거북이반 DRF 배포
Netlify
순서
- 회원가입 진행 또는 로그인 진행
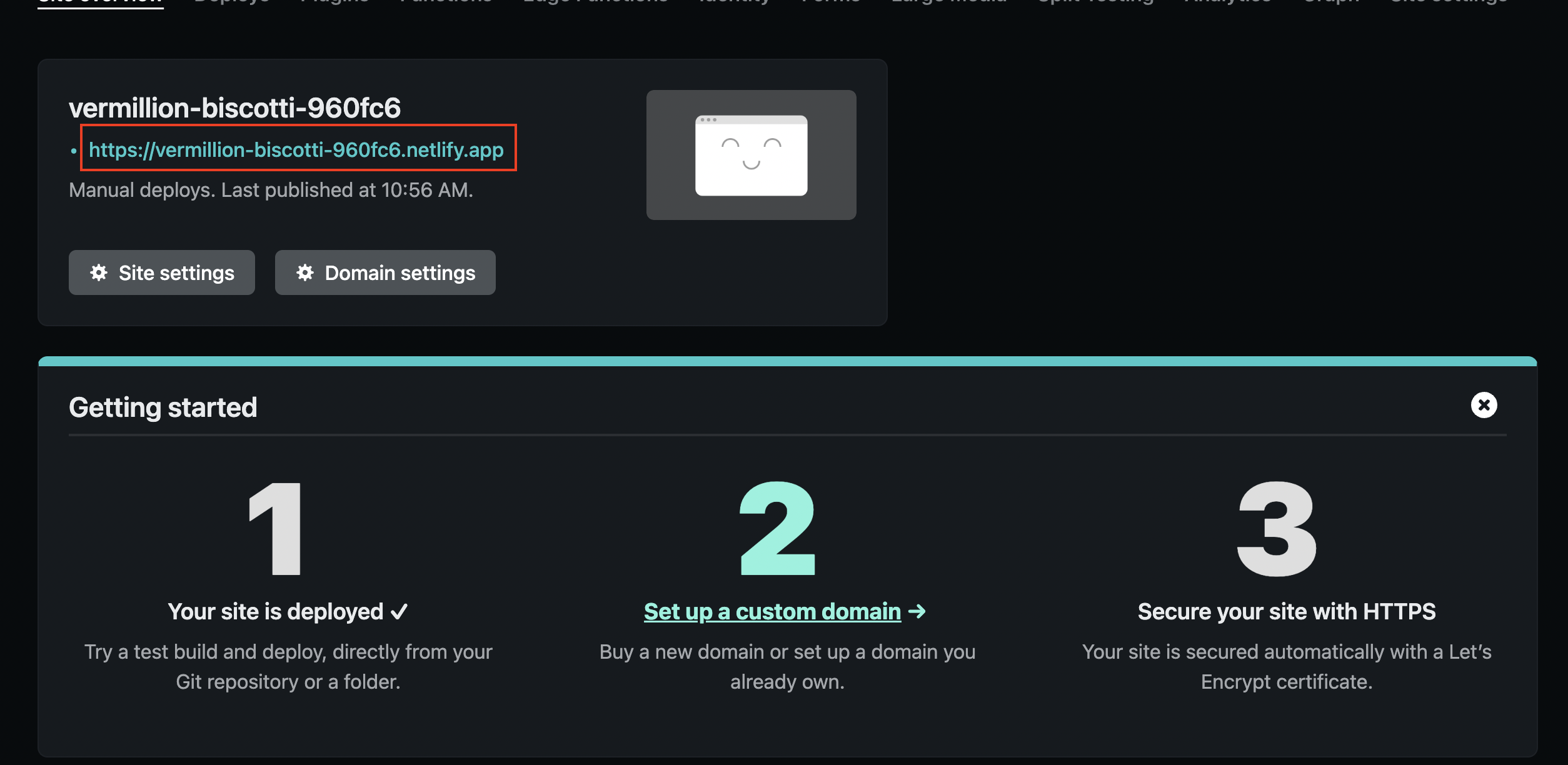
Drag & Drop에 프론트 파일 넣기- 파일을 넣고 조금 기다리면 아래와 같은 화면이 나옴

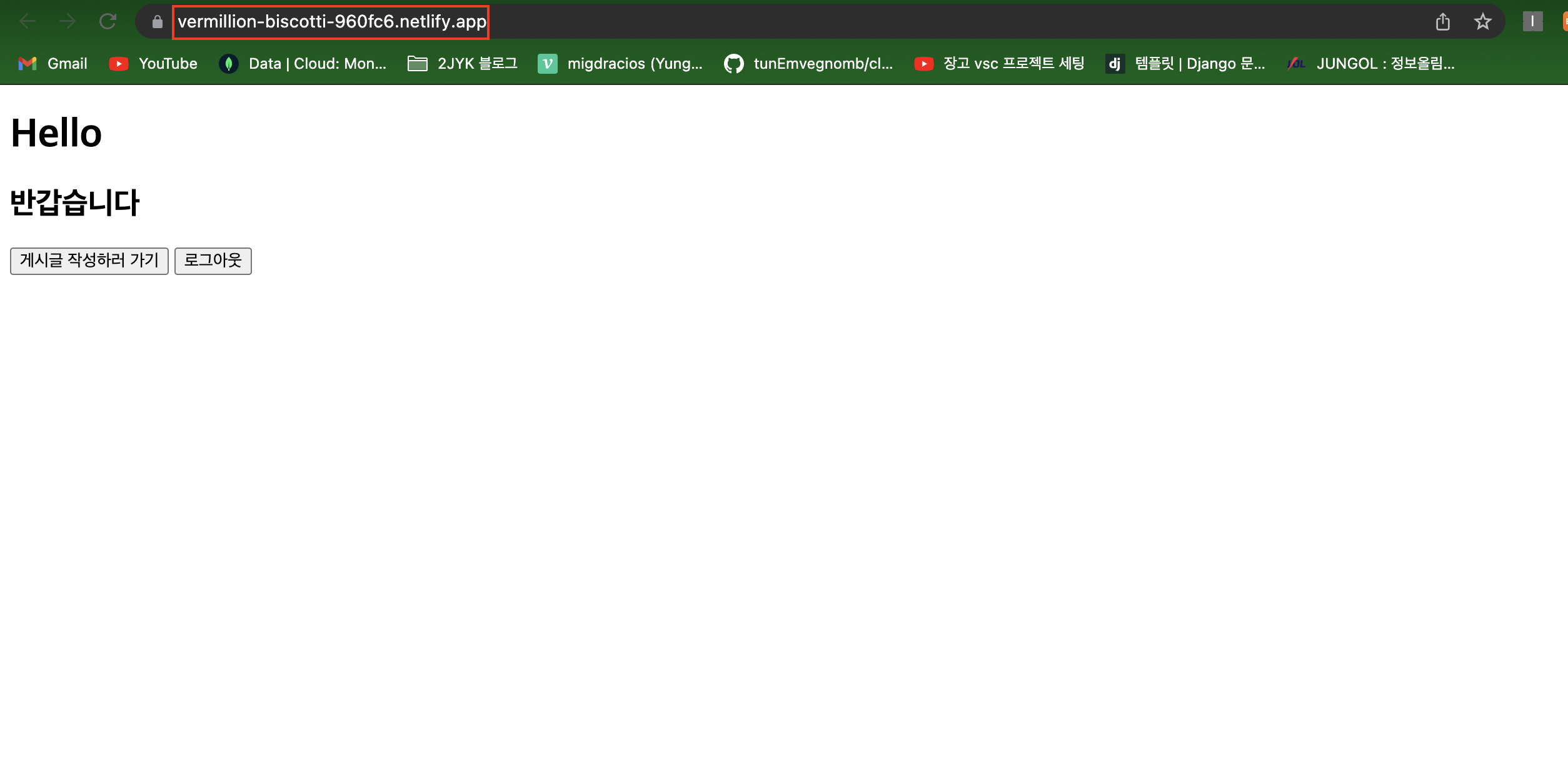
- 빨간 박스 안에 있는 주소를 누르면 사이트가 배포된 것을 볼 수 있다. 하지만 그 안에서는 기능들이 작동되지 않는다. (보내고 받는 주소가 다르기 때문)


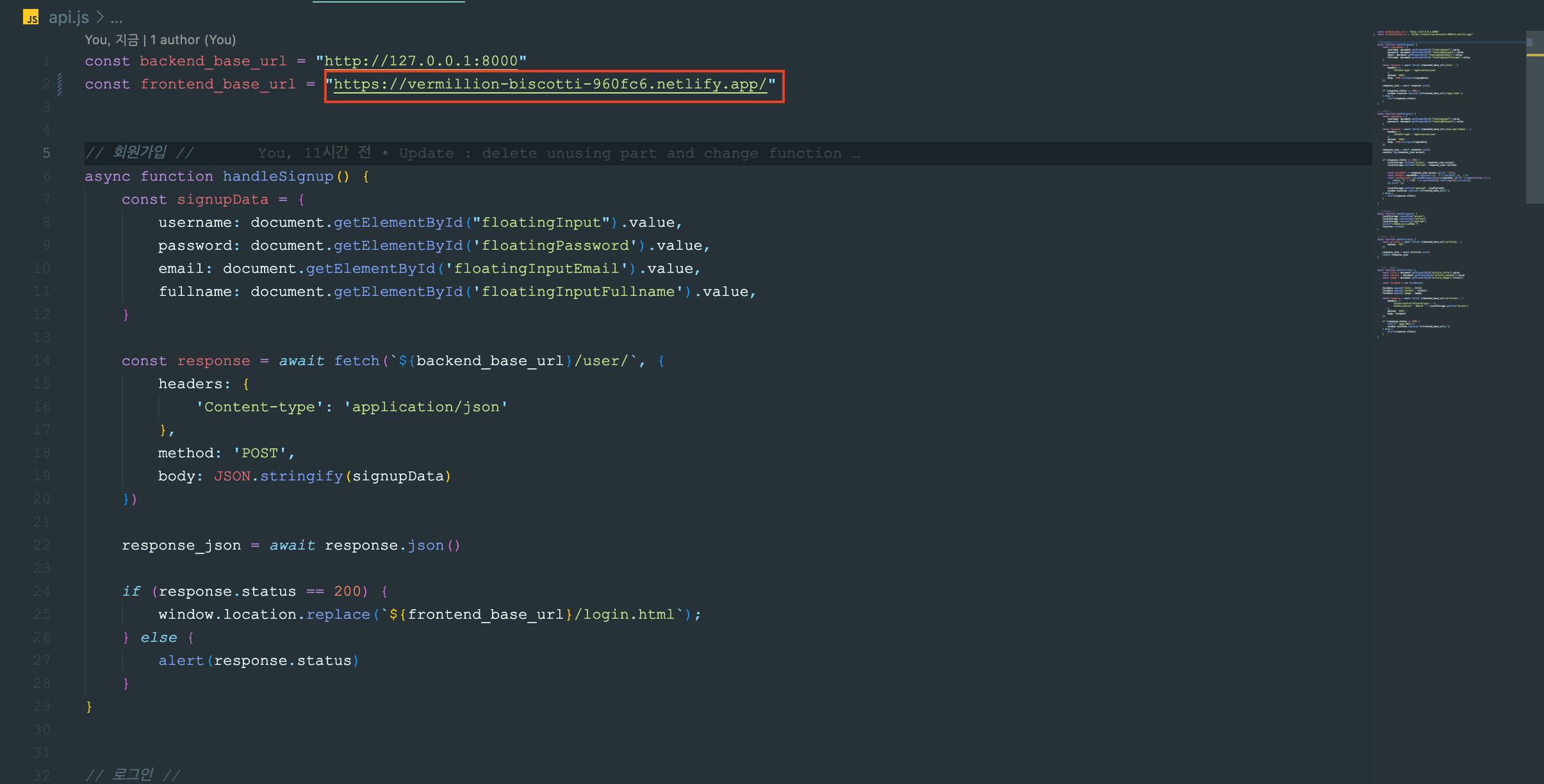
- vscode로 돌아가 주소를 세팅해준다.

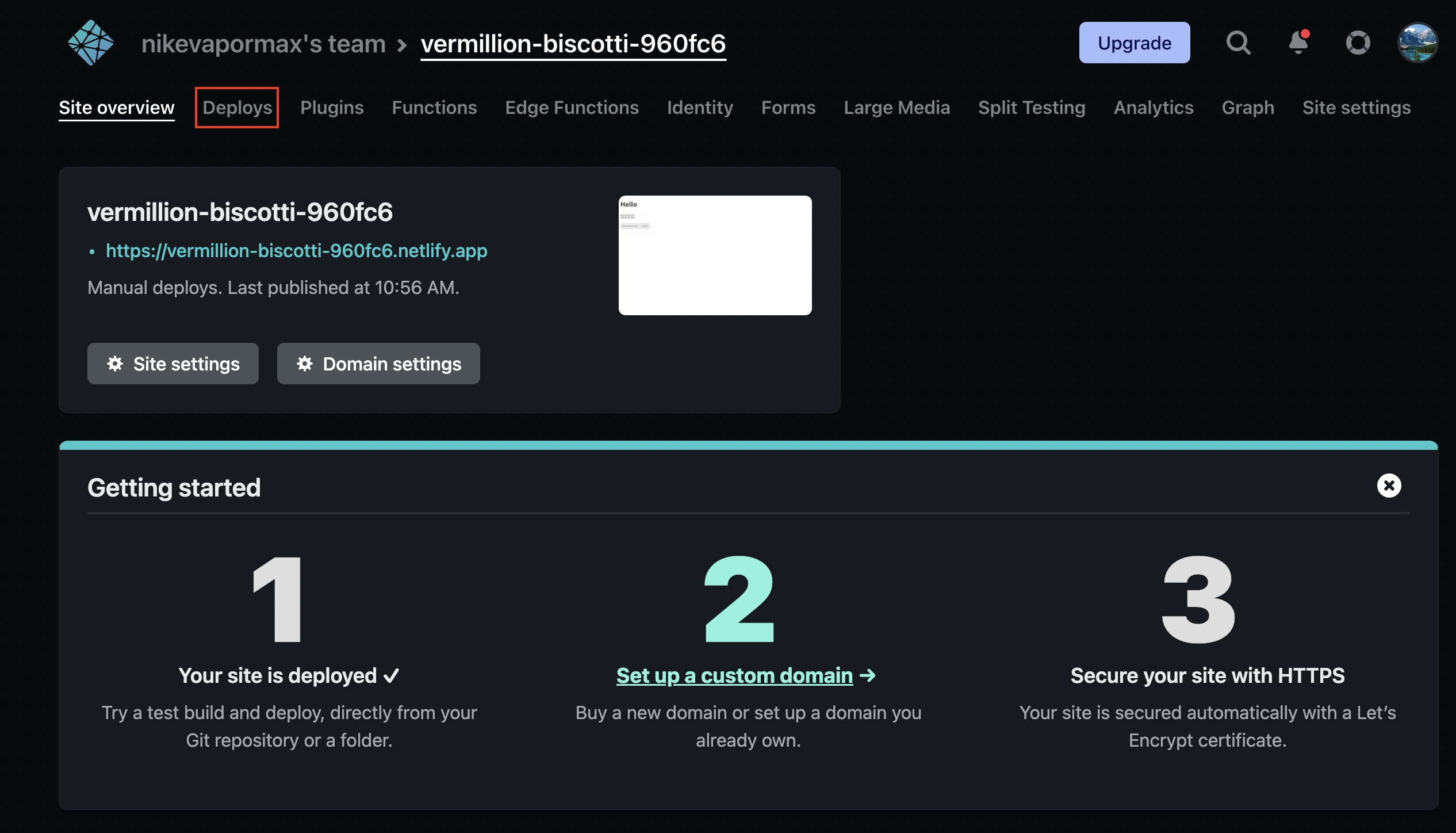
- 그리고 다시 Netlify로 돌아와 변경된 파일을 다시 올려준다. 빨간 박스를 눌러주면 되고, 아까와 같이
Drag & Drop을 통해 변경된 파일을 올리면 된다.

- 물론 변경된 파일을 올리더라도 백앤드 부분이 없기 때문에 작동은 하지 않는다. 위와 같은 방식을 통해 변경된 파일을 지속적으로 올려 프론트 부분을 수정할 수 있음을 알면 된다.
AWS
cloud9을 활용해 배포를 진행하도록 하겠다.- 아래 작업을 진행하면 내가 따로 ec2를 만들지 않아도 자동으로 생성해준다.
순서
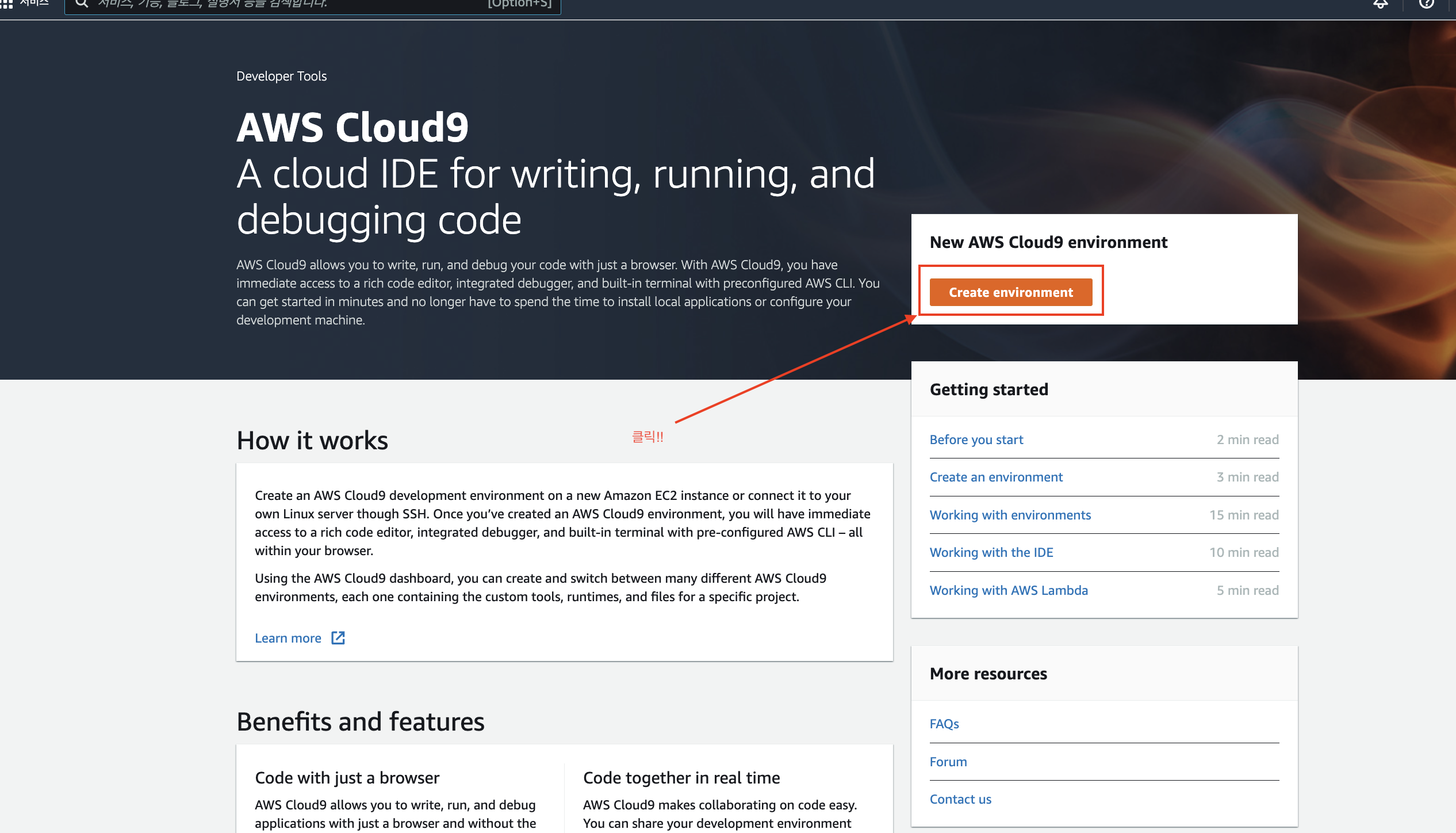
- 새로운 환경을 만들어준다.

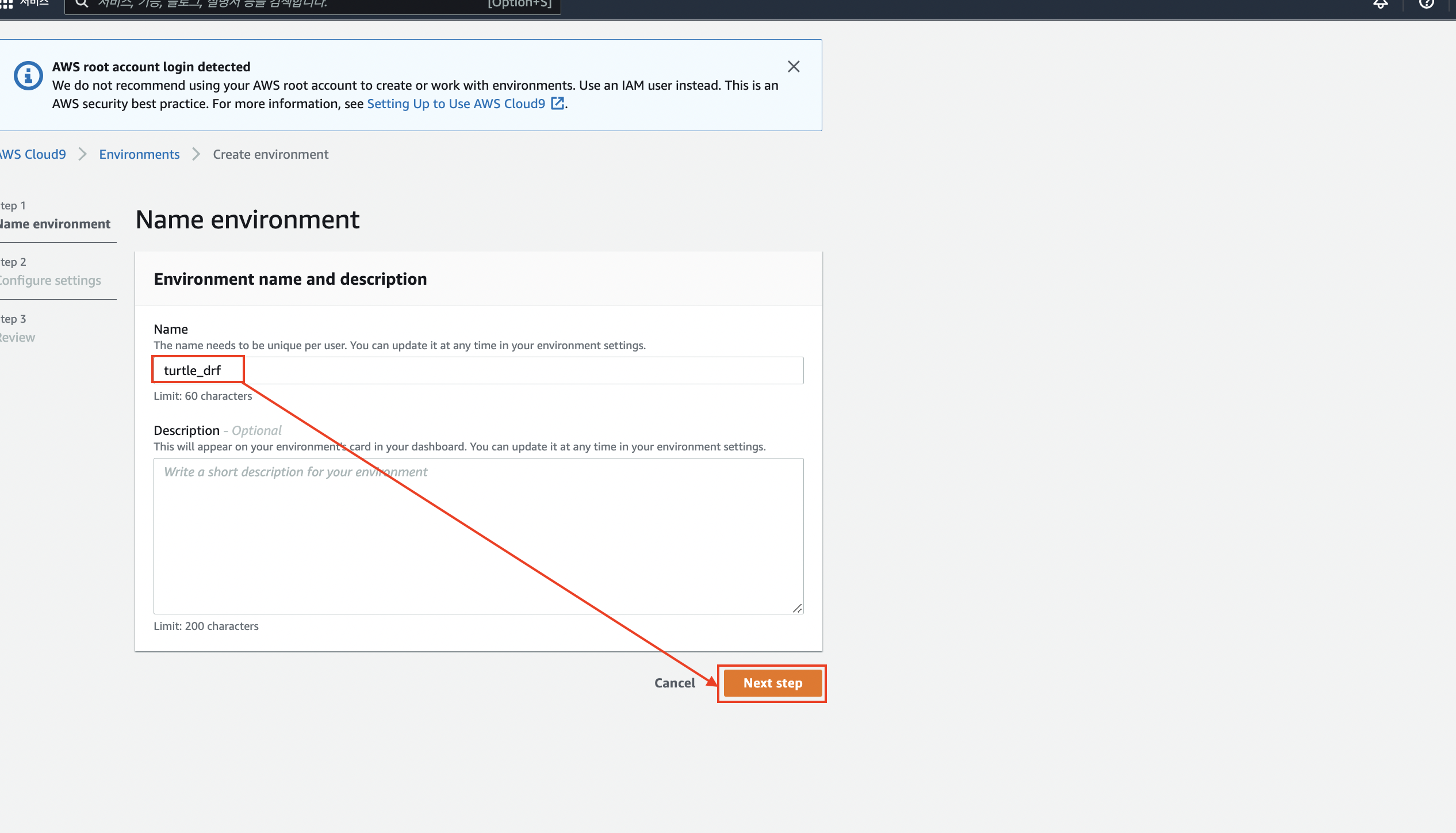
- 이름을 기입하고 아래 버튼을 눌러준다.

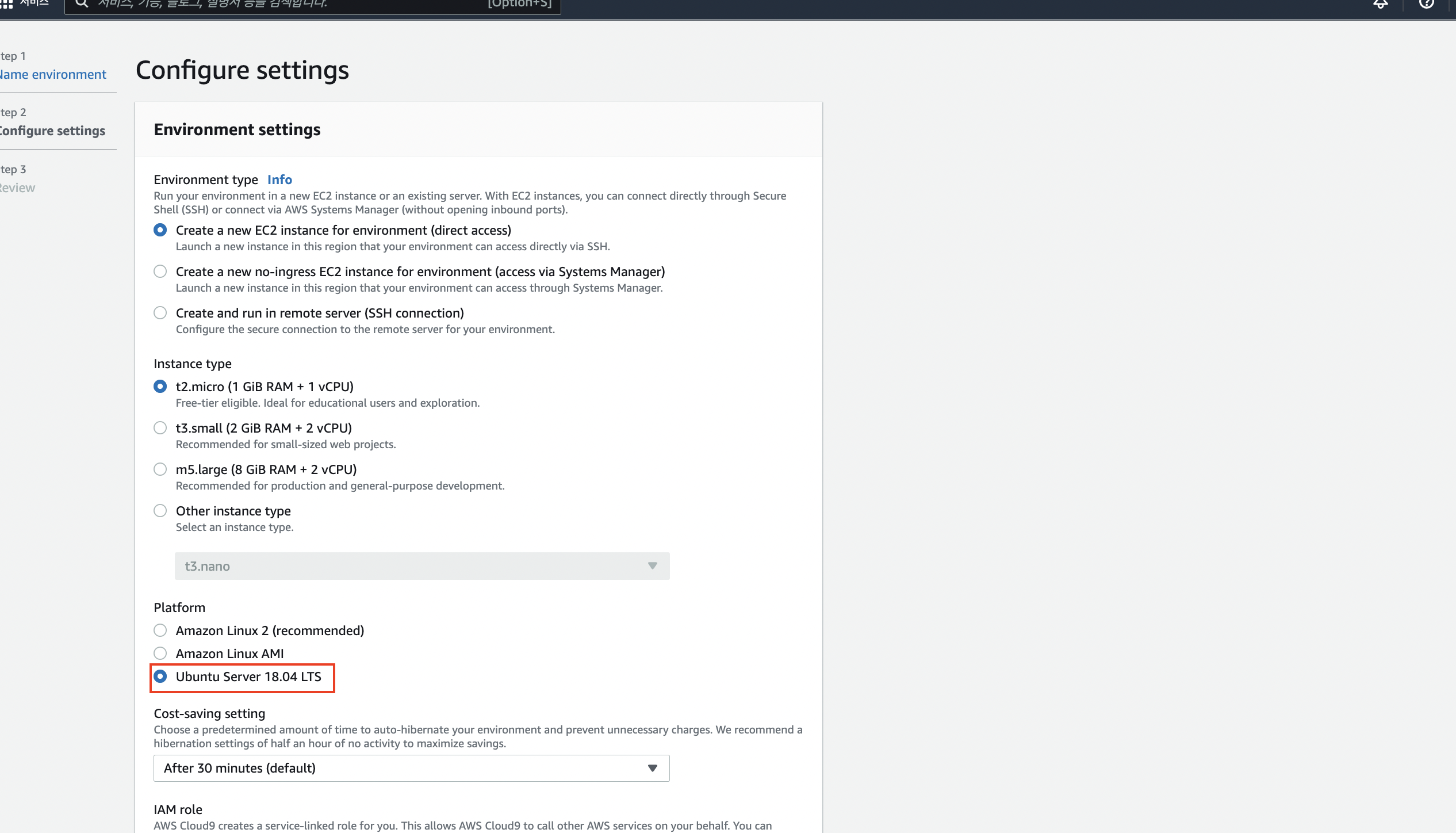
- 다른 부분은 기본값을 사용하고 빨간 박스의 값만 변경해준다.
cost-saving setting을 하루로 변경해주었다. 해당 세팅이 되어 있지 않으면 과금이 될 수도 있다.

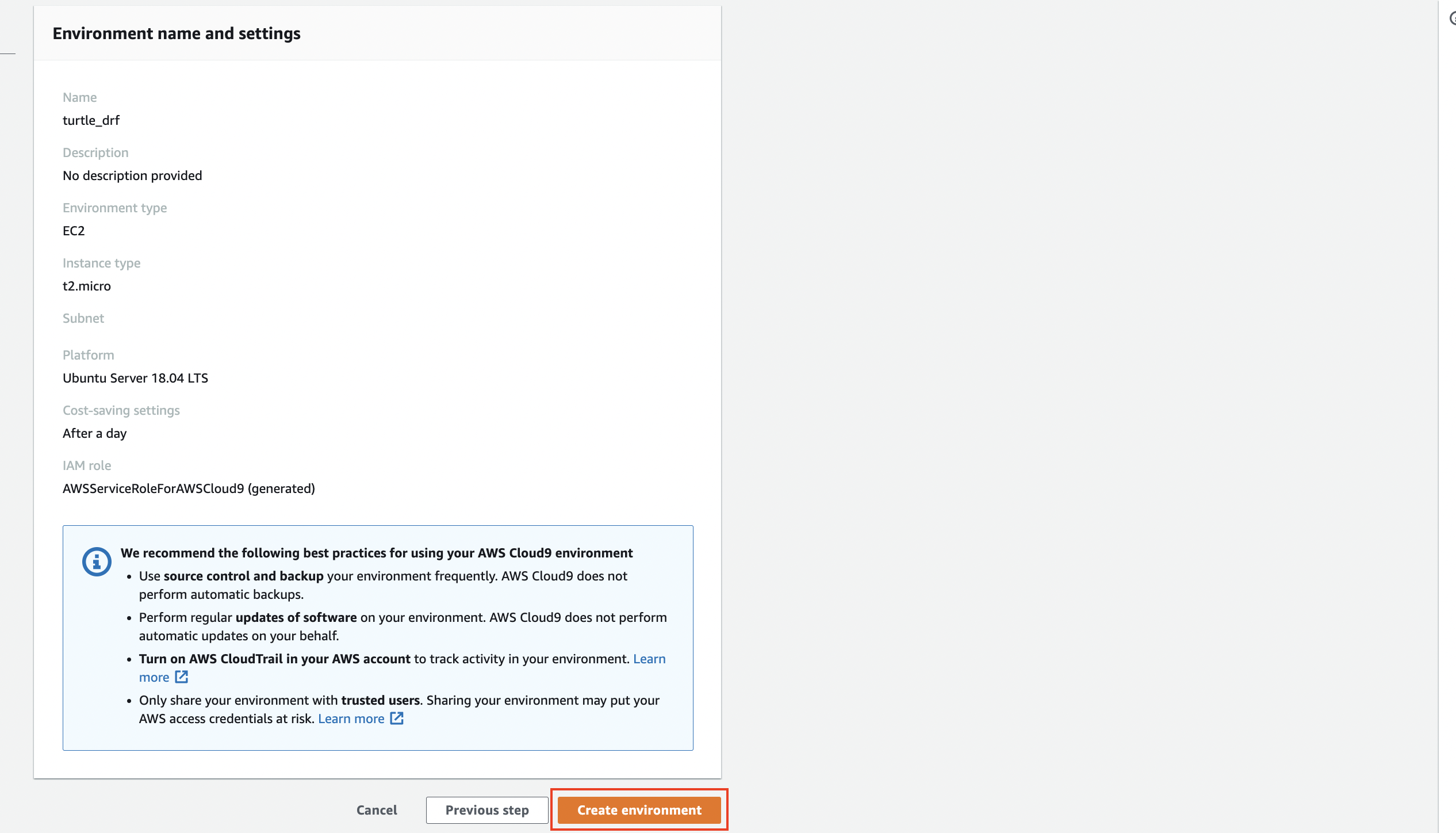
- 세팅을 마치고 생성해준다.

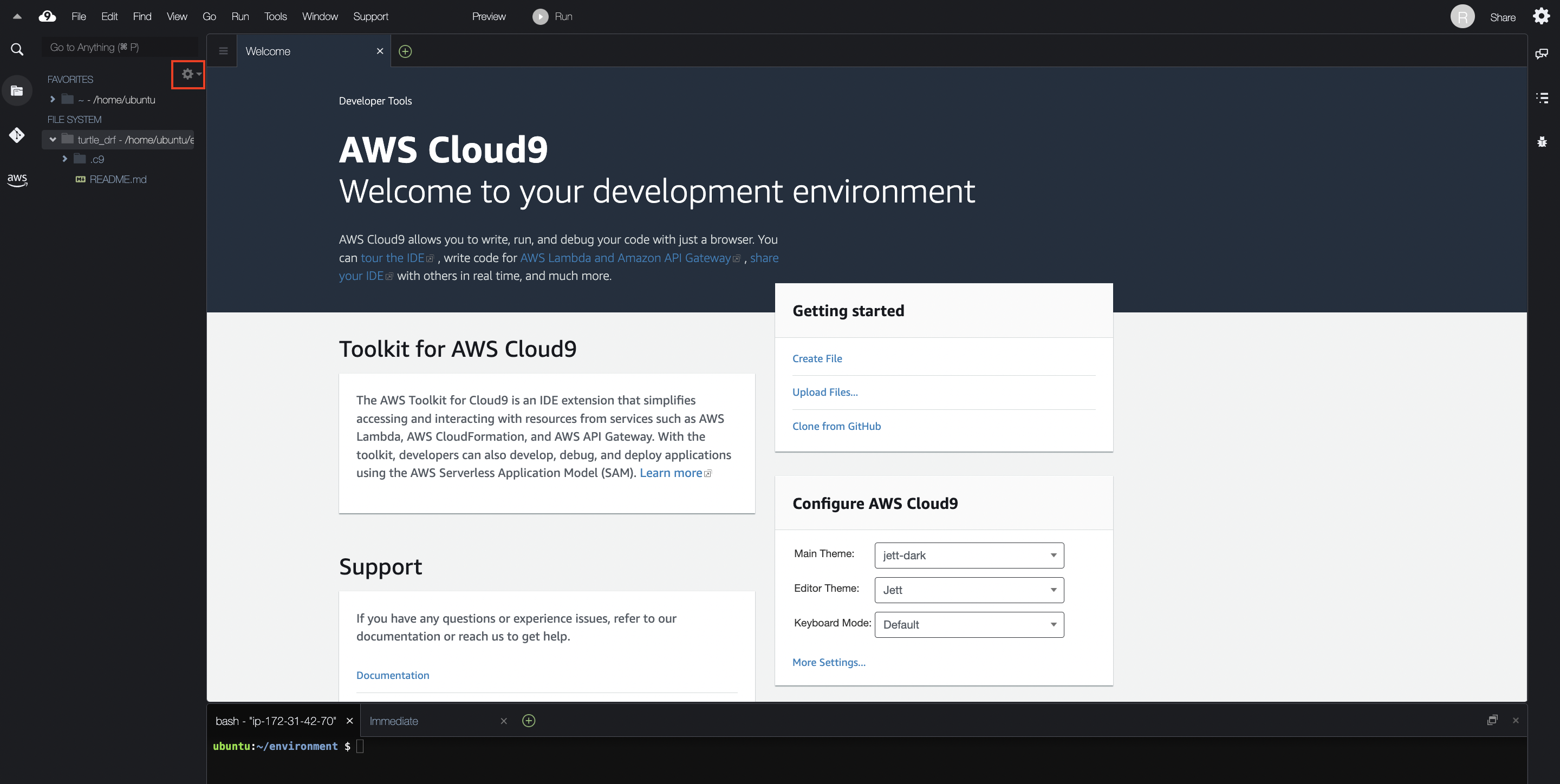
- 아래와 같이 생성되었으며, 빨간 박스를 눌러 즐겨찾기에 홈을 등록해주었다.

- ec2 페이지로 와
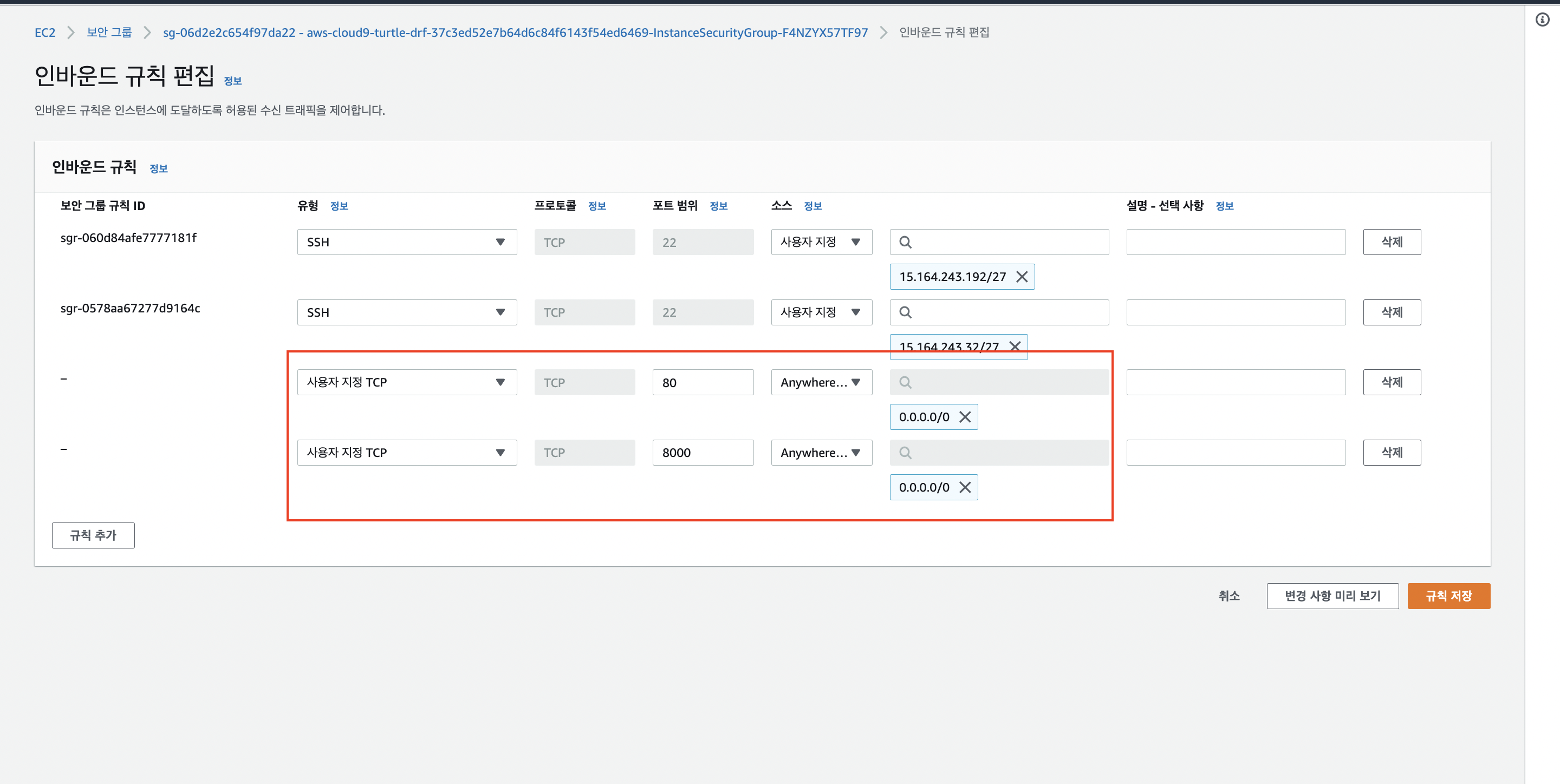
보안그룹으로 이동해 인바운드 규칙을 수정해준다.

- 다음과 같이 세팅해주며, 8000번은 테스트를 할 수도 있기 때문에 생생해 주었다.


cloud9 - pyenv, python 버전 맞추기
- 다시 cloud9으로 돌아와
pyenv를 클론하도록 하겠다. 또한 아래의 명령어들을 전부 입력해주면 된다.
$ git clone https://github.com/pyenv/pyenv.git ~/.pyenv
$ sed -Ei -e '/^([^#]|$)/ {a \
export PYENV_ROOT="$HOME/.pyenv"
a \
export PATH="$PYENV_ROOT/bin:$PATH"
a \
' -e ':a' -e '$!{n;ba};}' ~/.profile
echo 'eval "$(pyenv init --path)"' >>~/.profile
$ echo 'eval "$(pyenv init -)"' >> ~/.bashrc- 위의 명령어를 입력한 뒤,
터미널을 한 번 꺼주고아래의 명령어를 입력해준다.
$ pyenv -v
# 출력 확인 => pyenv 2.3.2-1-g207f33fc
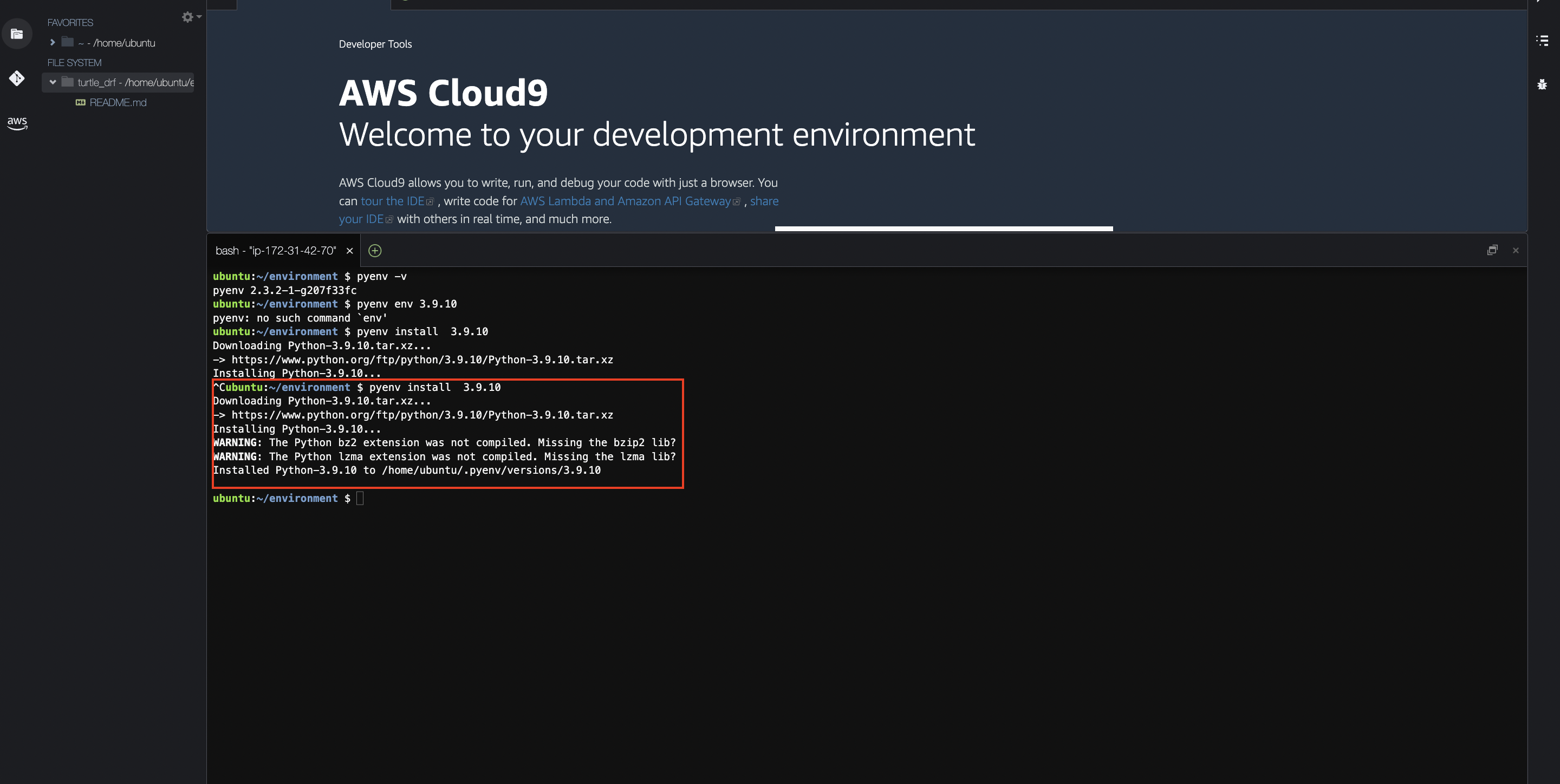
10. 내가 백앤드를 만들 때 사용했던 버전의 python을 깔아준다.
- 시간이 좀 많이 걸리는 작업이다. 에러 난 것이 아니니 좀 기다려주면 된다.
$ pyenv install 3.9.10
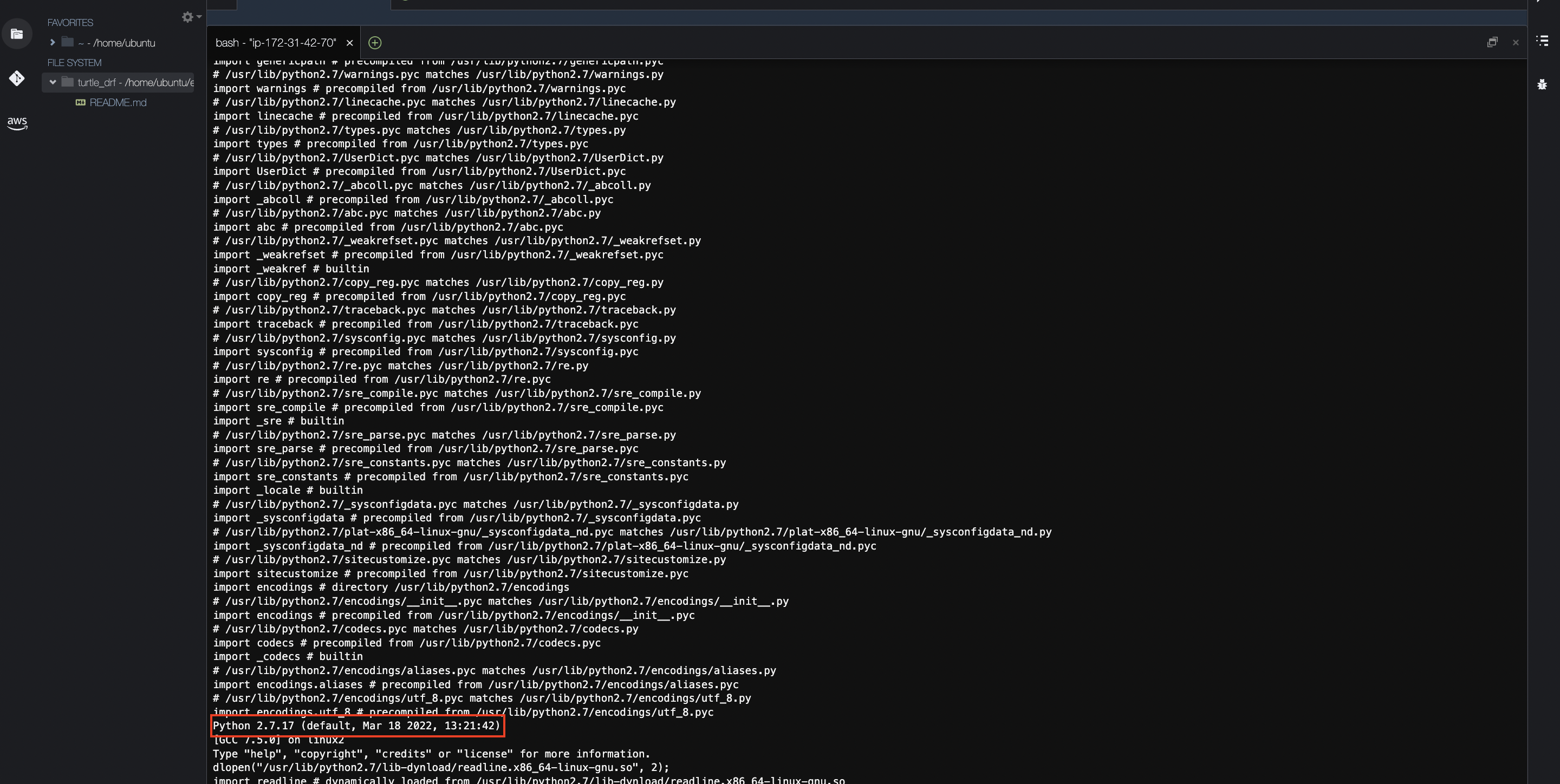
11. python의 버전을 확인하고, 우리의 버전으로 변경해주는 작업을 진행한다.
$ python -v- 현재 나에게 깔려있는 python은 2.7.17이다.

- 아래의 명령어를 터미널에 입력해 버전을 맞춰준다.
$ python global 3.9.10
$ python -v
깃 클론
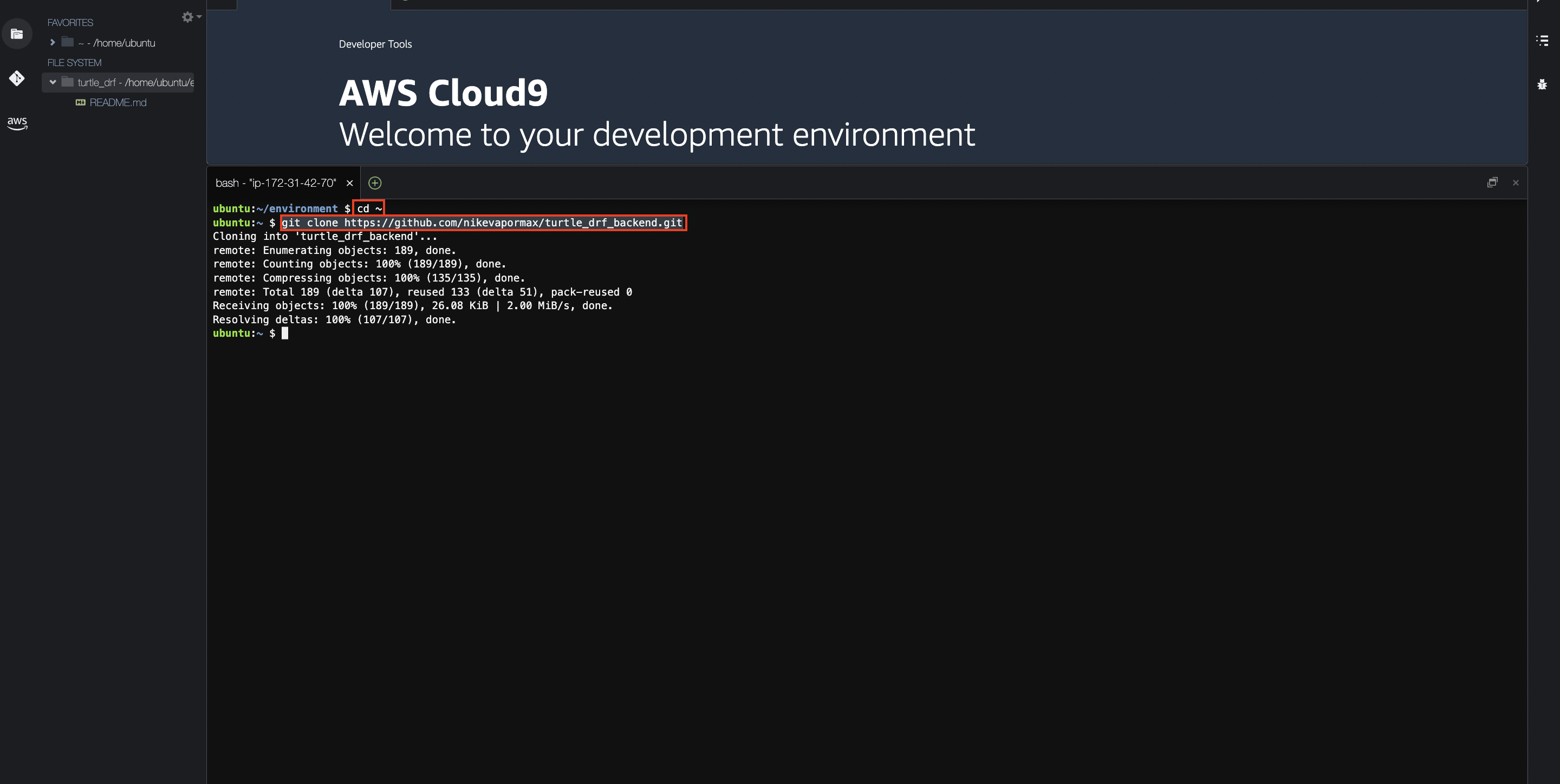
- 이제 홈으로 이동한 뒤, 우리가 만들어 놓은 백앤드 깃을 클론하면 된다.
$ cd ~ <<<< 홈으로 이동
$ git clone https://github.com/nikevapormax/turtle_drf_backend.git
SSH
- 깃헙 ssh 인증을 진행한다.
$ ssh-keygen -t rsa -C "wjdeorms27@naver.com"
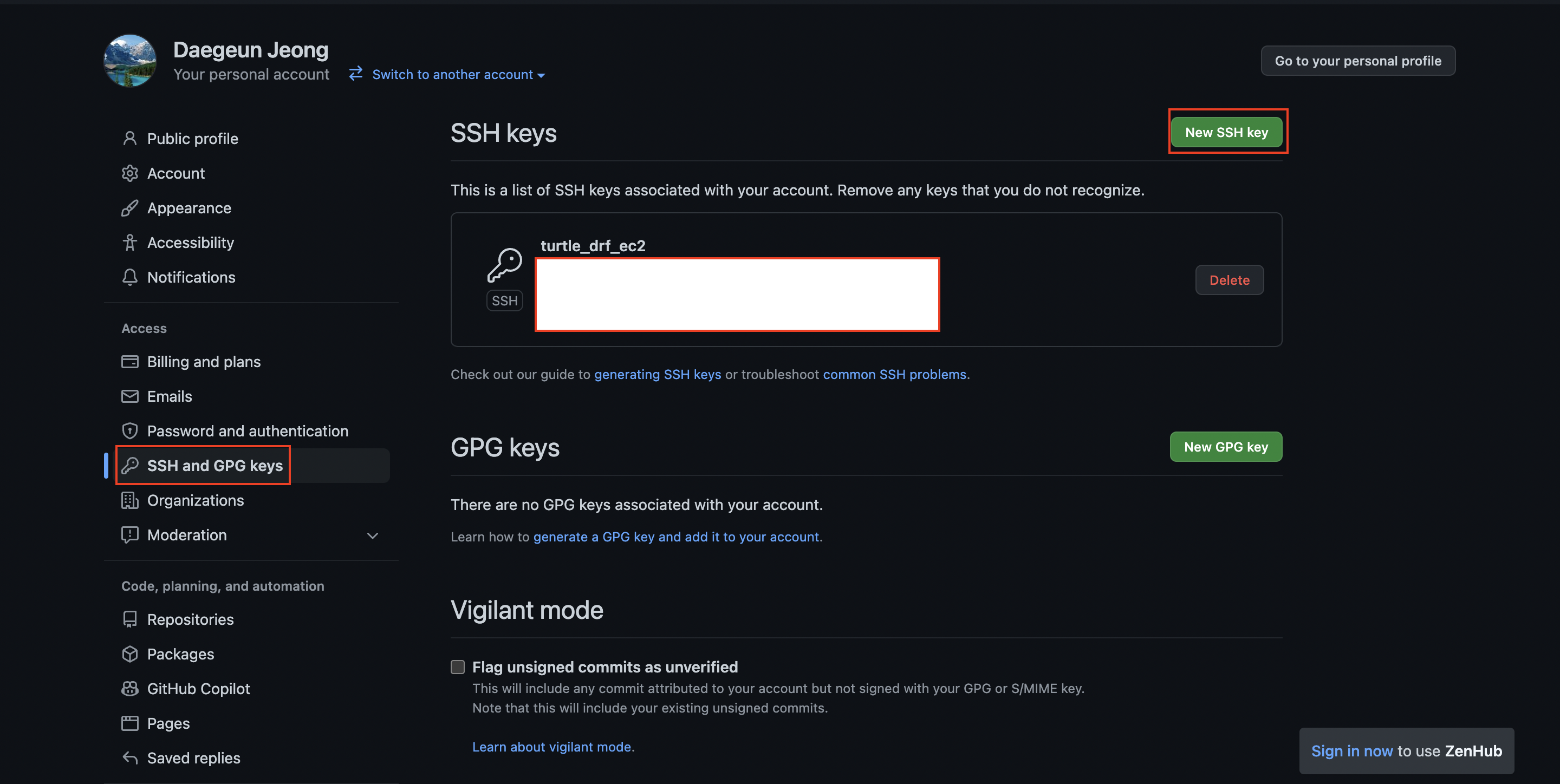
14. 저장된 ssh키를 불러와 깃헙에 세팅해준다.
$ cat /home/ubuntu/.ssh/id_rsa.pub
>>>> 저장된 경로는 위의 사진에서 볼 수 있다!- 위의 명령어를 치면 ssh키를 얻을 수 있고 깃헙의 다음 메뉴에서 세팅을 해주면 된다.
settings -> SSH and GPG keys -> New SSH key -> 이름 설정 및 키 복붙

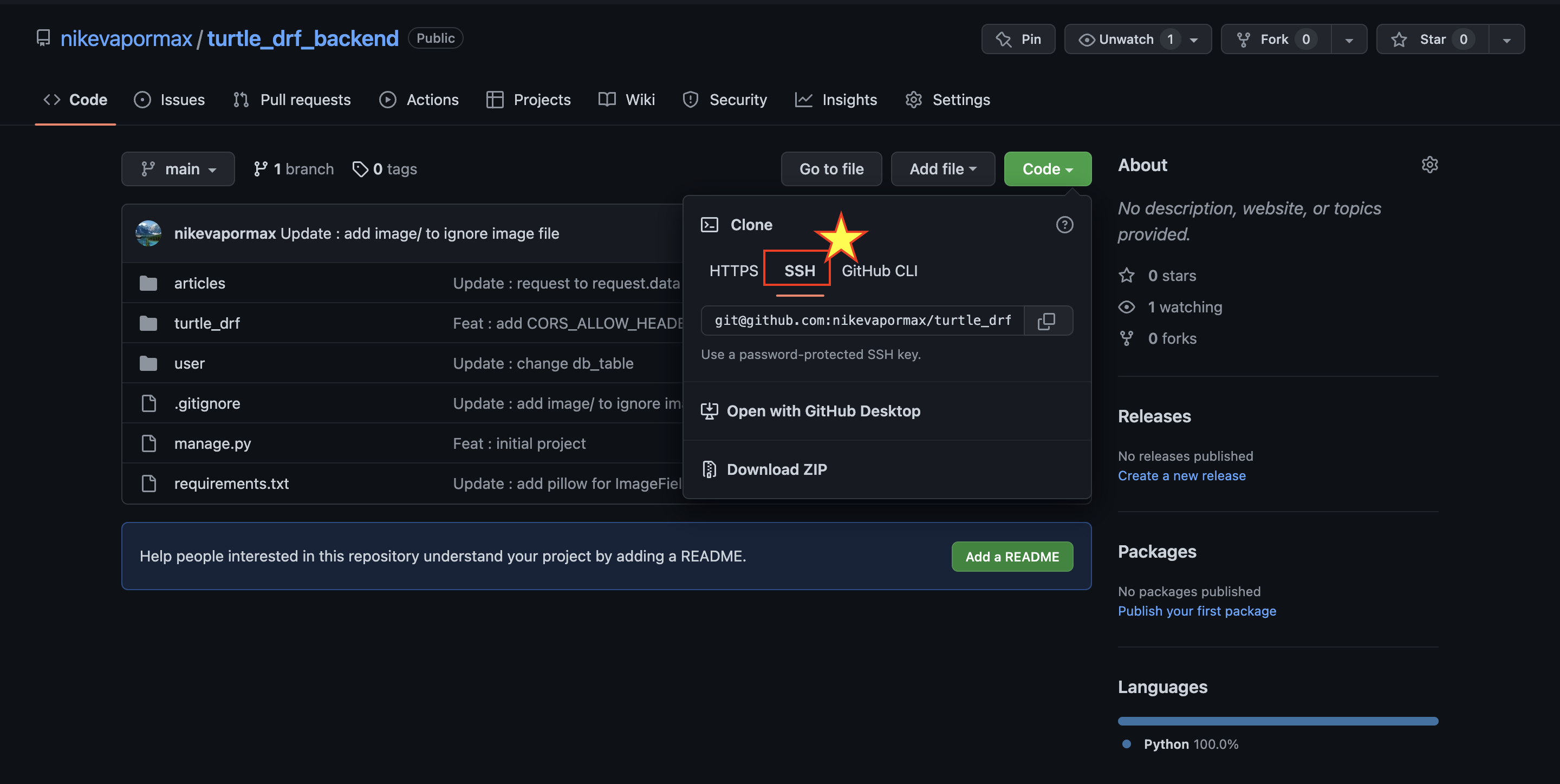
- 그리고 깃헙을 클론할 때 기존과 같이 하지 않고
SSH메뉴에 있는 주소를 복사해서 클론을 진행해야 된다.

- 그리고 이전에 진행했던 것과 같이 깃 클론을 진행하면 된다.
- 나의 경우, 이미 앞에서 했던 파일이 있다해서 안되길래 짜증나서 삭제하고 다시 인증된 깃을 클론해 성공했다.
우클릭 - 삭제로 지울 수 있고,- cli에서
rm -rf {폴더명}을 입력해 지울 수도 있다.
프로젝트 가상환경 세팅
- 클론 받은 프로젝트의 가상환경을 세팅하도록 하겠다.
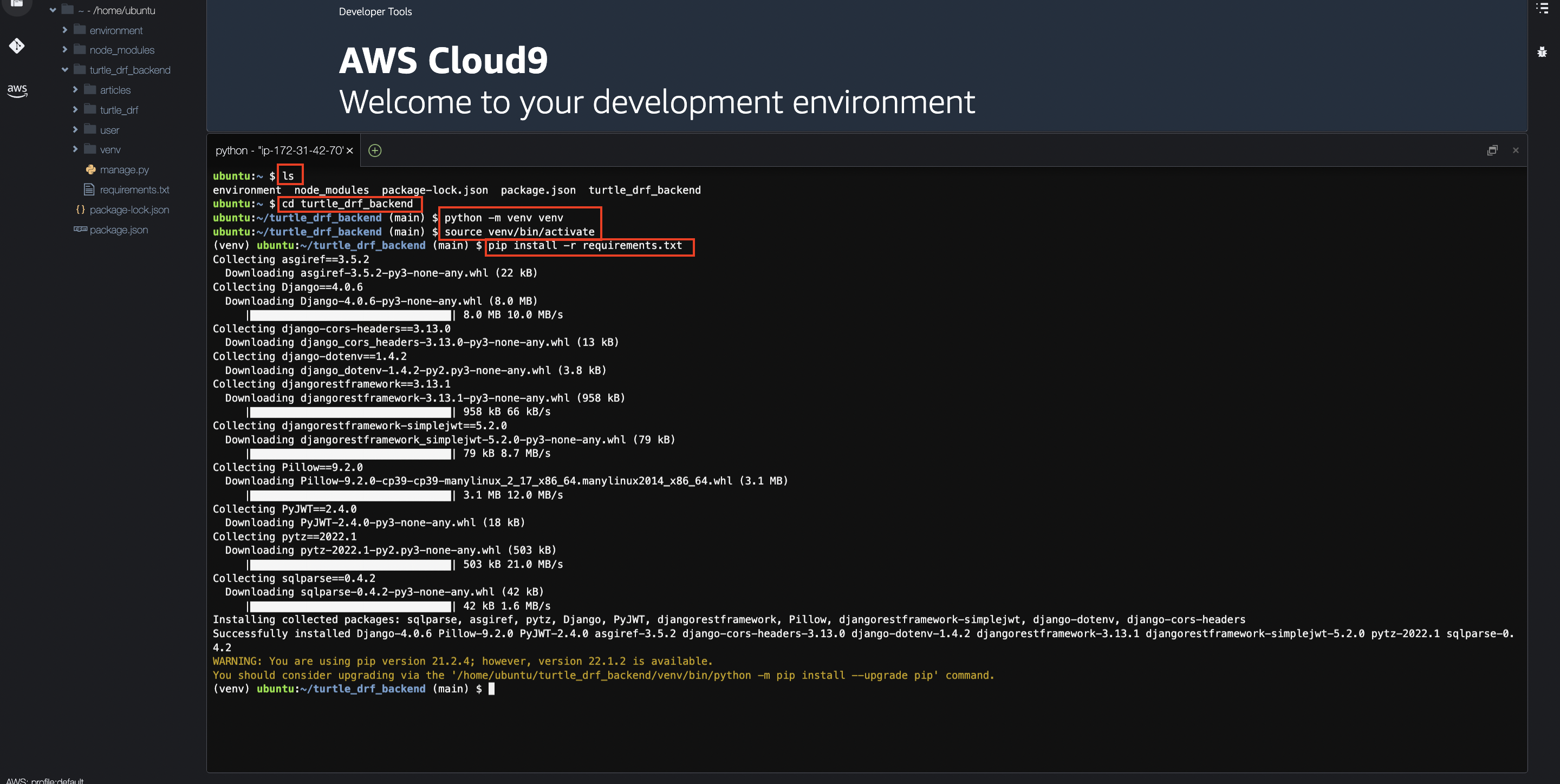
$ ls
$ cd turtle_drf_backend
$ python -m venv venv
$ source venv/bin/activate
$ pip install -r requirements.txt
migrate 진행
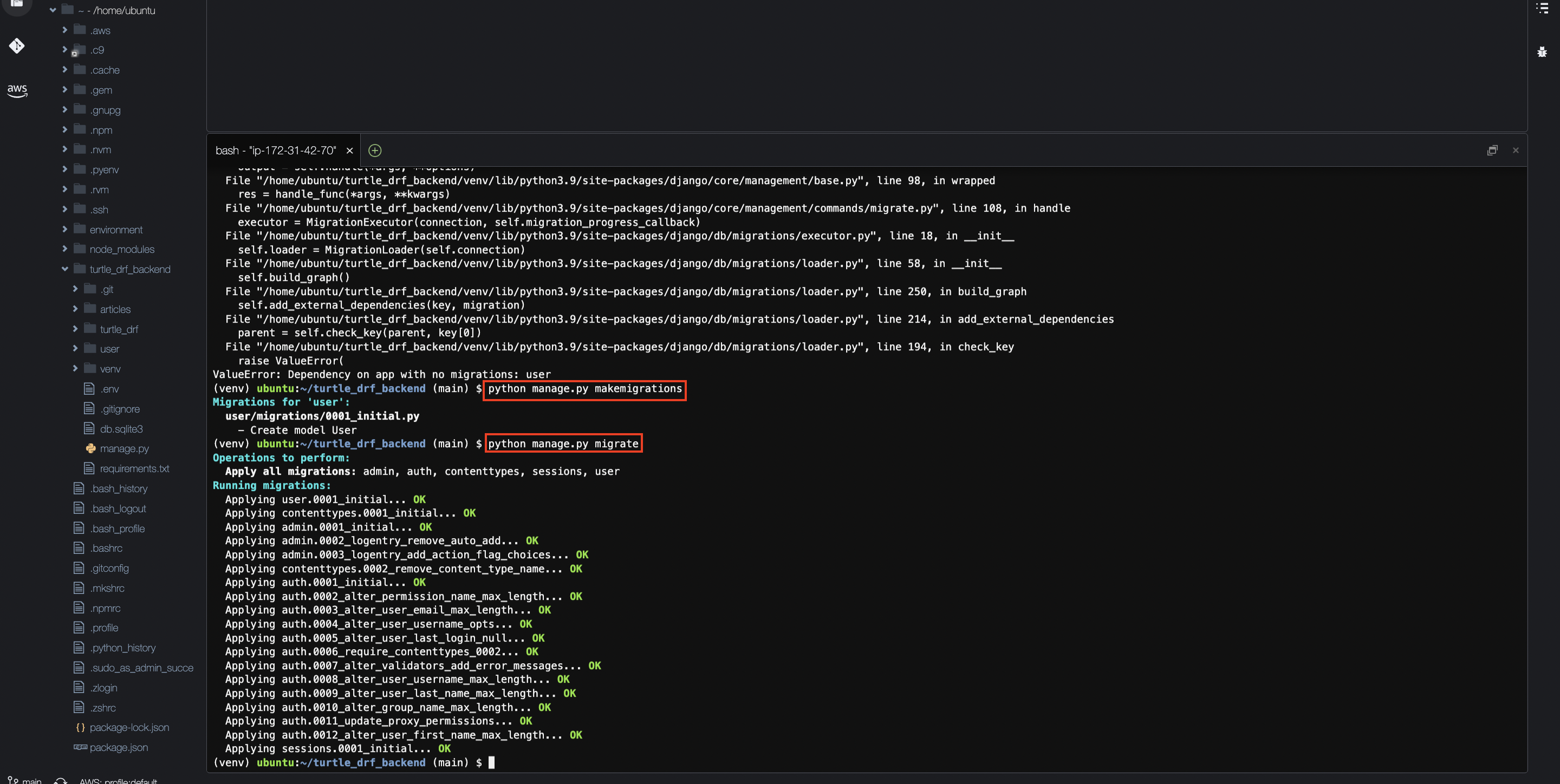
- migration을 진행한다.

- 만약 데이터를 떠놓은게 있다면 같이 loaddata를 해주면 된다.
$ python manage.py loaddata {파일명}static root 설정
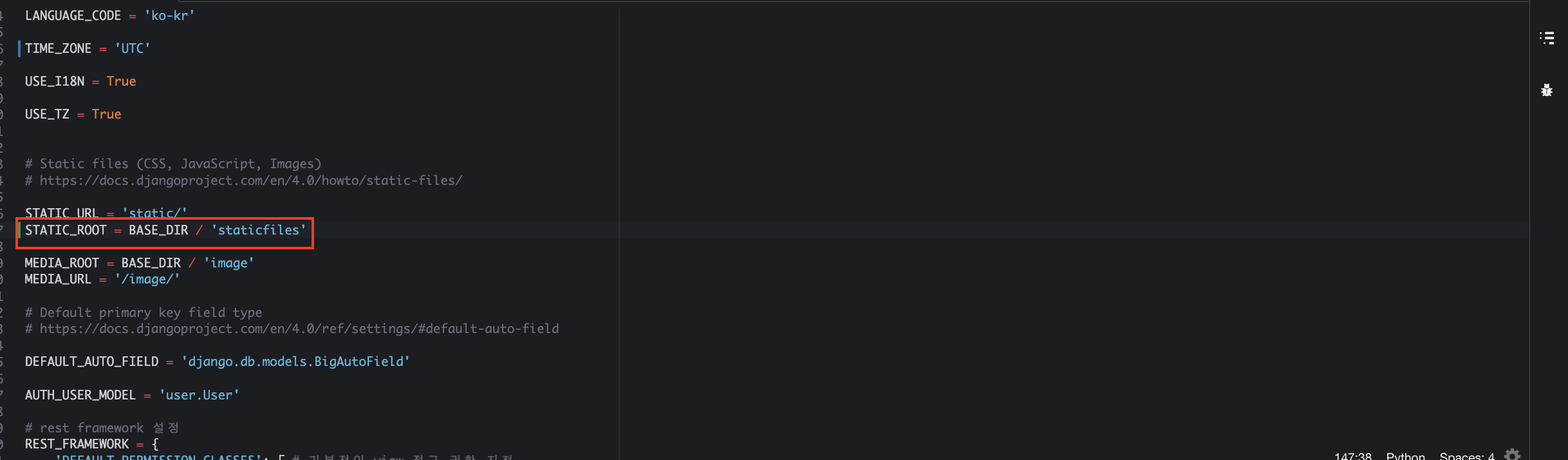
- static root를 지정해준다.
- settings.py에서 하면 되며, cloud9에서 진행하면 된다.

- 그리고 cli에 아래의 명령어를 쳐준다.
- 파일 탐색기에
staticfiles가 생겨야 한다.
$ python manage.py collectstatic
- 파일 탐색기에
gunicorn
- gunicorn을 설치한다.
$ pip install gunicorn- gunicorn을 실행해준다.
$ gunicorn --bind 0.0.0.0:8000 turtle_drf.wsgi:application
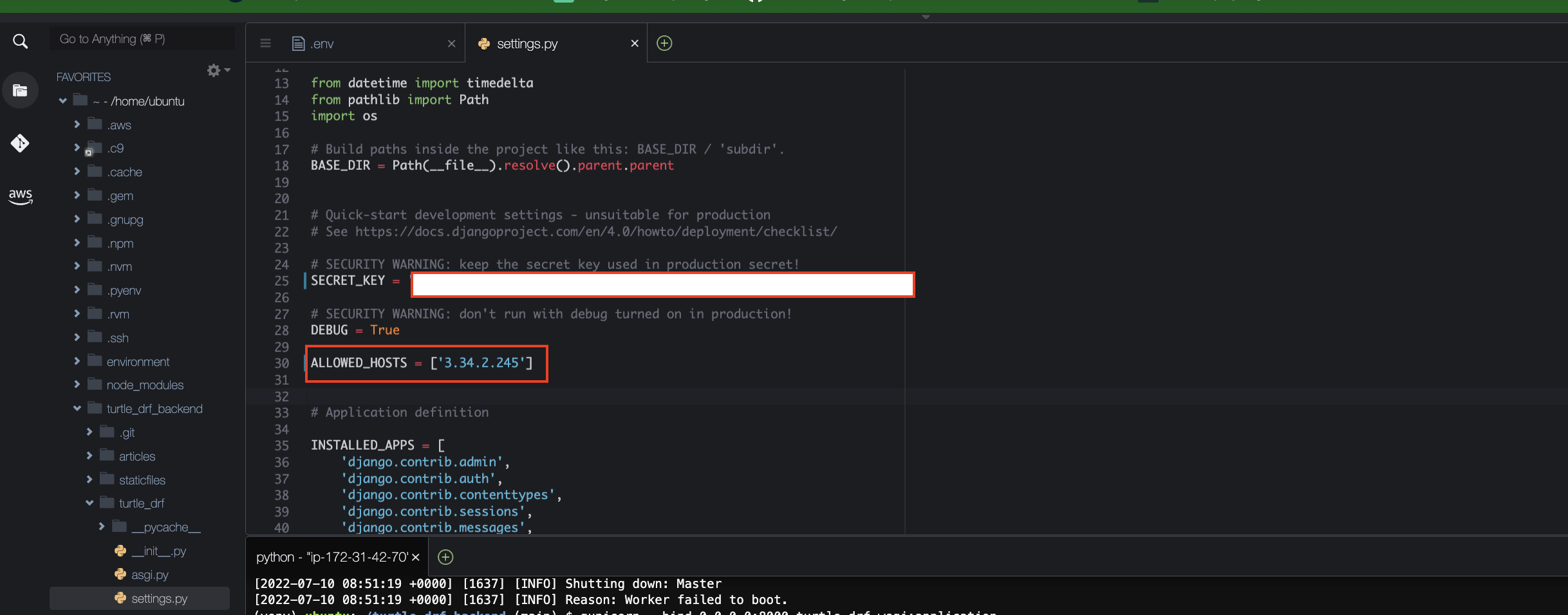
- 이 부분은 에러 천국이었다. 내가 깃에 파일을 올릴 때 시크릿 키를 올리지 않기 위해 설정한
.env가 문제였다. - gunicorn을 돌릴 때는 저게 있으면 안되고, 맨 처음 세팅과 같이
시크릿키 = 시크릿키로 세팅해주어야 잘 돌아간다. - 내가 나중에 전체 폴더이름을 변경하게 되는 바람에 처음에 입력했던
turtle_drf_backend.wsgi:application가 되질 않았었다. 해당 부분은 wsgi가 있는 그 폴더의 이름을 입력해주어야 한다.
- 이제 ec2 인스턴스로 가서 서버를 켜보도록 하자.
- 아래의 퍼블릭 IPv4 주소를 복사한다.

- 브라우저로 가서
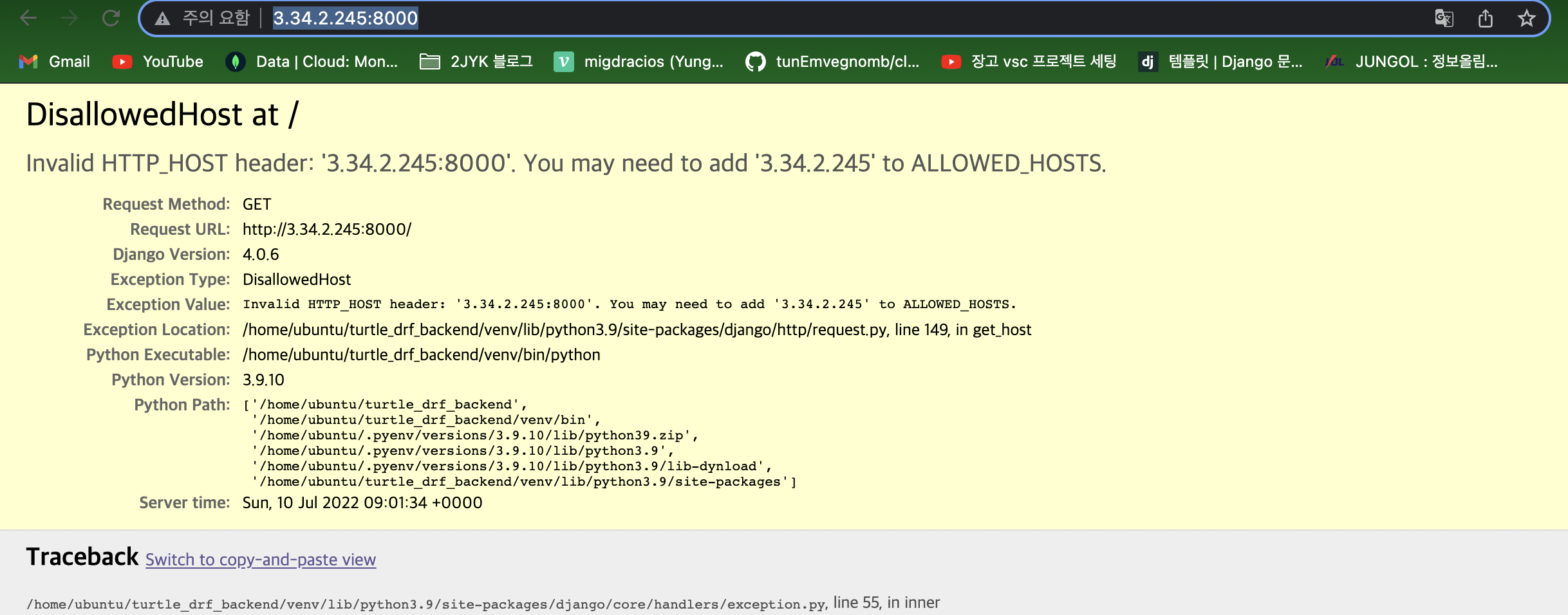
http://3.34.2.245:8000/를 입력해보면 아래의 창이 나온다. 비록 에러지만 장고에 접근해 있는 것을 볼 수 있다.

- 에러 메세지의 말처럼
settings.py에서 가서ALLOWED_HOSTS에 우리의 주소를 넣어주도록 하자. 그리고 서버를 재시작하여 결과를 살펴보자.

- 서버 재시작은 구니콘이다 런서버 아니다~~
$ gunicorn --bind 0.0.0.0:8000 turtle_drf.wsgi:application - 아래의 페이지가 나오게 된다. (일단은 된다? ㅋㅋ)

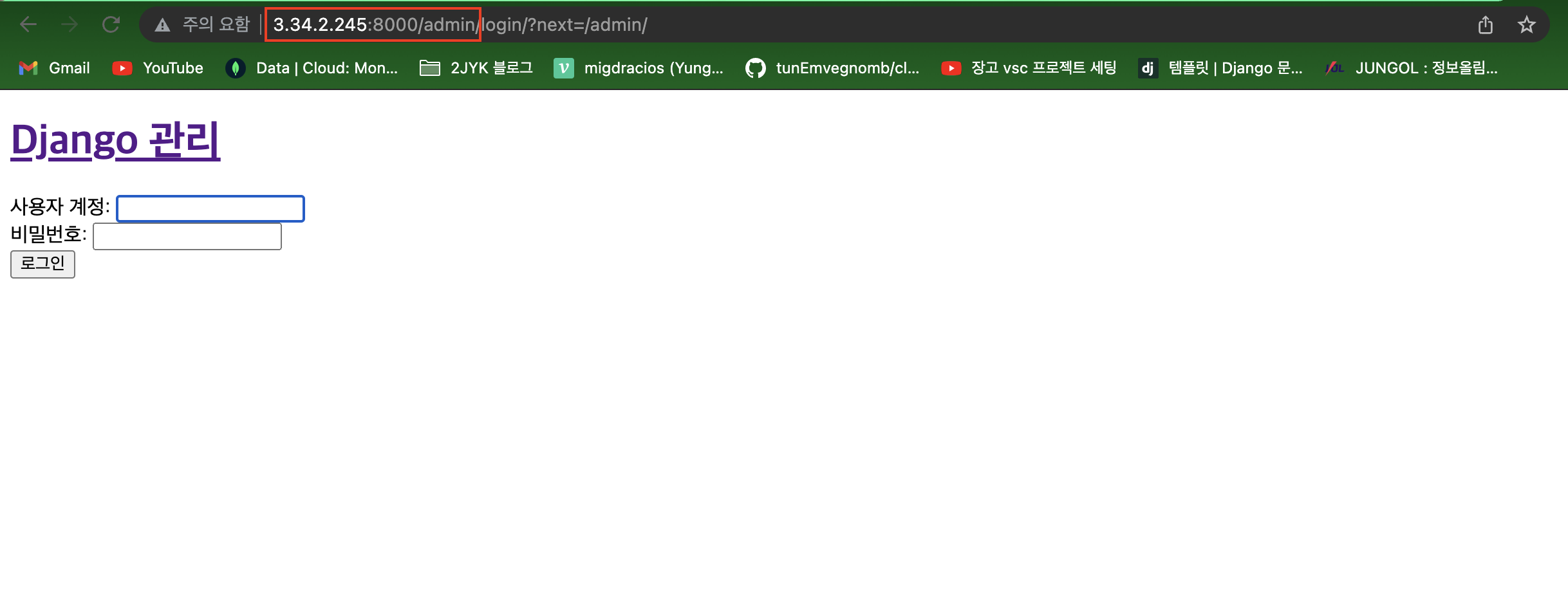
- 어드민 페이지가 들어가진다! css는 설정해주어야 한다.

- 서버 재시작은 구니콘이다 런서버 아니다~~
AWS에 gunicorn 등록
- 아래의 코드를 입력해 cli에서 수정을 진행하도록 하겠다.
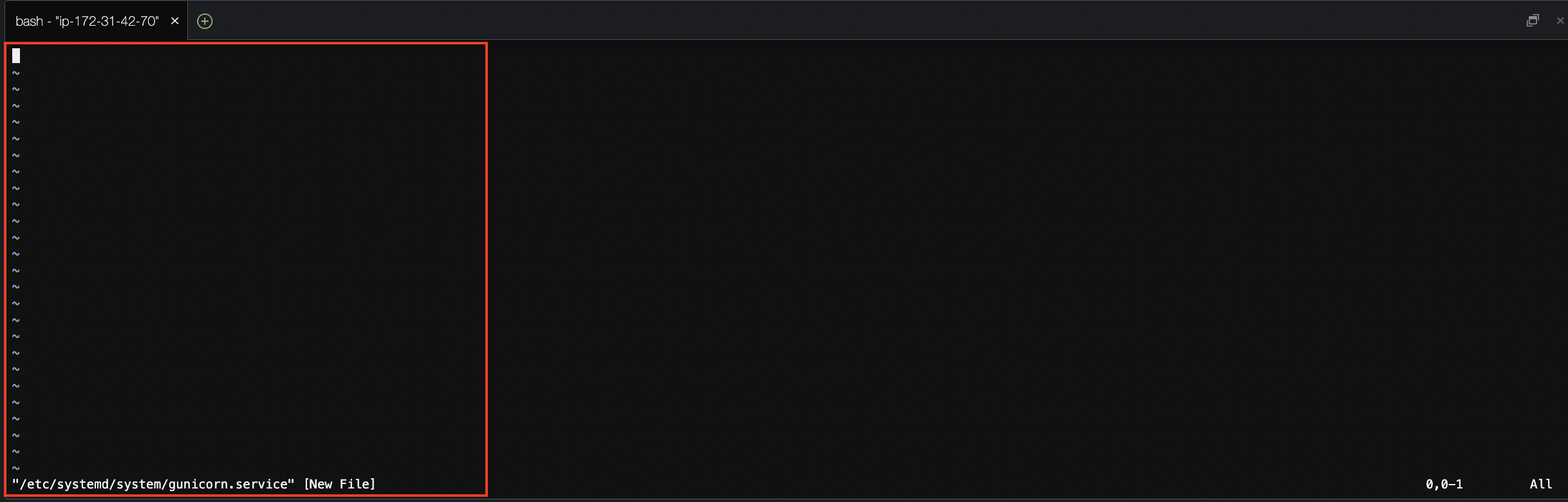
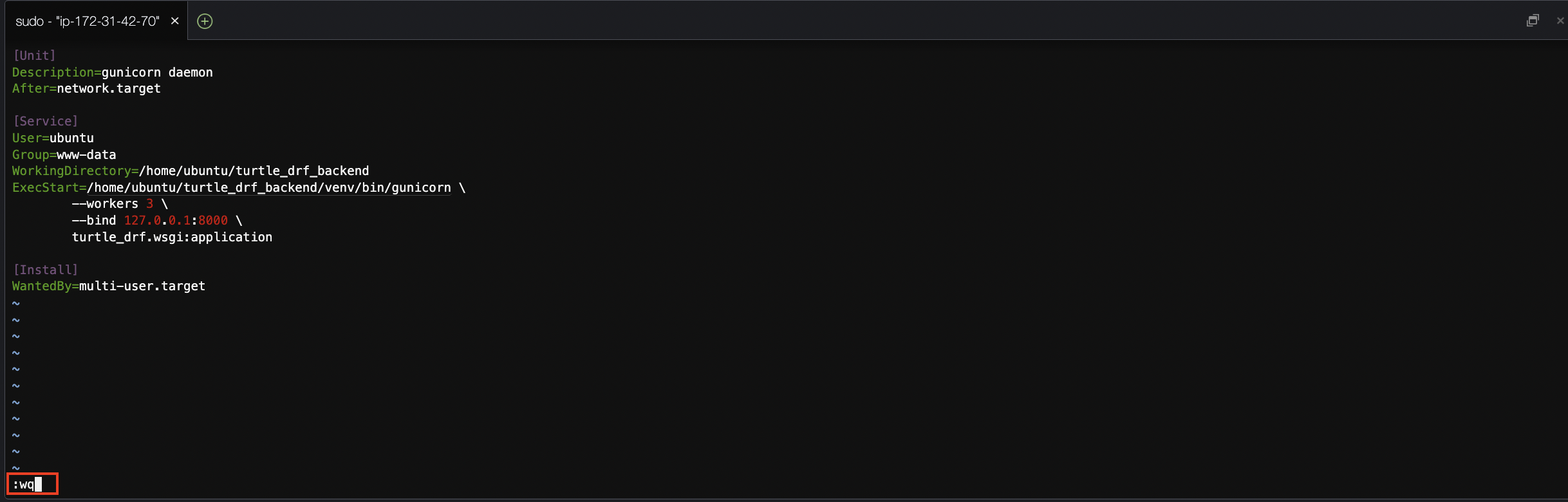
$ sudo vim /etc/systemd/system/gunicorn.service- 터미널이 아래와 같이 변하게 된다.

- 커서가 있는 곳에서
i를 입력해 insert 모드로 변경해 작업하도록 하겠다.

- 아래의 코드를 복붙한다. 그리고 루트폴더와 프로젝트 폴더를 나에 맞게 수정해준다.
[Unit]
Description=gunicorn daemon
After=network.target
[Service]
User=ubuntu
Group=www-data
WorkingDirectory=/home/ubuntu/{루트폴더}
ExecStart=/home/ubuntu/{루트폴더}/venv/bin/gunicorn \
--workers 3 \
--bind 127.0.0.1:8000 \
{프로젝트폴더}.wsgi:application
[Install]
WantedBy=multi-user.target- 수정이 완료되면 해당 페이지에서 나가기 위해
esc 키를 누르고:를 입력한 다음, 저장하고 끄겠다는 뜻의wq를 입력해준다.- 주의 :
q는 그냥 끄는 것이므로 주의!

- 주의 :
- 수정이 완료되었으니 이제 daemon을 재시작해주면 된다.
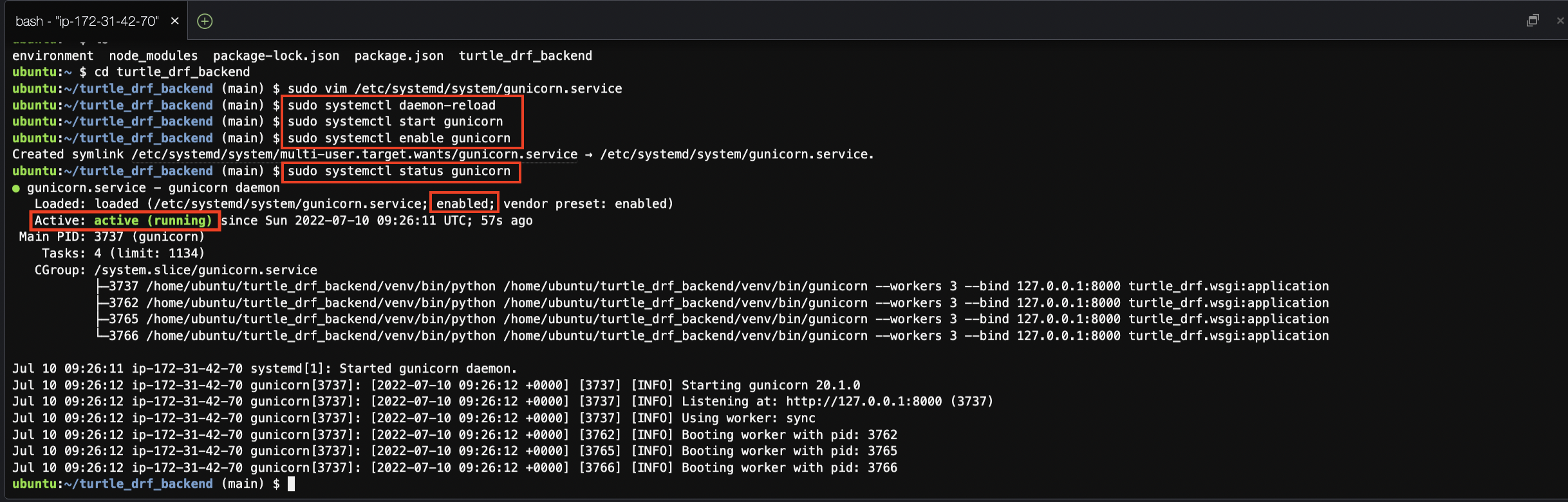
$ sudo systemctl daemon-reload
$ sudo systemctl start gunicorn
$ sudo systemctl enable gunicorn
$ sudo systemctl status gunicorn <<< 상태 확인
24. 이제 브라우저에서 새로고침을 눌러 결과를 확인해보면 아래와 같이 되지 않는다. 하지만 이게 정상이다. 이제 nginx와 연결해주어야 한다.

ec2에서 nginx 돌리기
- 아래의 명령어를 입력해준다.
$ sudo apt-get update
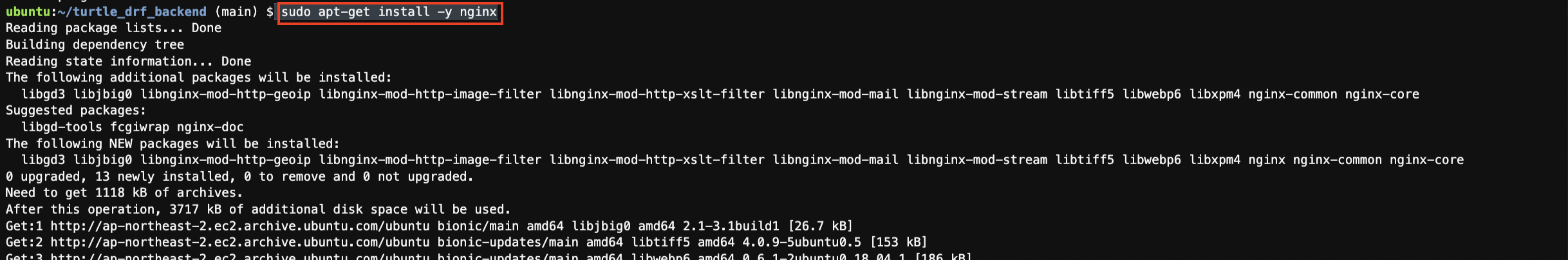
26. nginx를 설치해준다.
$ sudo apt-get install -y nginx
27. nginx에 대한 설정을 진행해준다.
$ sudo vim /etc/nginx/sites-available/{프로젝트이름}- 설정창으로 진입한 뒤,
i를 눌러 insert창으로 들어간다. 그리고 설정값을 넣어주면 된다.- 작업이 끝난 후,
esc 키를 누르고:를 입력한다. 그리고wq를 입력한 뒤 엔터를 치면 된다.
- 작업이 끝난 후,
server {
listen 80;
server_name {나의 서버주소(3.34.2.245)};
location /static {
root /home/ubuntu/{프로젝트 폴더이름}/;
}
location /media {
root /home/ubuntu/{프로젝트 폴더이름}/;
}
location / {
include proxy_params;
proxy_pass http://0:8000;
}
}- 이제 available을 enable로 변경해주어야 한다.
$ sudo ln -s /etc/nginx/sites-available/turtle_drf_backend /etc/nginx/sites-enabled/- 이제 아래의 절차를 따라 코드를 입력하면 된다.
$ sudo systemctl restart nginx
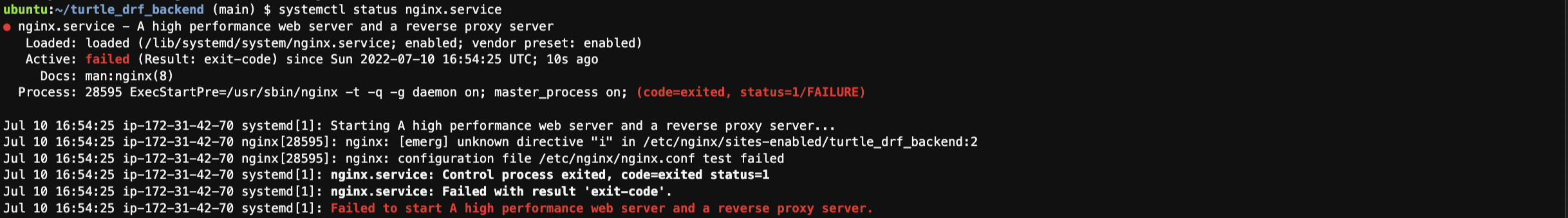
$ sudo systemctl status nginx.service-
현재 나는 아래의 에러가 나고 있다.

-
그래서 2 가지의 해결책을 사용해 보았다.
-
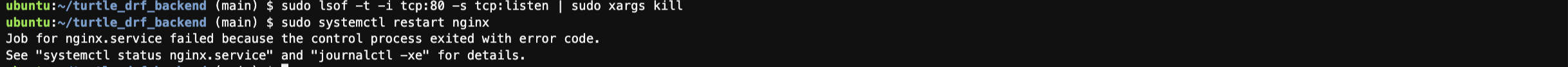
아파치 서버 죽이기(포트를 사용중일 수 있음)
- 해도 아래의 에러를 뱉는다.
$ sudo lsof -t -i tcp:80 -s tcp:listen | sudo xargs kill
-
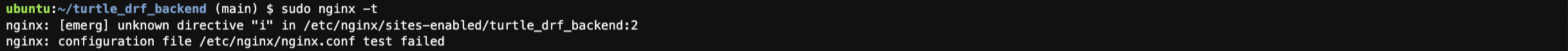
nginx 문법 검사
- 해봤더니 파일에 문제가 있다고 알려주고 있다.
$ sudo nginx -t
-
-
일단 해당 부분은 넘어가도록 하며, 아까 낮에 하다가 끊기고 밤에 다시 해서 그런 것일수도 있을 거같다.
- 이제 브라우저로 다시 가서 어드민 페이지를 다시 가보면 css가 잘 적용되어 우리가 예전부터 봐오던 어드민 페이지를 볼 수 있게 된다.
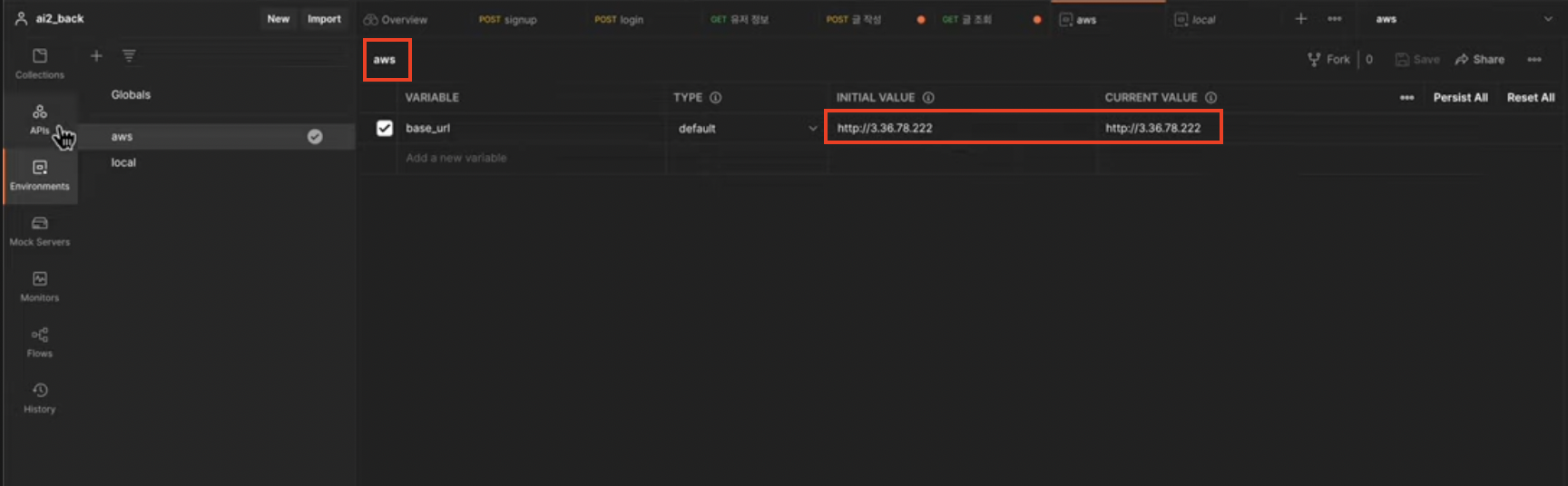
- 이제 포스트맨에 가서 environment를 아래와 같이 ec2 IPv4 서버를 넣어주어 테스트를 진행하면 된다.

- 그리고 회원가입, 로그인, 게시글 작성을 한 뒤, 서버에 사진의 주소를 입력해 사진이 잘 나오는지 확인하면 된다.
프론트 연결
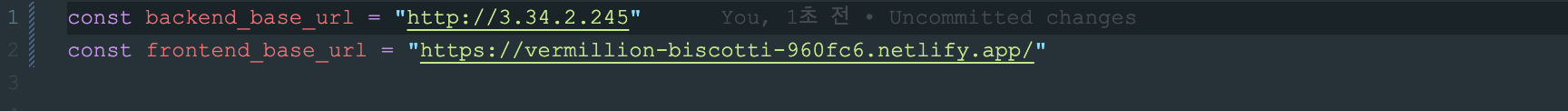
- 아래와 같이 우리는 프론트와 백앤드의 url을 모두 알게 되었다.
- 중요한 차이점으로는
백앤드는 http이고프론트앤드는 https이다.

- 프론트의 파일을 수정하였으니, netlify로 다시 와서 파일을 드래그앤드롭 해주어야 한다.
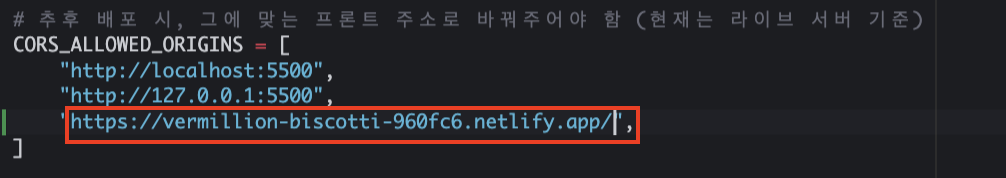
- cloud9에 있는 백앤드 settings.py에 가서
CORS_ALLOWED_ORIGINS에 우리의 프론트 주소를 넣어주어야 한다.

- 하지만 이렇게 해도 기능들이 전혀 작동하지 않는다. 이 에러의 비밀은 바로
http와 https의 차이이다.
백앤드에서 https 설정해주기
- 위의 문제를 해결하기 위해 백앤드에서 도메인을 설정해주어야 한다.
- 이번 프로젝트에서는 도메인의 구매 등의 이슈로 인해 그냥 로컬서버 5500을 다시 설정해주어 돌리기로 하겠다.
