Folium

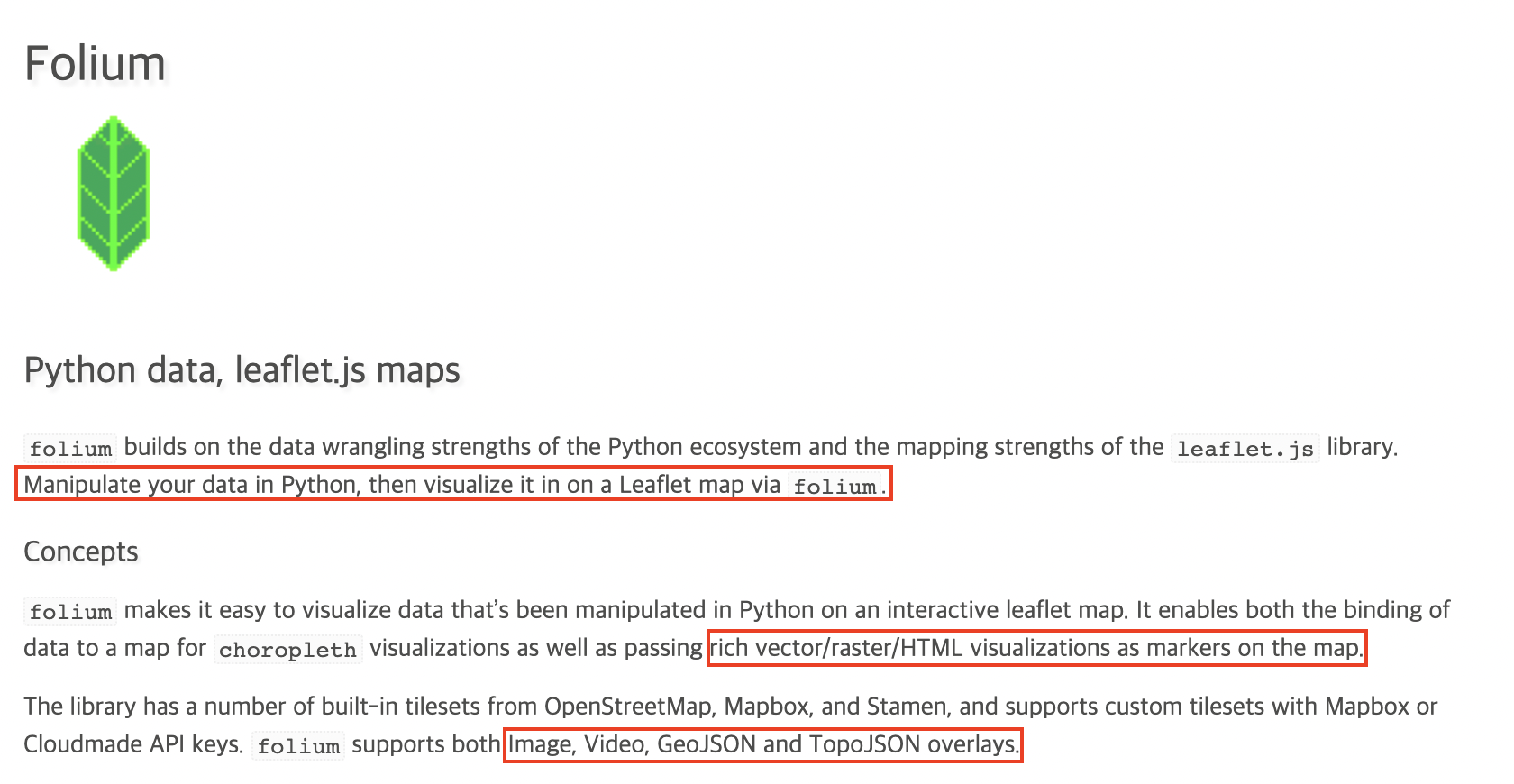
- Folium 공홈에 나와있는 공식 소개문이다.
- Python에서 데이터를 조작한 다음, Folium을 통해 Leaflet map에서 시각화를 진행한다.
- 이번에는 지도 이미지를 활용해 시각화를 진행해 보았는데, 비디오에서도 가능하다.
- 또한 내가 생성한 지도와 지도에 있는 마커까지 HTML 문서로 변환할 수 있다.
지도 시각화
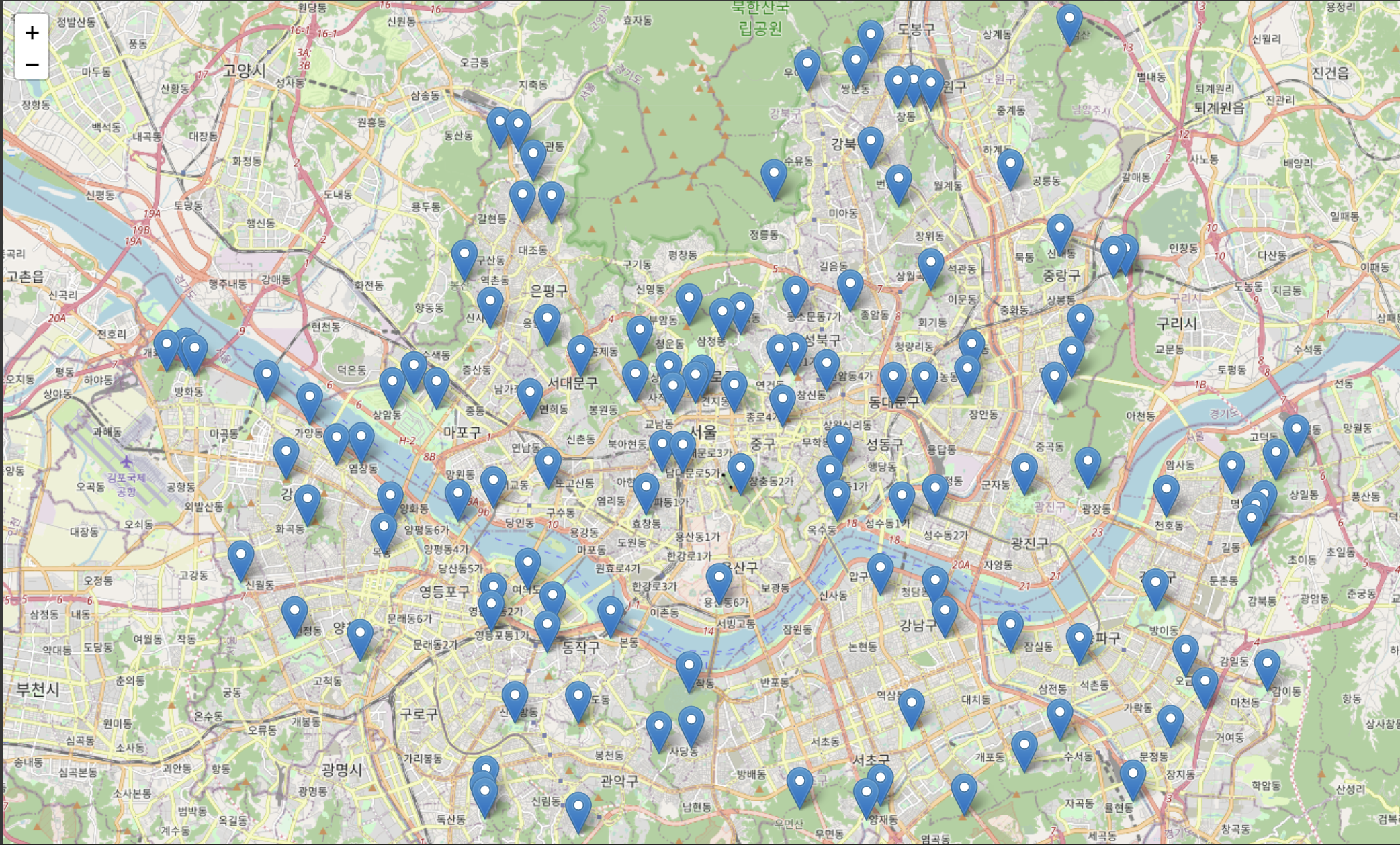
- 이번 iPark project를 진행하며 folium을 사용한 이유는 대략 132개의 공원을 지도 위에 표현하기 위해서였다.
- 사용자가 지도를 줌인 또는 줌아웃하며 공원이 대략 어디에 있는지 파악할 수 있도록 하고 싶었다.
데이터 전처리
- 서울시의 공원 공공 데이터를 json으로 받아와 지도 시각화에 필요가 없는 데이터를 삭제하고 csv로 변환하였다.
- 나는
colab에서 지도 시각화를 진행하였는데, 굳이 수작업으로 데이터를 만져줄 필요없이 colab에서 시각화를 진행하면서 필요한 column만 가져와 쓸 수도 있지만 깔끔한 것이 좋아 수작업을 진행했다.
시각화에 사용할 데이터 불러오기
- 먼저 데이터를 읽어오고 처리할 때 필요한
pandas 라이브러리를 사용했다.
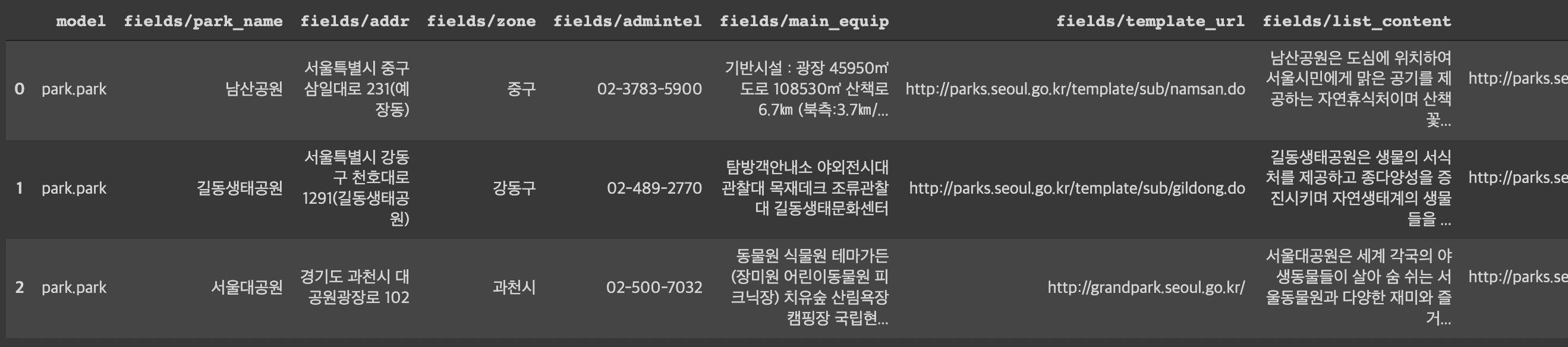
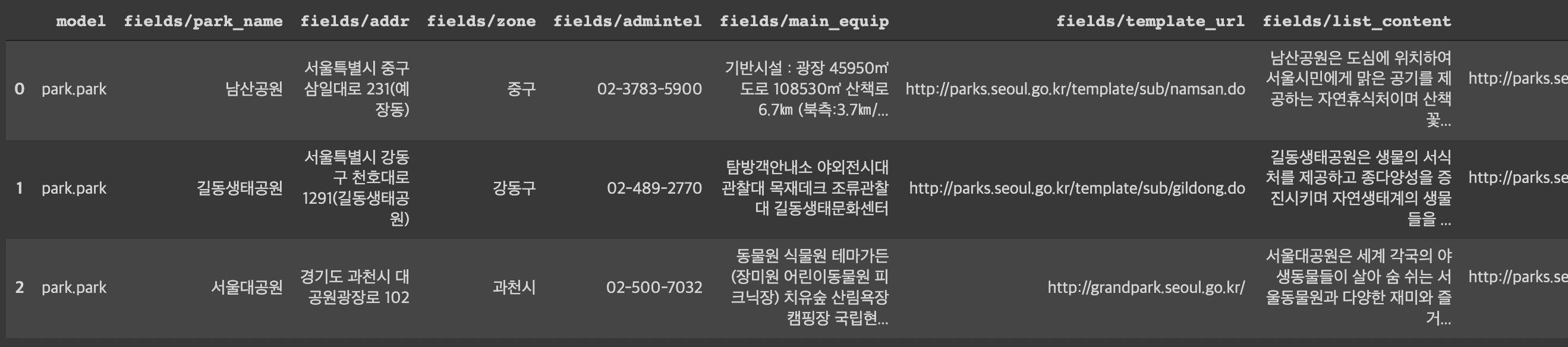
- pandas를 사용해 csv 파일을 읽어왔고,
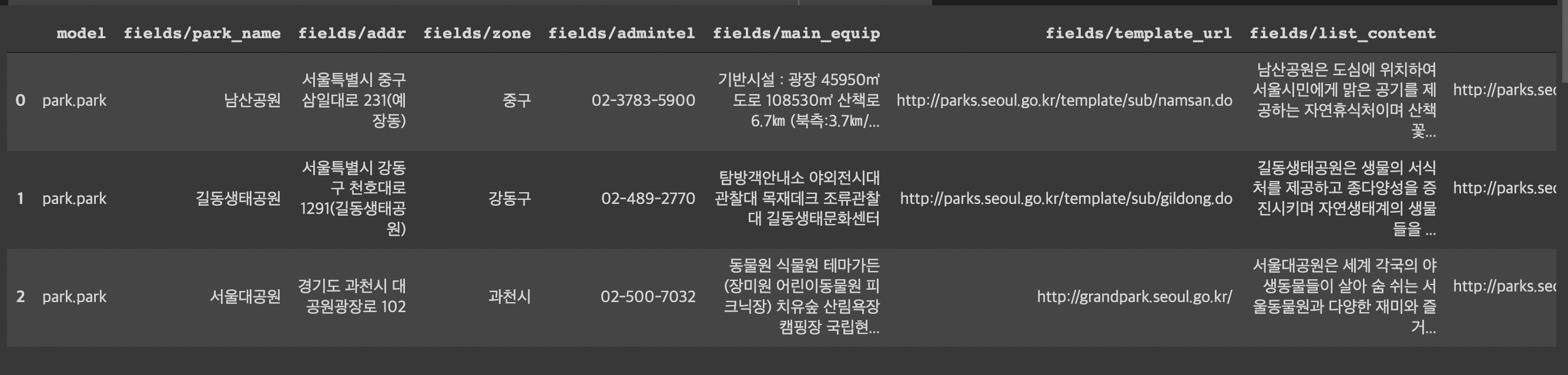
.head(3)을 사용해 읽어온 csv 파일의 위에서 3행까지의 데이터를 확인하였다.
.tail(n)을 사용하면 끝에서 n 개의 값들을 확인할 수 있다.
import pandas as pd
df = pd.read_csv('parks.csv')
df.head(3)

- 그 후,
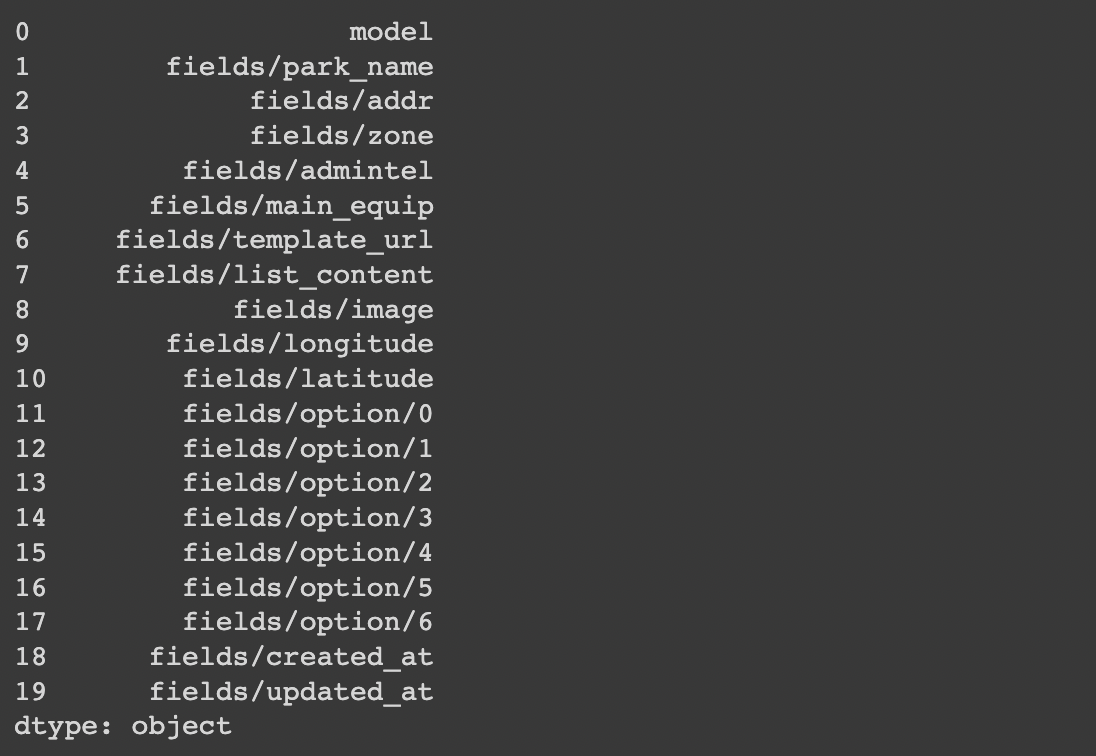
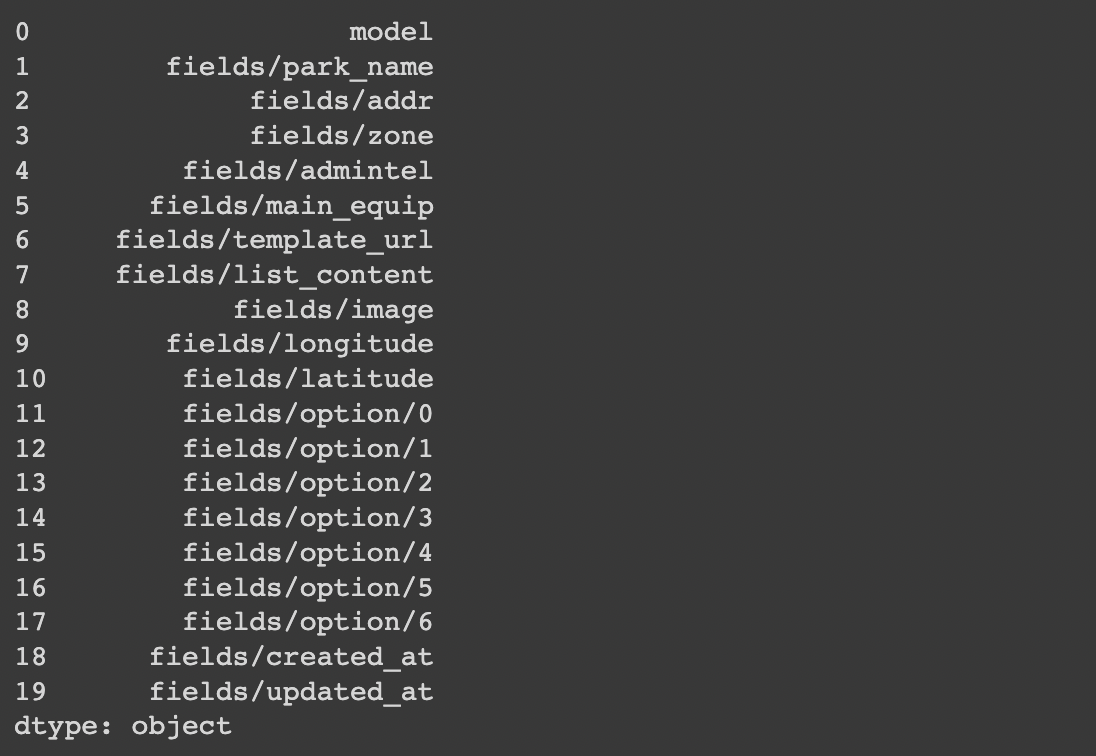
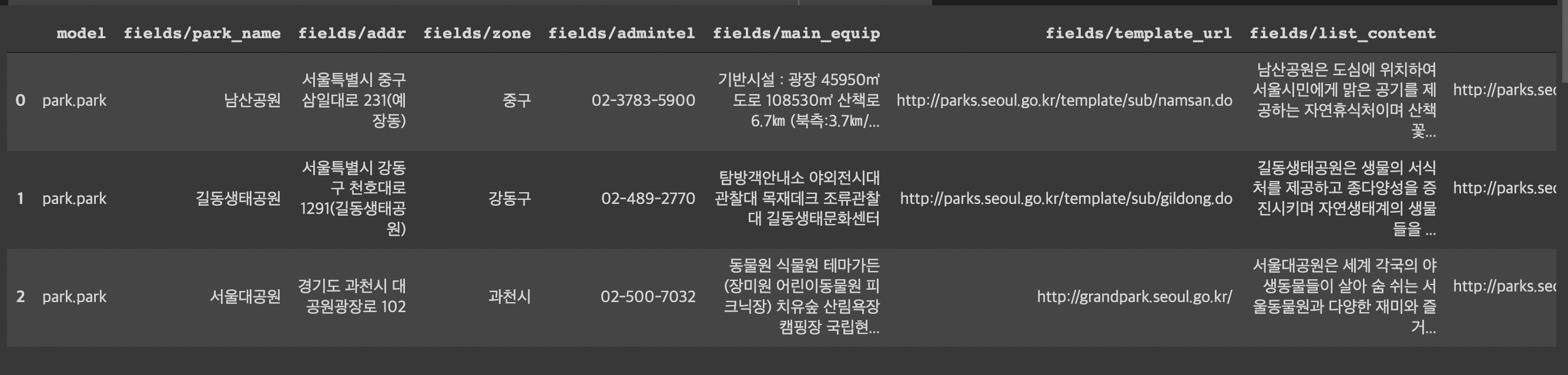
Series를 사용해 앞에서 읽어온 csv 파일의 column들을 확인하였다.
pd.Series(df.columns)

pandas.Seriesclass pandas.Series(data=None, index=None, dtype=None, name=None, copy=False, fastpath=False)
- 내가 보유하고 있는 공원의 데이터에서 각 공원들이 있는
지역구들을 사용해 해당 지역구들 안에 공원의 지역구가 들어가는 경우에만 sub_df에 저장해 주었다.
- 현재 나는
label들을 나열했지만, boolean 값도 사용 가능하다.
sub_df = df.loc[df['fields/zone'].isin(["강남구", "강동구", "강북구", "강서구", "관악구", "광진구", "금천구", "노원구", "도봉구", "동대문구", "동작구", "마포구", "서대문구", "서초구", "성동구", "성북구", "송파구", "양천구", "영등포구", "용산구", "은평구", "종로구", "중구", "중랑구", "과천시"])]
sub_df.head(3)

- 위의 코드를 실행하면 조건에 맞는 공원의 모든 데이터들이 나오게 된다. 하지만
지도에 위치를 시각화하는 데 공원의 전화번호, 이미지 등의 정보는 불필요하다. 따라서 시각화에 필요한 위도, 경도, 공원의 이름만 사용하기 위해 가져왔다.
sub_df[['fields/latitude', 'fields/longitude', 'fields/park_name']]

지도에 위치 데이터 시각화
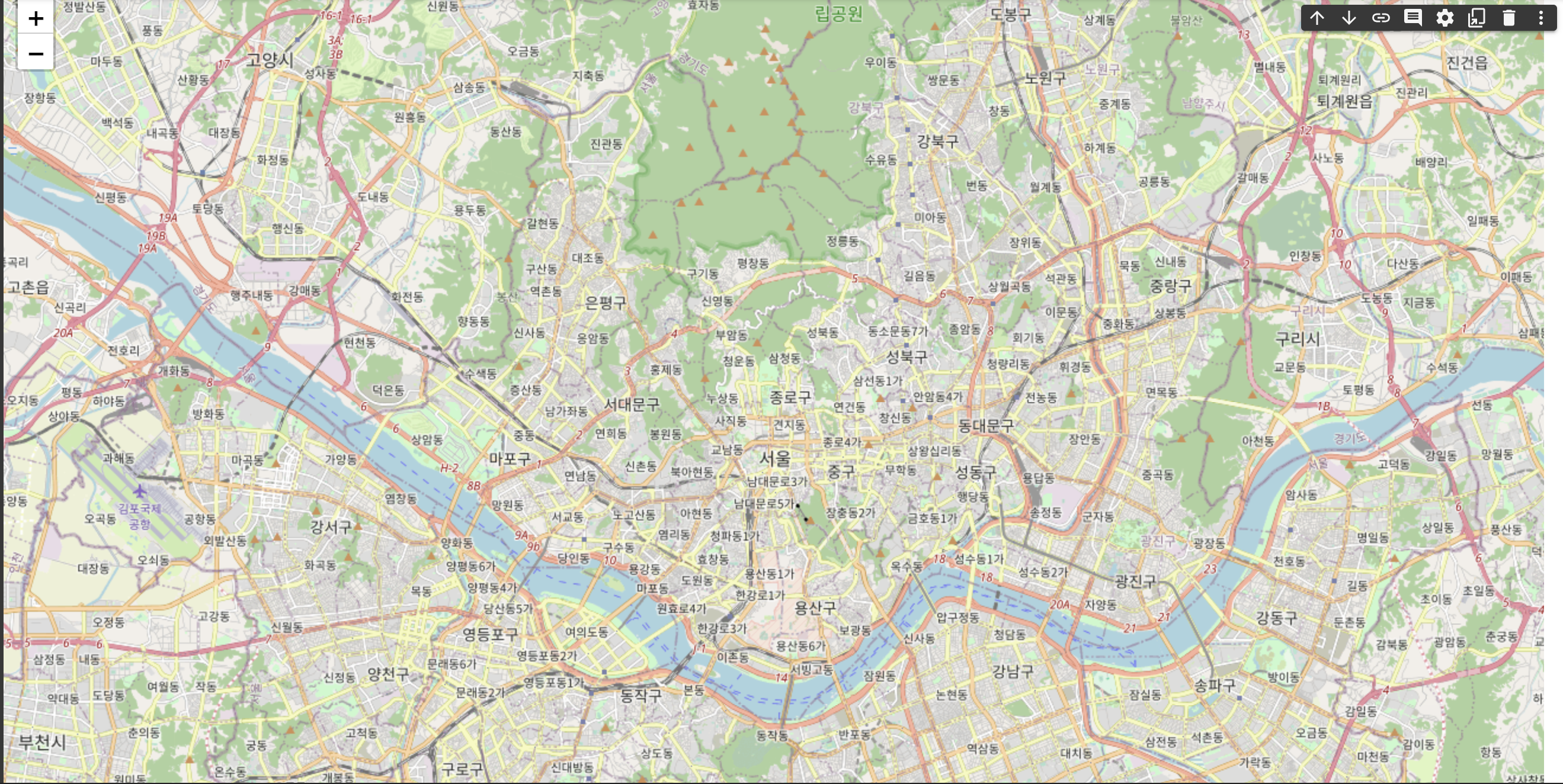
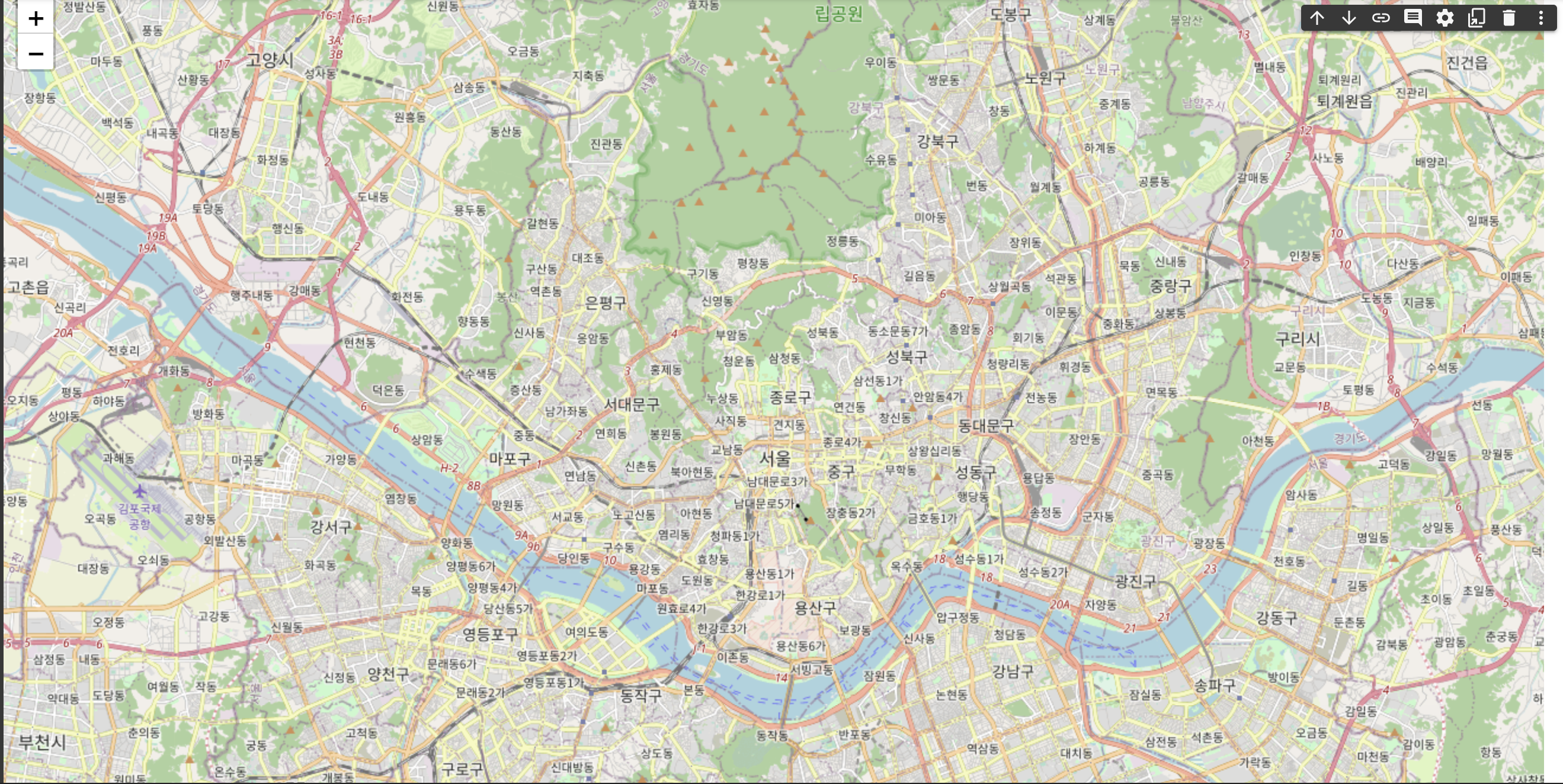
- 먼저 서울시의 지도를 띄워보았다.
- 위도와 경도를 어떻게 구할까 고민하다
구글맵 앱으로 들어가 서울특별시를 쳐 값을 구해왔다.
- 지도의 크기와 줌을 얼마나 할 것인지 설정할 수 있다.
- 마지막에 m을 통해 지도를 화면에 띄워줄 수 있다.
import folium
latitude = 37.5665350
longitude = 126.9779692
m = folium.Map(location=[latitude, longitude],
zoom_start=12,
width=1300,
height=800
)
m

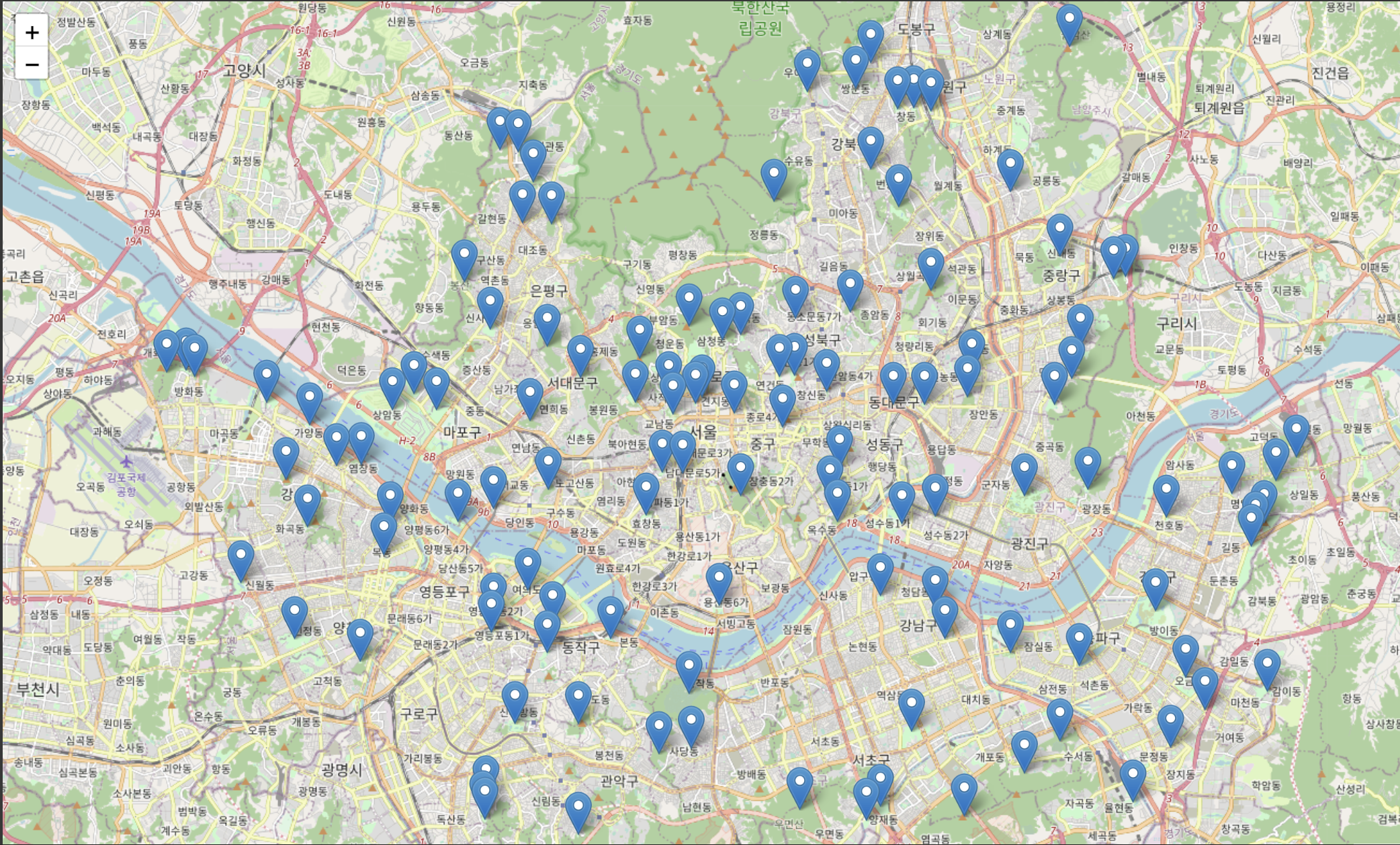
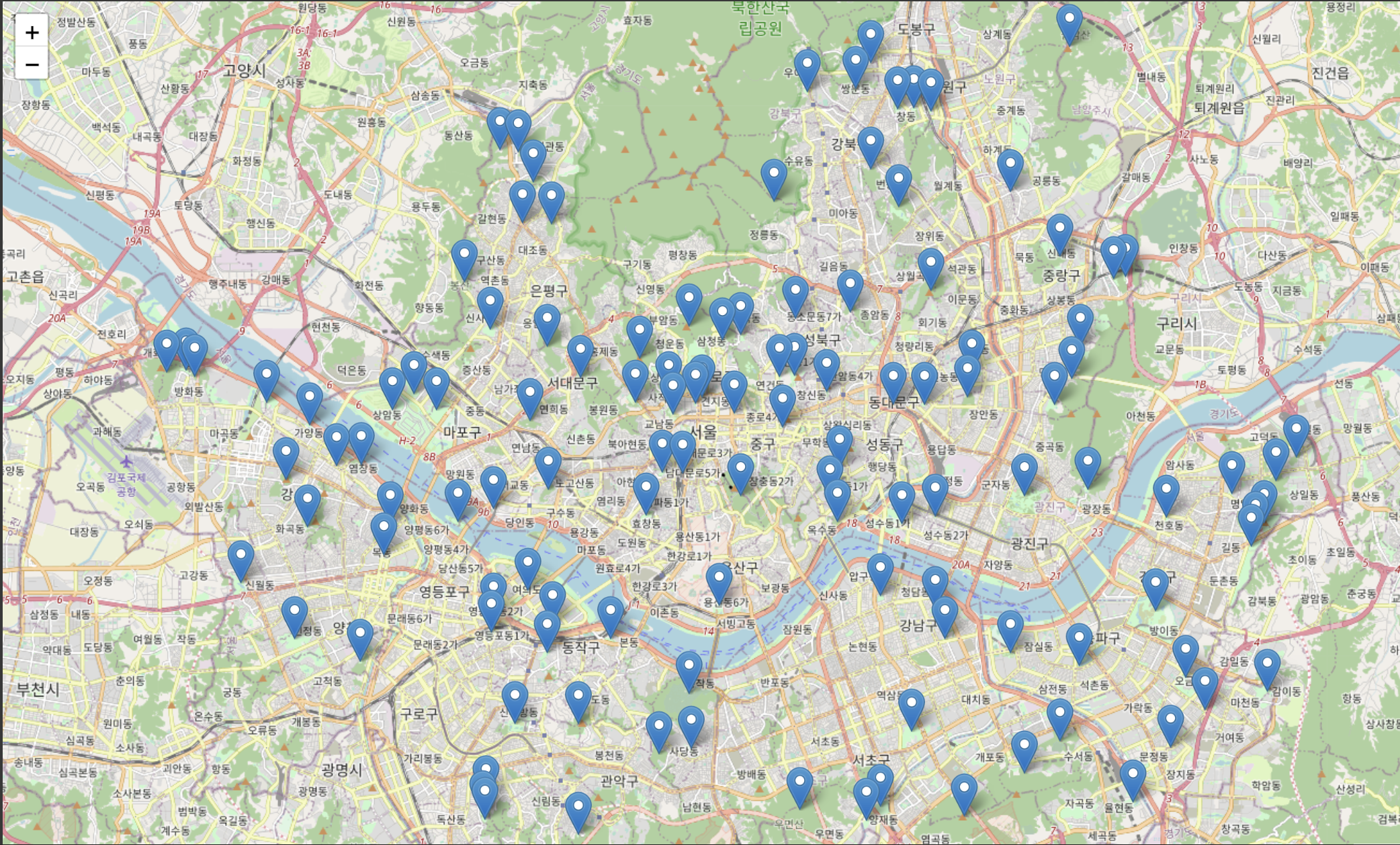
- 시각화에 사용할 가장 마지막 테이블에 있는 위도와 경도값을 사용해 해당 위치에 마커를 남겨주었다.
- 값이 많아 for문을 활용해 알아서 끼워맞추도록 로직을 짰다.
- 마우스를 마커 위에 올리면 해당 공원의 이름이 나오고, 마커를 클릭해도 이름이 나오도록 하였다.
map_info = sub_df[["fields/latitude", "fields/longitude", "fields/park_name"]].dropna()
for lat, long, name in zip(map_info["fields/latitude"], map_info["fields/longitude"], map_info["fields/park_name"]):
folium.Marker([lat, long], popup=name, tooltip=name).add_to(m)
m

- 생성한 지도 시각화 데이터를 html 파일로 변경해 로컬로 저장하였다.
m.save('map.html')