출처 https://www.youtube.com/watch?v=8aGhZQkoFbQ&t=189s
what is JS?
heap: where you stash the memory
webAPIs: ex. DOM, ajax, setTimeout
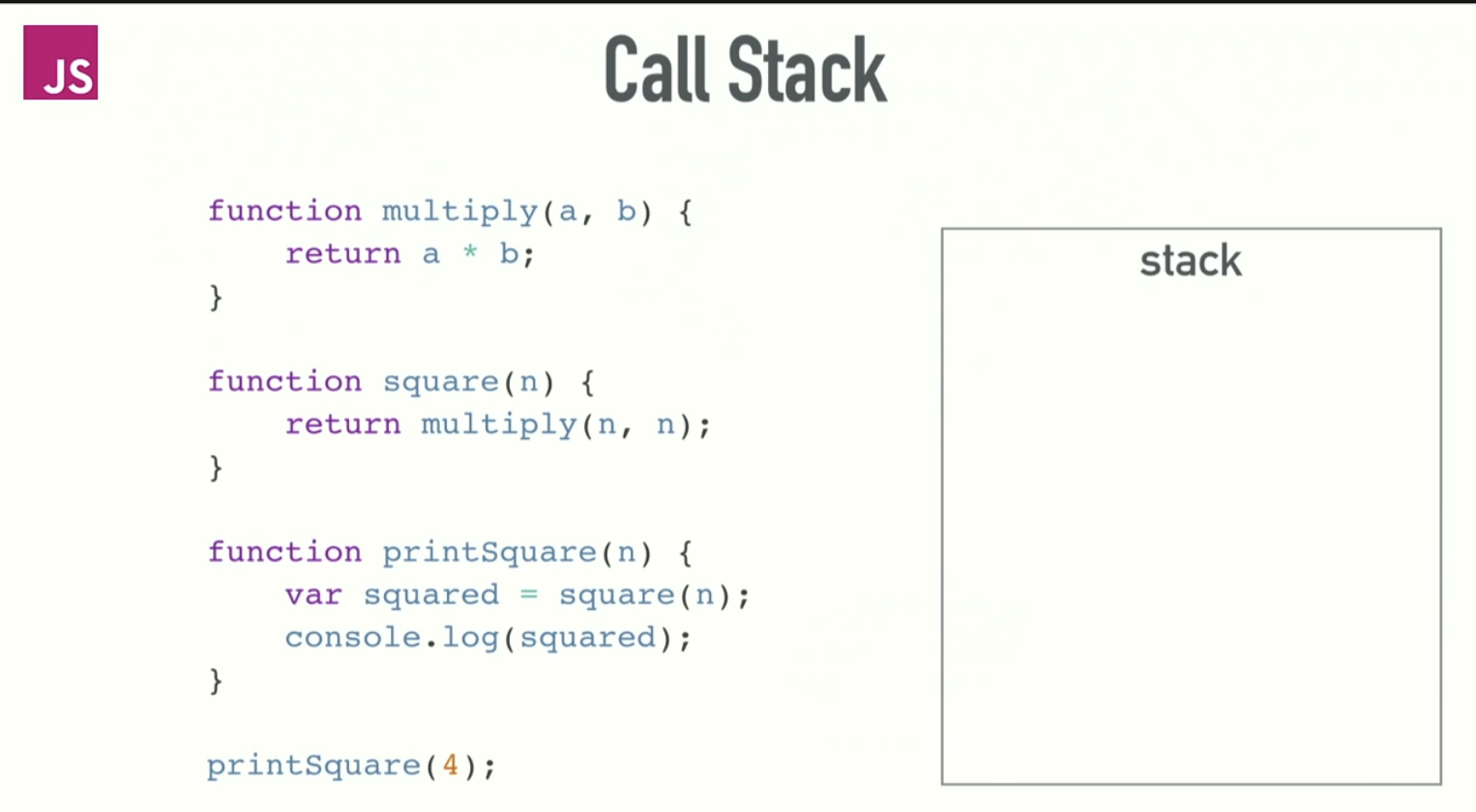
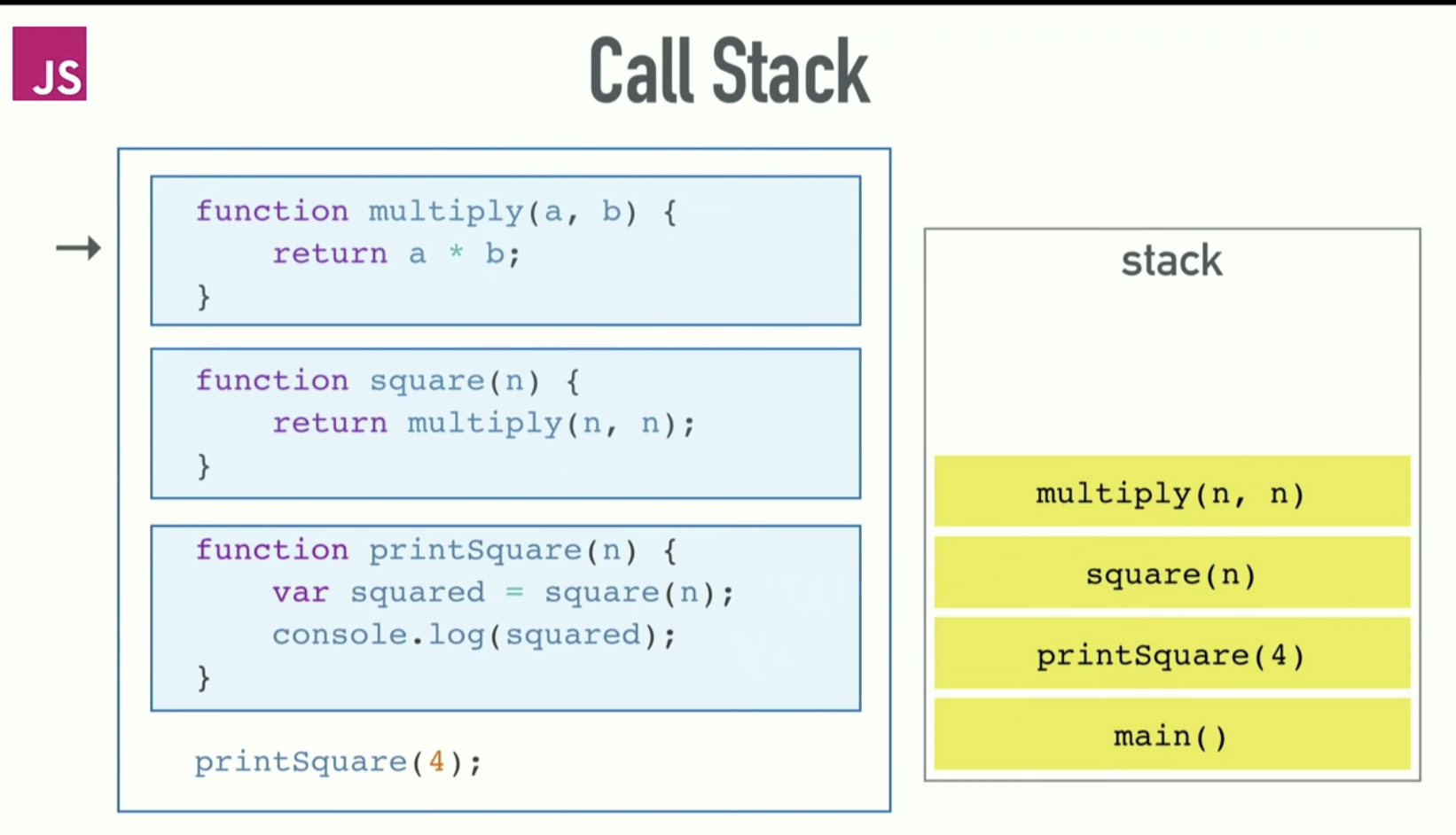
callstack
-
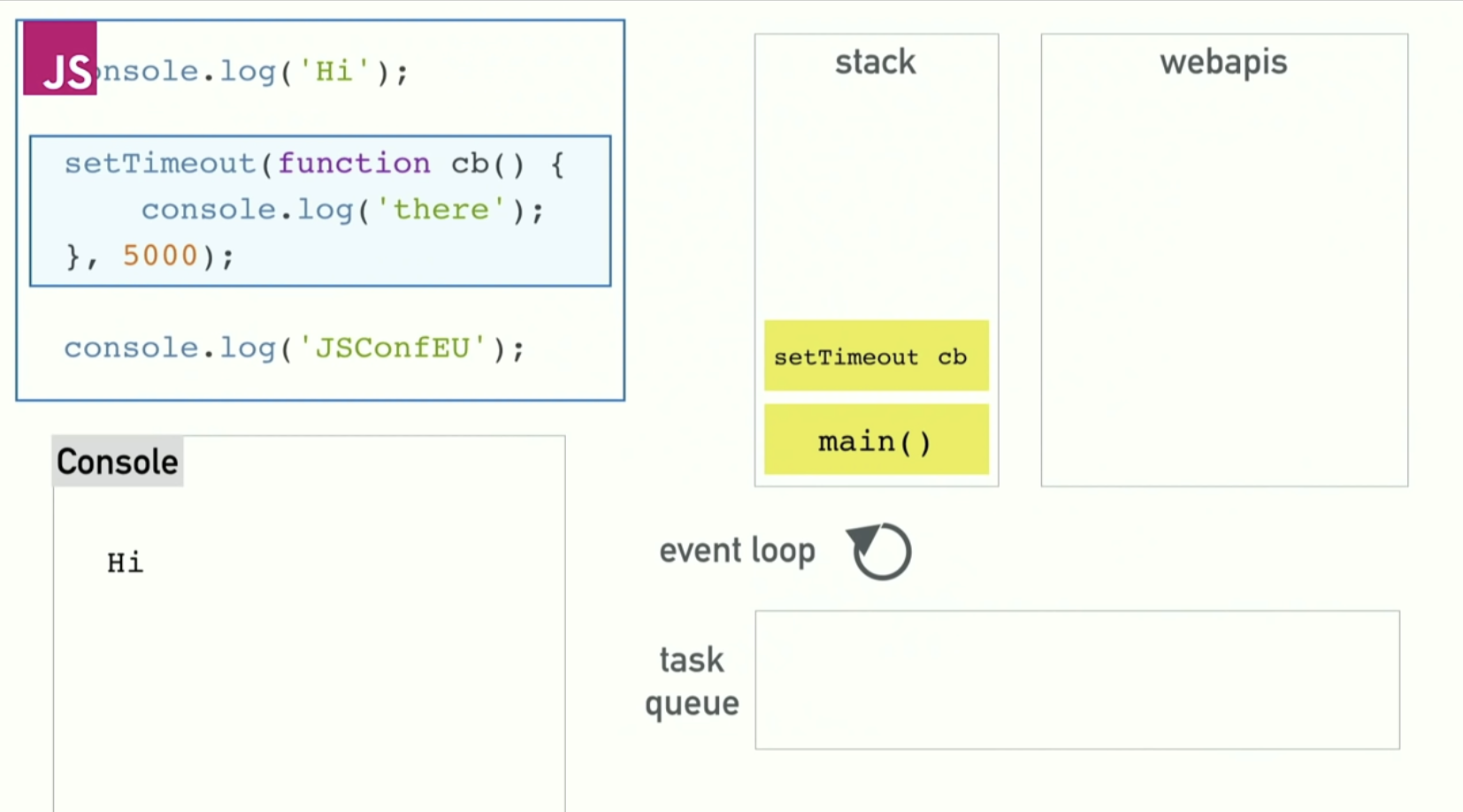
one thread === one call stack === one thing at a time
-
records where in the program we are
-
we step into a fuction we put sth on the stack, fucntion ends,
pops off the top


실행이 끝날때마다 하나씩 사라진다
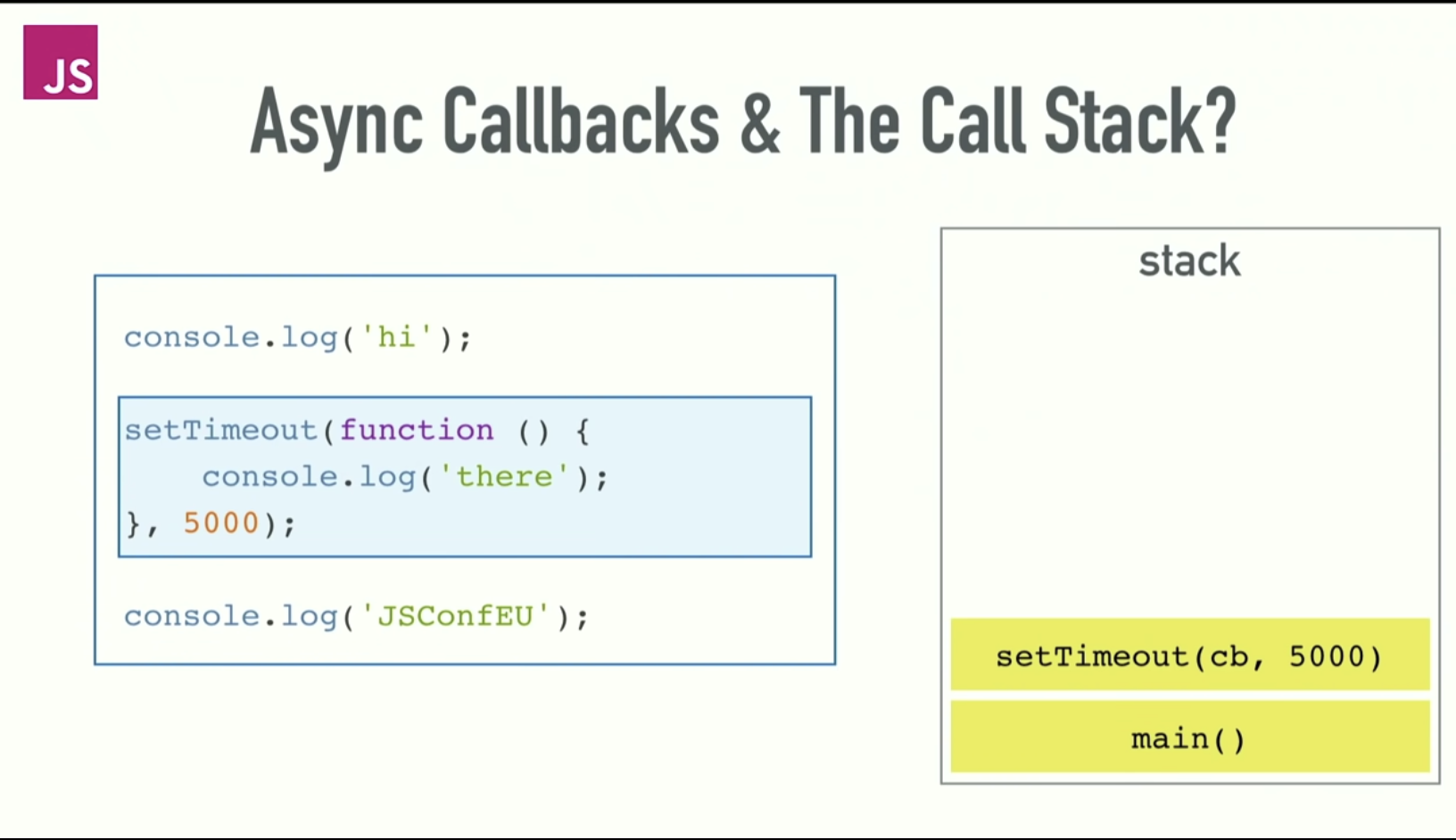
blocking
code that is slow
solution
: asynchronous callback

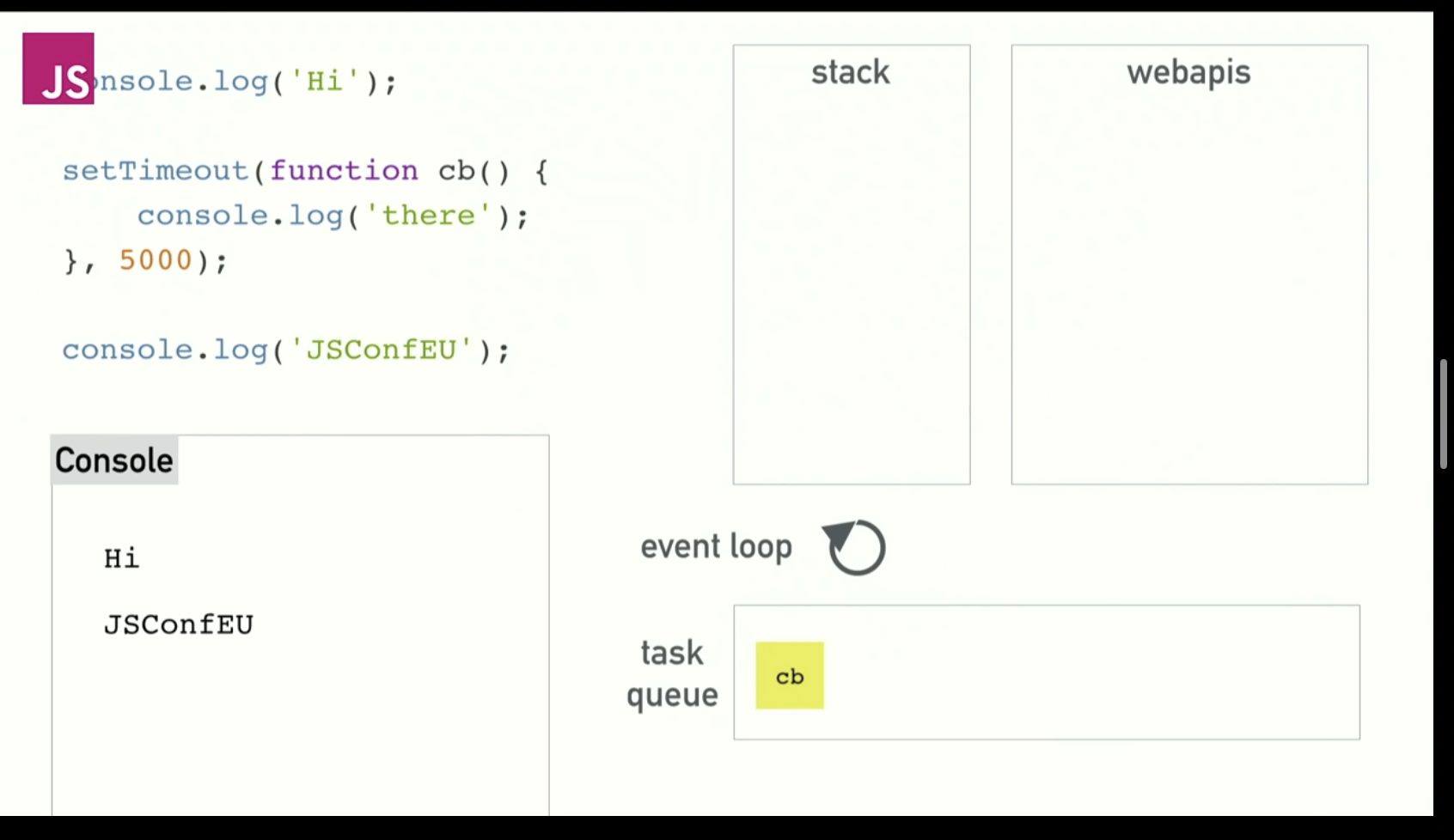
5초 뒤에 setTimeout이 불린다 (이걸 어떻게 할까?)

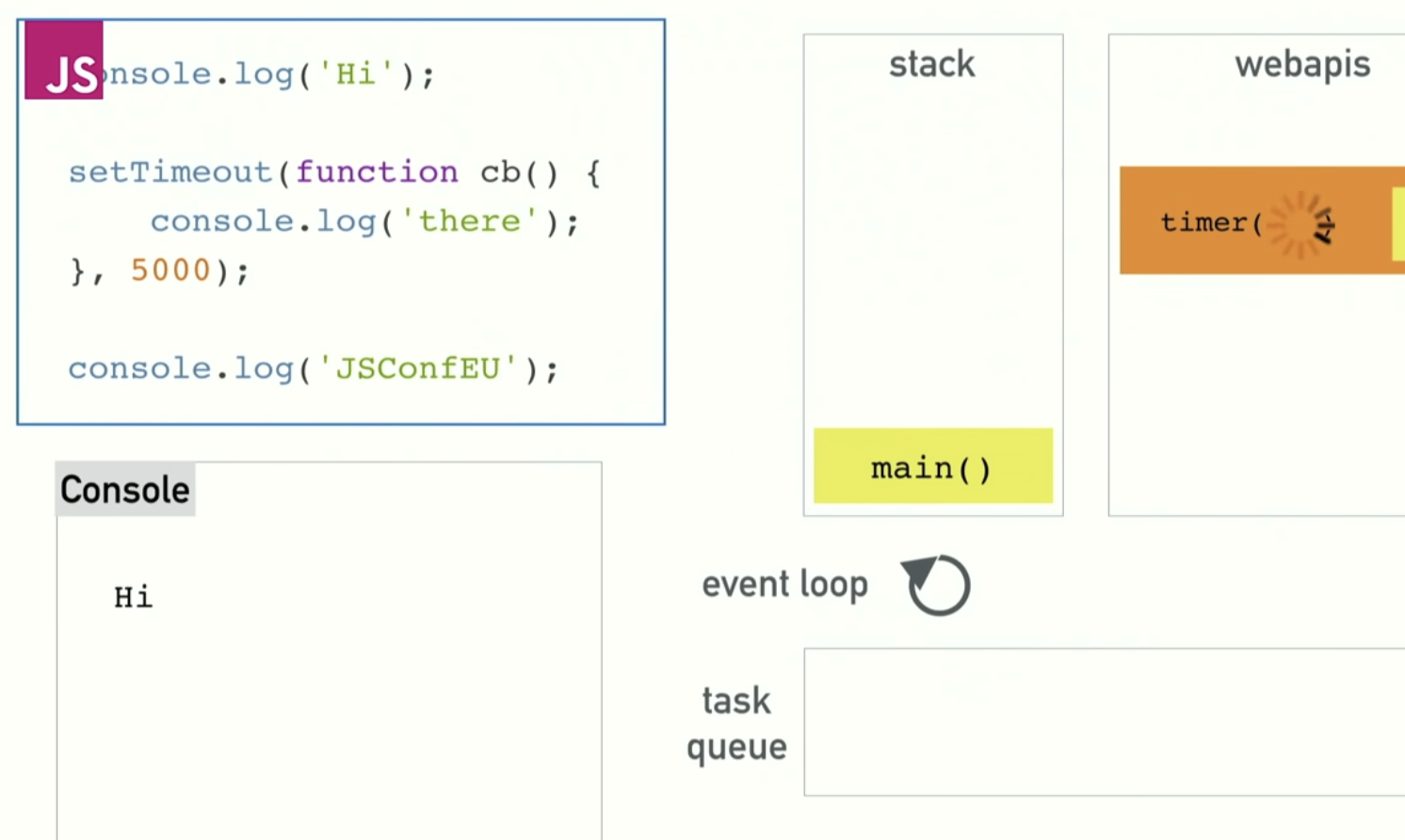
webapi에서 timer를 다 실행하면 콜백함수를 task queue로 보낸다

event loop
stack과 task queue를 비교하면서 stack에 아무것도 없으면 task queue의 가장 앞에 있는 것을 stack에 넘긴다
즉 다른 함수들을 다 실행한 다음에 setTimeout의 콜백함수를 실행한다
js does things one at a time, but not exactly

setTimeout은 webapi이므로 v8에 없는 것