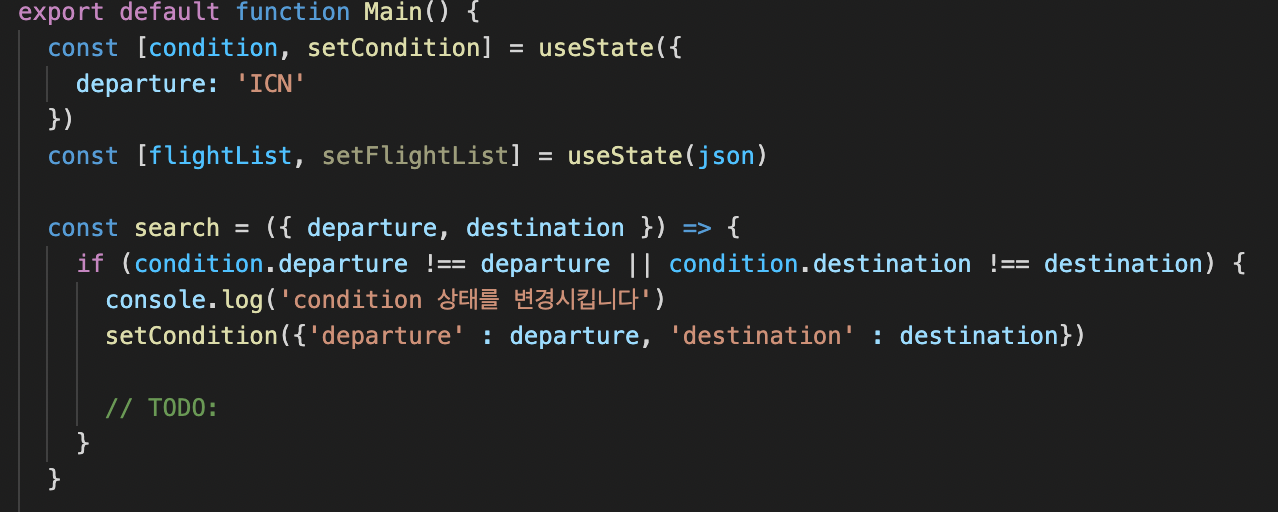
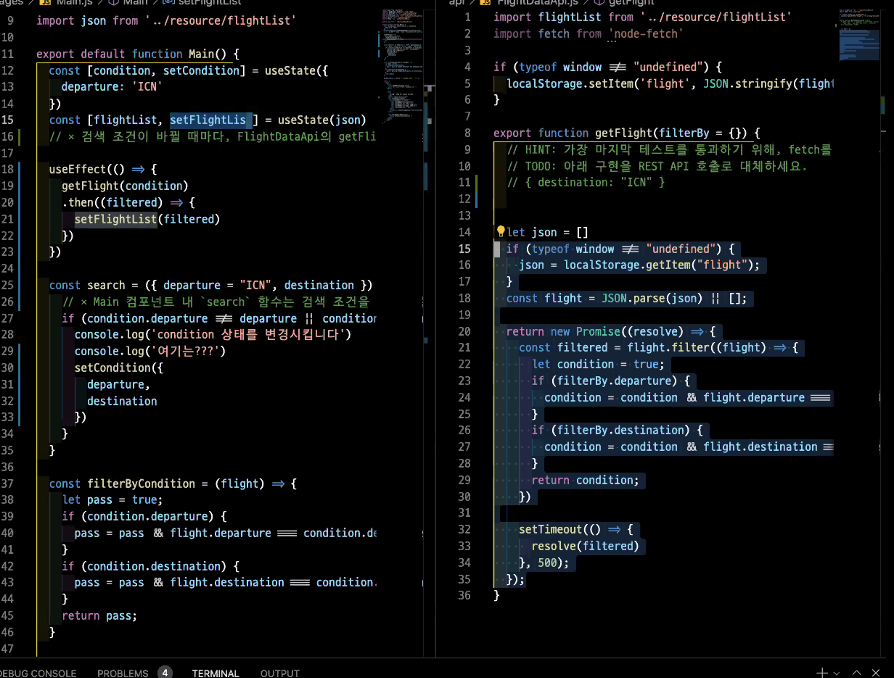
Main.js


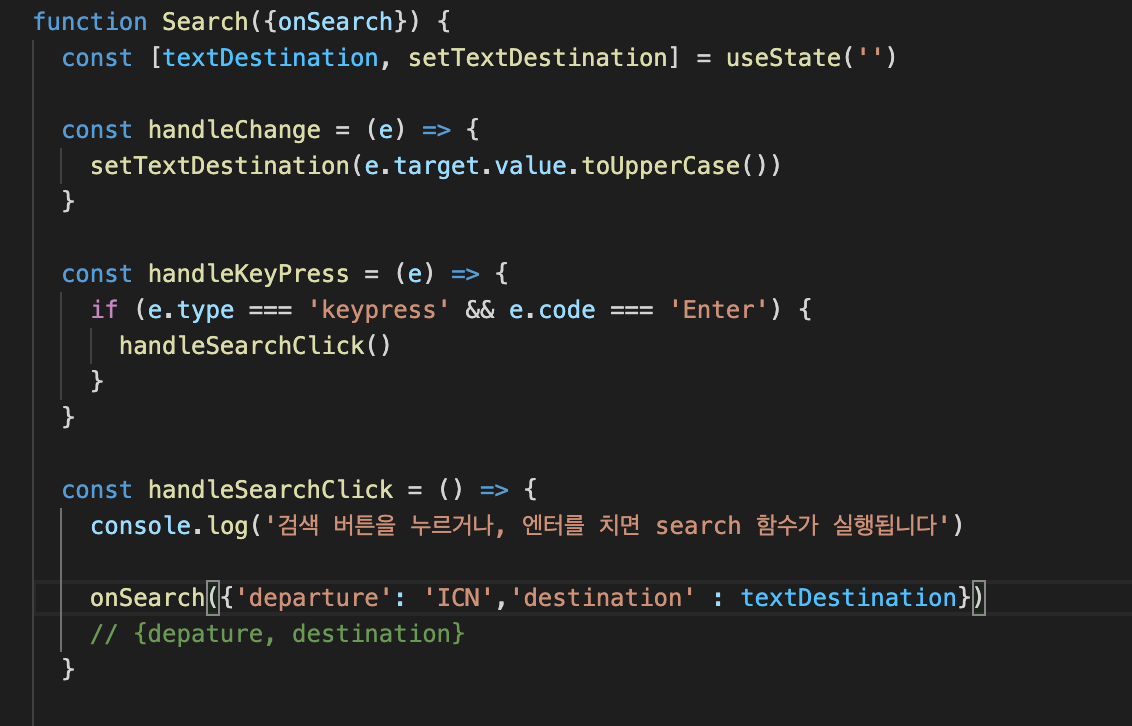
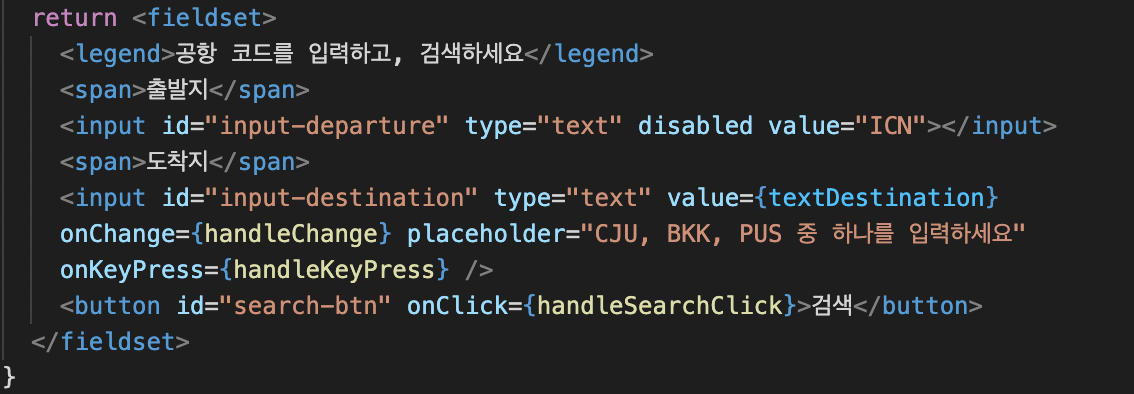
Search.js


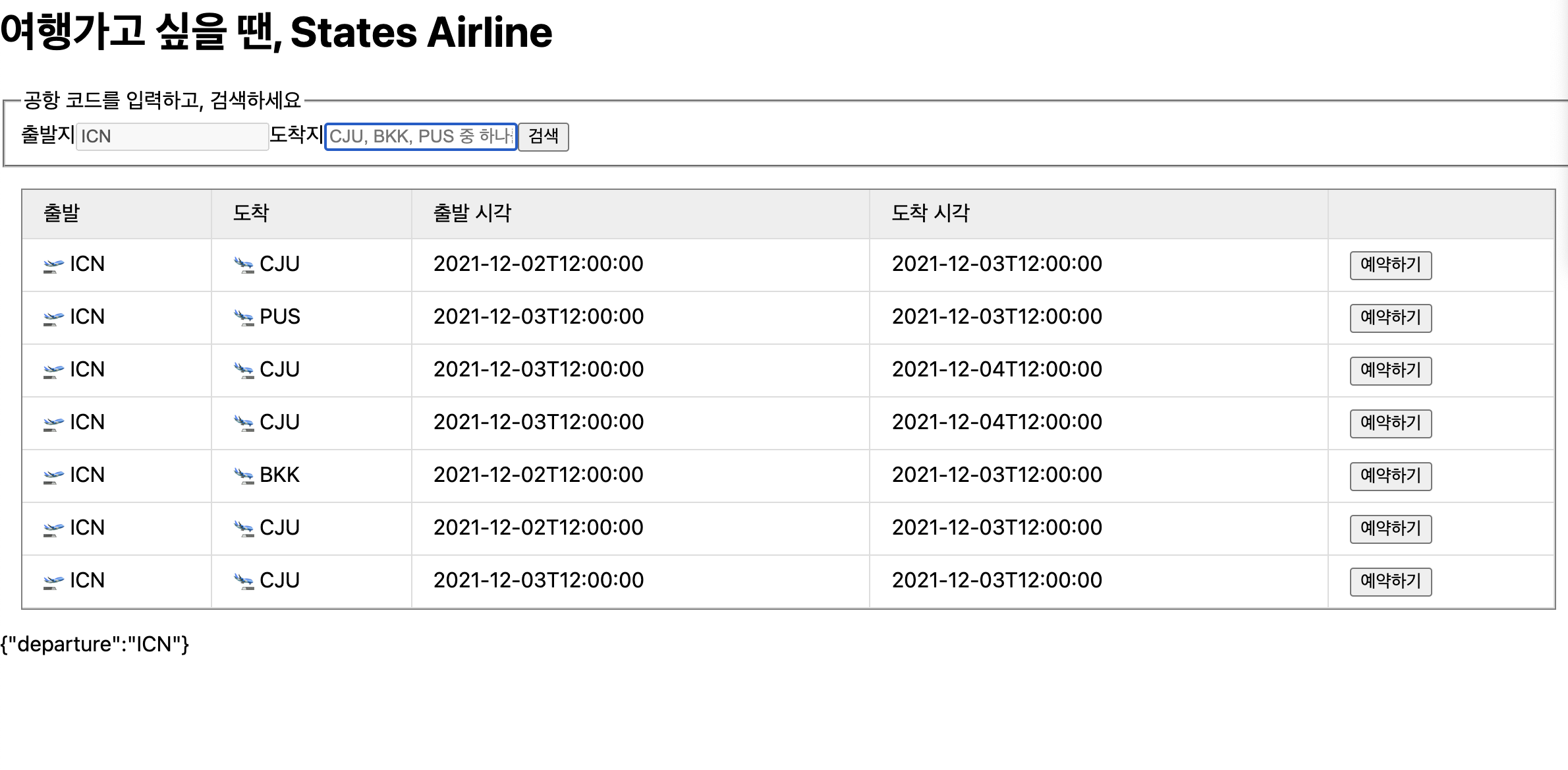
화면

더미데이터 사용
JSON 파일을 1회 불러오고 이후 계속 리액트 내부에서 변경해서 사용함
localstorage, server를 사용하면 react 외부의 환경 사용
localstorage X 경우
몇개의 js파일로 묶여져 있는 상태로 브라우저에서 읽는다
react를 포함한 JS 파일
브라우저에서 실행된 상태는 메모리에 있는 상태
클릭을 해서 뭐가 바뀌고 하는 거는 클릭이 된 액션을 통해 메모리에 저장되어 있는 상태인 것
localstorage 사용 경우
localstorage는 js파일과는 다른 공간인것
=> 브라우저 캐시를 사용하는 것
그러므로 비동기로 진행을 하도록 되어 있다
브라우저로 따지면 web api, 비동기
비동기는 하나를 실행하고 있다고 다른 파일을 멈추지 않는다


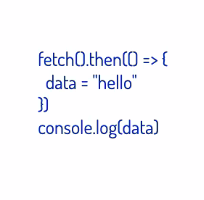
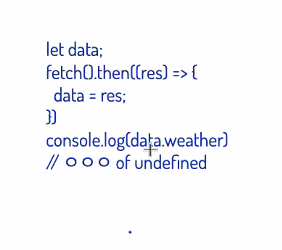
에러가 일어난다
왜냐하면 then에서 기다려줘야 하는데 아래서 console.log을 찍어버려서
react component는 pure function인데 비동기 요청 등의 side effect 등이 발생했을 때
useEffect를 이용한다
react component에는 props a,b가 들어오면 무조건 A,B가 나온다 //순수함수
but side effect(결과가 일정하지 않은 값들) ex. fetch()
-> 이럴 때는 useEffect를 사용한다

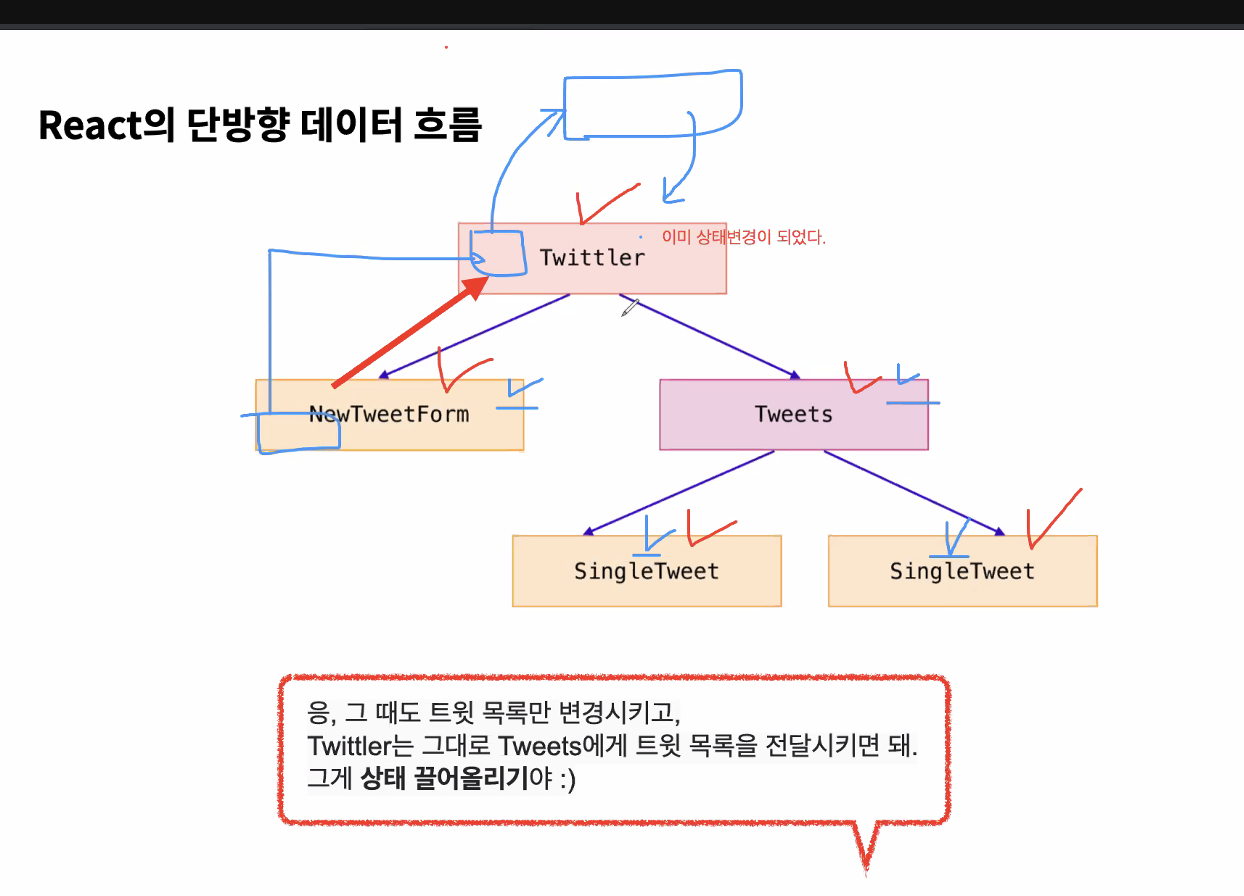
newTweetForm에서 서버에 요청을 보내고 변경사항이 있을 때
Twittler에서 상태 변경이 다 일어나지 않은 상황에서 Tweets로 props로 정보를 보내면
문제가 생긴다
그러므로 side Effect는
ex. .then을 사용하듯이 react에서 알아서 기다렸다가 사용한다
=> life cycle을 찾아보면 알 수 있다
즉 하위컴포넌트에서 서버에 요청을 하는 등 side effect를 발생 시켜서 부모 컴포넌트의 상태 변경을 일으킬 때 useEffect에서 알아서 기다려서 정보를 다 받은 다음에 넘겨준다
이미 상태 변경이 되었다
이제 내려주기를 시도한다
아직 새로운 데이터가 적용되지 않았는데 props로 내려가다보면 에러가 분명이 일어난다
#1. 더미데이터 사용하기

condition : state변수
setCondition : 갱신 함수
flightList라는 고정된 파일을 가지고 필터링
localstorage에 setItem으로 'flight'의 이름으로 배열을 넣고
getItem으로 가져온다
setTimeout에서 resolve에 filtered를 넣어서 .then을 쓰면 filtered가 then에서 사용한다
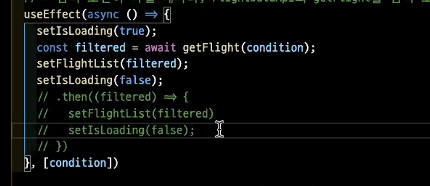
useEffect로 Main.js에서 getFlight()함수를 이용해서
.then으로 promise의 filtered(filter된 배열)을 가져온다
then안에서 기다린 다음에 setFlightList(filtered)로 쓴다
then 이전에 promise에서 resolve로 넣은 값이 then안에서
기다려진 다음에 사용할 수 있기 때문에
then 안에서 사용해야 한다
=>가져와서 필터하는 거보다 서버에서 쿼리해서 (필터해서) 가져오는 것이 더 효율적이다
promise가 리턴된다
getFlight의 결과는 promise
그러므로 then을 쓰고 그 다음에 받아서 이를 이용해서 조작해야 한다
Promise 복습 필요!!
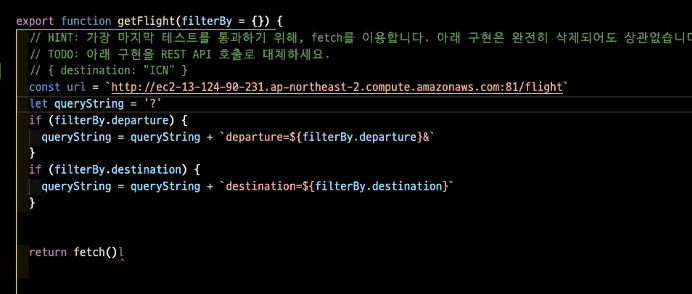
#2. rest api 사용하기
url + /path + ? (query) + departure={condition.departure}&destination={condition.destination}
depature, destination의 유무에 따라 url 구성

fetch()
.then(res => res.json()) //자체적으로 json으로 파싱
.then()
fetch(url, {
method: 'GET';
})
옵션을 넣을 때는 이런 식으로 사용
기본 옵션은 get이라서 url만 넣어도 get은 된다
setIsLoading(false)를 then 밖에서 하면 then안에서 fetch를 다 끝내지 않았는데 false로 바꾸지 않은 셈이 되어버린다


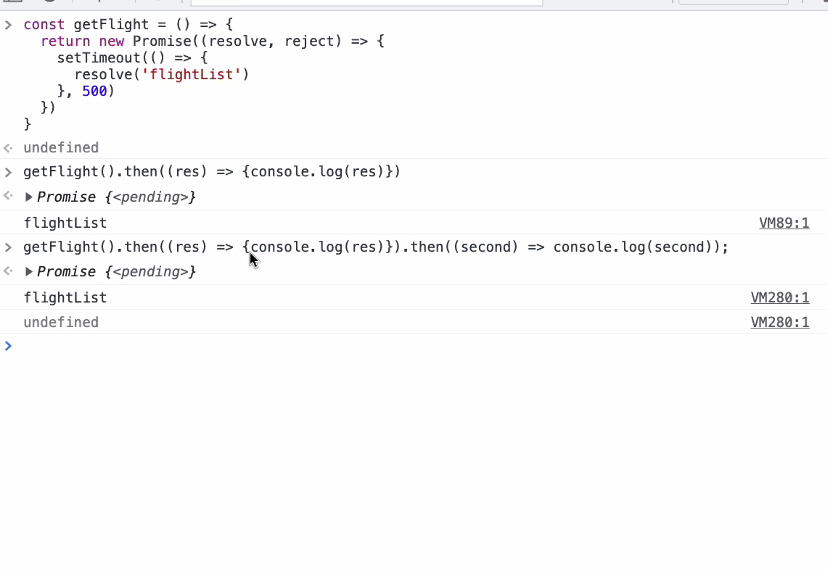
then을 두번 쓰면 이전에서 리턴하는 값이 있으면 그 값을 기다린 다음에 리턴한다
여러번 써도 문제는 없음
그냥 이전에서 조작하면 그 다음에 나오는 것
console.log를 하고 then을 하면 아무것도 나오지 않는다