BottomSheetDialogFragment 로 밑에서 나타나는 다이얼로그를 구현하던 도중 내가 원하는 비율 수치로 다이얼로그의 높이 값을 주고 싶었다
하지만 어느 방법을 사용해도 일정 높이 이상으로 다이얼로그 창의 높이가 커지지 않았다
1. 동적으로 높이 조정
var wm : WindowManager = getContext()?.getSystemService(Context.WINDOW_SERVICE) as WindowManager
var screen : Display = wm.getDefaultDisplay()
var size = Point()
screen.getRealSize(size)
var height = size.y
var width = size.x
binding.llDialog.layoutParams.height = height / 4 * 3
llDialog는 다이얼로그 최상단 레이아웃의 id이고 기기의 높이를 구해 높이 대비 3/4 비율로 높이를 설정하려 했지만 3/4만큼이 아닌 위에서 말한 일정 수준의 높이가 유지되었다
왜 더 커지지 않는지 오랜 시간에 걸쳐 찾으려했지만 명쾌한 답변을 아직 찾지 못하였다
그 다음 시도한 방법이다
2. Constraintlayout의 constrainDimentionRatio 사용
다이얼로그의 최상단 레이아웃을 ConstraintLayout을 지정후 height을 wrap content로 설정했다
그 다음 다른 ConstraintLayout을 자식으로 넣고 width는 match parent , height는 0dp로 설정 후 constraintDimensionRatio 를 1:1로 주었다
비율 수치대로 기기 가로 길이와 1:1 높이를 가지는 다이얼로그가 나타났다 그래서 높이를 더 키우기 위해 dimensionRatio를 1:1.5, 1:1.6 ... 의 순서대로 늘려나갔는데 이 방법 역시 어느 순간 다이얼로그의 높이가 비율에 상관없이 더 이상 높아지지 않았다.
결국 1번과 같은 결과를 얻었다
1,2번으로 구현했을 때 다이얼로그의 최대 높이보다 더 높게 구현을 하고 싶어 다른 방법을 찾기 위해 많은 시간을 투자했다
결국 방법을 찾아서 구현을 완료했고 관련 코드를 첨부하겠다
괜찮은 방법인지는 모르겠지만 우선 내 의도대로 높이가 조절이 되었다
밑의 코드는
다이얼로그에 해당하는 BottomSheetDialogFragment 클래스의 일부분이다
override fun onCreateDialog(savedInstanceState: Bundle?): Dialog {
val dialog = super.onCreateDialog(savedInstanceState)
dialog.setOnShowListener { dialogInterface ->
val bottomSheetDialog = dialogInterface as BottomSheetDialog
setupRatio(bottomSheetDialog)
}
return dialog
}
private fun setupRatio(bottomSheetDialog: BottomSheetDialog)
val bottomSheet = bottomSheetDialog.findViewById<View>(com.google.android.material.R.id.design_bottom_sheet) as View
val behavior = BottomSheetBehavior.from(bottomSheet)
val layoutParams = bottomSheet!!.layoutParams
layoutParams.height = getBottomSheetDialogDefaultHeight()
bottomSheet.layoutParams = layoutParams
behavior.state = BottomSheetBehavior.STATE_EXPANDED
}
private fun getBottomSheetDialogDefaultHeight(): Int {
return getWindowHeight() * 80 / 100
// 기기 높이 대비 비율 설정 부분!!
// 위 수치는 기기 높이 대비 80%로 다이얼로그 높이를 설정
}
private fun getWindowHeight(): Int {
// Calculate window height for fullscreen use
val displayMetrics = DisplayMetrics()
(context as Activity?)!!.windowManager.defaultDisplay.getMetrics(displayMetrics)
return displayMetrics.heightPixels
}1,2번의 방법으로는 왜 일정 수준이 되면 다이얼로그의 높이가 더 늘어지 않았을까 라는 생각을 계속 한다
그 이상 다이얼로그 높이를 늘리는게 성능상 좋지 않아서 기본적으로 막혀있나? 라는 생각도 들었고 앞으로 해당 이슈에 대해 더 찾아보려 한다
-> (수정) 2022 09 20

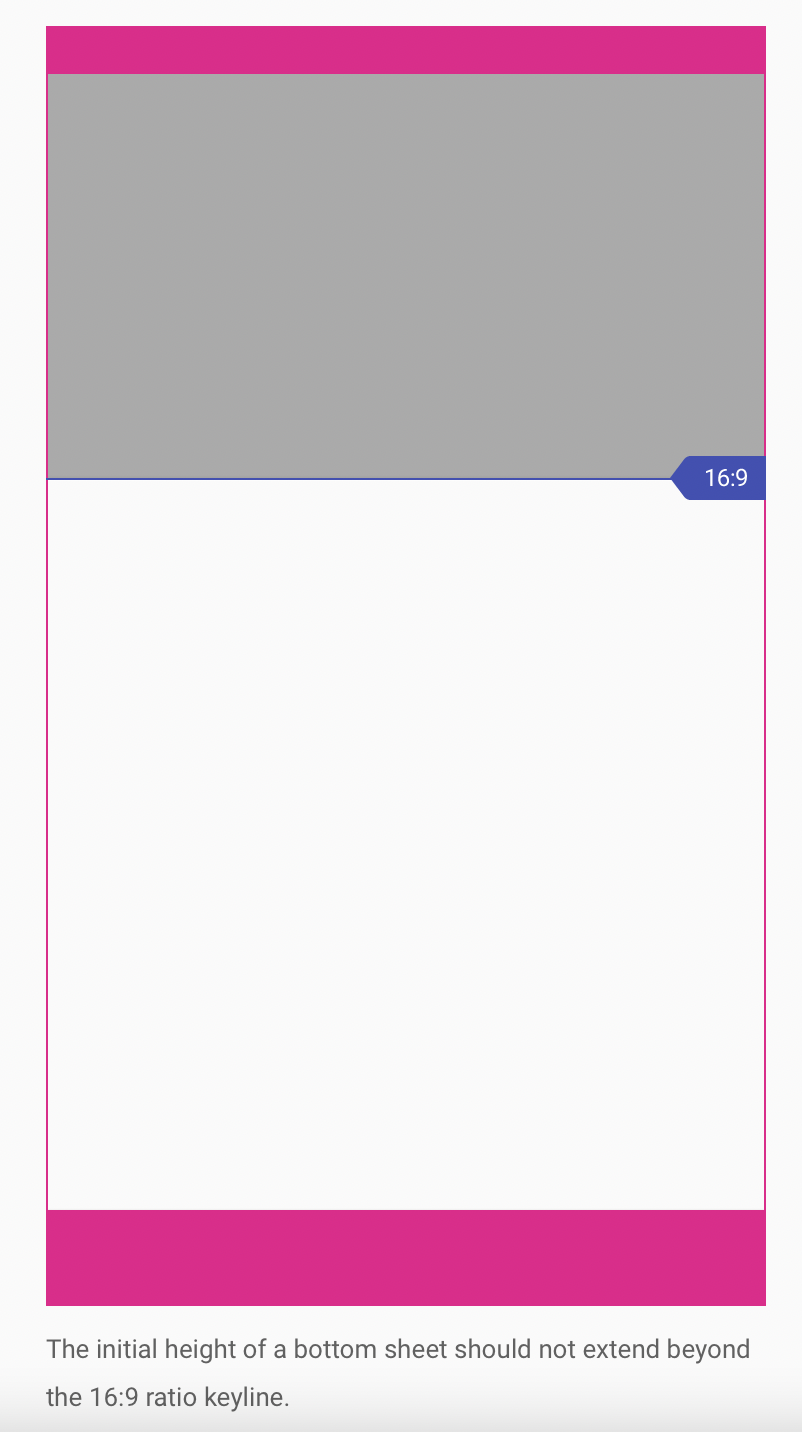
https://material.io/archive/guidelines/components/bottom-sheets.html#bottom-sheets-specs
- google material 에서 초기에 16:9의 비율을 넘지말라고 권장하고 있다
- 그래서 처음 생성 시 해당 비율 이상으로 높이를 늘릴 수 없게 설정이 되어 있을수도 있겠다는 생각이 들었다
( 다른 참고자료 있다면 댓글 부탁드립니다.. )
참고링크
https://stackoverflow.com/questions/58651661/how-to-set-max-height-in-bottomsheetdialogfragment
