domain 적용하기
- 나의 ec2 인스턴스에 domain을 적용하기 위해서 aws의
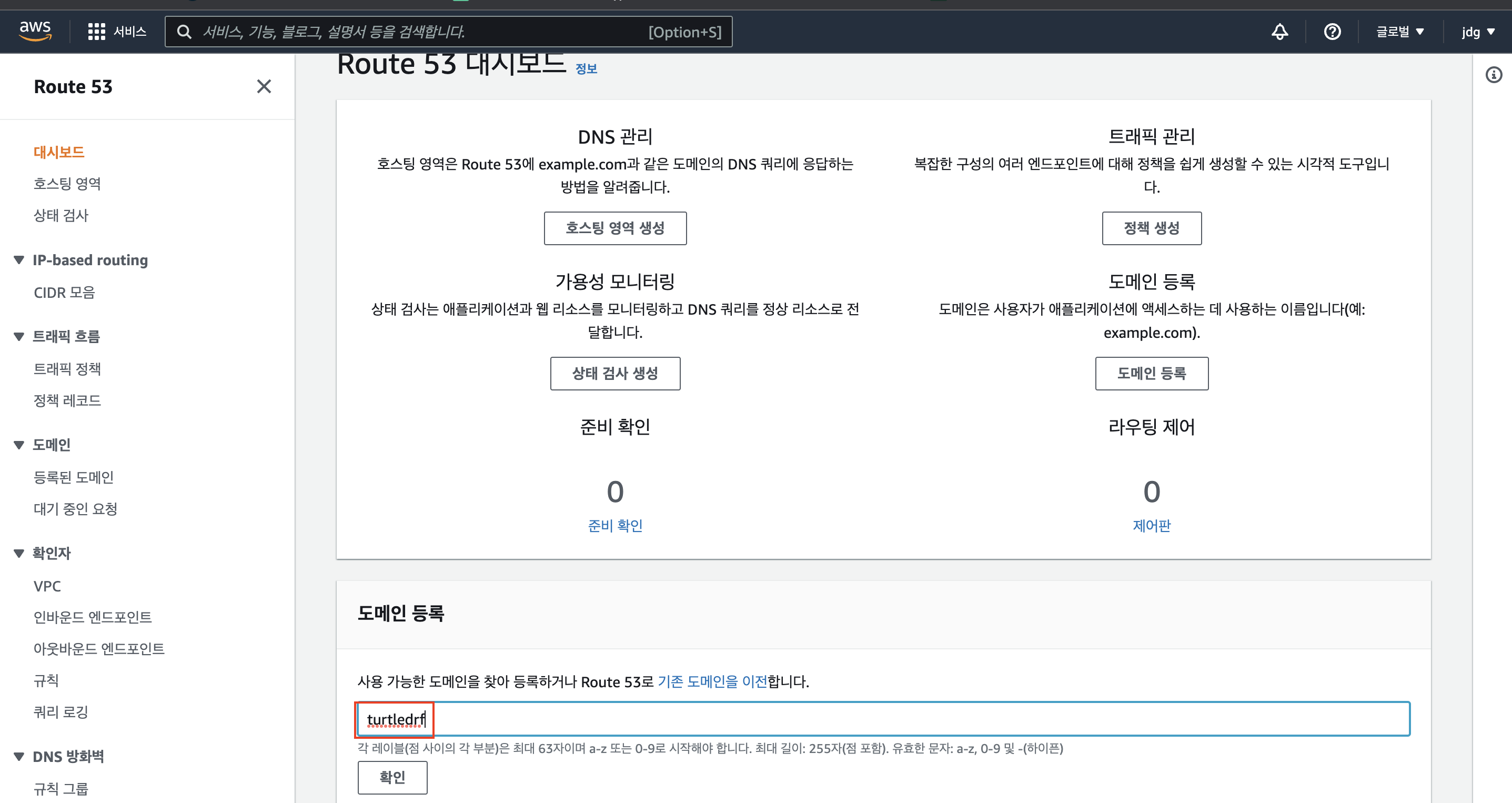
route 53이라는 서비스를 사용했다. - aws 내부 검색창에서
route 53을 검색해준다. - 페이지에 들어가자마자 스크롤을 조금 내리면
도메인 등록이 나오며, 아래와 같이 원하는 도메인을 입력하고 확인 버튼을 눌러준다.

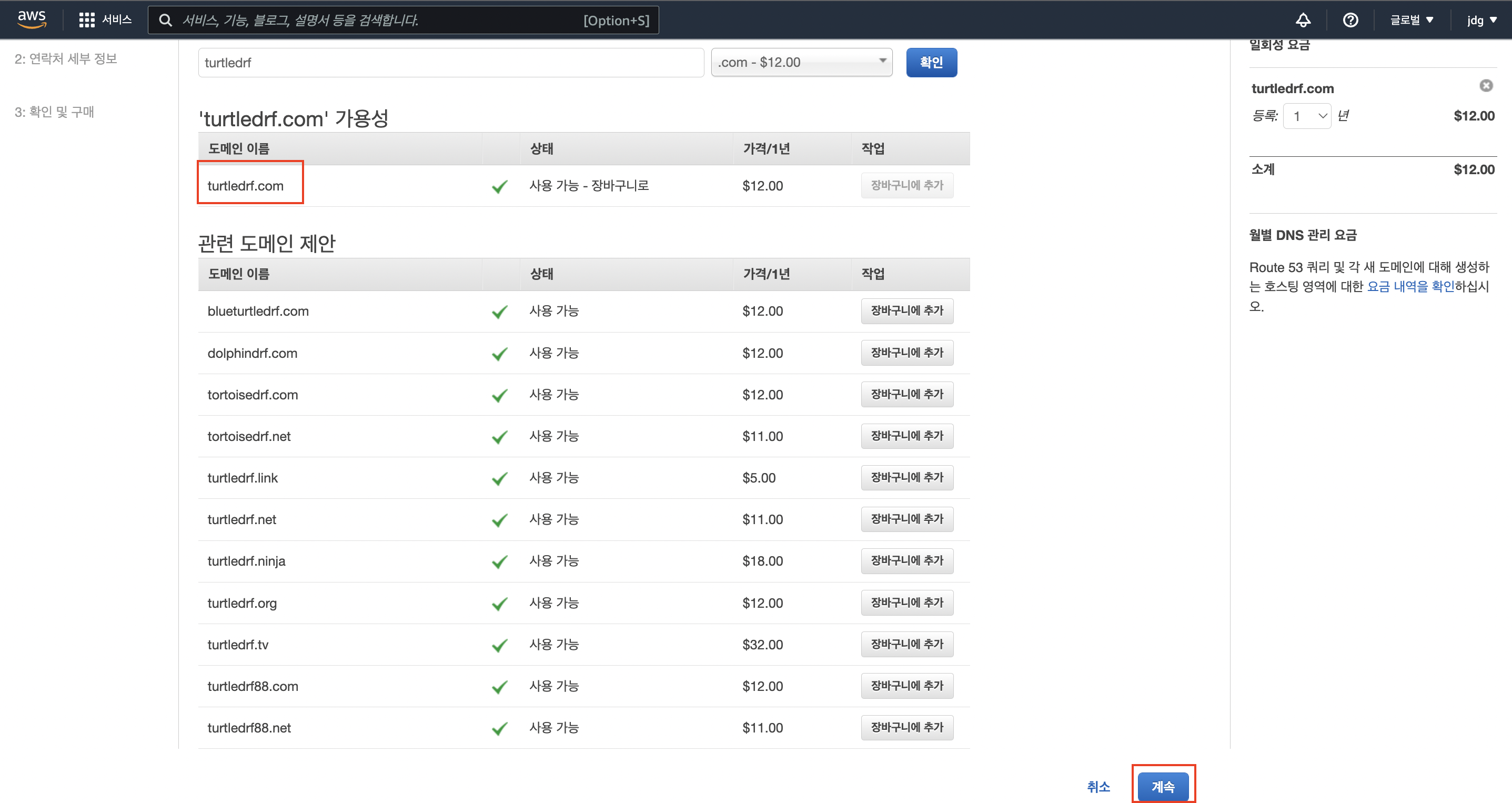
- 내가 입력한 도메인의 가용성을 확인해주고, 본인이 원하는 가격대의 도메인을 선택해 사용하면 된다.

- 계속을 눌러 개인정보를 입력해준다.
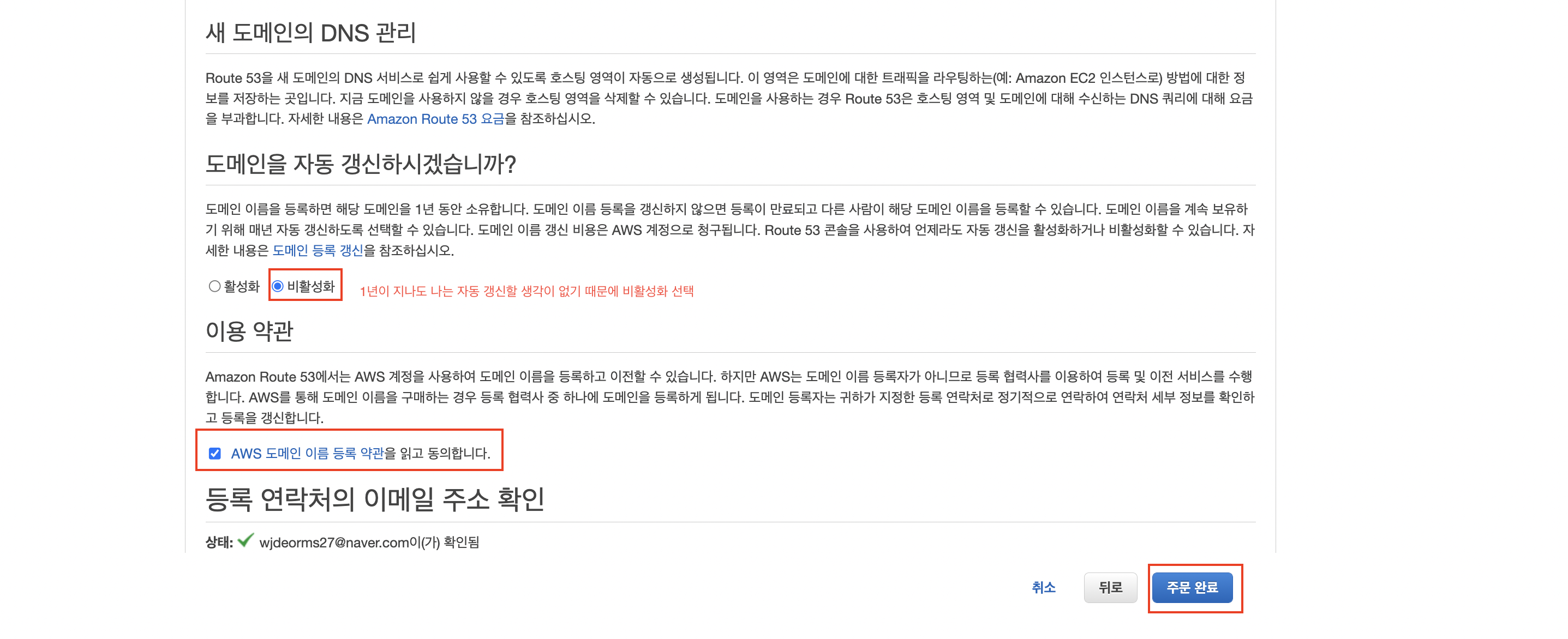
- 아래와 같이 해당하는 사항에 체크한 뒤 주문 완료 버튼을 눌러준다.

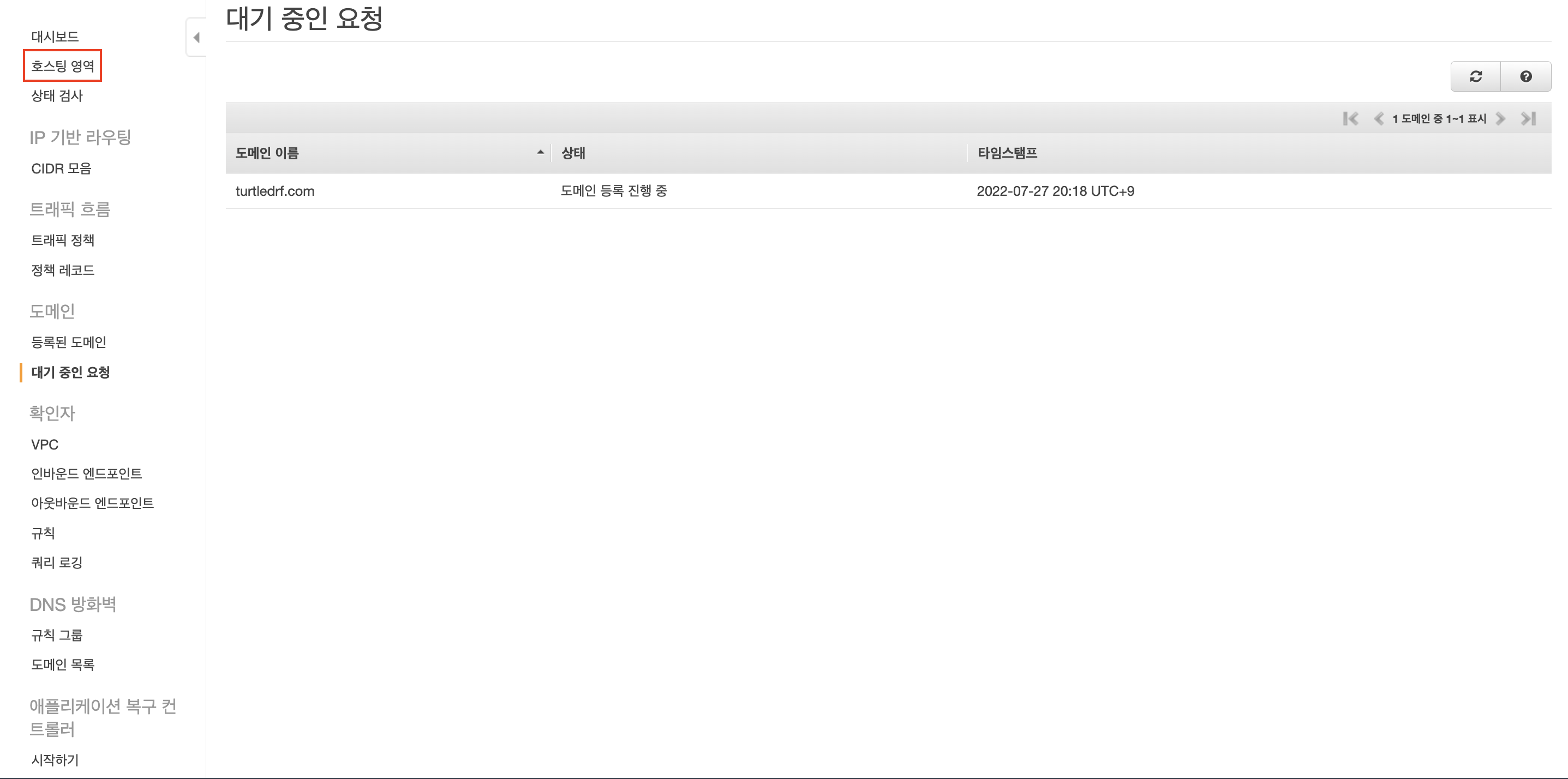
- 도메인이 만들어지는 데 시간이 좀 걸리게 된다.
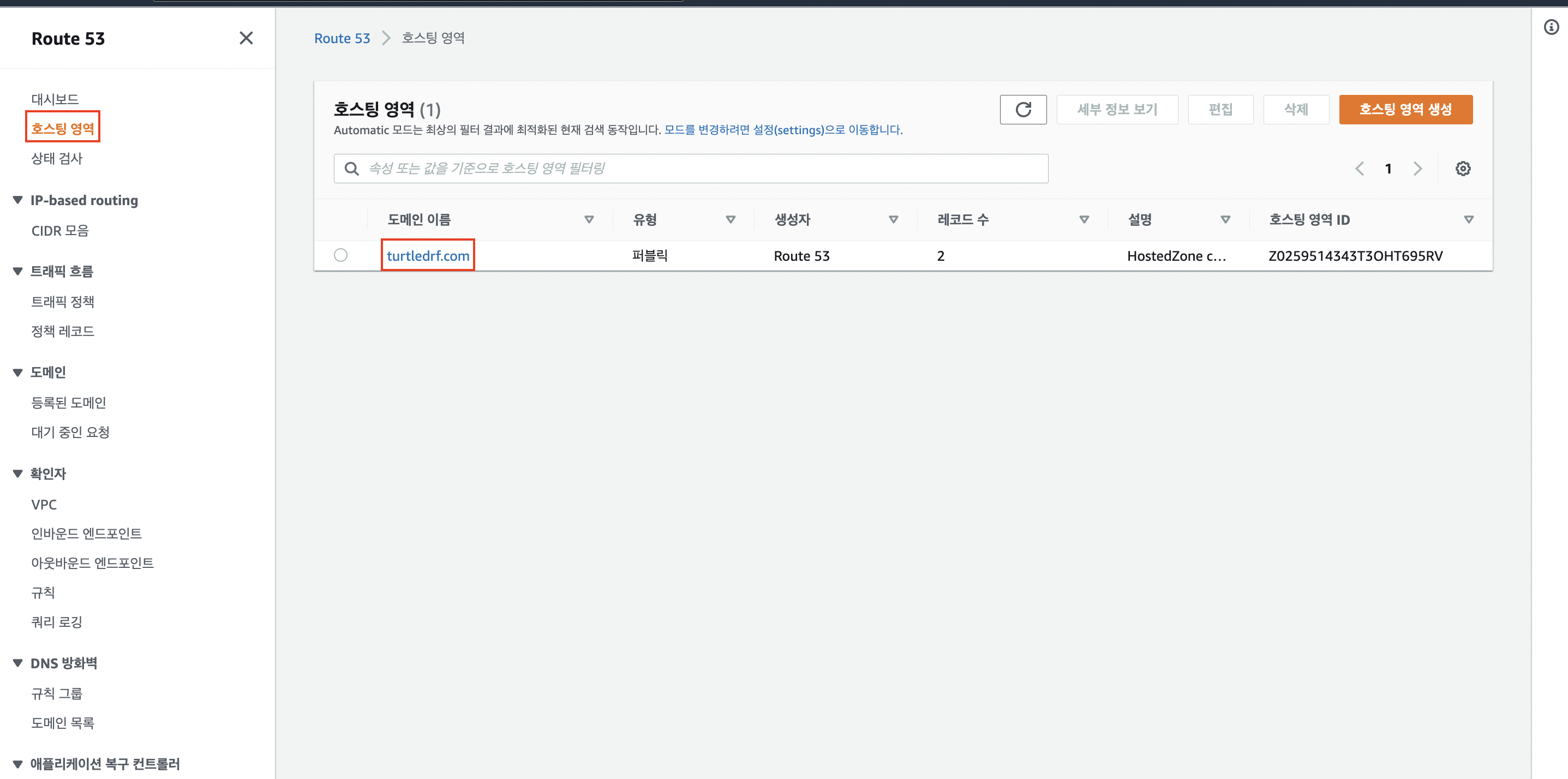
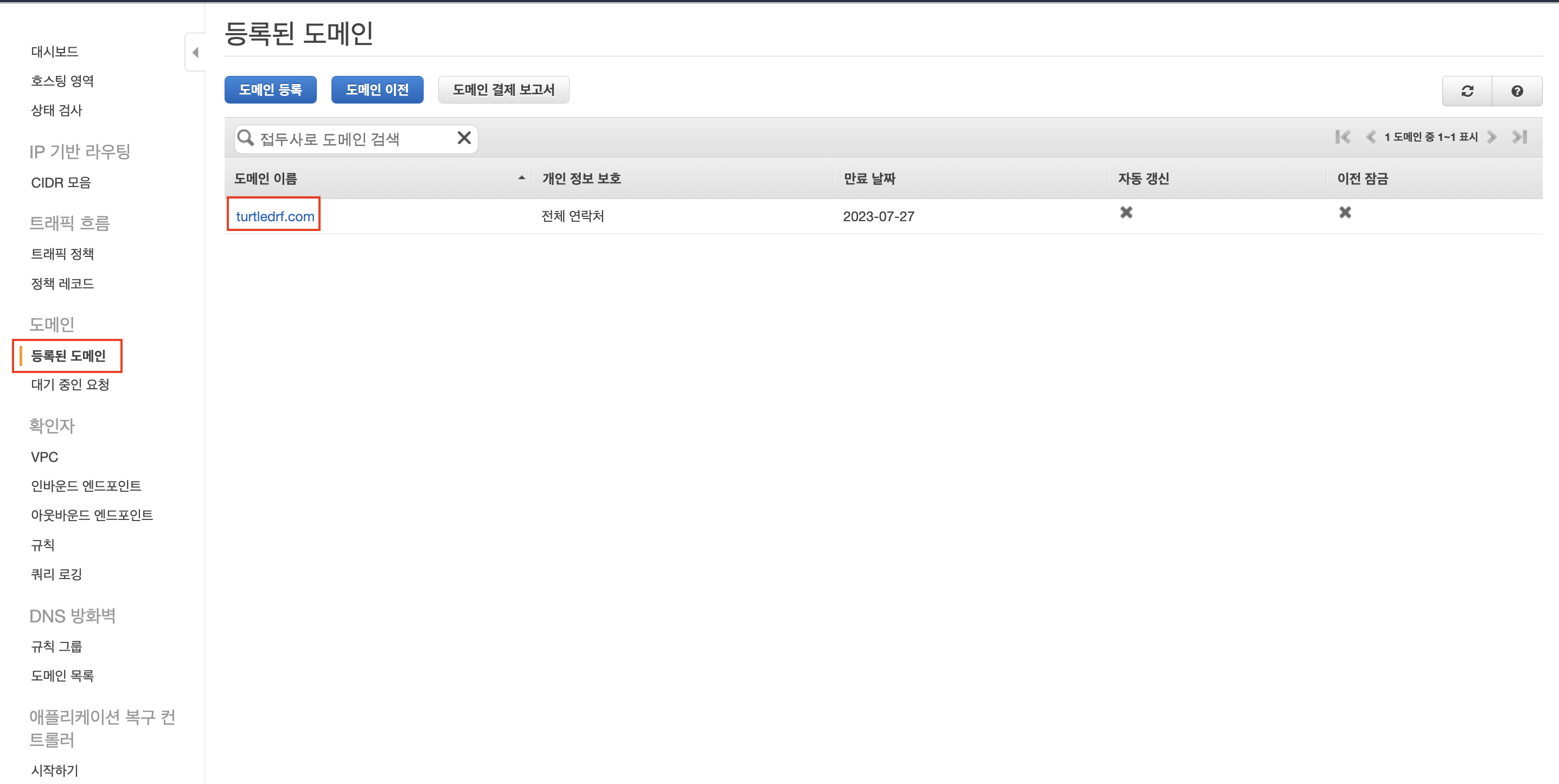
도메인 영역을 누르면 내가 산 도메인을 확인할 수 있다.


- 링크가 되어 있는 도메인의 이름을 클릭하면 상세 정보를 볼 수 있다.
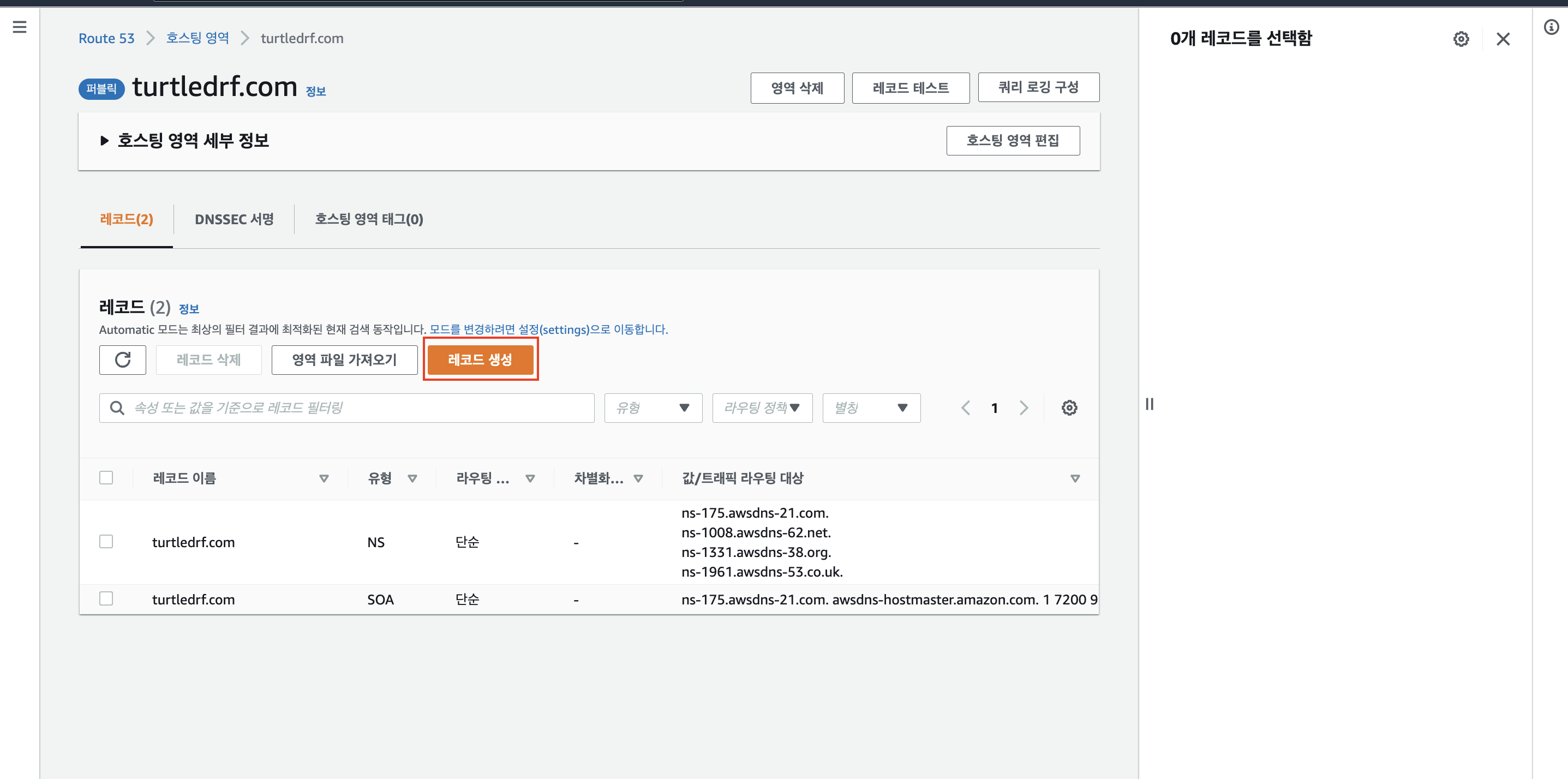
- 상세 페이지로 들어와
레코드 생성을 눌러준다.

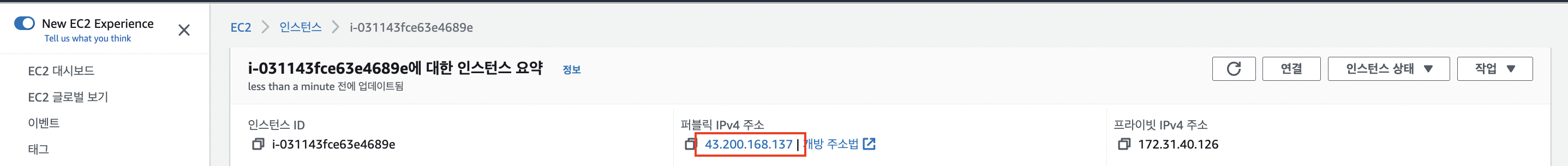
- ec2에서 어제 발급받았던
elastic ip주소를 복사해온다.

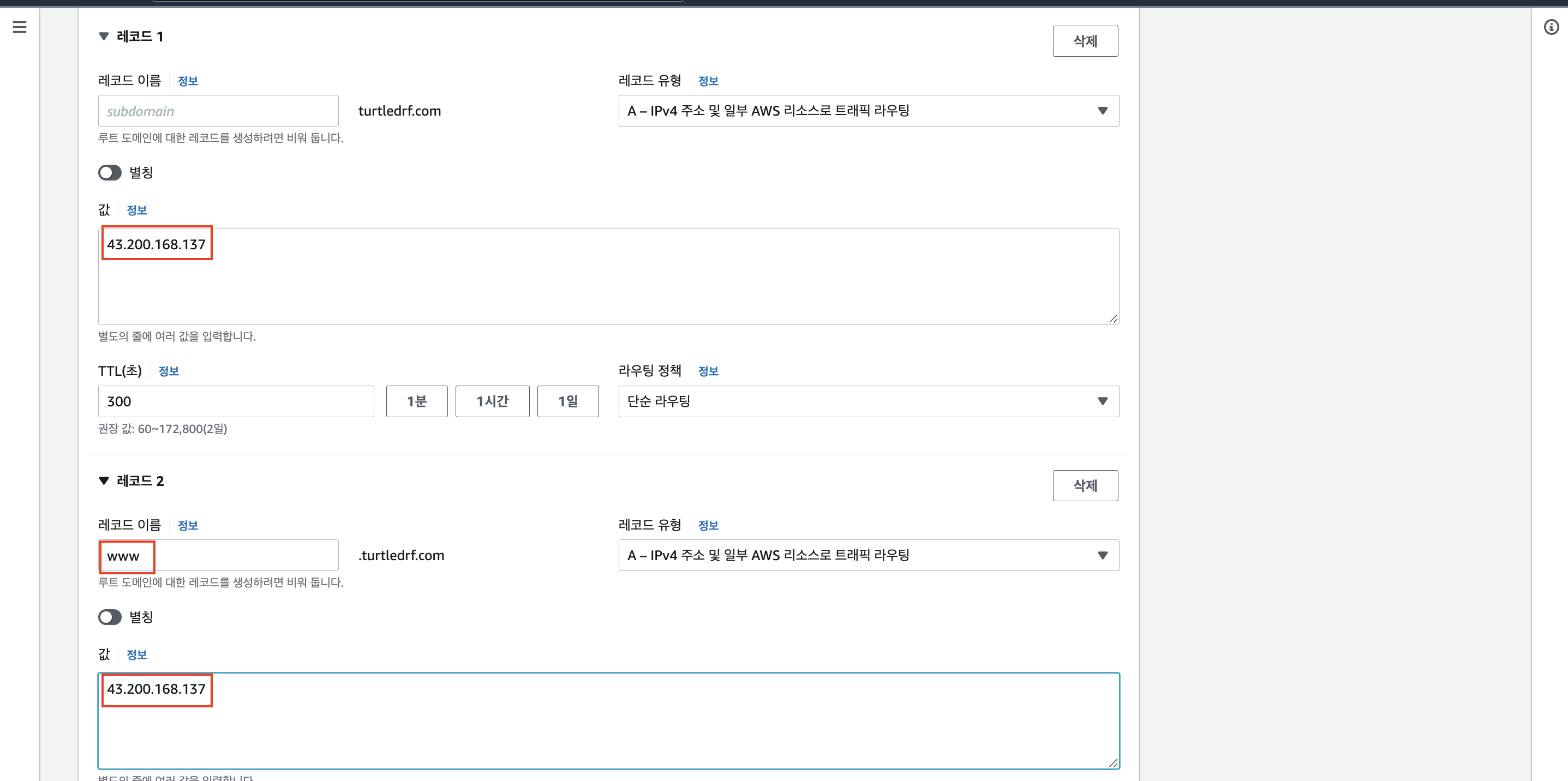
- 아래와 같이 해당 값을 넣어준다. 그리고
레코드 생성을 눌러 생성해준다.

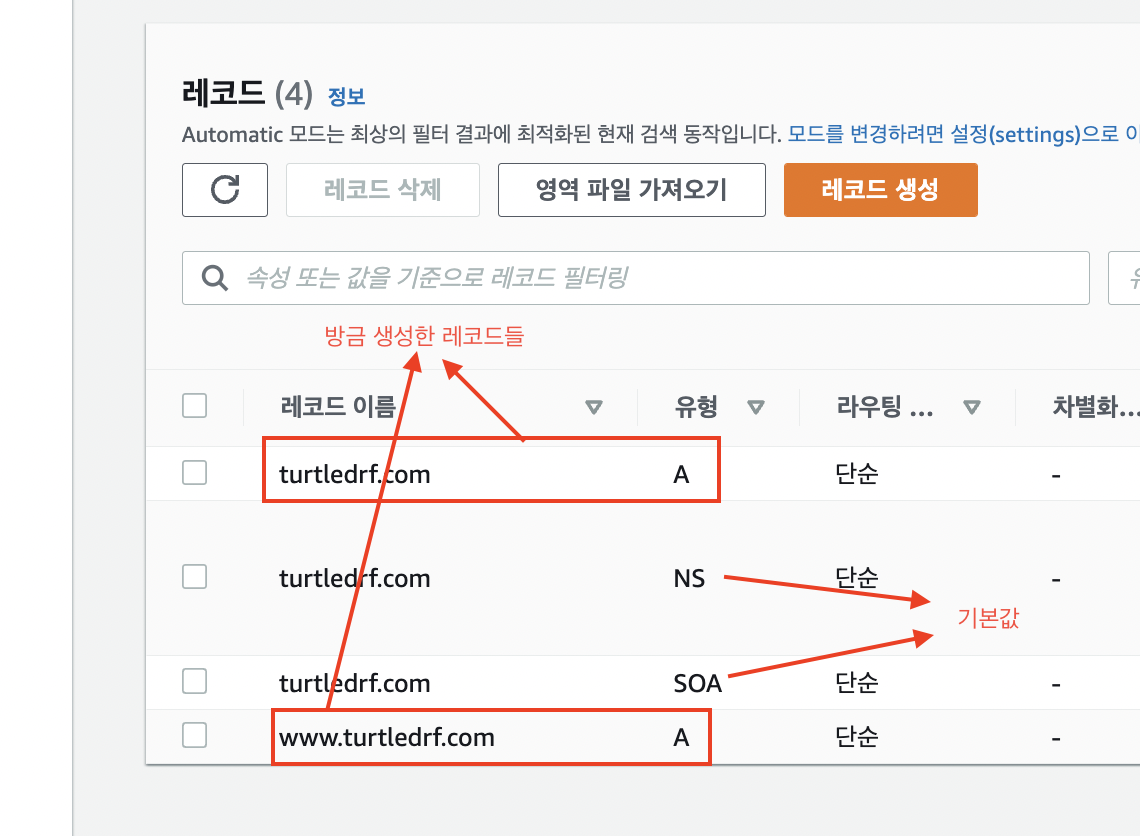
- 아래와 같이
A유형을 가진 두 개의 레코드가 생긴 것을 볼 수 있다.

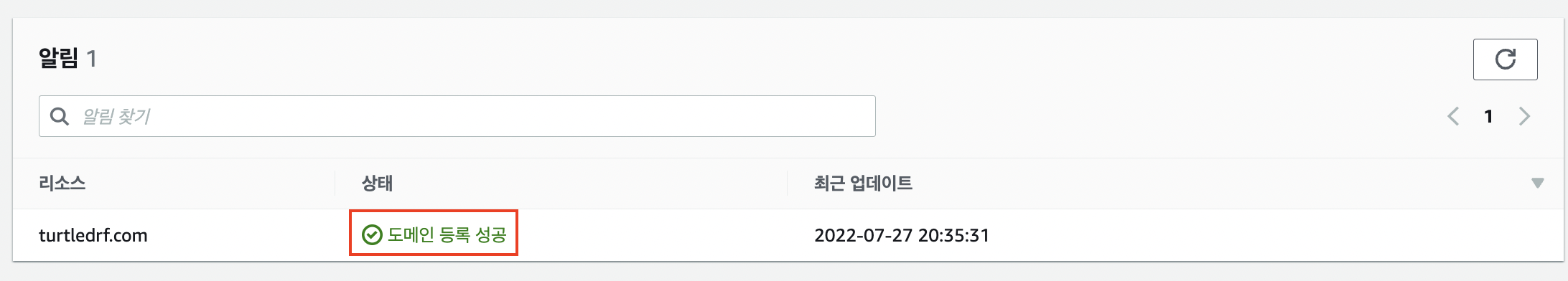
- 세팅은 마쳤지만, 아래와 같이
도메인 등록 성공상태가 아니면 사용할 수 없기 때문에 등록이 되지 않았다면 기다려야 한다. (5분 이내로 등록되는 것 같다.)

등록된 도메인메뉴로 이동하면 등록이 완료된 도메인을 확인할 수 있다.

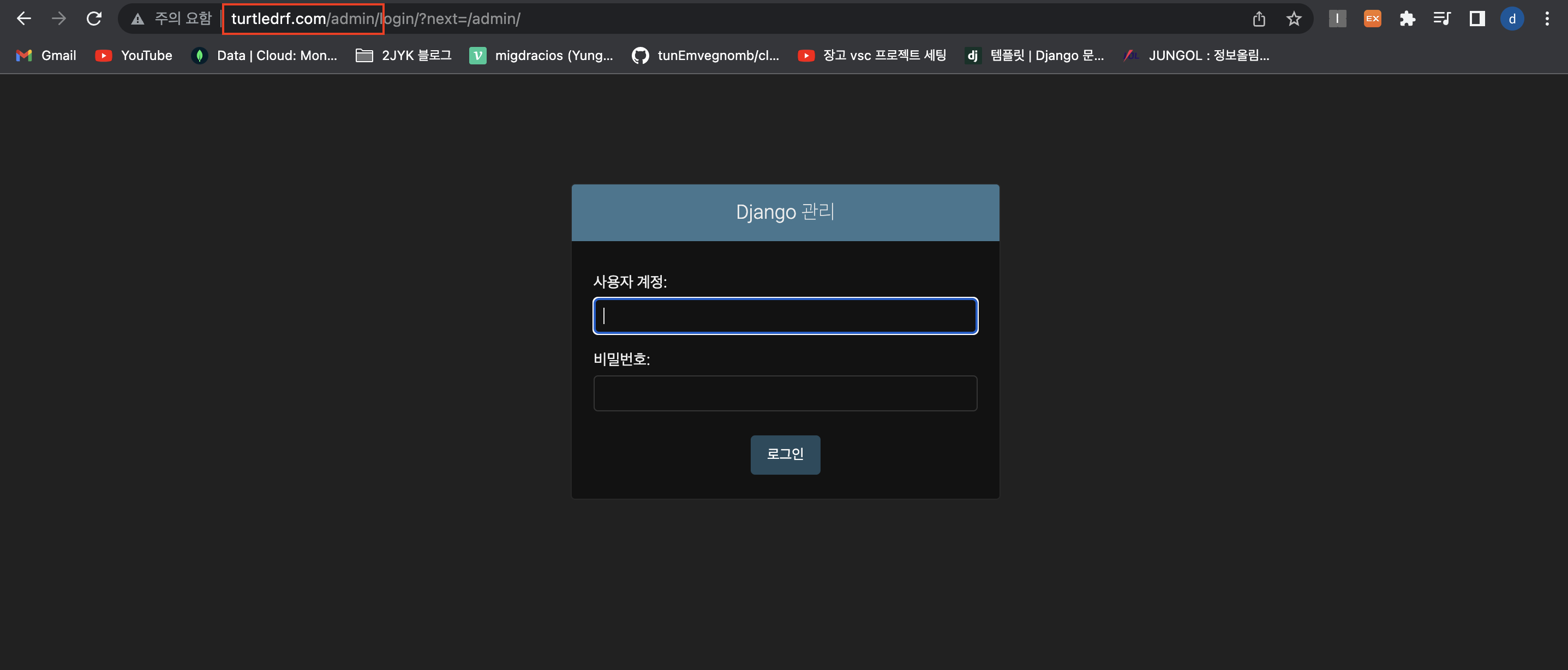
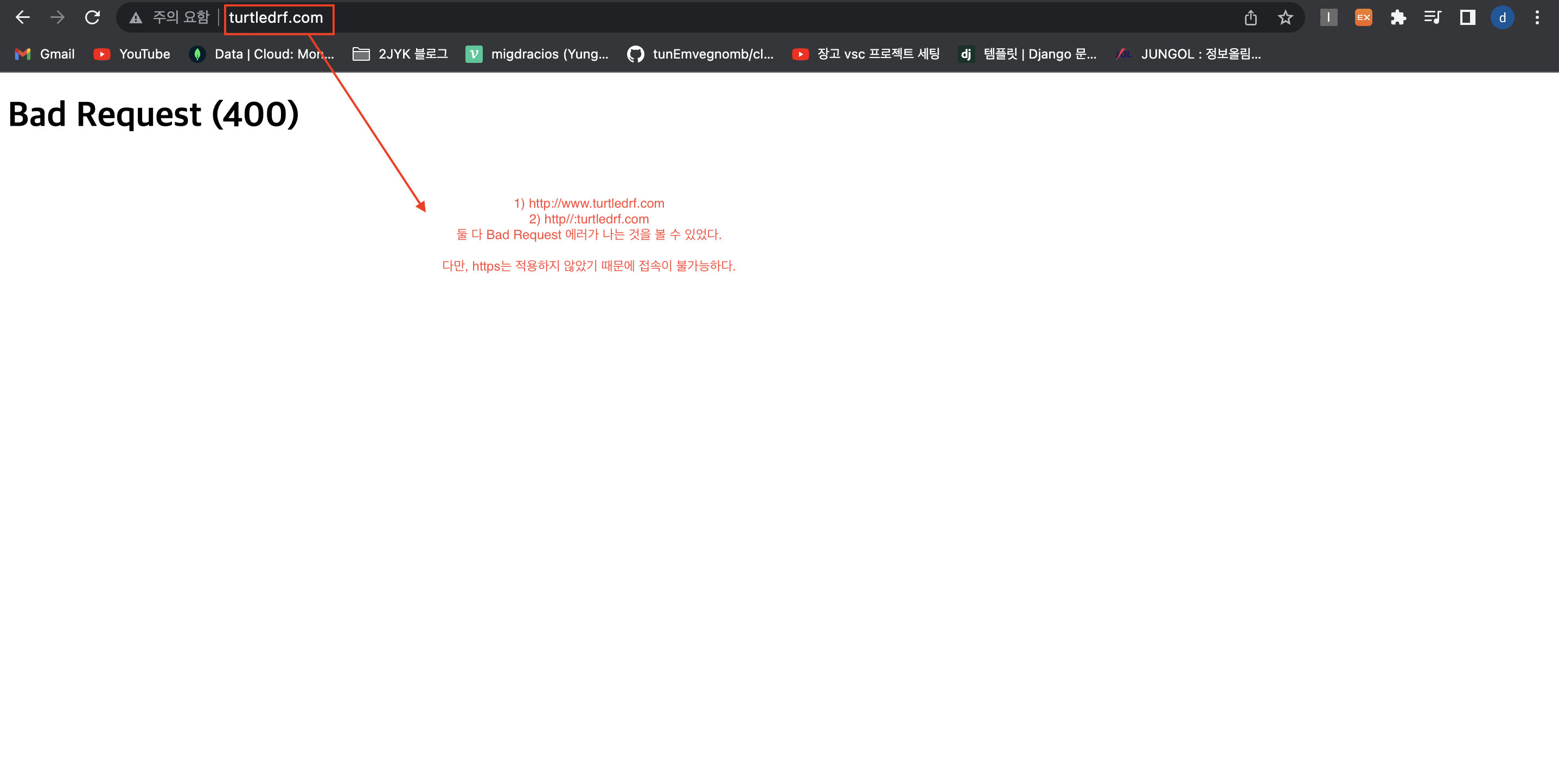
- 내가 등록한 도메인을 브라우저에 입력해 접속해보자.

- 위의 결과가 나온다면 연결이 잘 된 것이다.
- 이제 400 에러를 해결하러 가보도록 하겠다.
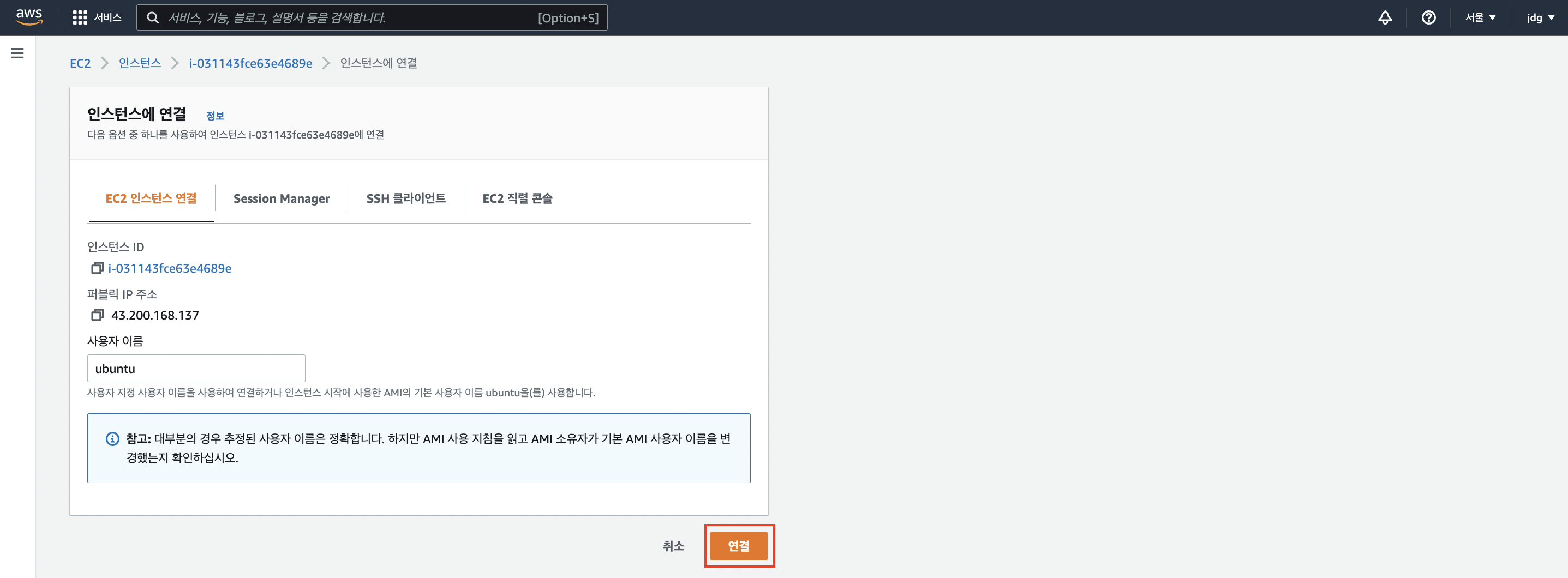
- ec2 인스턴스의
연결버튼을 누른다.


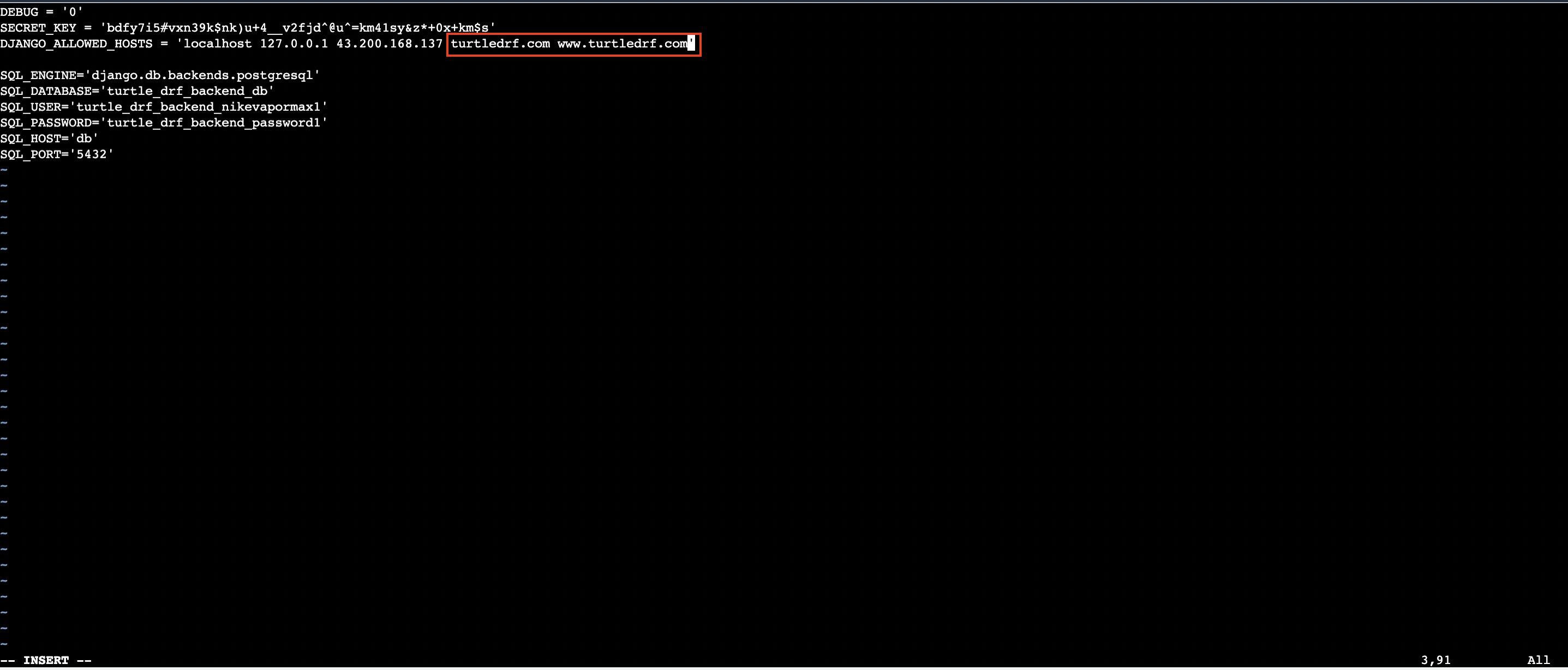
- 이제 django의 allowed hosts에 나의 새로운 도메인 값을 넣어주도록 하겠다.
- 프로젝트 폴더로 들어와
ls -A을 통해 모든 파일을 검색한다. - allowed hosts가 있는
.env.prod파일에서 아래와 같이 도메인 값을 넣어준다.
-i를 눌러 insert 모드를 만든 후 입력한다.
-esc를 누른 후shift + :를 하고,wq를 입력하고 엔터를 쳐 저장하고 종료한다.

- 프로젝트 폴더로 들어와
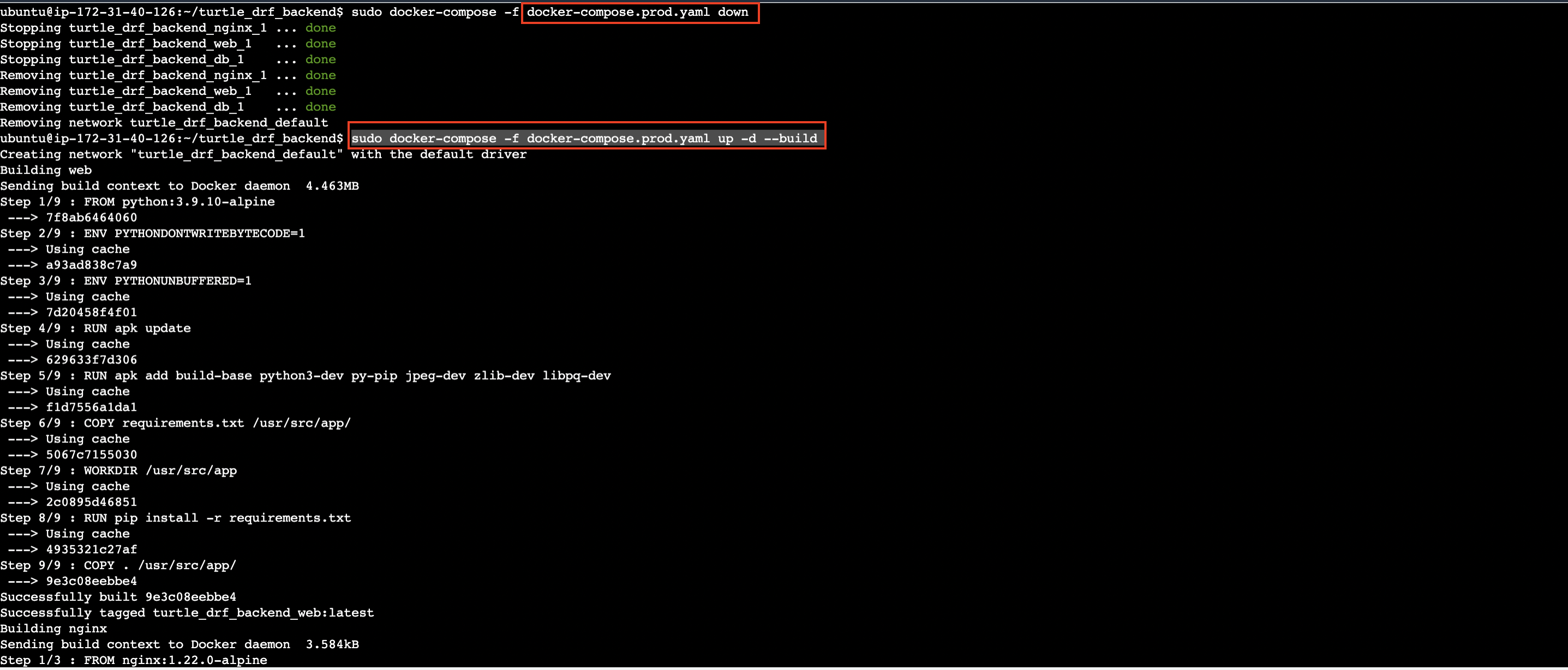
- 저장을 완료하고, 현재 떠있는 모든 container들을 내린 뒤 다시 띄워주도록 하자.
$ sudo docker-compose -f docker-compose.prod.yaml down
$ sudo docker-compose -f docker-compose.prod.yaml up -d --build
- 다시 브라우저로 돌아가 새로고침을 하면
Not Found로 메세지가 변경된 것을 볼 수 있다. 화면에 띄울 내용이 없다는 것이니 잘 진행되고 있는 것이다.

- admin 페이지로 이동해보면 아래와 같이 화면이 잘 나오는 것을 볼 수 있다.