일정 부분 화면을 내리다보면 특정 뷰가 상단에 고정되고 이어서 밑 부분이 스크롤이 되는 기능을 구현하기 위해 CoordinatorLayout 과 NestedScrollView를 사용했다

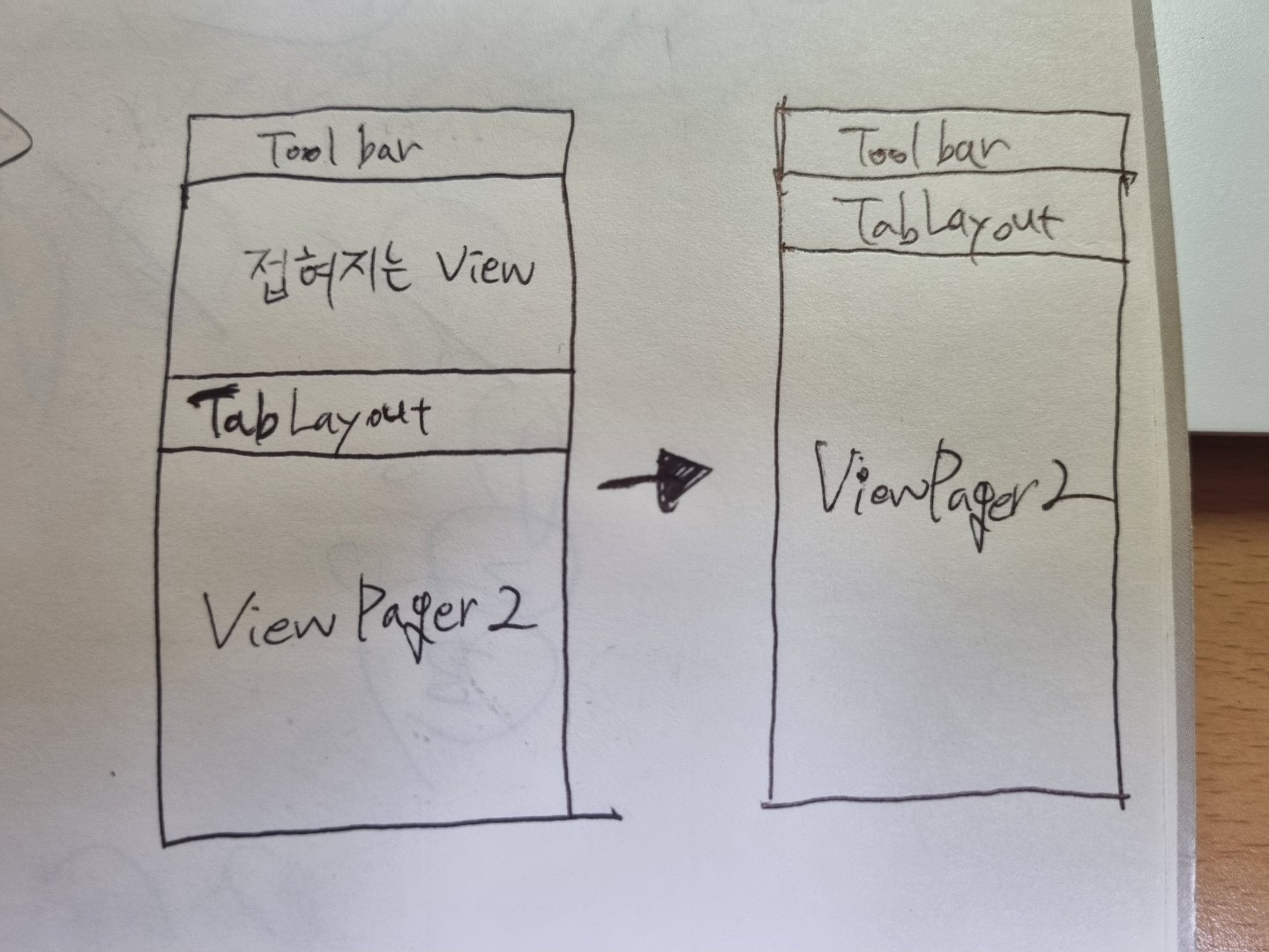
뷰의 구조는 위와 같다 (그림 실력 죄송합니다..ㅎㅎ)
상단에는 Toolbar가 고정되어 있고 그 밑은 CoordinatorLayout이 접혀지는 부분, TabLayout, ViewPager2를 감싼다
일정 부분 화면을 내리다 TabLayout이 Toolbar밑에 고정이 되고 이후 ViewPager의 화면을 스크롤하는 흐름이다.
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- Tool bar -->
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:contentInsetStartWithNavigation="0dp"
android:background="@color/white"
app:titleTextColor="@color/black"
style="@style/ToolbarStyle.Dark"
/>
<!-- -->
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintTop_toBottomOf="@id/toolbar"
app:layout_constraintBottom_toBottomOf="parent">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
>
<com.google.android.material.appbar.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_collapseMode="parallax">
<!-- 접혀지는 View는 이 부분 -->
<!-- coolapseMode 설정해주기!! -->
</androidx.constraintlayout.widget.ConstraintLayout>
</com.google.android.material.appbar.CollapsingToolbarLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/빈 공간 확보 용도(필수x)"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<View
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintDimensionRatio="360:22"/>
</androidx.constraintlayout.widget.ConstraintLayout>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</com.google.android.material.appbar.AppBarLayout>
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewPager2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</androidx.constraintlayout.widget.ConstraintLayout>xml 구조는 위와 같다 다음은 ViewPager에 나타나는 fragment의 xml 이다
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- NestedScrollView 로 설정하기!! -->
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- View 작업 공간 -->
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.core.widget.NestedScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>fragment 에서 nested가 아닌 일반 scrollView를 사용했을 때는 viewpager가 차지하는 부분을 스크롤 시 전체화면이 올라가지 않고 그 부분만 스크롤이 되었다.
nestedScrollView로 바꾼 뒤에는 viewpager 부분에서 스크롤 시 우선 화면 전체가 올라가고 tablayout이 고정된 이후 viewpager안의 화면이 스크롤이 되었다!!
NestedScollView 은 중첩스크롤이 지원되기 때문에 일반 ScrollView를 사용했을 때와 동작의 차이가 있다고 생각한다
스크롤 기능은 정말 많이 사용되기에 좀더 깊게 공부를 해봐야겠다..!!
