😂 Django Project
😭 상단 장르 카테고리 바

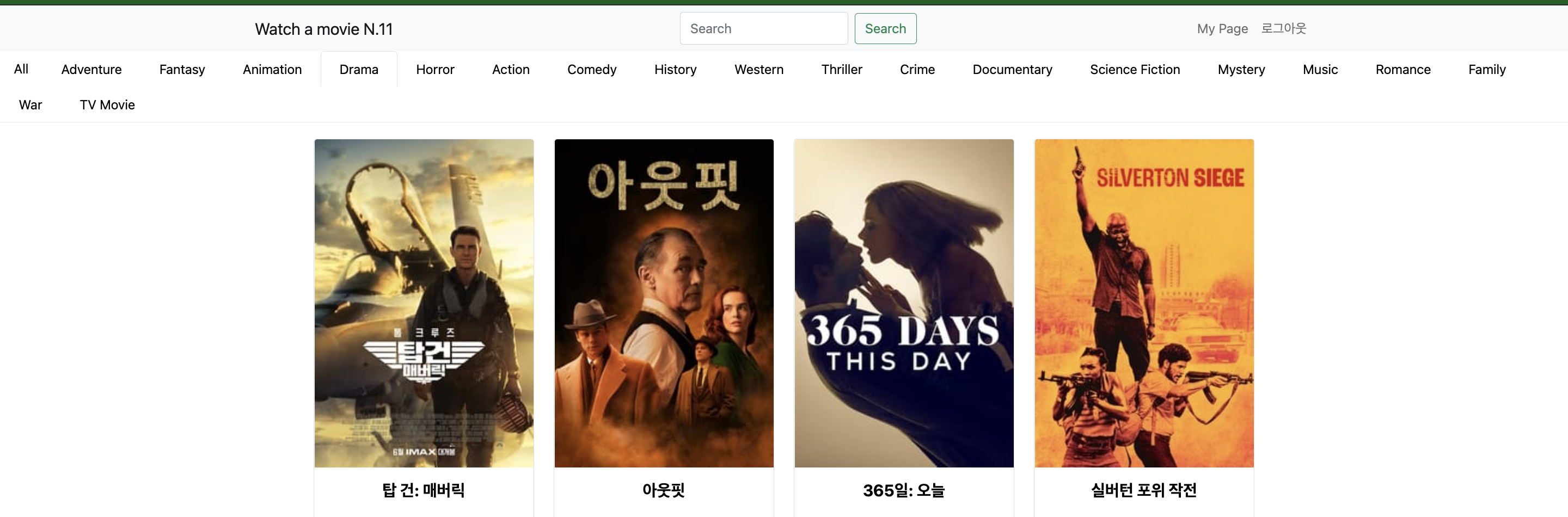
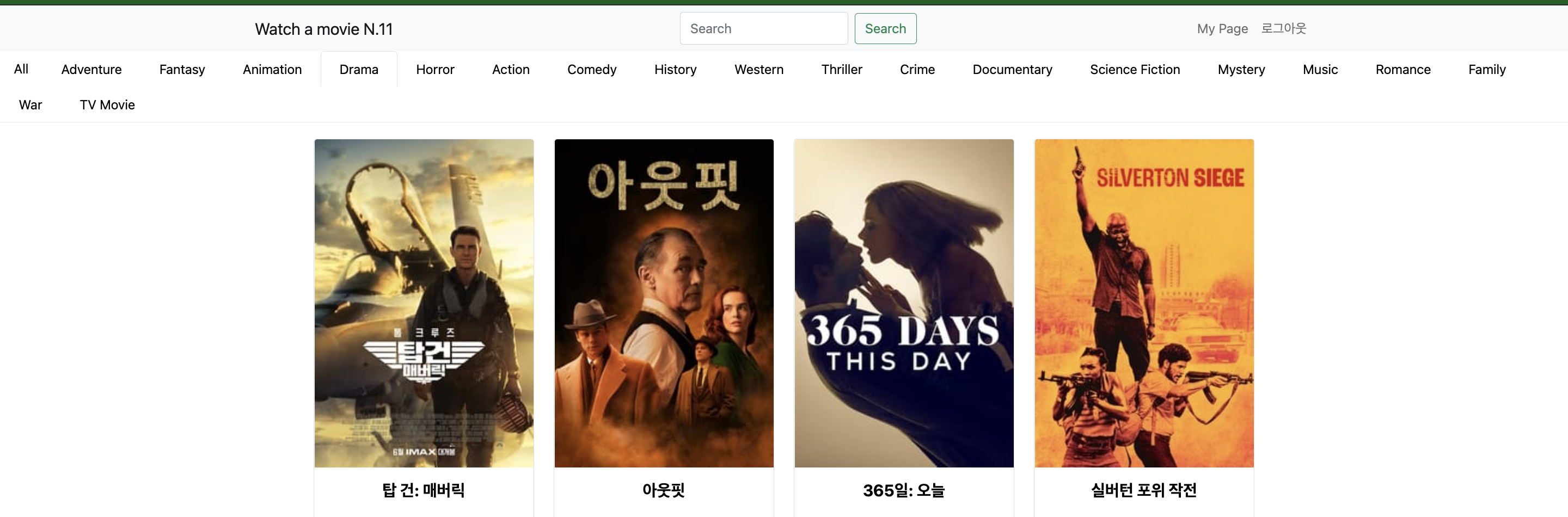
- 노트북 화면이 작아 두 개의 장르가 아래로 내려갔지만 큰 화면에서는 한 줄로 잘 나온다.
- 상단의 장르 카테고리 바를 만들어 사용자의 선택권을 넓혀 주었다.
All의 경우 이전과 동일하게 사용자가 선택한 영화를 바탕으로 아이템 기반 협업 필터링의 결과물들이 나오게 된다. 나머지 부분들은 각 장르에 맞는 영화들을 제시해 주었다. POST 방식을 통해 장르를 누르면 해당 장르의 value 값을 백앤드로 보내줘 거기서 해당 장르에 맞는 영화들을 찾아내고, 그 값들을 다시 프론트로 보내 화면에 뿌려주는 방식을 채택했다. - 현재 방법도 문제는 없지만
GET 방식으로 진행하는 것이 나을 것 같다는 피드백이 있어 추후 GET 방식으로 코드를 수정할 예정이다.
movie/views.py
def tagging(request):
if request.method == 'POST':
tag = request.POST.get('tag')
tag = Tag.objects.get(tag=tag)
max_score = tag.movies.filter(tag=tag.id)
return render(request, 'movie/home.html', {'movies': max_score, 'tag': tag})
elif request.method == 'GET':
return render(request, 'movie/home.html')
{% extends 'base.html' %}
{% block content %}
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link" href="http://127.0.0.1:8000/">All</a>
</li>
<li class="nav-item">
<form class="nav-link" action="/tagging/" method="POST">
{% csrf_token %}
<input type="hidden" name="tag" value="Adventure"/>
<button type="submit" style="border: none; background-color: transparent;">Adventure</button>
</form>
</li>
{% block script %}
var aTags = document.getElementsByName('tag')
{# 백앤드에서 보내준 tag 값#}
var searchText = "{{ tag }}";
for (var i = 0; i < aTags.length; i++) {
if (aTags[i].defaultValue == searchText) {
aTags[i].parentElement.classList.toggle('active')
}
}
{% endblock %}
- 또한 url로 수정해 좀 더 RESTful한 url을 작성할 것이다 .