라우터 테스트
- 하위 컴포넌트의 값을 상위 컴포넌트에서 참조할 수 있게 한다
- 하위 컴포넌트가 단일 책임을 지기 위해 데이터를 가지고 있어야 한다
<template>
<div>
<template>
<div>{{fooProps}}</div>
</template>
</div>
</template>스콥드 슬롯
하위 -> 상위에서 참조
상위의 데이터를 하위로 바인딩
하위가 단일 책임을 지기 위해 데이터를 가지고 있어야
데이터를 상위에서 참조
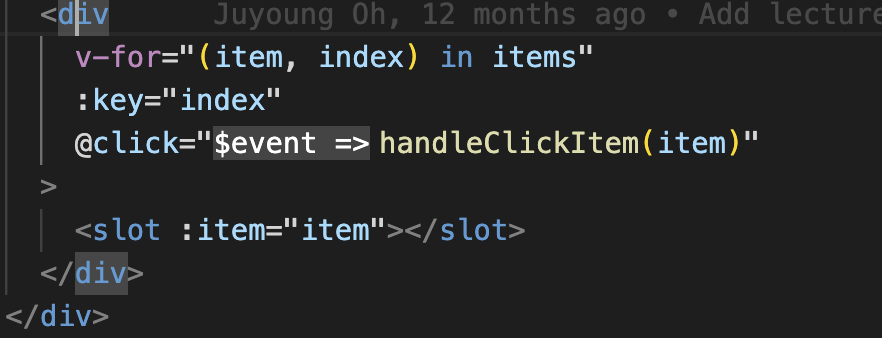
하위로 items를 props로 내기고
상위 : talk 에서 컴포넌트 사용 -> 컴포넌트에 item을 props로 내리고 있음 -> 컴포넌트가 item 받아 -> slot으로 표현을 해서 talk(상위 컴포넌트)에서 확인 가능 : 즉 slot은 자식이 아니라 부모에게 존재하는 것
부모에서 자식 컴퍼넌트의 엘리먼트를 지정할 때 사용
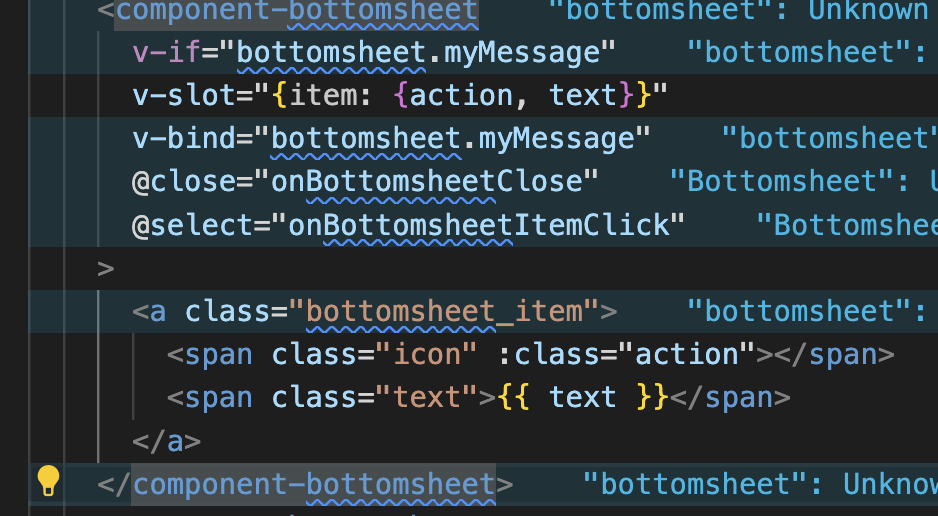
상위 컴포넌트에서 클릭하면 class용으로 actions, text
실질적인 props는 부모에서 넘겨주고
자식에서는 for문 돌려서 다시 부모로 돌려준다
shallowmount, mount
slot으로 부모에서만 렌더링된 결과물 확인 가능?
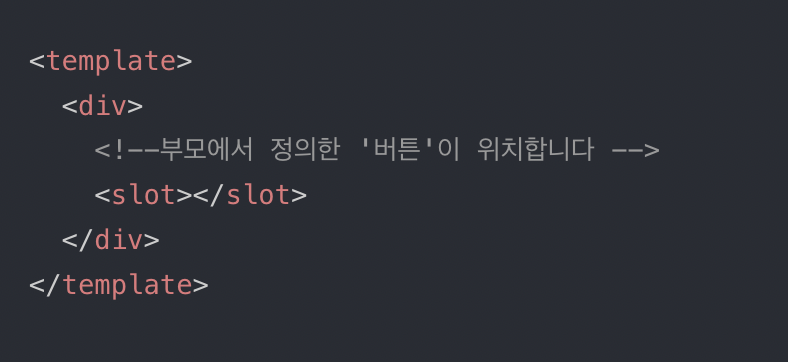
slot
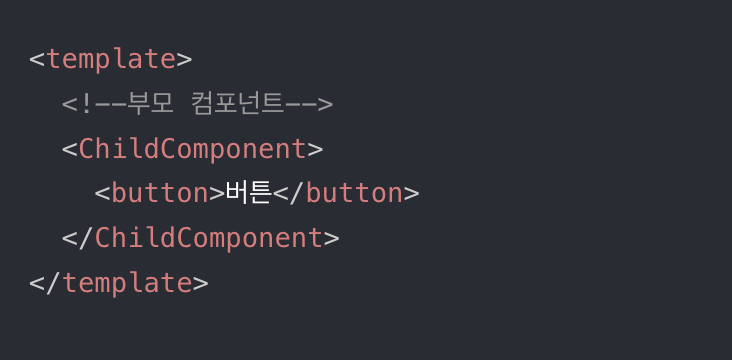
부모

자식

부모

component-bottomsheet라는 태그 사이에 있는 태그가 slot 태그가 된다
자식