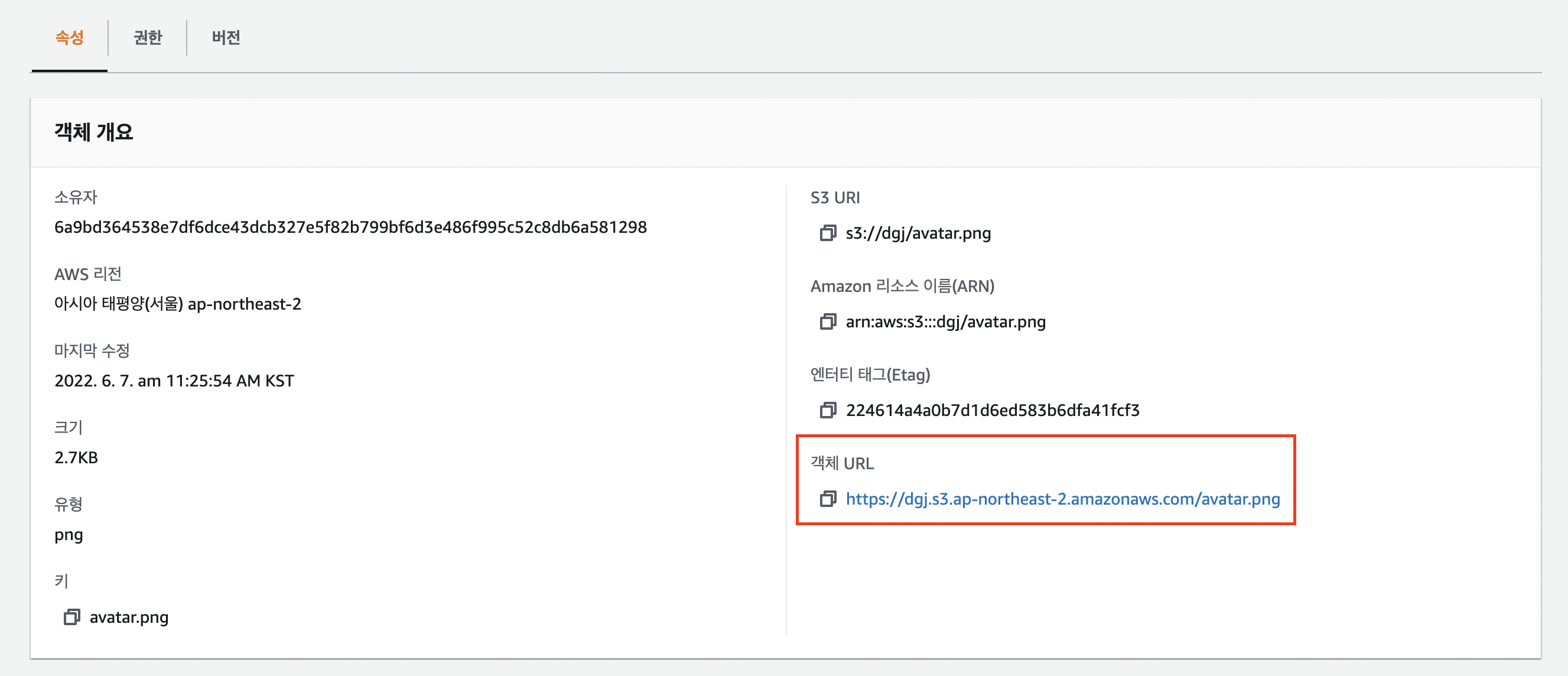
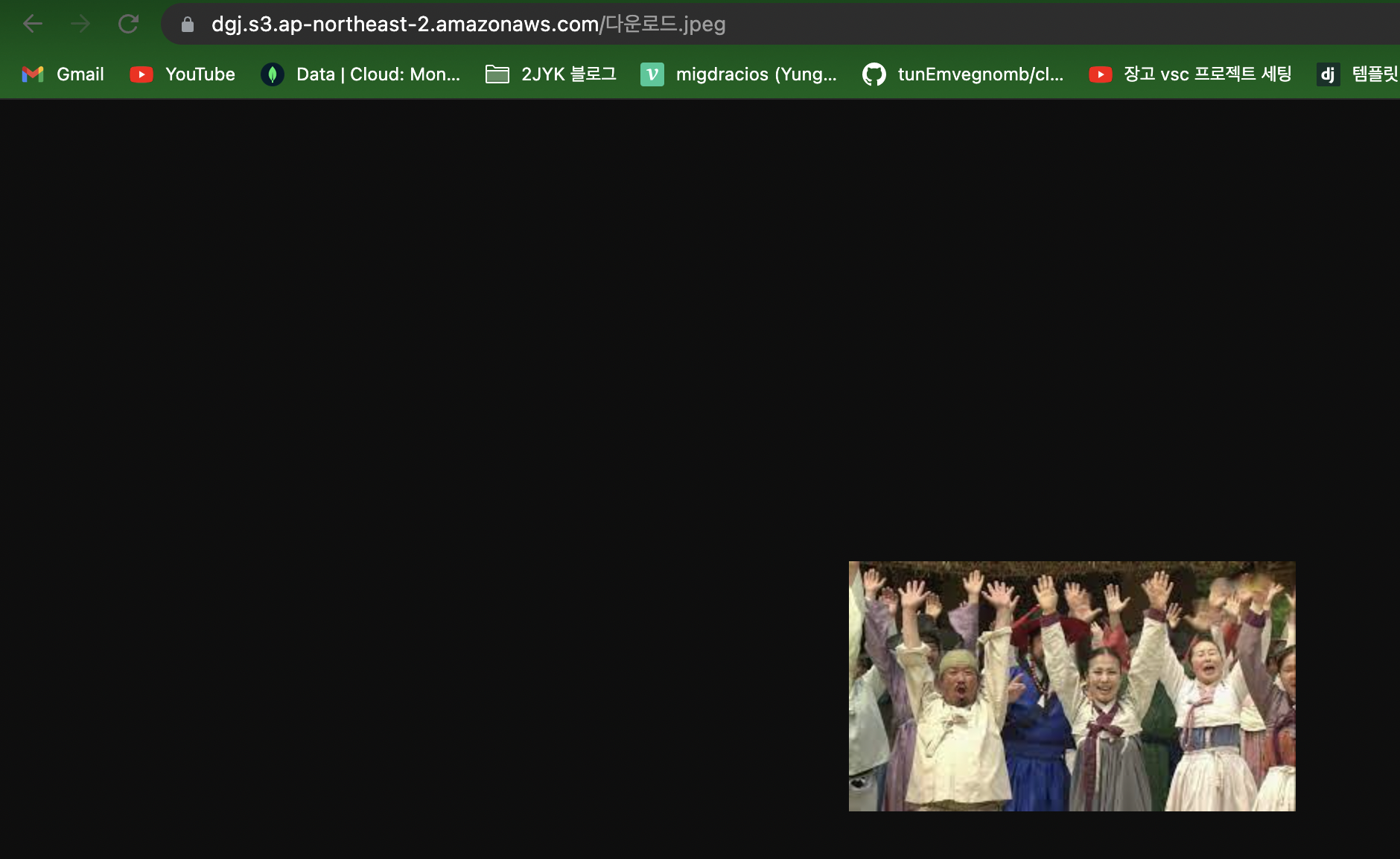
- 그리고 url을 복사해서 들어가 보기

- 성공

-
IAM 설정
- 검색창에
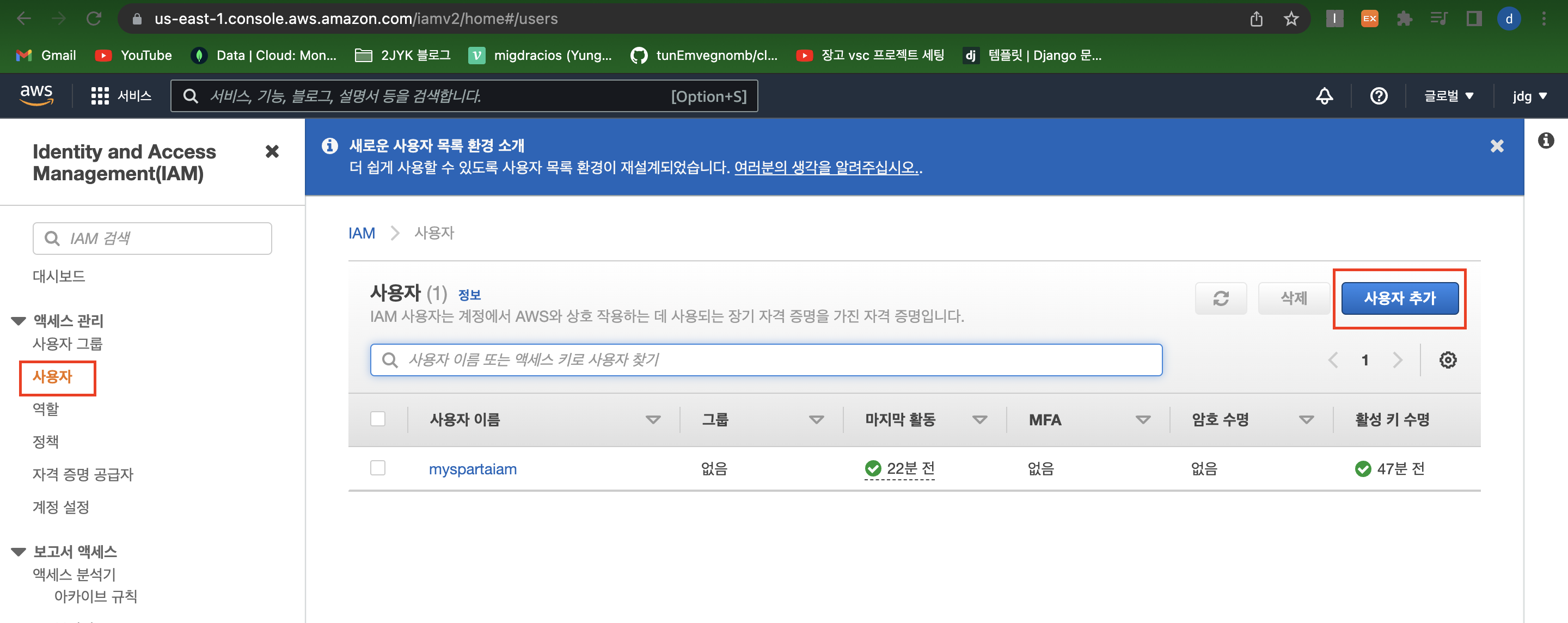
IAM을 입력하면 해당 서비스로 바로 올 수 있음 - 아래의 사진의 빨간 박스를 따라오면 됨

사용자 추가를 누른 후 다음 항목들 세팅

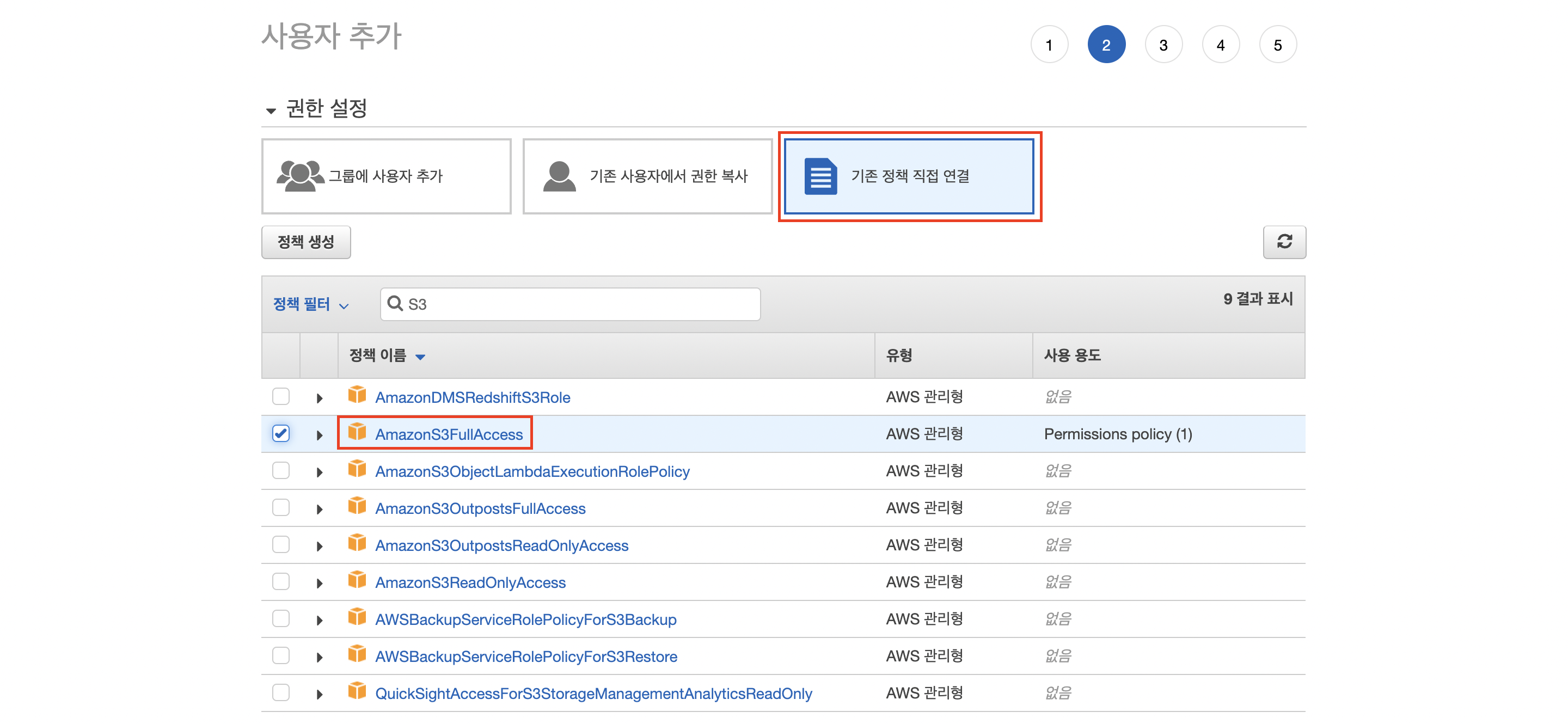
- 우리는 연습이기도 하고 처음이기 때문에 그냥 풀엑세스를 때림
- 만약 만들어 놓은 IAM이 있다면 옆의 메뉴들을 통해 그대로 받아와 사용할 수 있음

- 만약 만들어 놓은 IAM이 있다면 옆의 메뉴들을 통해 그대로 받아와 사용할 수 있음
- 중간에 태그도 설정할 수 있고, 나머지 다 진행하게 되면 다음과 같은 페이지가 나오는데 빨간 박스의 내용은 꼭 복사해놓아야 함

- 검색창에
-
CLI를 통해 확인- 그냥 터미널도 좋고 vs code의 터미널을 사용해도 좋음
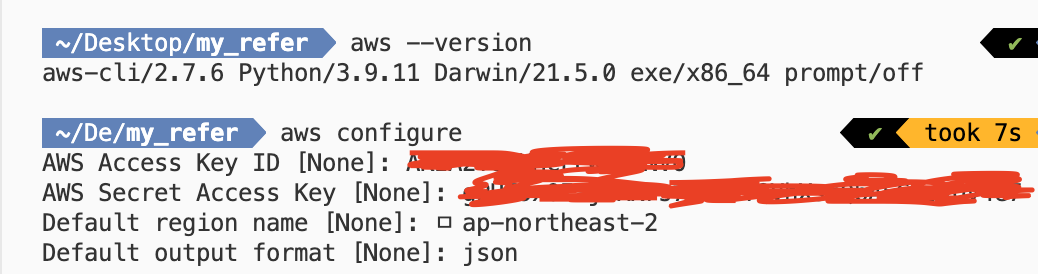
- SDK를 다운받고 버전 확인
$ aws --version - 그리고 아까 저장했던 IAM 키를 입력
$ aws configure
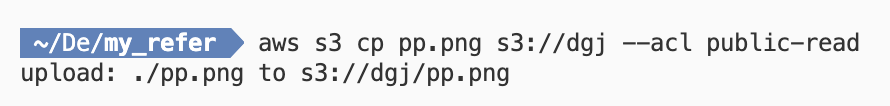
- 그리고 바로 사진 올려보기
- 경로 주의!

- 경로 주의!
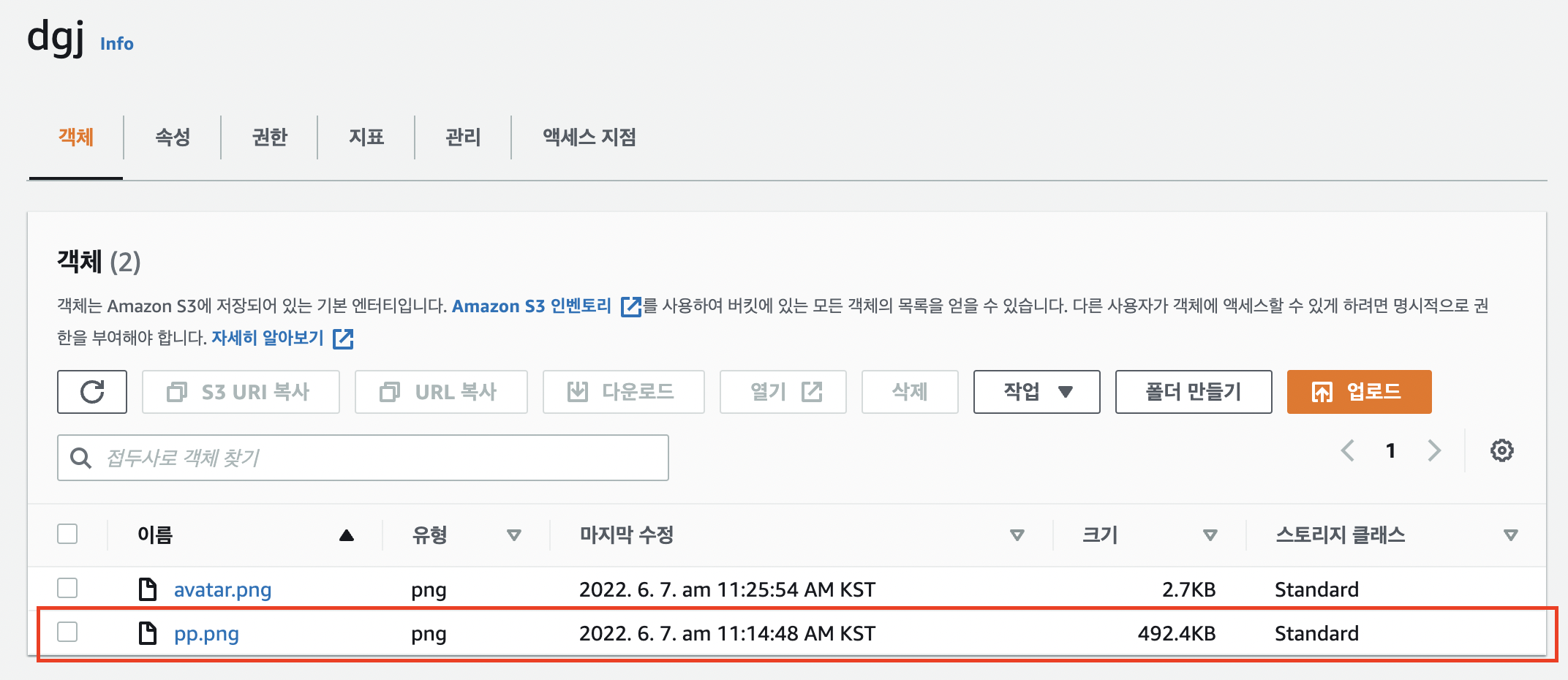
- s3로 가서 확인해보기

- 웹페이지에서도 확인해보기

😭 flask로 s3에 파일 업로드
- flask를 이전에 하던대로 프로젝트를 세팅하고 진행하면 됨
- 달라진 점은
boto3이라는 모듈 사용 app.py
import boto3
from flask import Flask, render_template, request, jsonify
app = Flask(__name__)
@app.route('/')
def main():
return render_template('index.html')
@app.route('/fileupload', methods=['POST'])
def file_upload():
file = request.files['file']
s3 = boto3.client('s3')
s3.put_object(
ACL="public-read",
Bucket="dgj",
Body=file,
Key=file.filename,
ContentType=file.content_type)
return jsonify({'result': 'success'})
if __name__ == '__main__':
app.run()- html에 이미지 업로드하는 기능 추가
<!Doctype html>
<html lang="ko">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<!-- 구글폰트 -->
<link href="https://fonts.googleapis.com/css?family=Stylish&display=swap" rel="stylesheet">
<title>핵심 쏙쏙 AWS</title>
<!-- style -->
<style type="text/css">
* {
font-family: 'Stylish', sans-serif;
}
.wrap {
width: 900px;
margin: auto;
}
.comment {
color: blue;
font-weight: bold;
}
#post-box {
width: 500px;
margin: 20px auto;
padding: 50px;
border: black solid;
border-radius: 5px;
}
</style>
<script>
function save() {
var form_data = new FormData($('#upload-file')[0]);
$.ajax({
type: 'POST',
url: '/fileupload',
data: form_data,
processData: false,
contentType: false,
success: function (data) {
alert("파일이 업로드 되었습니다!!");
},
});
}
</script>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 이미지 메모장!</h1>
<p class="lead">중요한 이미지를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
</div>
<div id="post-box" class="form-post">
<div>
<div class="form-group">
<form id="upload-file">
<label for="post-url">이미지 파일</label>
<input type="file" name="file"/>
</form>
</div>
<button type="button" class="btn btn-primary" onclick="save()">저장</button>
</div>
</div>
<div id="cards-box" class="card-columns">
<div class="card">
<img class="card-img-top"
src="https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg"
alt="Card image cap">
<div class="card-body">
<a href="#" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
</div>
</body>
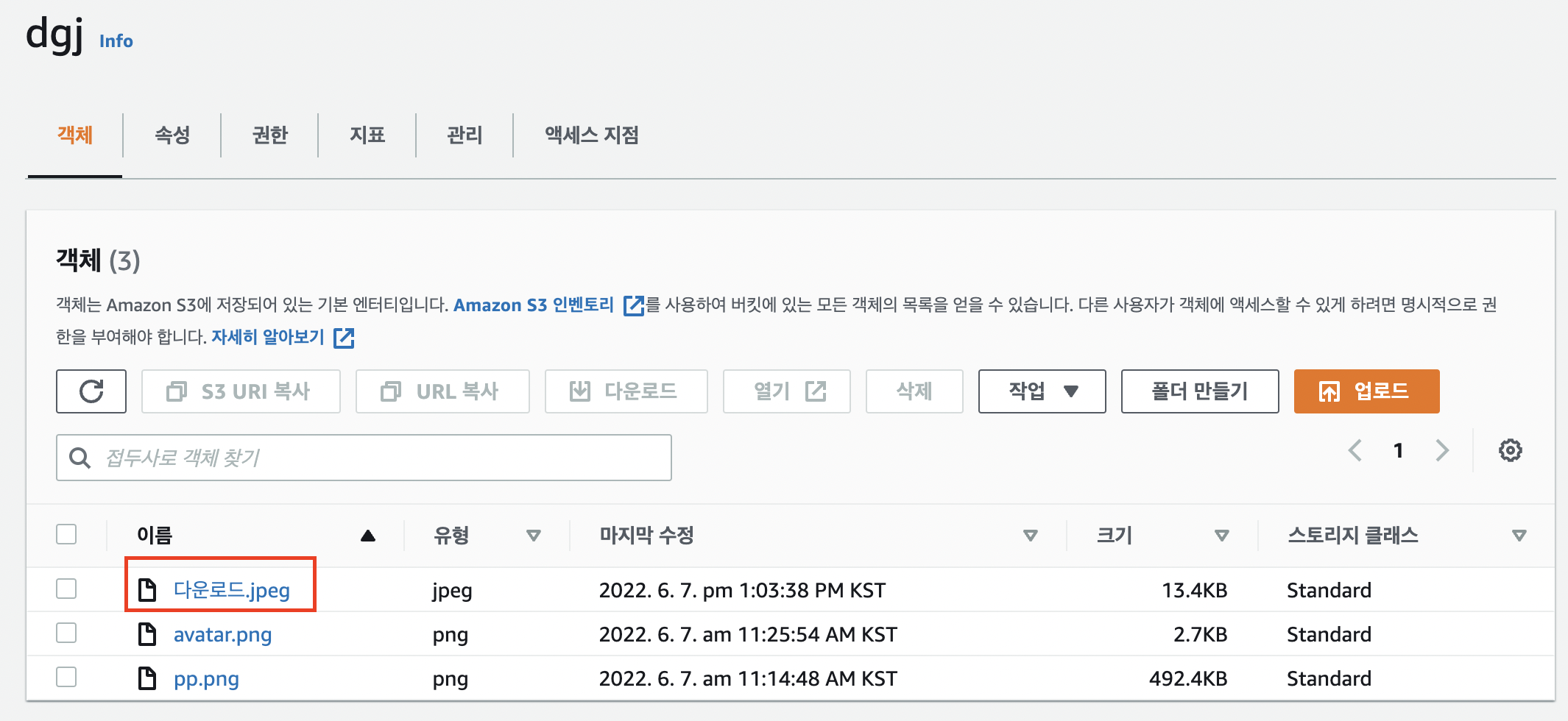
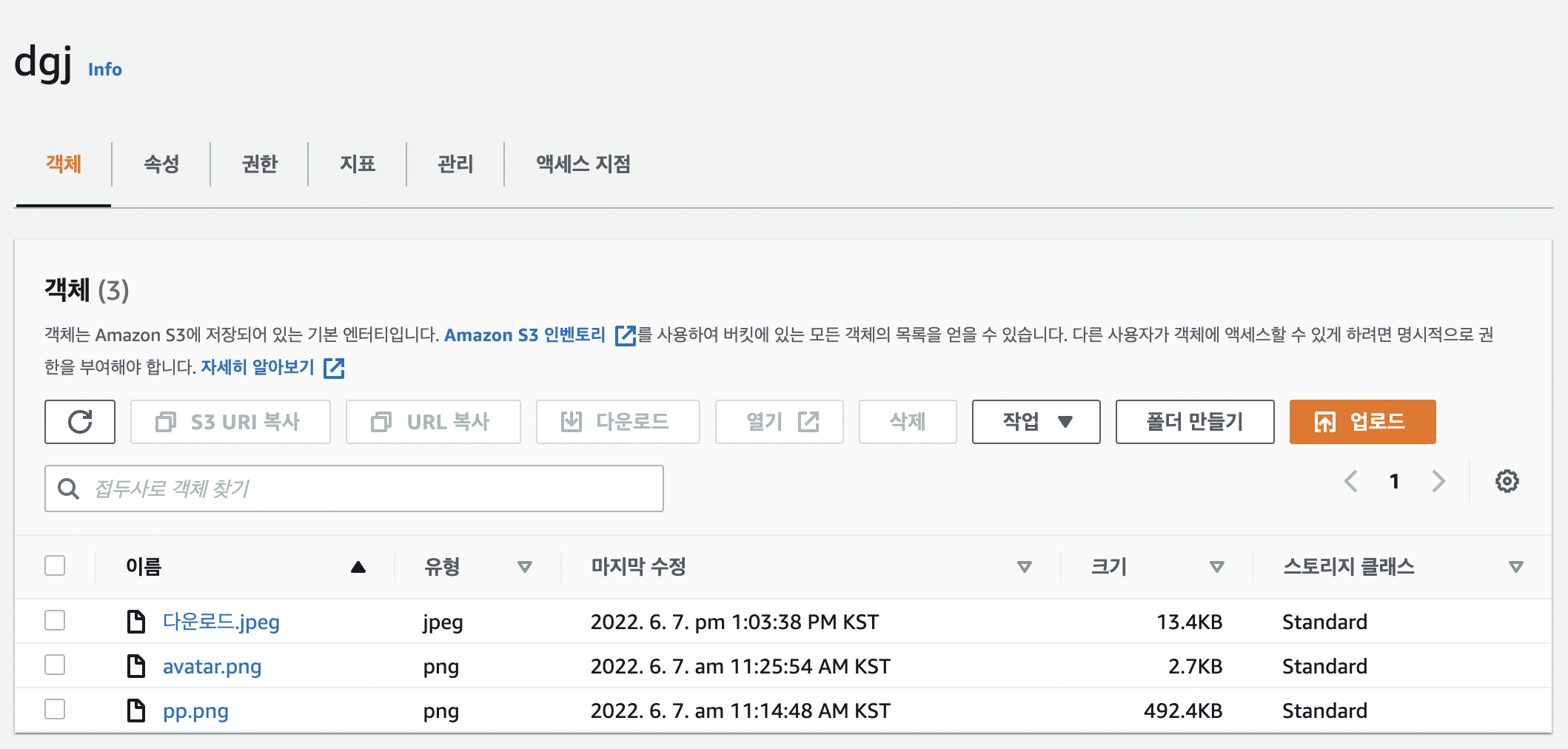
</html>- s3로 가서 확인하기
- 권한 확인하기!


- 권한 확인하기!
- 웹페이지로 가 사진이 제대로 들어왔는지 확인

😭 s3의 정적 호스팅 기능
- s3 사이트에서 설정
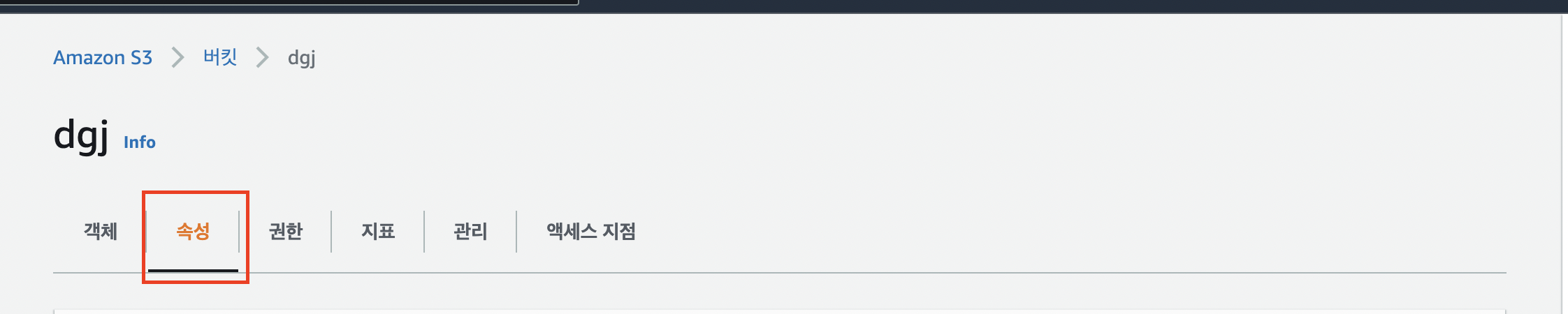
- 내가 만든 버킷의
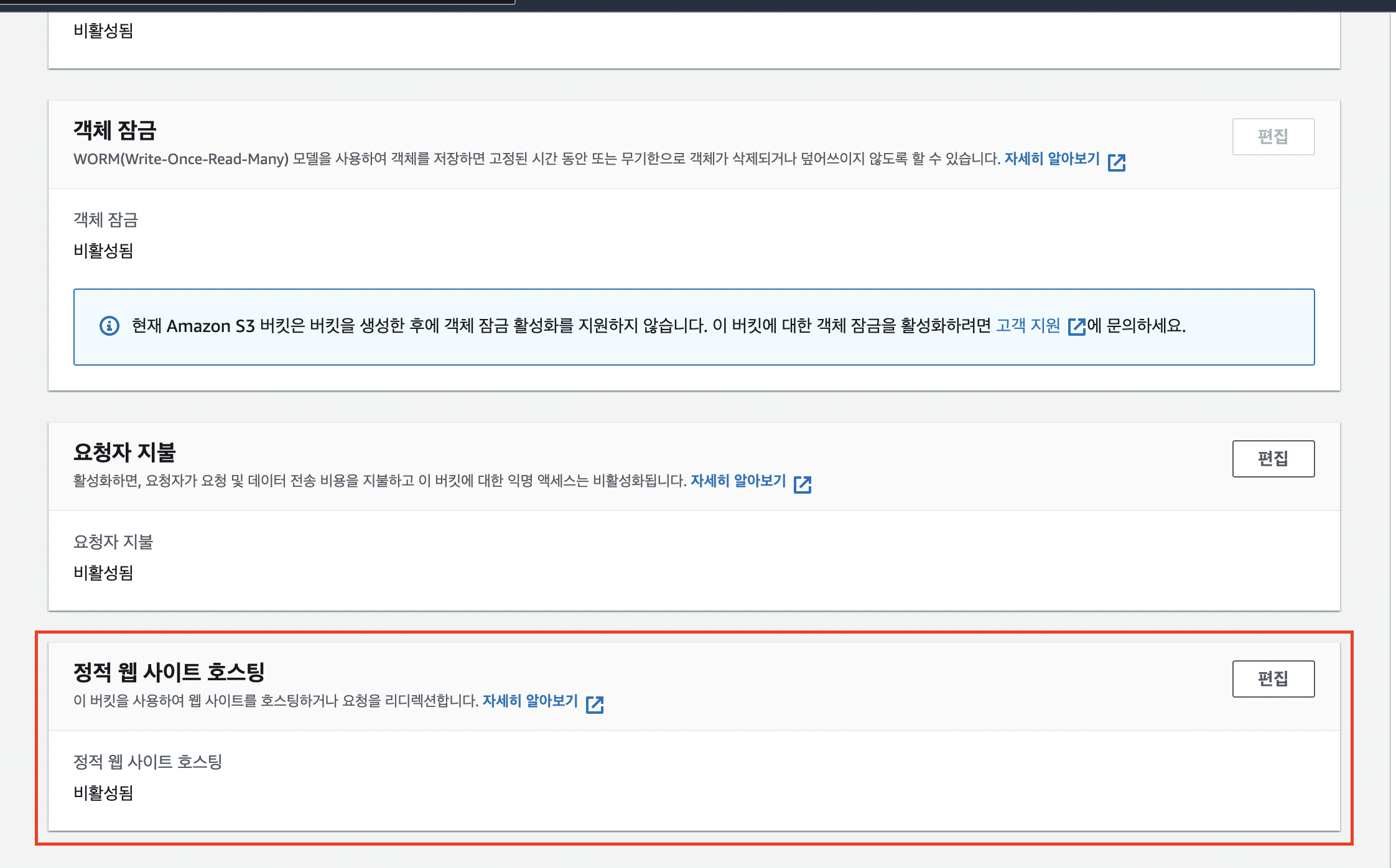
속성 - 정적 웹 사이트 호스팅에서 설정 가능


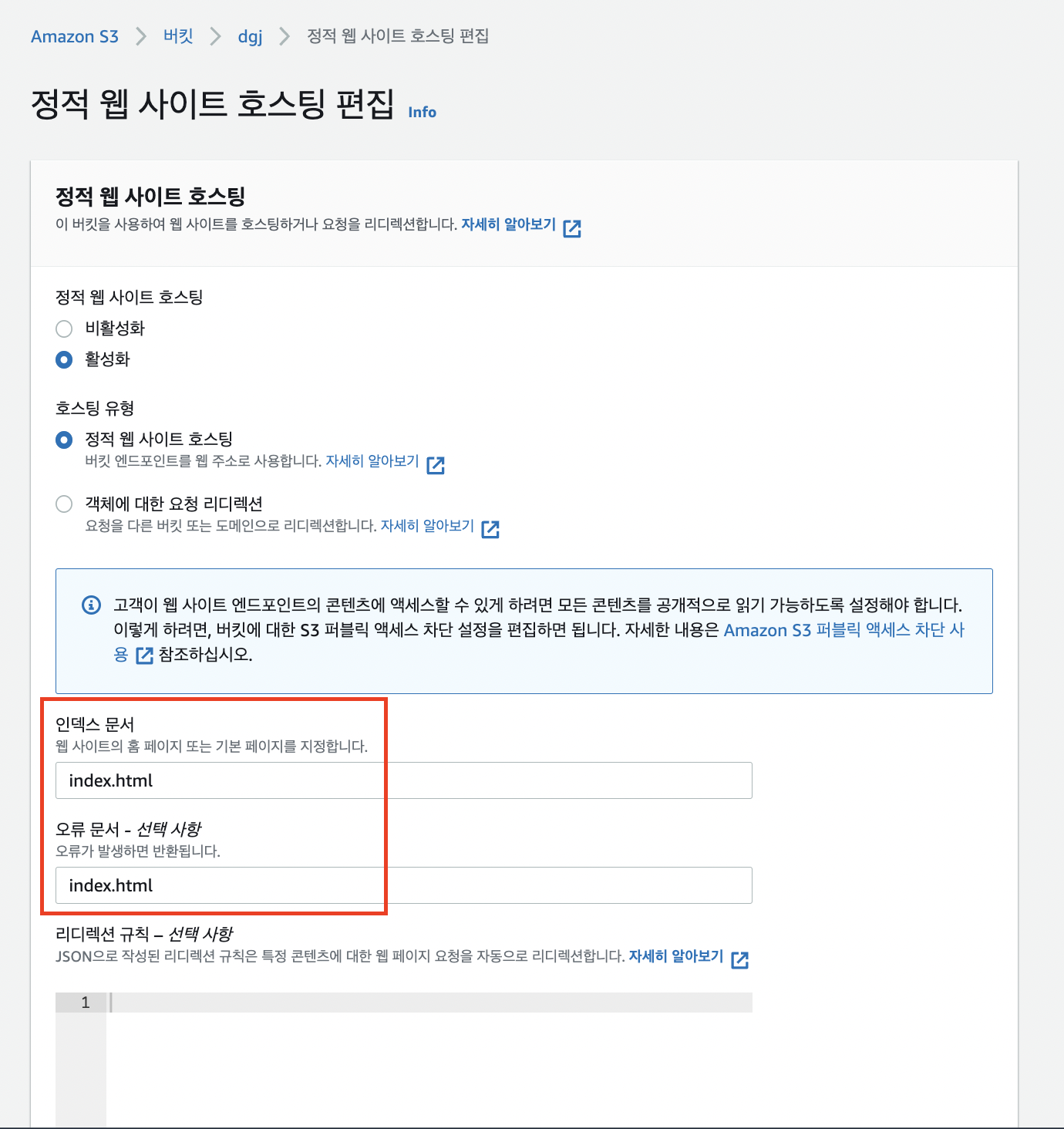
편집버튼을 클릭하고 아래와 같이 세팅 진행

- 변경 사항을 저장하고 다시
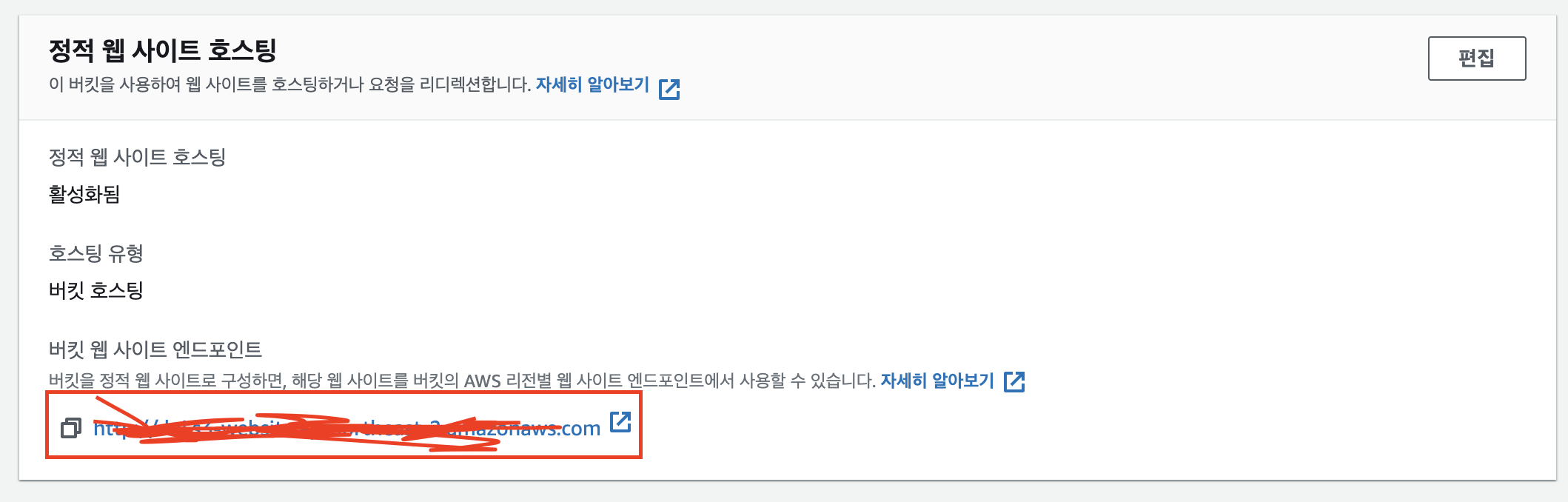
속성에서 맨 아래로 내려 빨간 박스 안의 주소 복사- 호스팅 유형을
정적 웹사이트 호스팅으로 선택해 버킷 앤드포인트가 웹 주소가 됨

- 호스팅 유형을
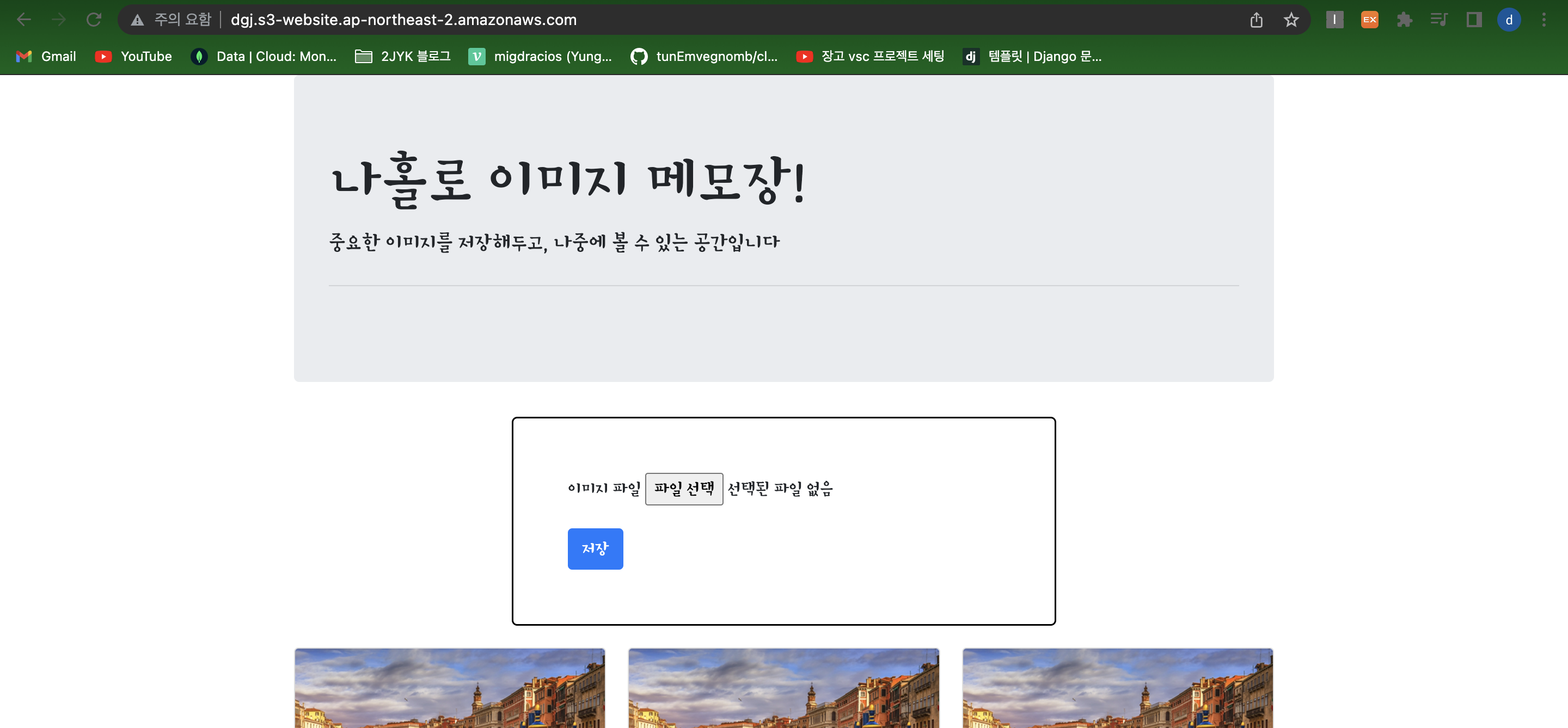
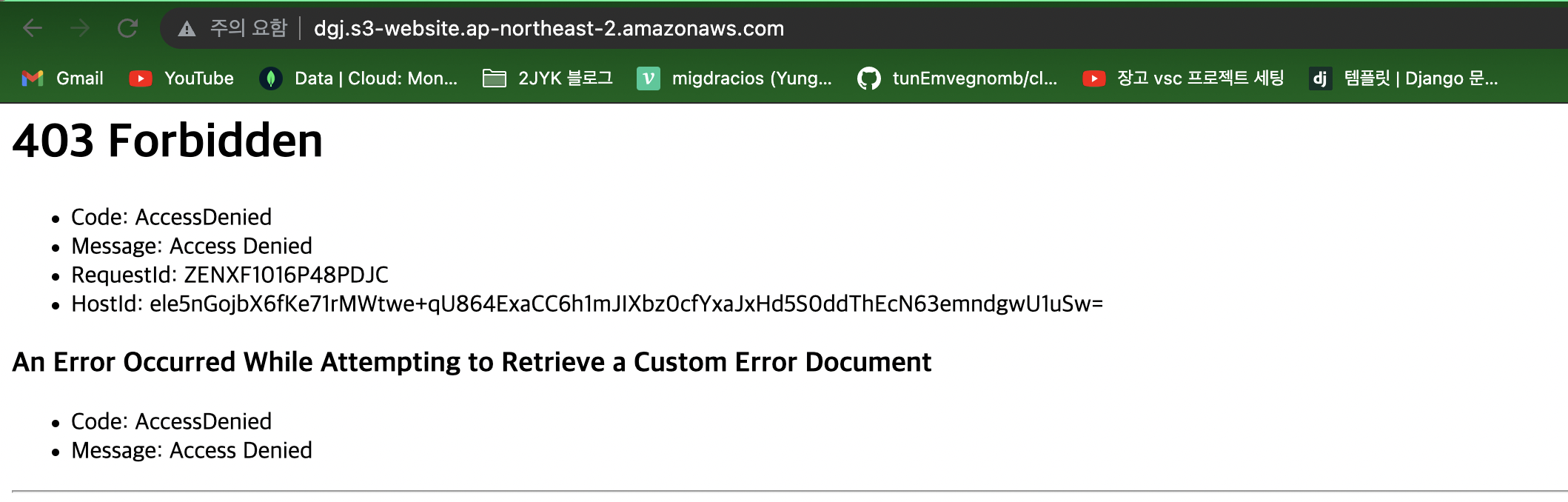
- 복사한 주소를 입력해 페이지에 들어가면 에러가 남
- 이는 현재 우리의 버킷 안에
index.html파일이 없기 때문에 발생하는 에러!


- 이는 현재 우리의 버킷 안에
- 그러므로
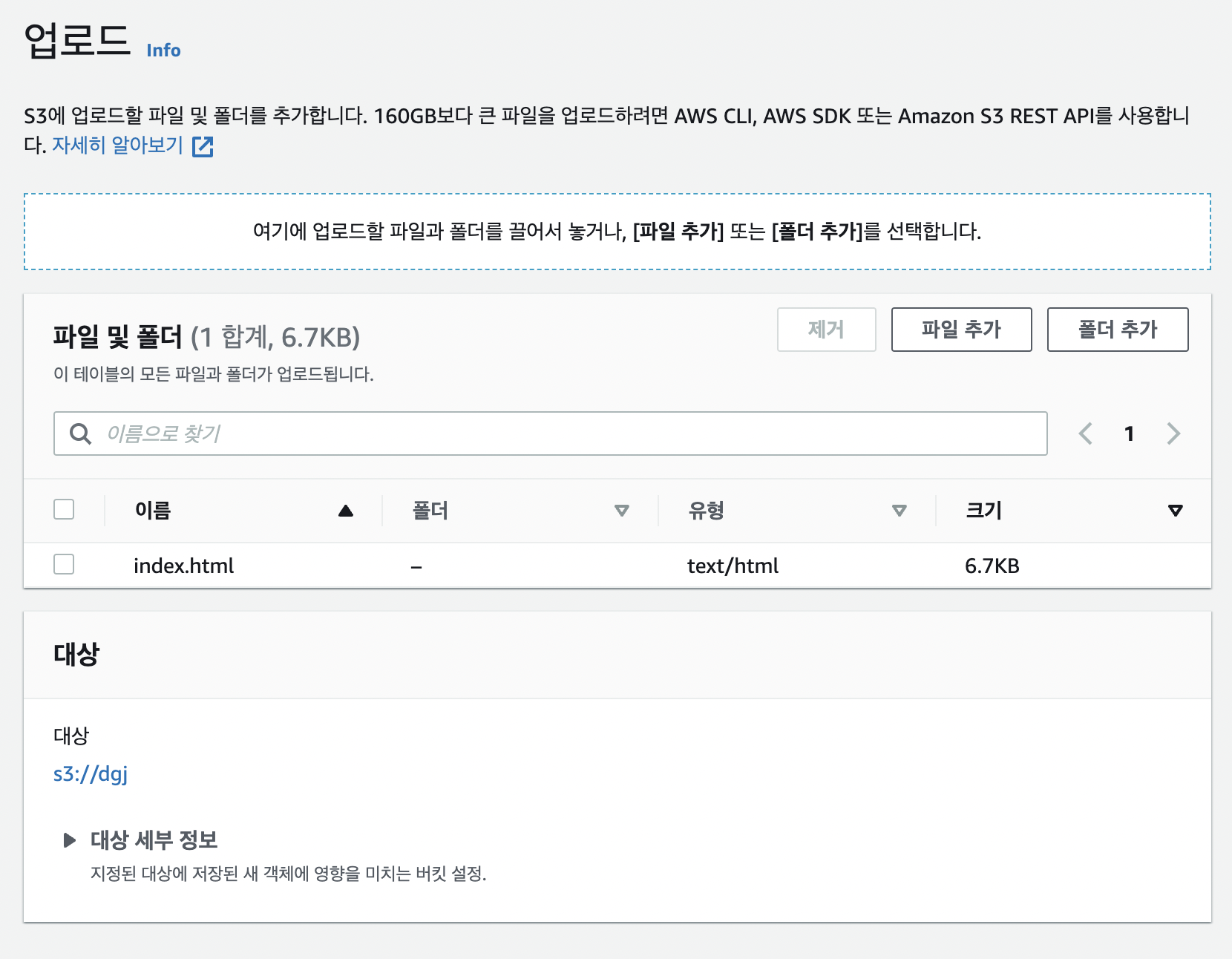
index.html파일을 버킷에 업로드

- 권한을 똑같이 부여함

- 다시 웹사이트를 확인해보면 잘 되어 있음