SSR vs CSR 의 차이점
html을 어디서 다루느냐가 핵심적인 차이
client가 일을 하는지 server가 일을 하는지에 따라
과거 ssr
완성된 html파일을 그대로 전송
그러므로 상호작용을 할 수 없었음 : 댓글, 좋아요 등의 기능 사용하기 어려웠음
url을 클릭하면 다른 페이지로 이동한다
장점
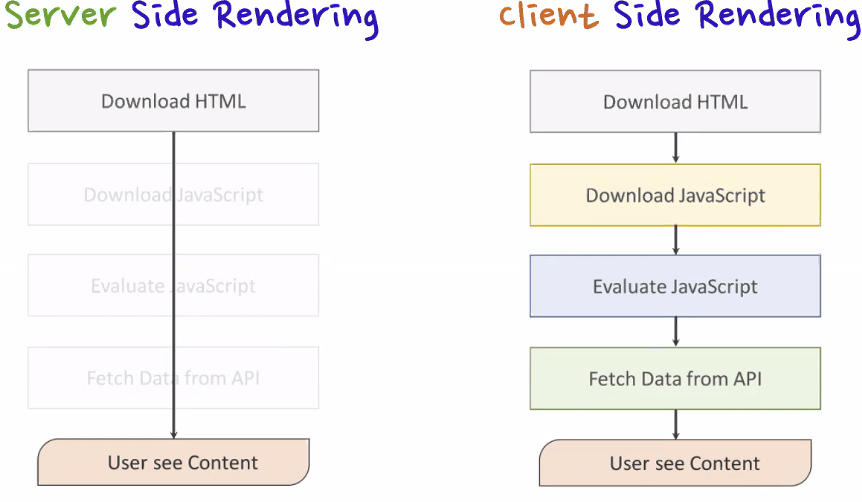
초기 렌더링 속도가 빠르다 (csr에 비해서) : 사용자 눈에 html이 보이는 순간이 더 빠르다
검색 엔진 최적화(SEO)가 유리하다 : 웹사이트가 검색 결과에 더 잘 보이도록 최적화하는 과정
-> 크롤링해서 잘 검색되도록한다, html에 있는 정보가 소스 그러므로 csr보다 ssr이 더 유리하다
완성된 html을 보내기 때문에

단점
페이지를 요청할 때마다 새로고침이 된다 : 페이지를 바꿀 때마다 깜빡거린다
ex. 블로그에서 다른 항목을 클릭하면 아예 새로운 완성된 페이지를 만들어서 보낸다
하지만 검색엔진에 노출이 되어야 하고 상호작용이 적기 때문에 csr로 만든다
요청이 많아지면 서버에 부담이 된다
csr는 모든 데이터 소스로부터 하나씩 가져와야 하기 때문에 느리다!
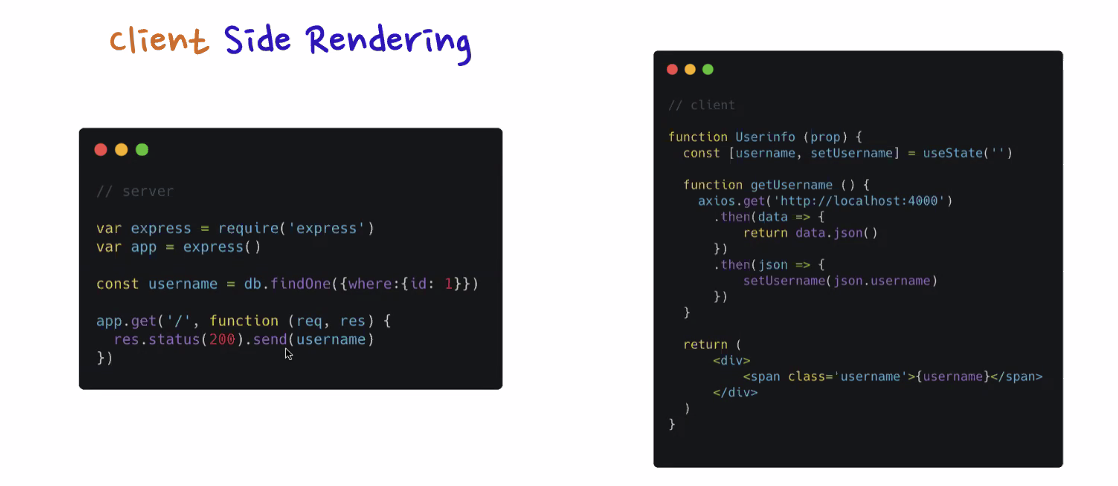
db에서 하나를 찾아온다
id:1인 녀석을 가져온다
첫번째에 있는 애를 가져와서 username이라는 변수에 할당한다
html로 시작해서 html로 끝나는 것들( 데이터 + 완성된 html을 구성해서 보낸다)
정보만 보내주는 것이 아니라 html 파일을 보내준다

csr
user와 상호작용을 할 수 있는 페이지를 만들기 위해 만듬
변경사항이 있을 때마다 html을 전체 가져오는 것과 달리 데이터 일부를 전달해서 일부만 업데이트
빈 html을 보내고 이를 완성시키기 위한 모든 파일들을 (react, js 등) 다 모아서 전달
그러면 클라이언트가 다 합해서 페이지를 만든다
하나의 페이지에서 데이터만 변경시켜서 보여준다 (SPA: 단일 페이지 애플리케이션)

ssr에서는 완성된 html코드를 보냈다면 csr에서는 username이라는 데이터만 보낸다
클라이언트가 다시 렌더링시켜서 setState를 이용해서 데이터를 보여준다
장점
-초기 요청을 제외하면 페이지 랜딩 속도가 빠르다
: 그러므로 상호작용하기에 좋다
-서버에 부담이 적다
: SSR는 서버에서 다 만들어야 하기 때문에
: 서버를 쓴만큼 돈을 내야하기 때문에 부담이 적다
-사용자 경험이 좋다
단점
-최초 로딩 속도가 느리다
-검색 엔진 최적화(SEO)에 불리하다
csr + ssr = next.js
둘을 최적화해서 사용할 수 있게 된다
pre-rendering이라는 것을 사용해서 가능하게 한다
완전한 기능을 만든 것이 아니라 기본적인 정도 보내고 - 나머지 내용 보내고 - 완성
동적 웹 사이트 vs 정적 웹사이트
: 서버 입장에서
-
서버가 열심히 일해야 하면 동적
서버는 늘 html 파일을 만들어서 응답해주어야 한다 / csr
-> 서버 자원에 따라 페이지의 형태 바뀜
-> 다 만들어진 음식을 먹는다 -
서버가 전달만 해줘도 되면 정적
서버는 미리 만들어진 html, js 파일을 전달하기만 한다 / ssr
-> 서버 자원과 무관함
-> 재료만 사서 집에서 요리해서 먹는 것
배포
웹 어플리케이션을 웹에 노출시키는 작업
사용자에게 어플리케이션을 전달한다는 의미
웹을 인터넷에 노출시키는 것이 배포
웹 서버를 제공하는 호스팅 서비스 : aws, google cloud storage
코드, 모듈이 모두 필요
코드뿐만 아니라 사용한 모듈가지 모두 제대로 전달이 되어야만 애플리케이션이 제대로 배포된다
그러므로 이 모듈 등을 모두 하나로 압축해서 보내는 과정이 빌드
빌드
소스 코드를 실행 가능한 결과물로 변환하는 작업
번들링 : 다양한 모듈들 사이의 의존성 관계를 파악해서 그룹화한다, 의존성이 있는 파일들을 함께 보내줘야 하니까
컴파일 : 브라우저가 이해할 수 있게 번역해주는 것
빌드 : 실제 사용할 수 있는 상태로 만들어주는 것
배포 : 사용자가 볼 수 있도록 웹에 올리는 것
설치할 라이브러리가 사용할 라이브러리
A를 실행하기 위해 B가 필요하면 둘을 함께 붙여놓는 작업이 번들링
바벨 : 컴파일러(번역가 : 리액트, 타입스크립트 등 다양한 라이브러리로 만들었어도 브라우저에서는 js로 보여줘야 하니까 브라우저가 알아들을 수 있게 번역해주는 역할 )
vercel에 가입해서 올리면 다 알아서 해준다
CORS
Accept-control-allow-credentials 존재
Accept-control-content-type 존재X