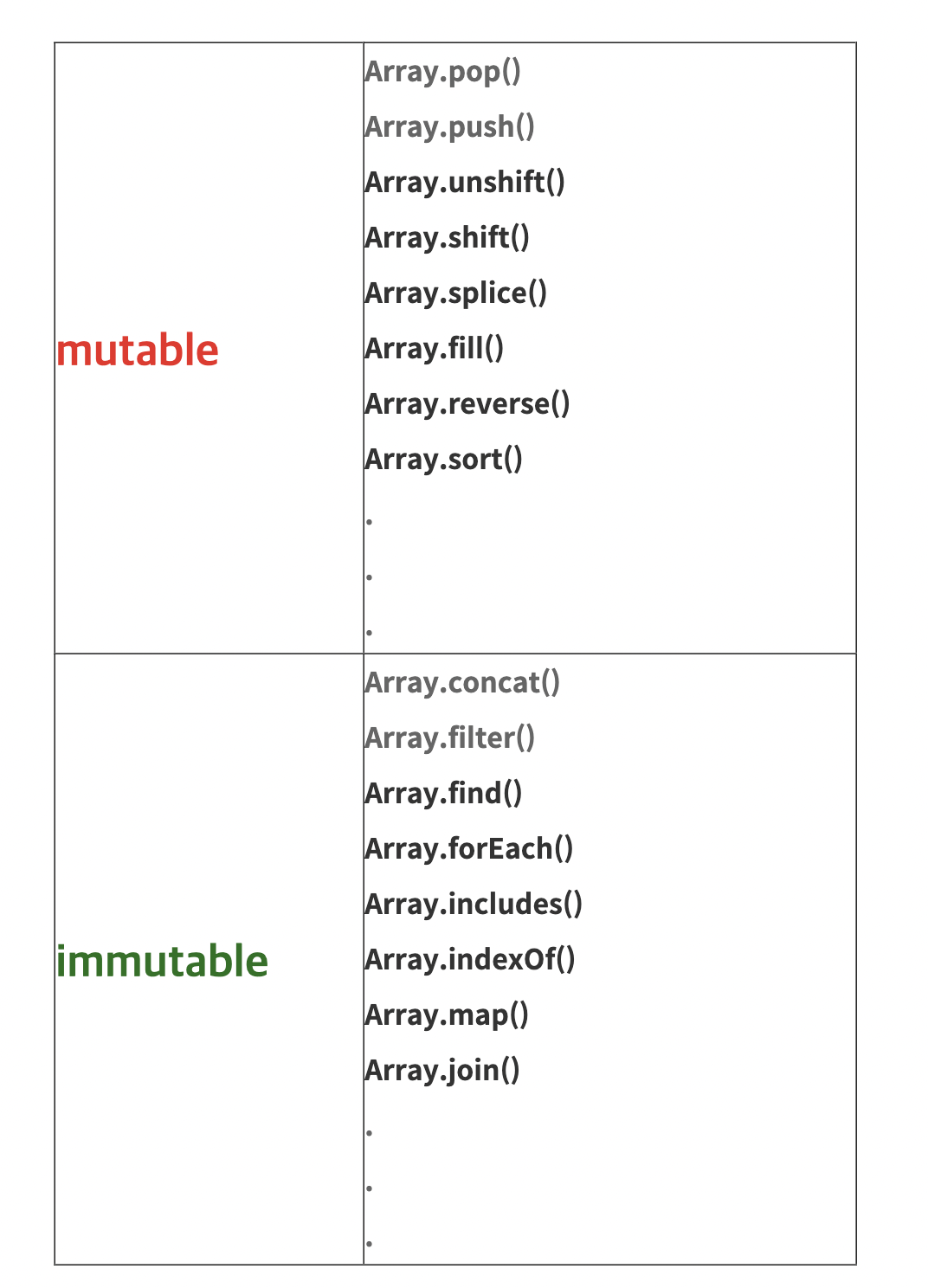
Mutable
- Array.splice()
splice는 mutable한 메소드다
즉 원래 배열을 변경시킨다
그러므로 다시 변수에 할당시킬 필요 없이 아래와 같이 메서드를 사용하기만 하면 변경된다
let arr = [1,2,3,4,5]
arr.splice(0,1)
console.log(arr) // [2,3,4,5]
arr = arr.splice(0,1)
console.log(arr) // [1]이처럼 배열에서 값을 넣고 빼는 메서드들은 mutable하다
Array.unshift()
Array.shift()
Array.push()
Array.pop()
immutable
자바스크립트 문자열은 변경 불가능한 값이다. 원시 자료형은 변경 불가능하다.
메모리 영역에서의 변경이 불가능하다는 뜻이다. 재할당은 가능하다.
String.slice()
String.replace()
String.split()
Array.concat()
reduce
reduce에서 return 값이 있어야 한다!!
참고: initialValue를 제공하지 않으면, reduce()는 인덱스 1부터 시작해 콜백 함수를 실행하고 첫 번째 인덱스는 건너 뜁니다. initialValue를 제공하면 인덱스 0에서 시작합니다.
initialValue는 처음에 acc의 값으로 더하기만 한다
인자로 콜백함수랑 initialValue를 받는다
sort
sort()안에 아무것도 안 넣으면 잘못 소팅이 되기도 한다
ex. 10이 2보다 앞에 정렬된다 -> 문자열처럼 앞자리수를 기준으로 정렬하기 때문에
중복 제거
let set = new Set(answer)
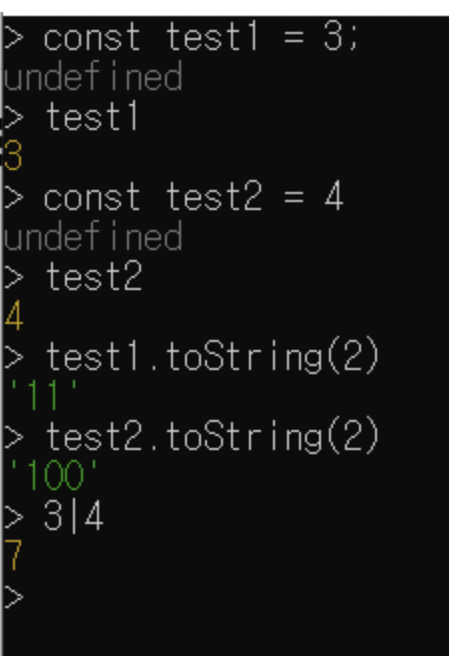
let arr = new Array(...set)Single vertical bar
이진수로 변환 후 각 자리 버림 합을 한 후 그에 대한 결과값을 리턴해준다.

=> 011과 100을 비교해서 합집합으로 true쪽을 저장하는 것
모든 자리에 1이 있으니까 111해서 7이 된다